目录
本博客参考尚硅谷官方课程,详细请参考
本博客以vue2作为学习目标(请勿混淆v2与v3的代码规范,否则可能出现报错),详细教程请参考
- 【 v2.x 官方文档】
本案例使用到了vue脚手架,请先完成对应部分知识的学习后再阅读该案例
vue实现
效果

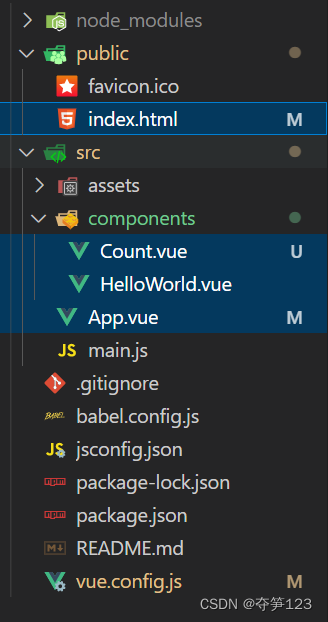
目录结构

Count.vue
<template>
<div>
<h1>当前step值为:{{ step }}</h1>
<h1>当前sum值为:{{ sum }}</h1>
<select v-model="step">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button v-on:click="increment">+</button>
<button v-on:click="decrement">-</button>
<button v-on:click="incrementOdd">当sum值为偶数时使sum+step</button>
<button v-on:click="incrementWait">延迟1秒使sum+step</button>
<br />
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: "Count",
data() {
return {
step: 1,
sum: 0,
msg: "",
};
},
methods: {
increment() {
this.sum += this.step;
this.msg = "已经完成相加";
},
decrement() {
this.sum -= this.step;
this.msg = "已经完成相减";
},
incrementOdd() {
if (this.sum % 2 === 0) {
this.increment();
} else {
this.msg = "此时sum不是偶数";
}
},
incrementWait() {
this.msg = "一秒后完成加法";
setTimeout(() => {
this.increment();
}, 1000);
},
},
};
</script>
App.vue
<template>
<div id="app">
<Count></Count>
</div>
</template>
<script>
import Count from "./components/Count.vue";
export default {
name: "App",
components: {
Count,
},
};
</script>
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
vuex实现
效果

vuex使用步骤
- 安装
npm i vuex@3- 创建文件
在src文件夹下创建store/index.js- 编写vuex基本结构
引入vue和插件vuex,创建Vuex中最为核心的Vuex.Store实例对象store并向外暴露- 将store传入Vue实例对象vm中
在main.js中引入store,并在new Vue时传入store
vuex工作流程

vuex基本结构
常常是src/store/index.js文件
//引入Vue
import Vue from "vue";
// 引入Vuex插件
import Vuex from "vuex";
//使用Vuex插件
Vue.use(Vuex);
//用于响应组件中的动作
const actions = {};
// 用于操作数据
const mutations = {};
// 用于存储数据
const state = {};
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
});
目录结构
store/index.js文件
//引入Vue
import Vue from "vue";
// 引入Vuex插件
import Vuex from "vuex";
//使用Vuex插件
Vue.use(Vuex);
//用于响应组件中的动作
const actions = {
add(context, value) {
context.commit("ADD", value);
},
reduce(context, value) {
context.commit("REDUCE", value);
},
addOdd(context, value) {
if (state.num % 2 === 0) {
context.commit("ADD", value);
} else {
state.msg = "此时sum不是偶数";
}
},
addWait(context, value) {
state.msg = "1秒后执行sum+step";
setTimeout(() => {
context.commit("ADD", value);
}, 1000);
},
};
// 用于操作数据
const mutations = {
ADD(state, value) {
state.sum += value;
state.msg = "已经完成相加";
},
REDUCE(state, value) {
state.sum -= value;
state.msg = "已经完成相加";
},
};
// 用于存储数据
const state = {
sum: 0,
msg: "",
};
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
});
CountVuex.vue
<template>
<div id="root">
<h1>当前step值为:{{ step }}</h1>
<h1>当前sum值为:{{ $store.state.sum }}</h1>
<select v-model="step">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button v-on:click="increment">+</button>
<button v-on:click="decrement">-</button>
<button v-on:click="incrementOdd">当sum值为偶数时使sum+step</button>
<button v-on:click="incrementWait">延迟1秒使sum+step</button>
<br />
<h1>提示:{{ $store.state.msg }}</h1>
</div>
</template>
<script>
export default {
name: "CountVuex",
data() {
return {
step: 1,
};
},
methods: {
increment() {
this.$store.dispatch("add", this.step);
},
decrement() {
this.$store.dispatch("reduce", this.step);
},
incrementOdd() {
this.$store.dispatch("addOdd", this.step);
},
incrementWait() {
this.$store.dispatch("addWait", this.step);
},
},
};
</script>
App.vue
<template>
<div id="app">
<CountVuex></CountVuex>
</div>
</template>
<script>
import CountVuex from "./components/CountVuex.vue";
export default {
name: "App",
components: {
CountVuex,
},
};
</script>
main.js
import Vue from "vue";
import App from "./App.vue";
import store from "./store";
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
store,
}).$mount("#app");
index.html
同上























 2327
2327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










