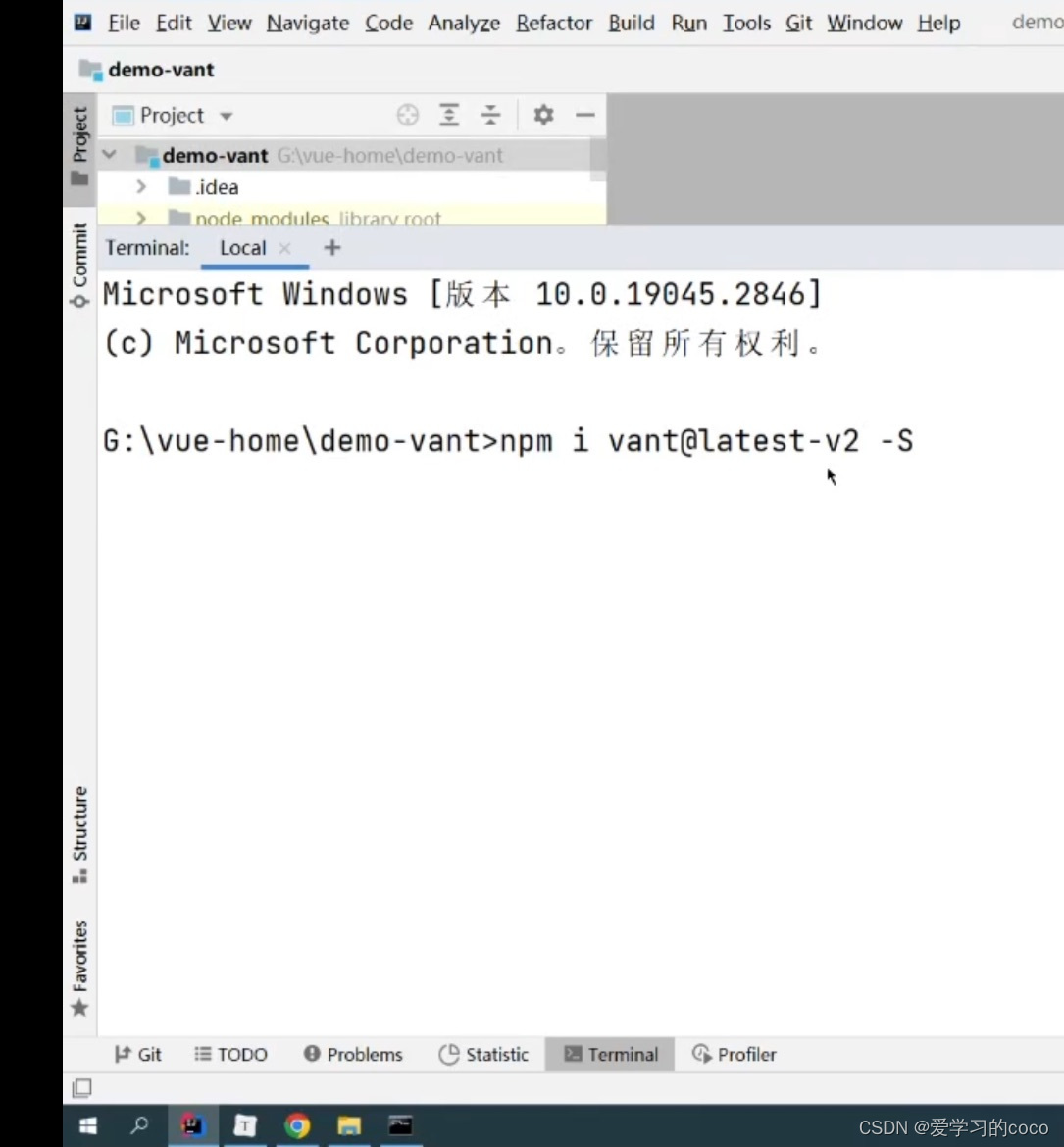
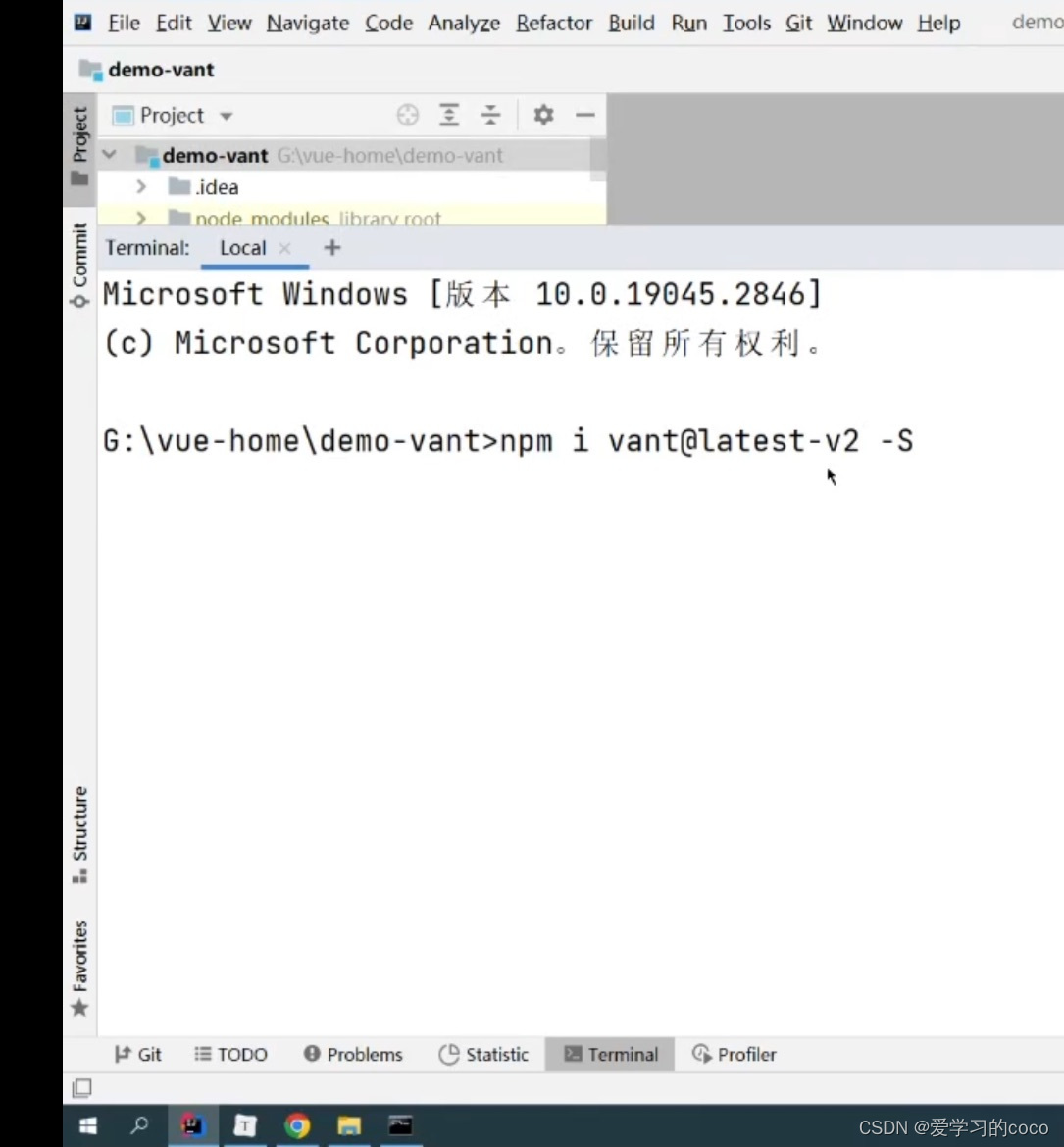
安装vant:
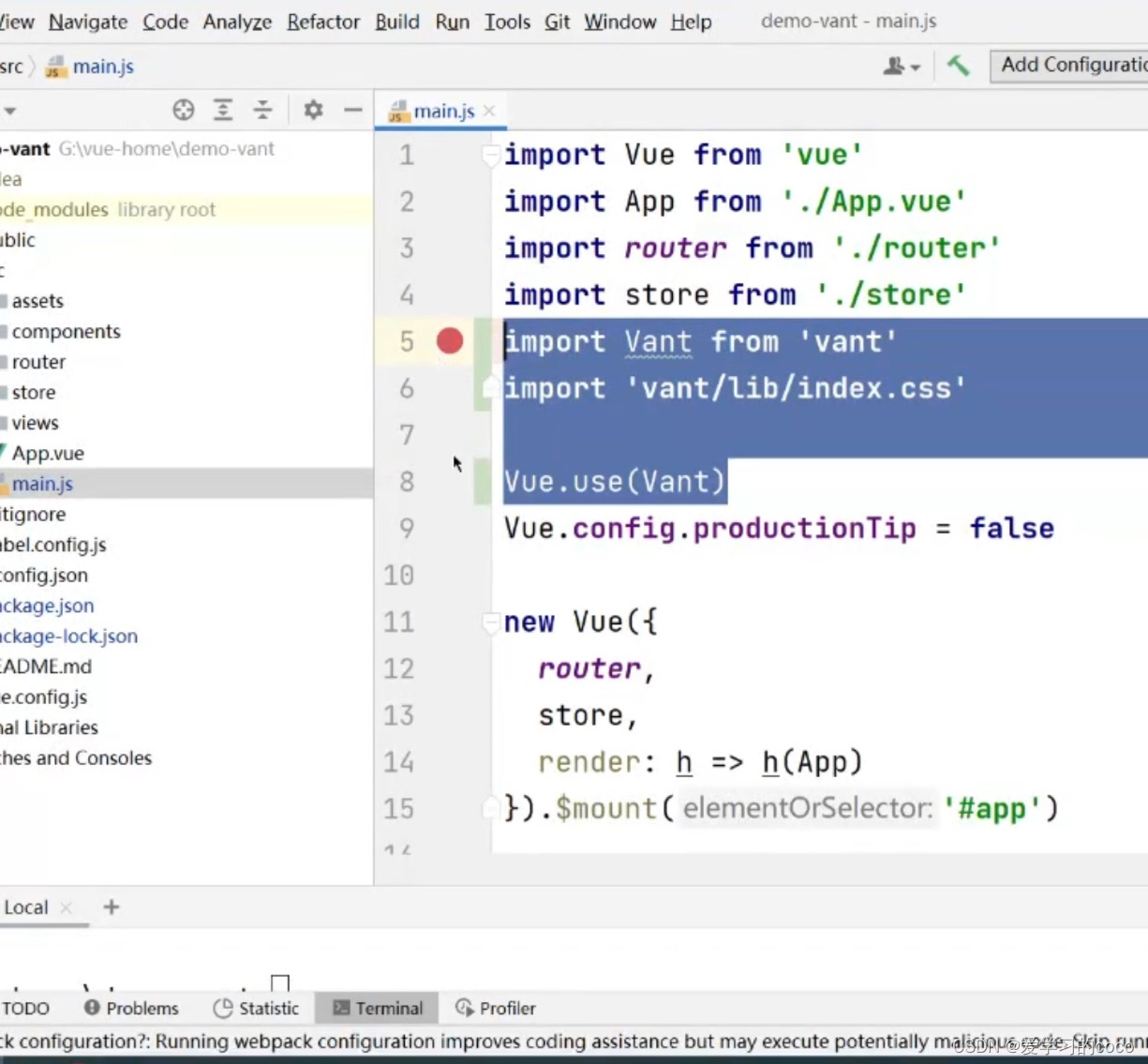
添加vant引用:
