1.将图片分割
2.导入连接vue.js文件,把图片导入img文件

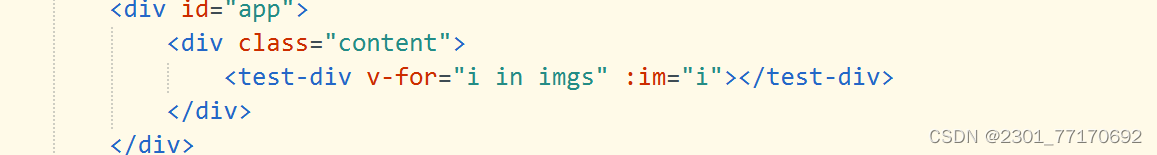
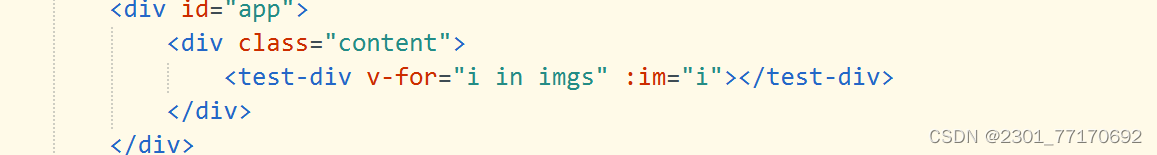
3.写一个div标签,将id命名为app,然后在此标签中再写一个div标签,class为content,content里面放置图片


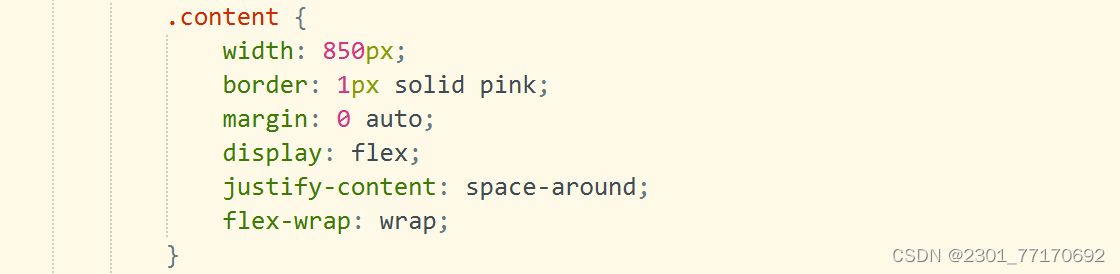
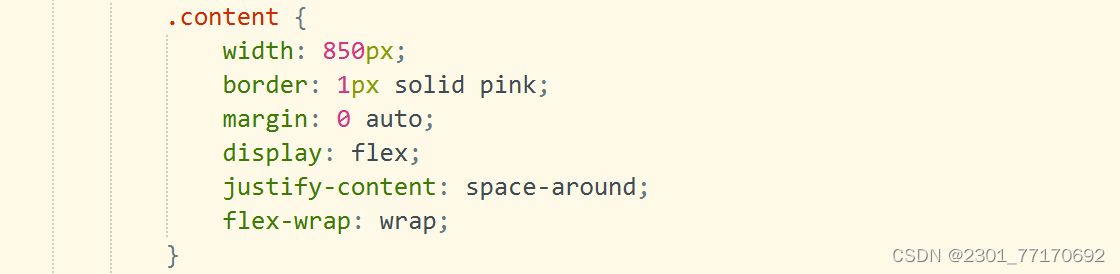
4.为div采用弹性布局设置样式

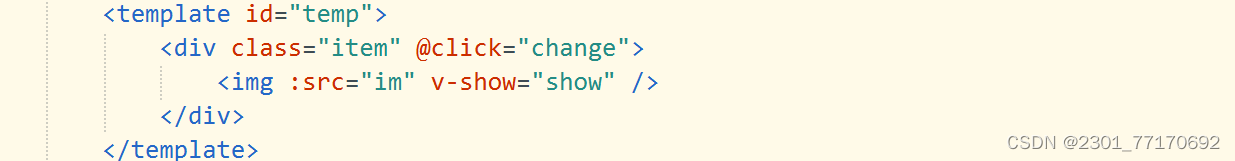
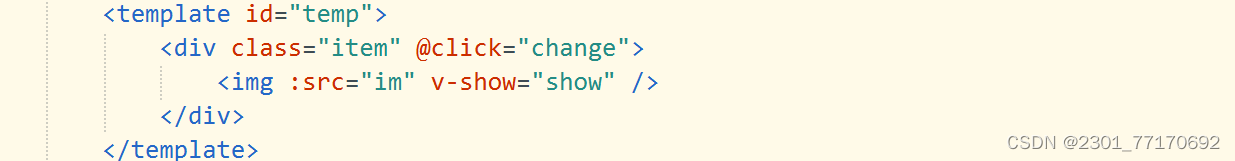
5.设置@click事件和v-show指令来实现图片点击后隐藏和显示的效果

1.将图片分割
2.导入连接vue.js文件,把图片导入img文件

3.写一个div标签,将id命名为app,然后在此标签中再写一个div标签,class为content,content里面放置图片


4.为div采用弹性布局设置样式

5.设置@click事件和v-show指令来实现图片点击后隐藏和显示的效果

 7847
7847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


