源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*注释的这一段可以去掉*/
body{
background-image: url(img/甘雨.png);
background-size: cover;
}
/*↑*/
*{
padding: 0;
margin: 0;
list-style-type:none;
}
h2{
margin-top:20px;
margin-left:20px;
margin-bottom:20px;
}
nav{
width:150px;
border:1px solid red;
margin-top: 20px;
margin-left:20px;
}
h3{
line-height:50px;
text-align:center;
color:white;
background-color:lightgreen;
}
ul>li{
position: relative;
}
ul li ol{
display:none;
width: 120px;
border: 1px solid red;
position: absolute;
left: 150px;
top: 0;
}
ul li a:link,ul li a:visited{
display:block;
line-height:30px;
font-size: 18px;
color:brown;
text-decoration:none;
text-align:center;
border-bottom: :1px solid gray;
}
ul>li:hover{
background: url(img/bg.JPG)no-repeat;
font-weight: bold;
}
ul li:hover ol{
display: block;
}
ol li a:link,ol li a:visited{
font-size: 15px;
}
ol li a:hover,ol li a:active{
background-color: red;
color: wheat;
font-weight: bold;
}
</style>
</head>
<body>
<h3>垂直二级菜单的设计与实现</h3>
<hr />
<nav>
<h3>图书分类</h3>
<ul>
<li><a href="#">理工<img src="img/more.JPG" align="right" /></a >
<ol>
<li><a href="#">数学</a ></li>
<li><a href="#">物理</a ></li>
<li><a href="#">化学</a ></li>
<li><a href="#">计算机</a ></li>
</ol>
</li>
<li><a href="#">经管与人文<img src="img/more.JPG" align="right" /></a >
<ol>
<li><a href="#">经济管理</a ></li>
<li><a href="#">人文社科</a ></li>
<li><a href="#">建筑人文</a ></li>
</ol>
</li>
<li><a href="#">文化与传播<img src="img/more.JPG" align="right" /></a >
<ol>
<li><a href="#">新闻学</a ></li>
<li><a href="#">传播学</a ></li>
<li><a href="#">综合类</a ></li>
</ol>
</li>
<li><a href="#">法律与艺术<img src="img/more.JPG" align="right" /></a >
<ol>
<li><a href="#">法律</a ></li>
<li><a href="#">艺术</a ></li>
</ol>
</li>
<li><a href="#">生物与医学<img src="img/more.JPG" align="right" /></a >
<ol>
<li><a href="#">医学专业</a ></li>
<li><a href="#">生物专业</a ></li>
<li><a href="#">大众读物</a ></li>
</ol>
</li>
<li><a href="#">语言类<img src="img/more.JPG" align="right"/></a >
<ol>
<li><a href="#">汉语</a ></li>
<li><a href="#">英语</a ></li>
<li><a href="#">法语</a ></li>
<li><a href="#">西班牙语</a ></li>
</ol>
</li>
</ul>
</nav>
</body>
</html>
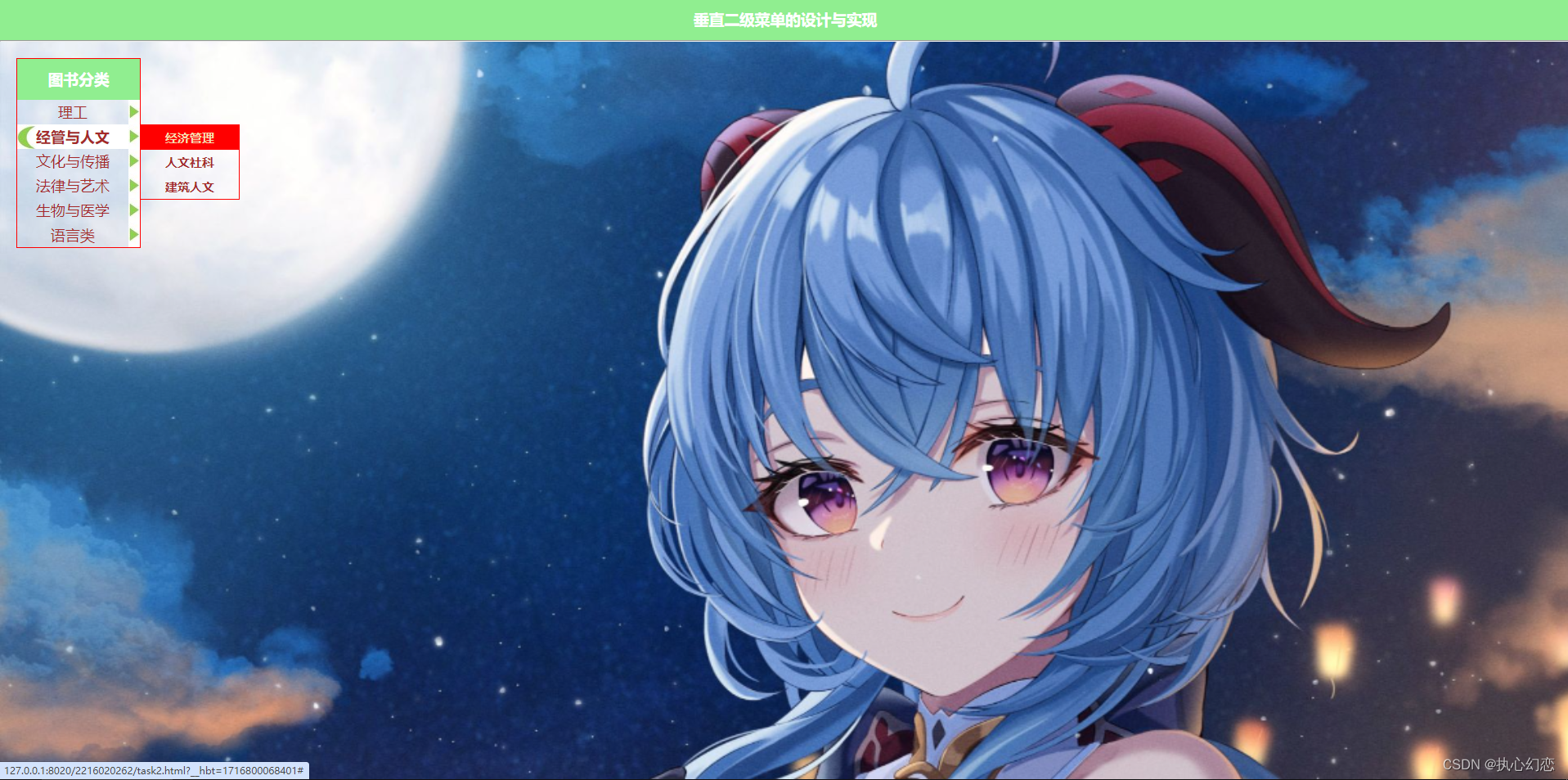
效果图:






















 1394
1394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