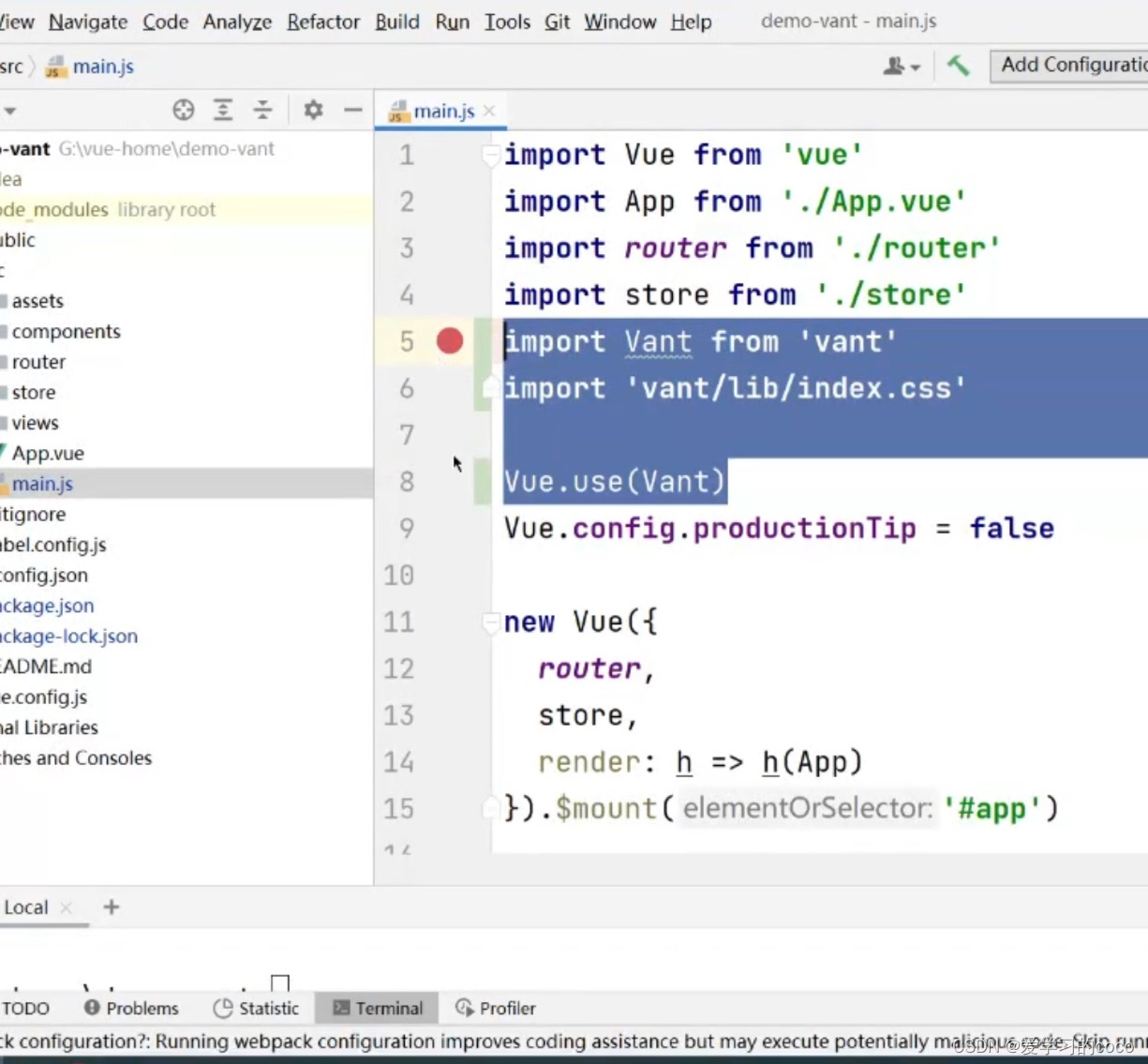
在src里main.js

添加这三个语句导包css这是把vant所有包都导入进来了不用再次导包了
vant官网
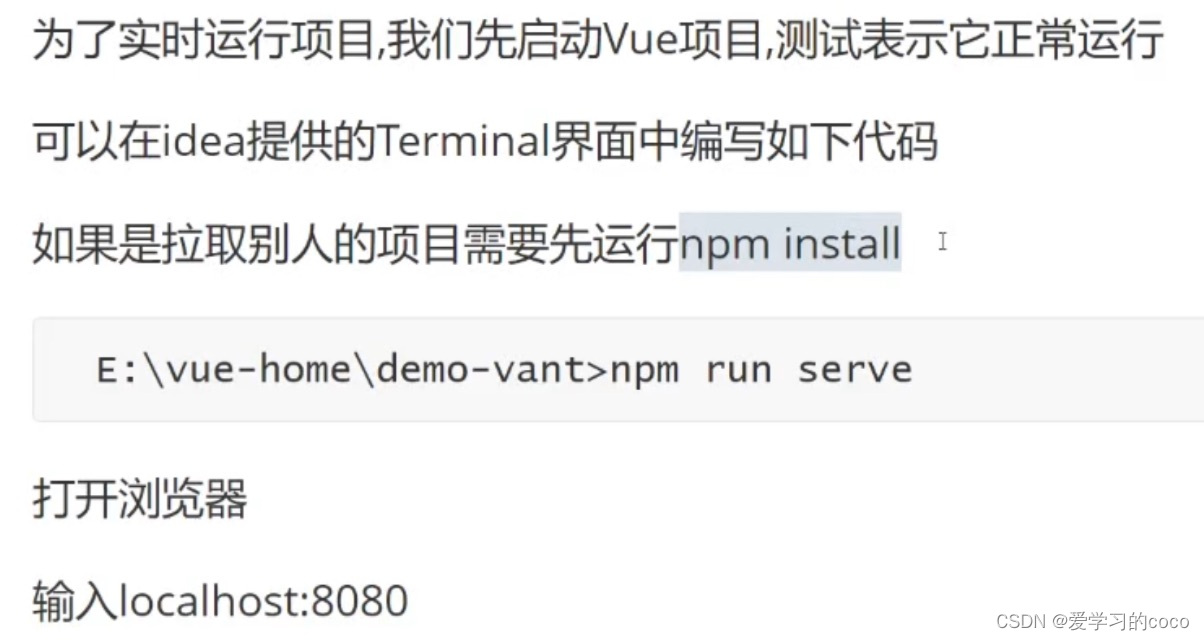
然后启动项目

