工具: HBuilder X
js插件:vue.js
教程:
首先在工具内引入vue.js

然后在body里面创建一个div并设置id,我这里给id命名为"app"

在id命名为"app"的div内使用input标签和select标签来设置运算框

接下来我们在id为"app"的div下面或者body的下面创建一个script,定义一个Vue方法并且绑定id为"app"的div

然后为每个input标签和select标签设置对应的data属性


然后用 methods方法 computed方法 watch(侦听器)方法 做出3种不同的加减乘除运算


把写的3种方法分别绑定对应的input标签和select标签最后运行
源码:
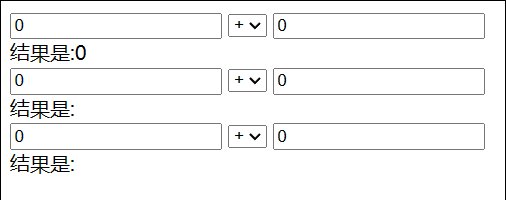
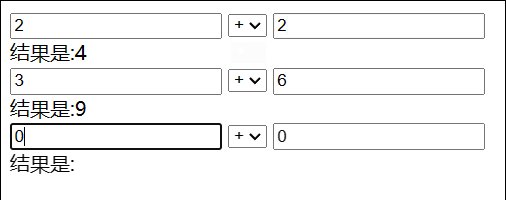
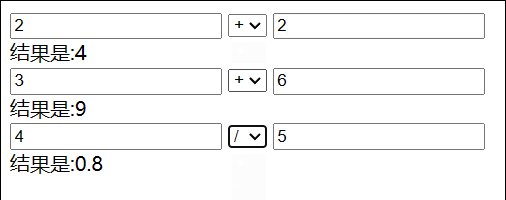
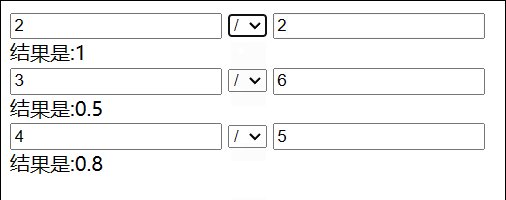
效果展示:






















 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