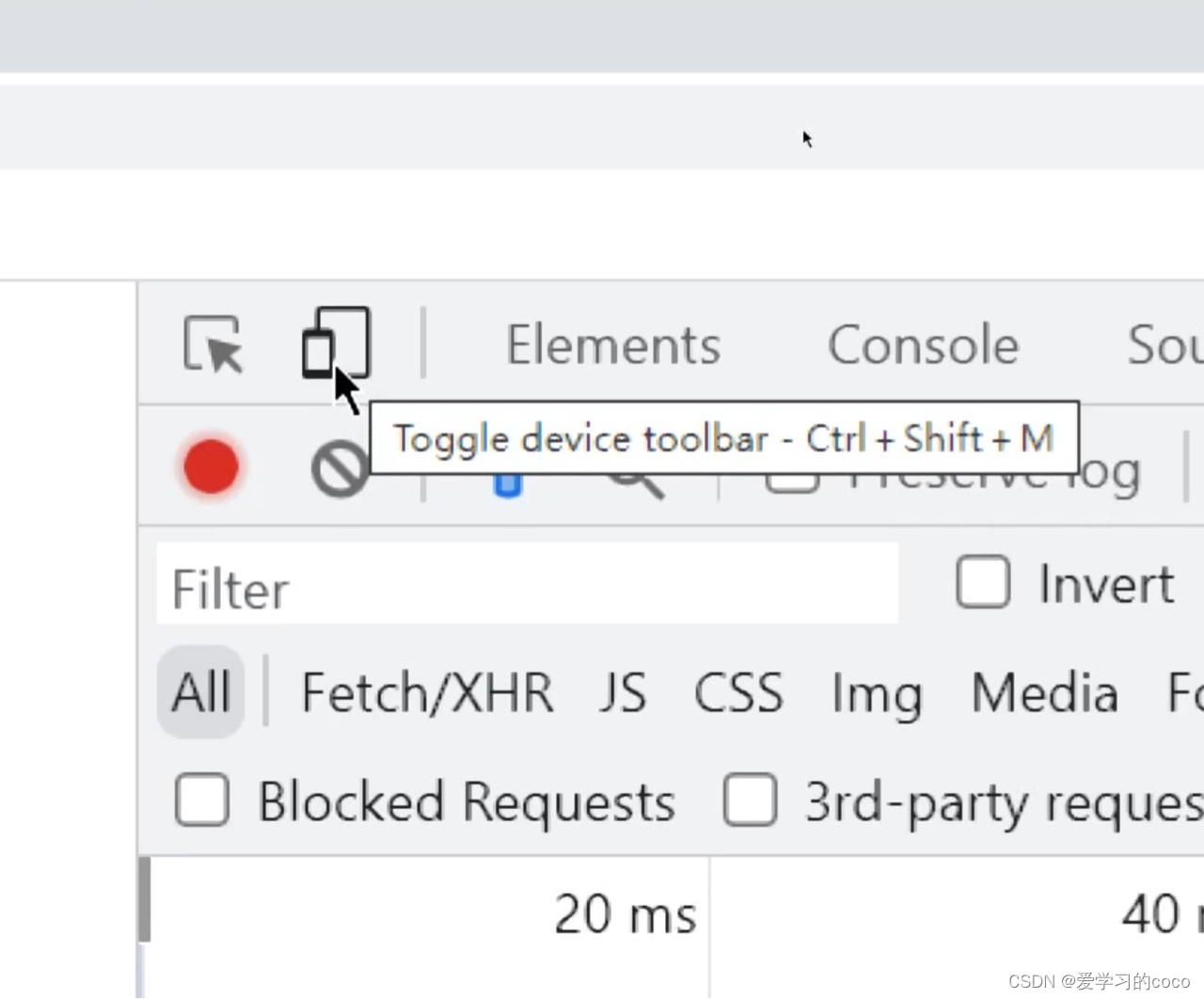
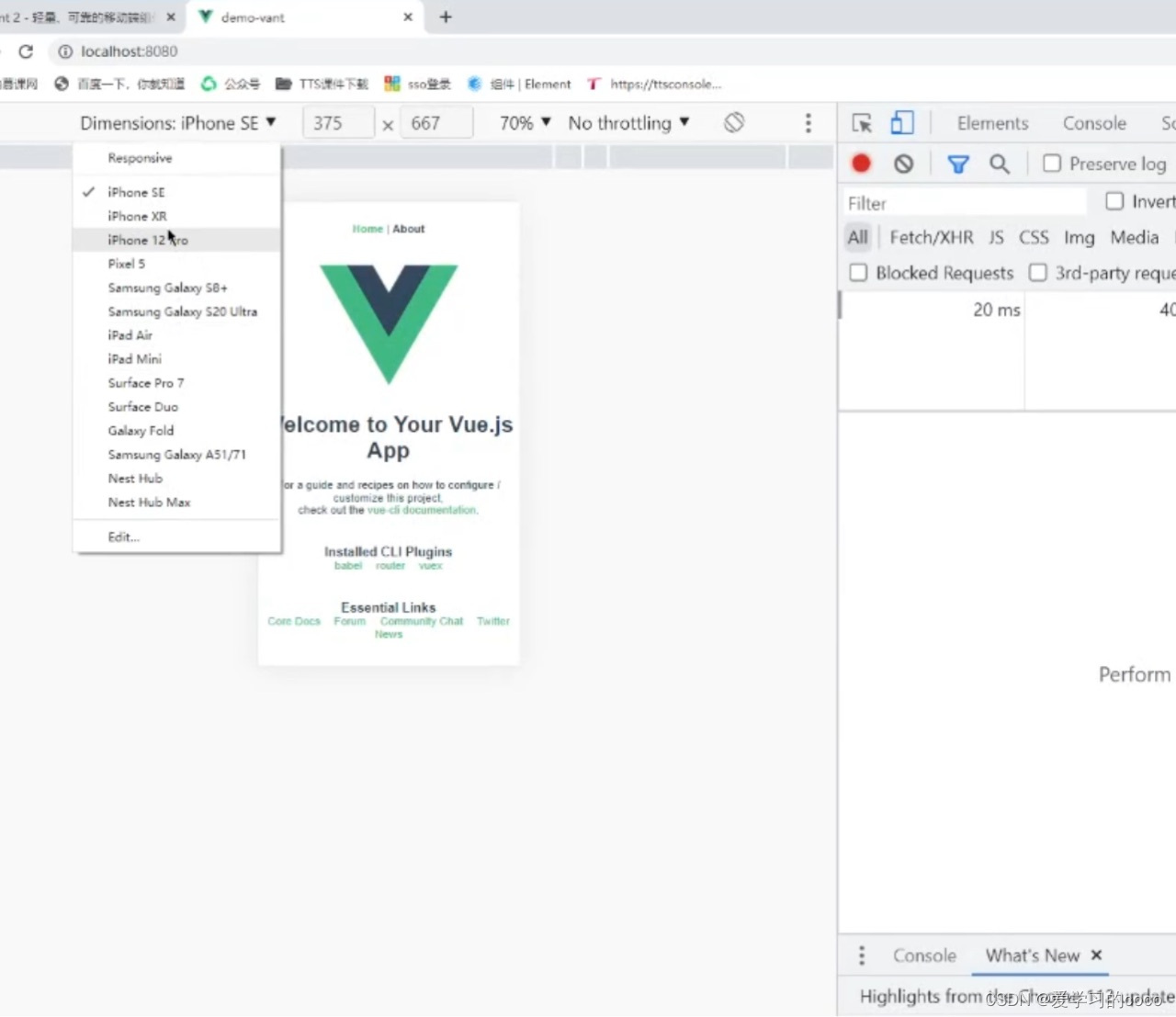
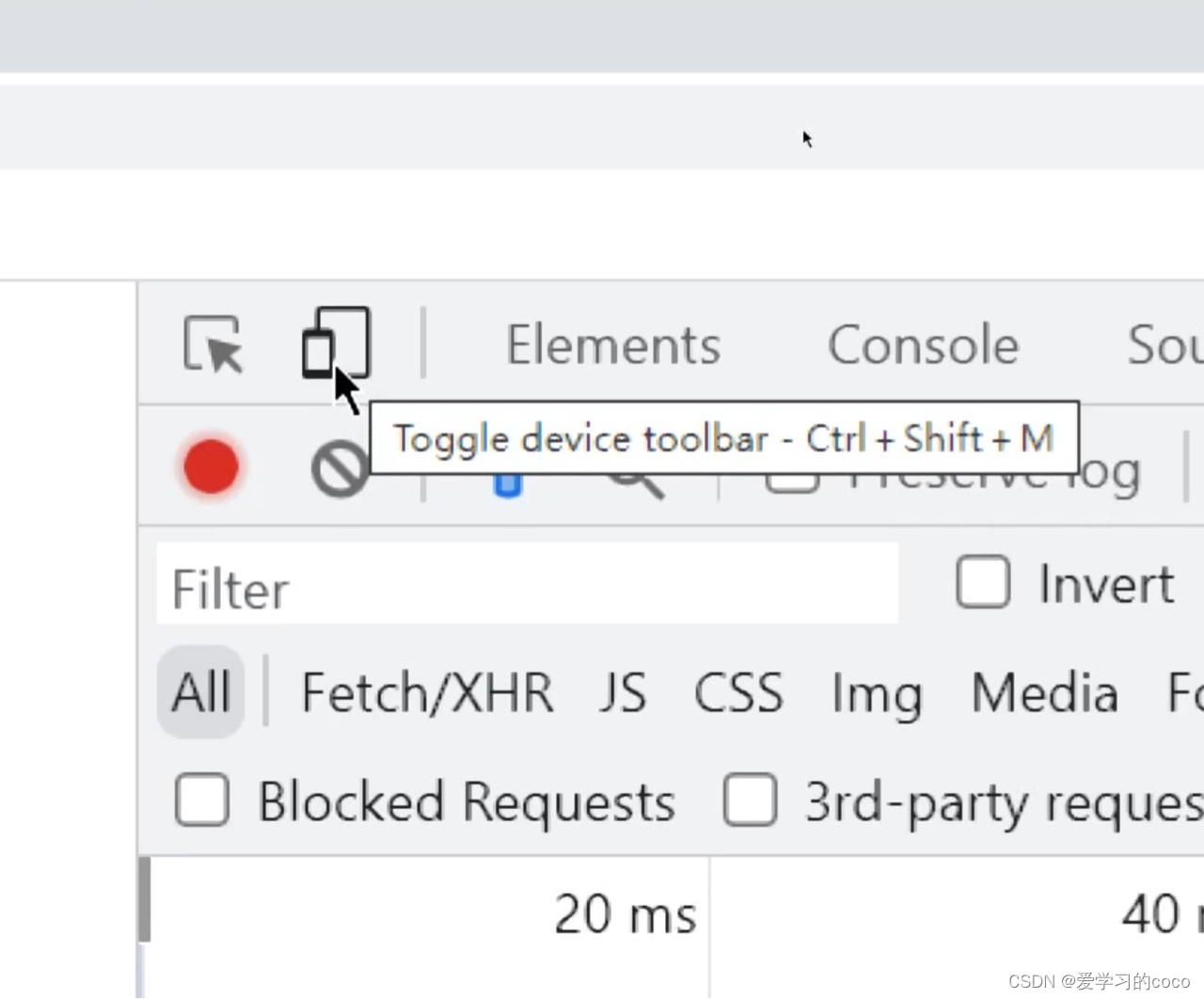
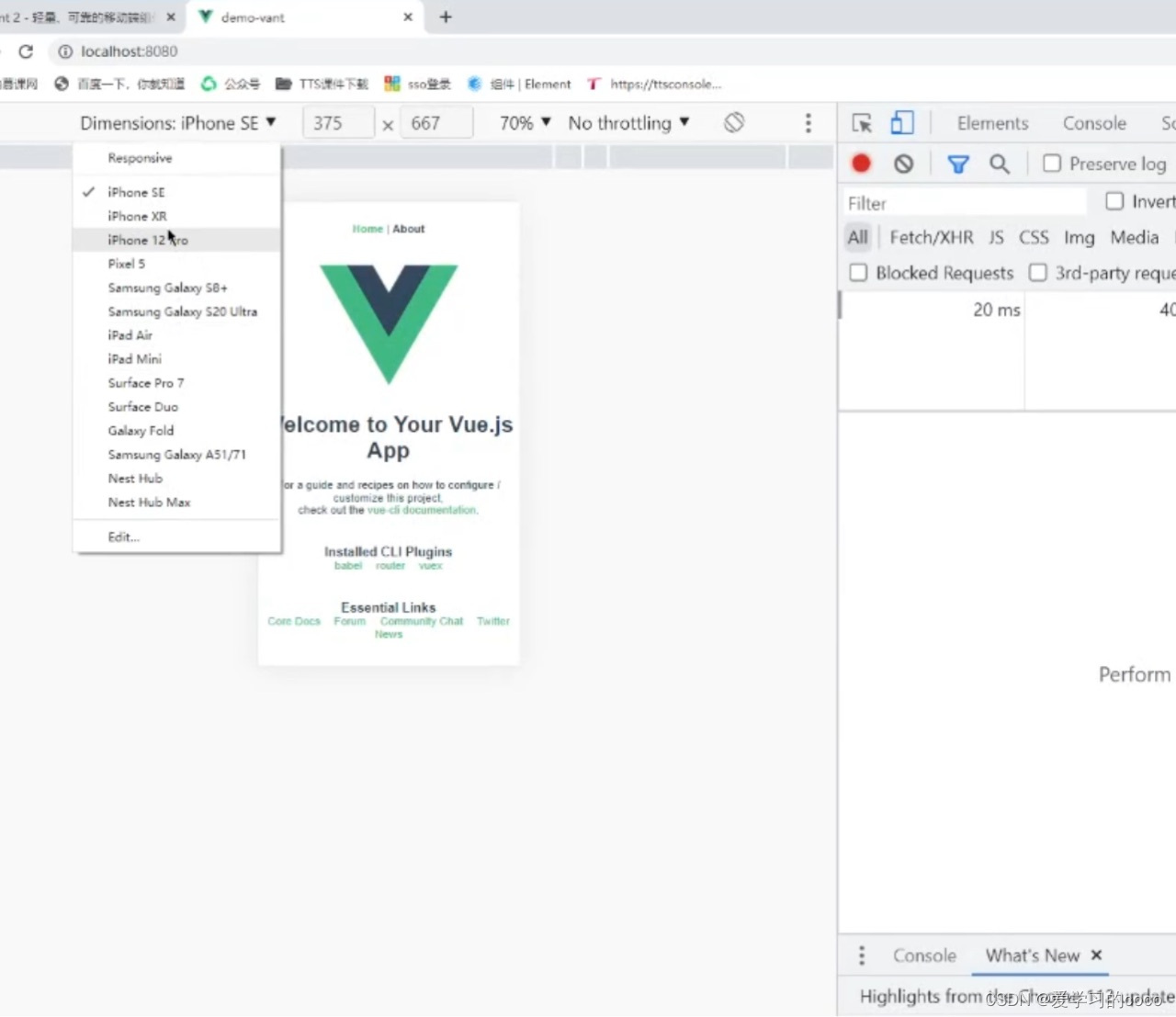
浏览器打开后进入移动端按f12


按钮组件

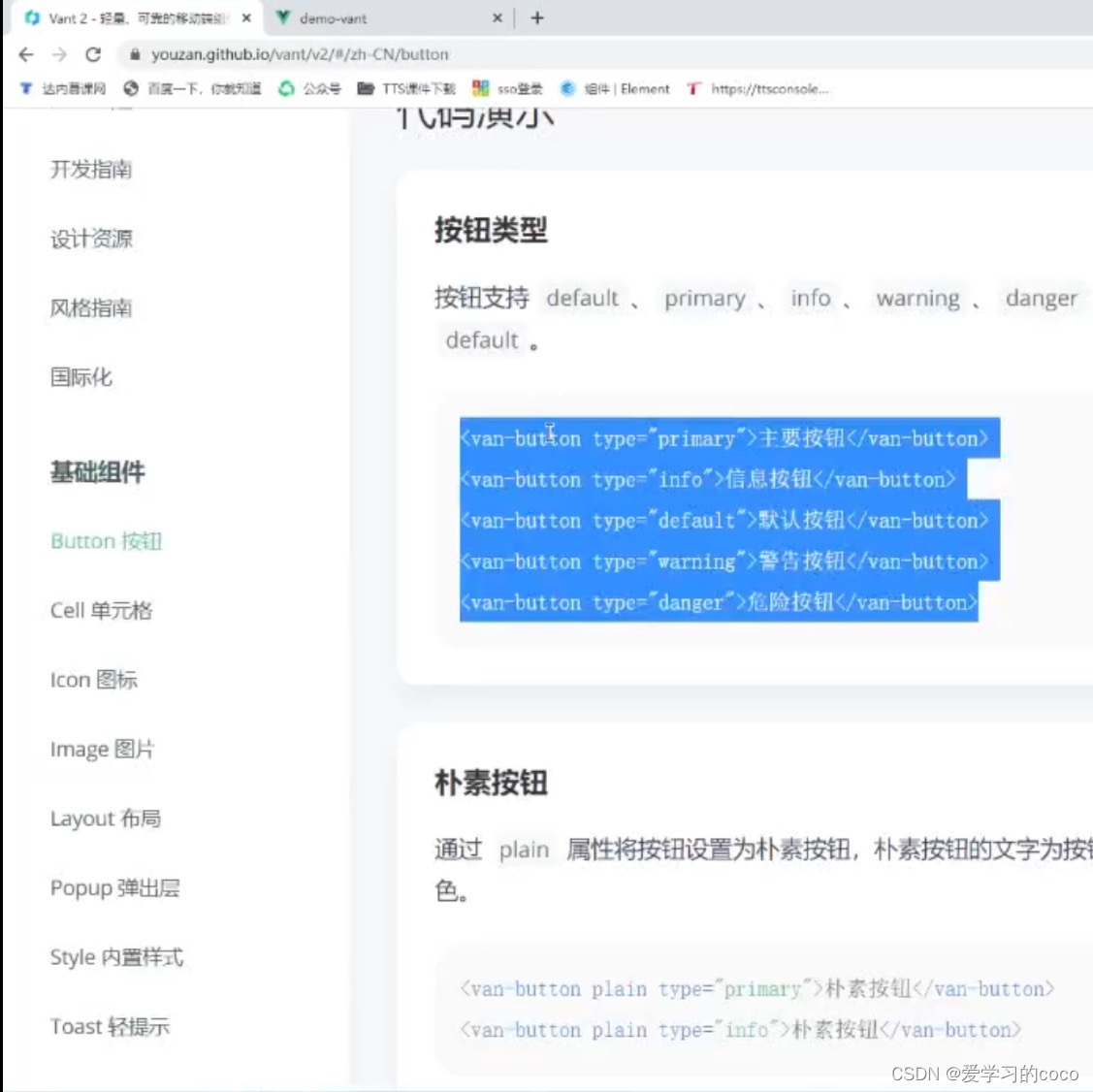
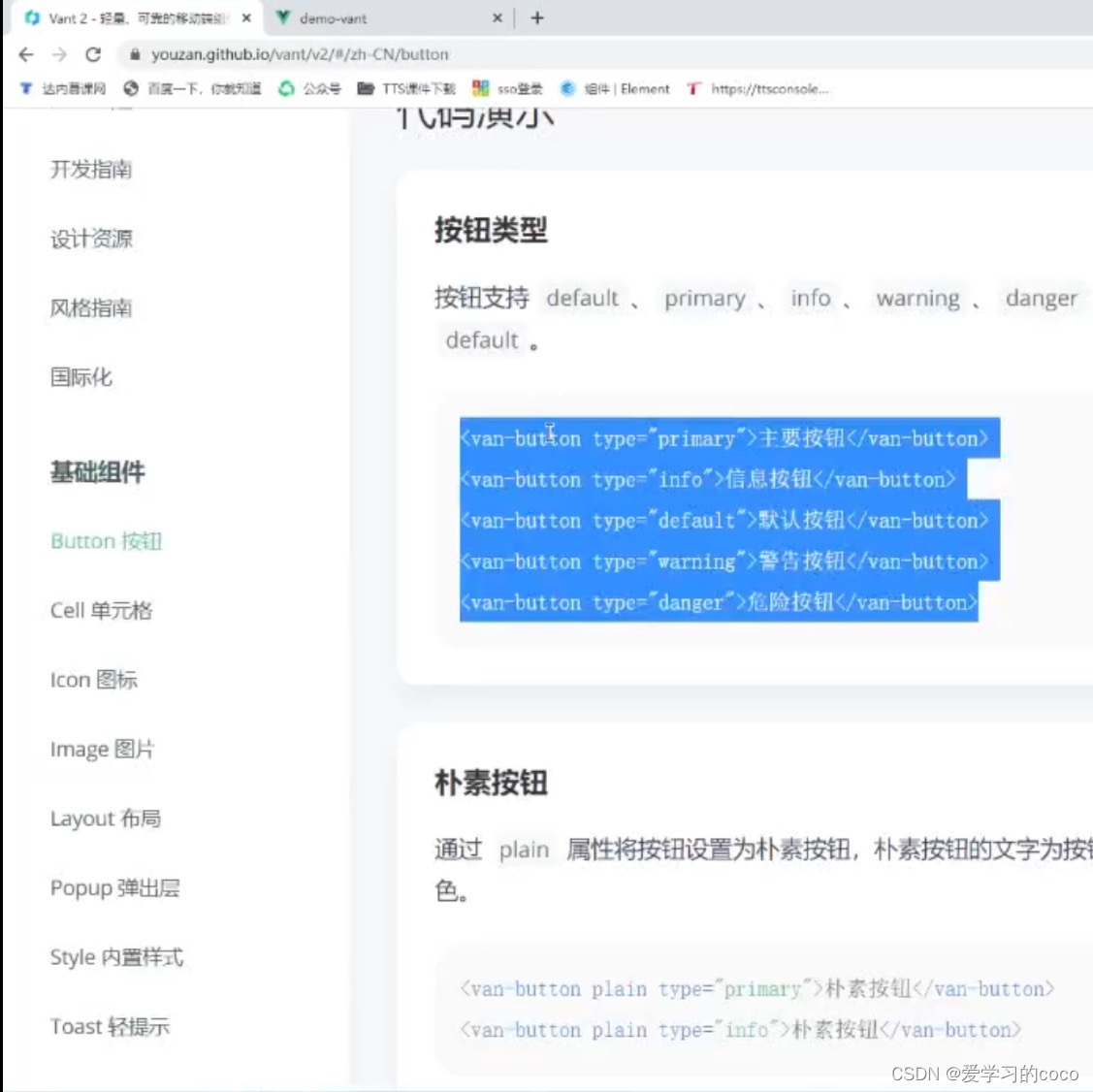
进入官网点击按钮组件复制
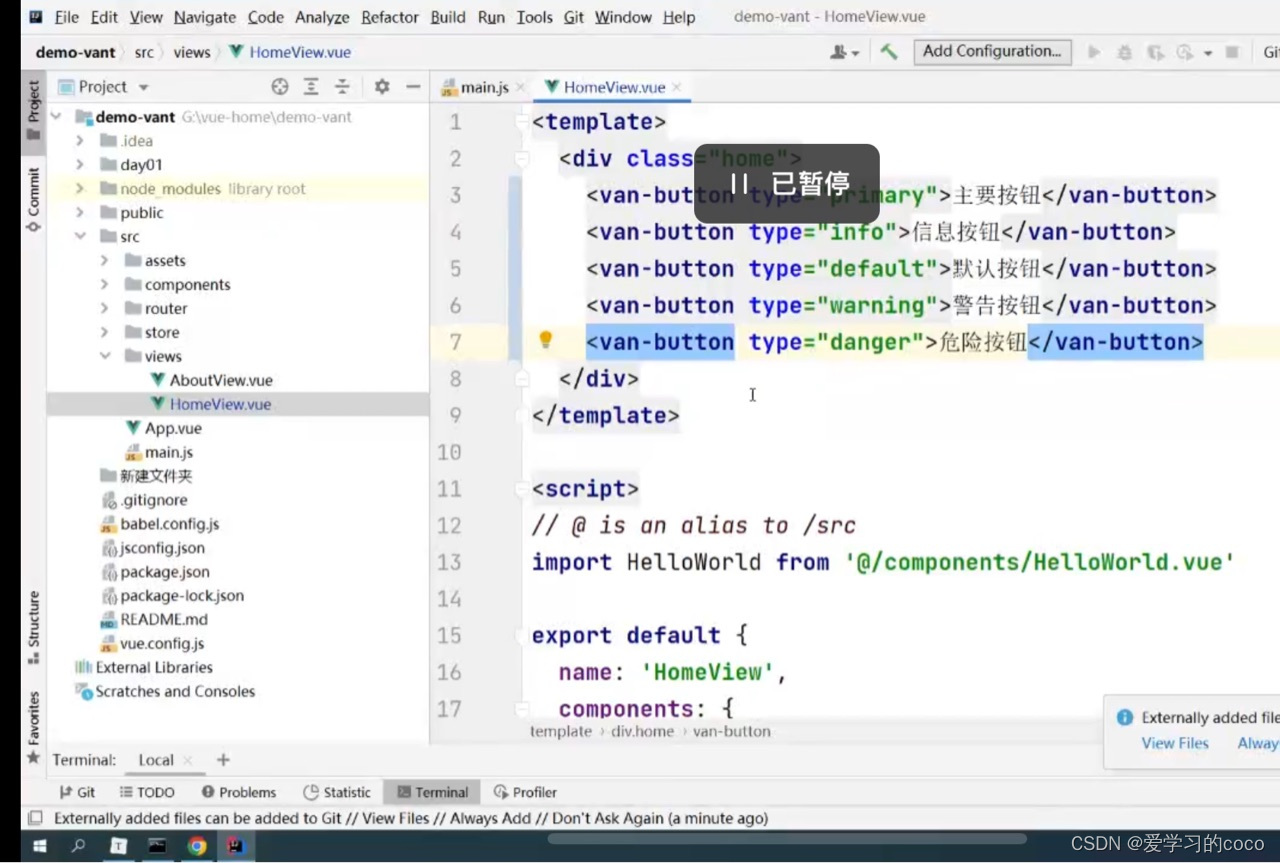
粘贴在项目

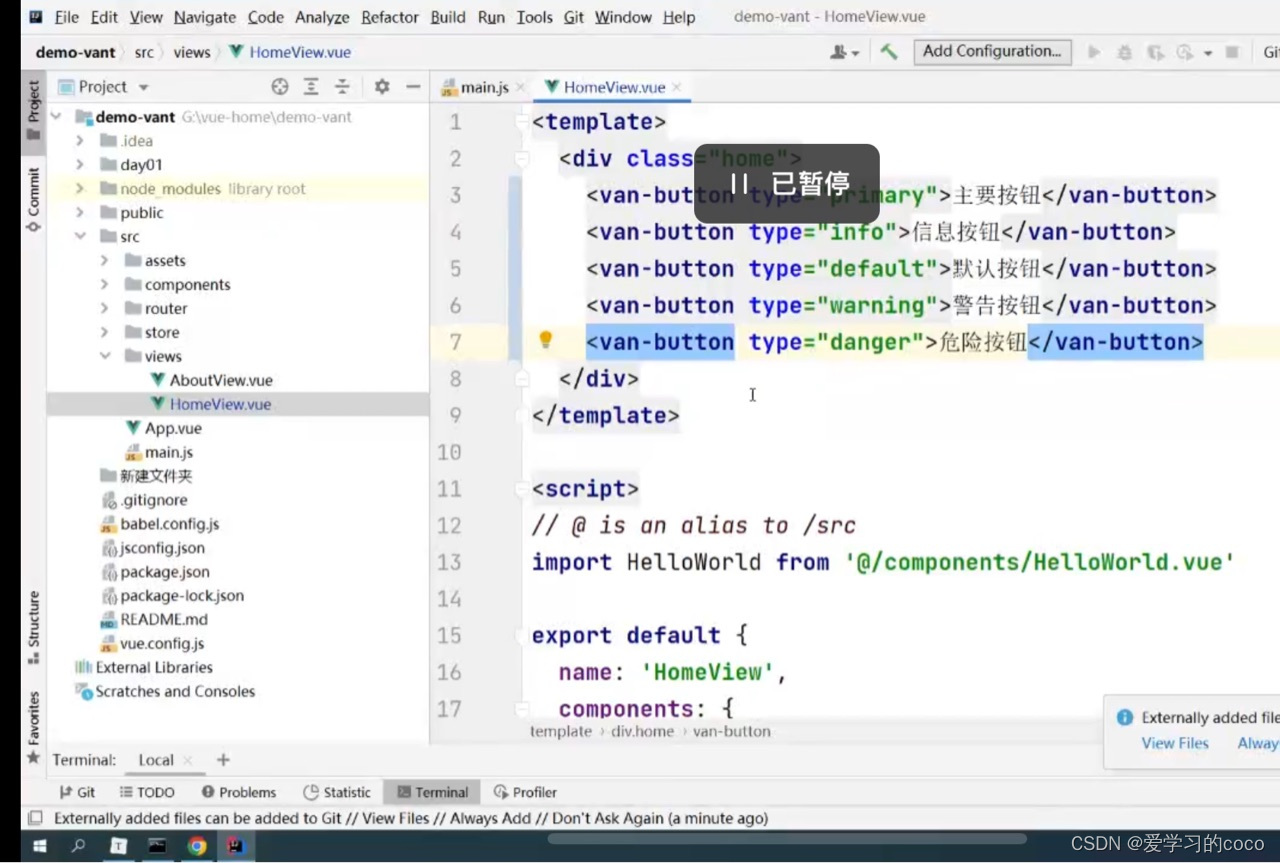
在home项目里添加按钮组件在template里的div里放进按钮组件
选取一行按shift到最后一行防治拉过复制粘贴
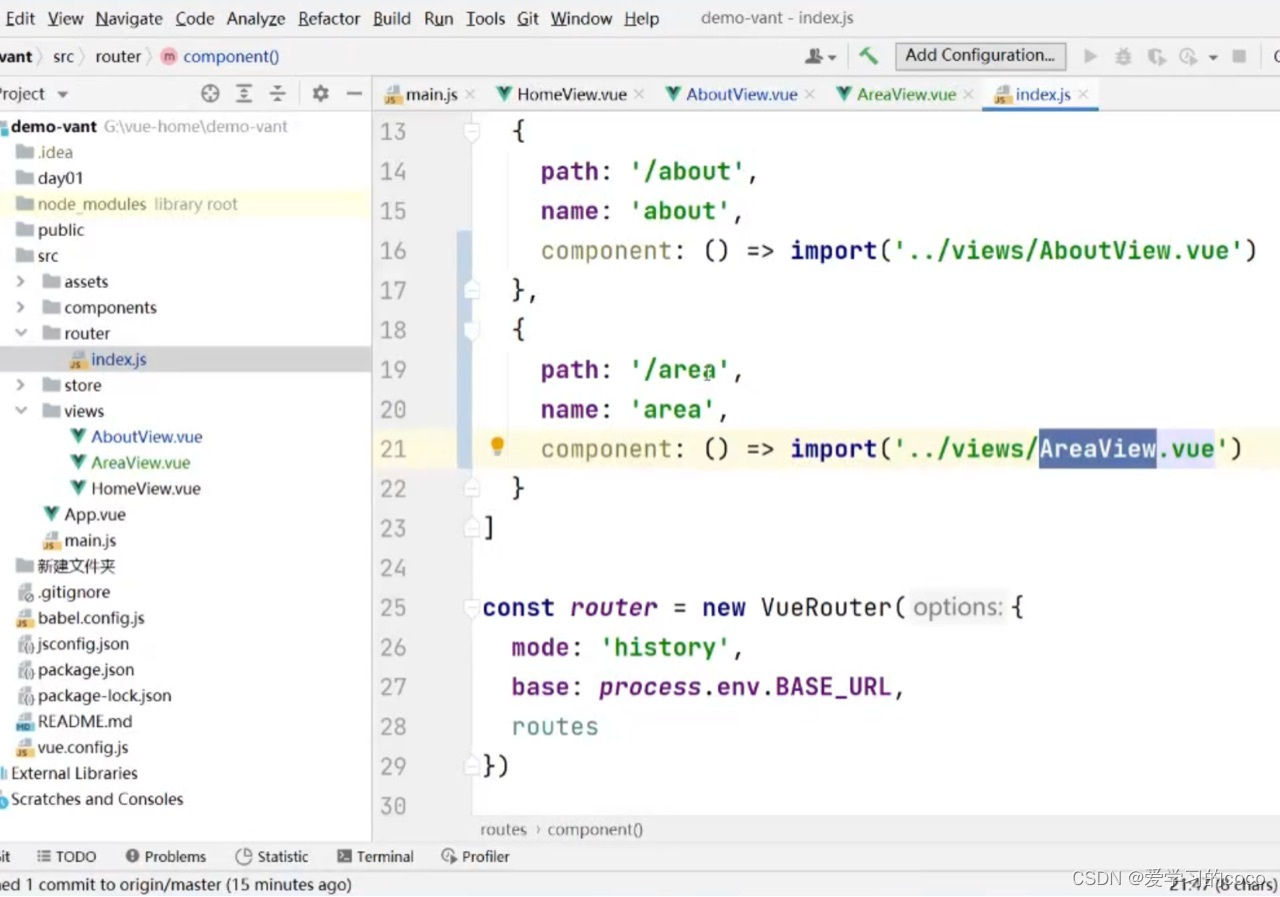
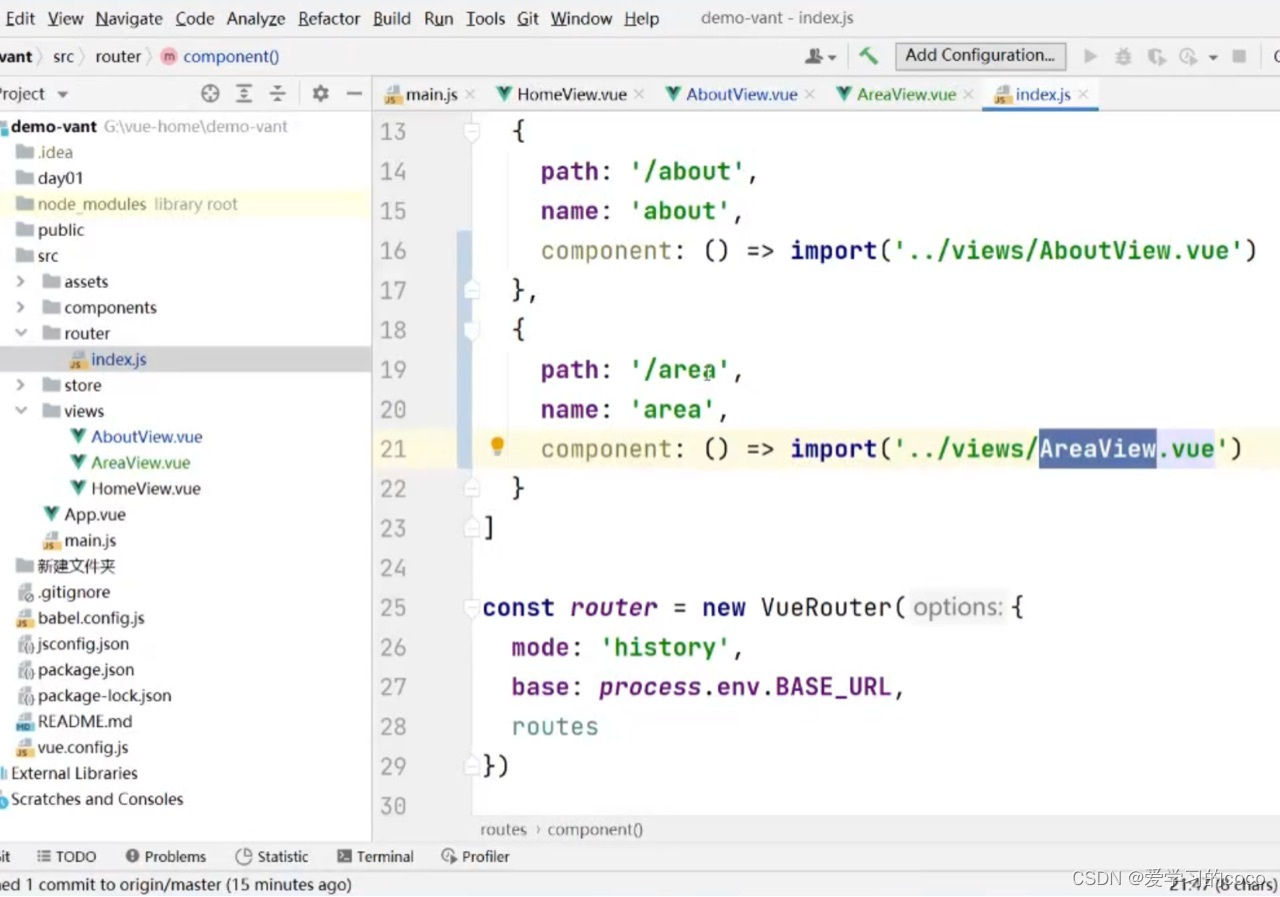
定义路由
在router里的index.js里

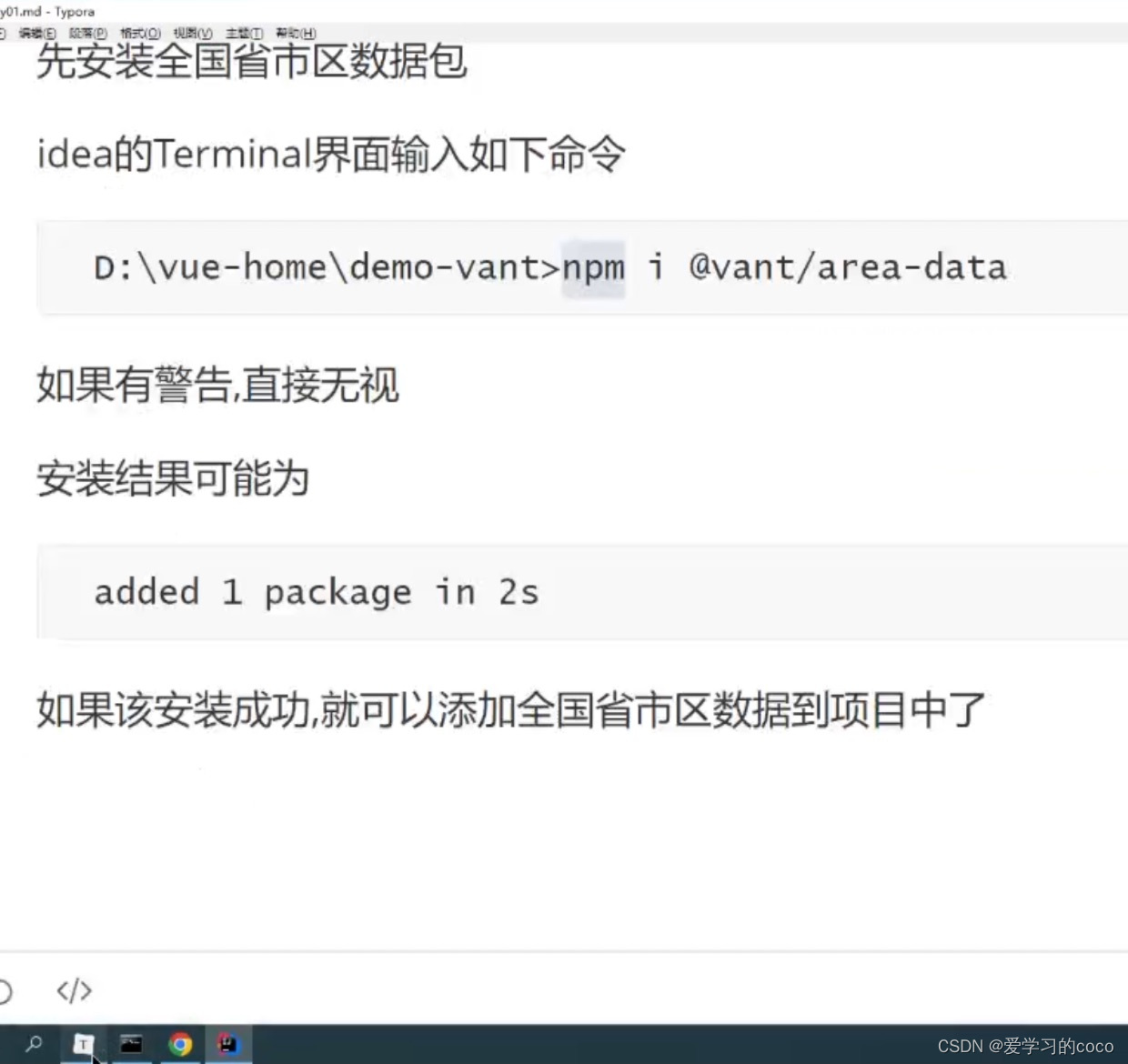
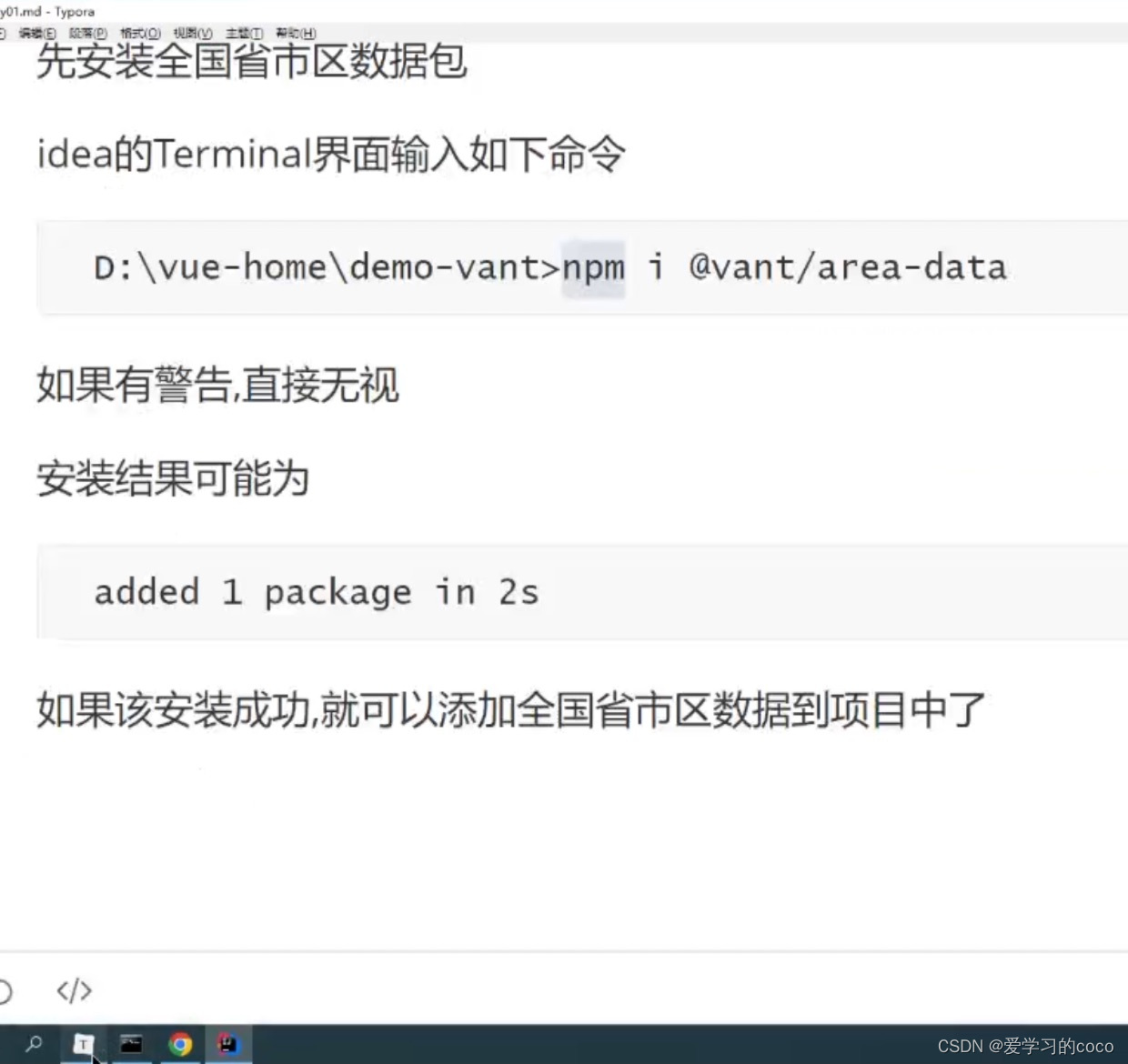
安装全国数据
然后再项目里加入导包
安装vant:
添加vant引用:
在src里main.js

添加这三个语句导包css这是把vant所有包都导入进来了不用再次导包了
vant官网
然后启动项目

浏览器打开后进入移动端按f12


按钮组件

进入官网点击按钮组件复制
粘贴在项目

在home项目里添加按钮组件在template里的div里放进按钮组件
选取一行按shift到最后一行防治拉过复制粘贴
定义路由
在router里的index.js里

安装全国数据
然后再项目里加入导包
 1655
1655
 2639
2639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


