一:前言
笔者最近在做一个商城类项目,运用到了有赞开发的适合商城项目的ui框架,还有Less(Css的扩展)。然后发现网上很少讲,于是笔者会引导大家在IDEA中通过命令行去引入Vant组件和Less。
操作环境:IDEA 2019.1.3 x64、@vue/cli 4.4.6。
二:操作
①.首先大家能在Idea中运行Vue项目,nodejs和vue/cli应该都是准备好了。
为了大家下载速度更快,换npm为cnpm,国内的淘宝镜像快一点嘛。(换了请忽略,跳到下一步。)
cmd弄出来黑窗口:因为有些人的电脑在idea的Terminal中输入这个指令,cnpm用不了,所以就统一在黑窗口中使用了。

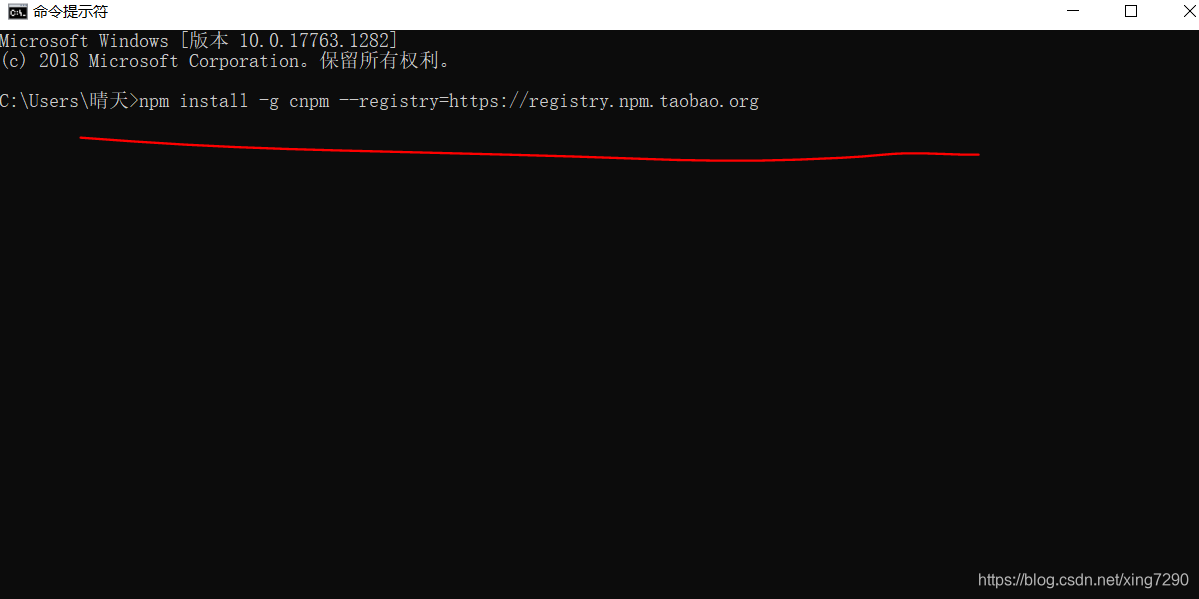
黑窗口输入指令:
npm install -g cnpm --registry=https://registry.npm.taobao.org

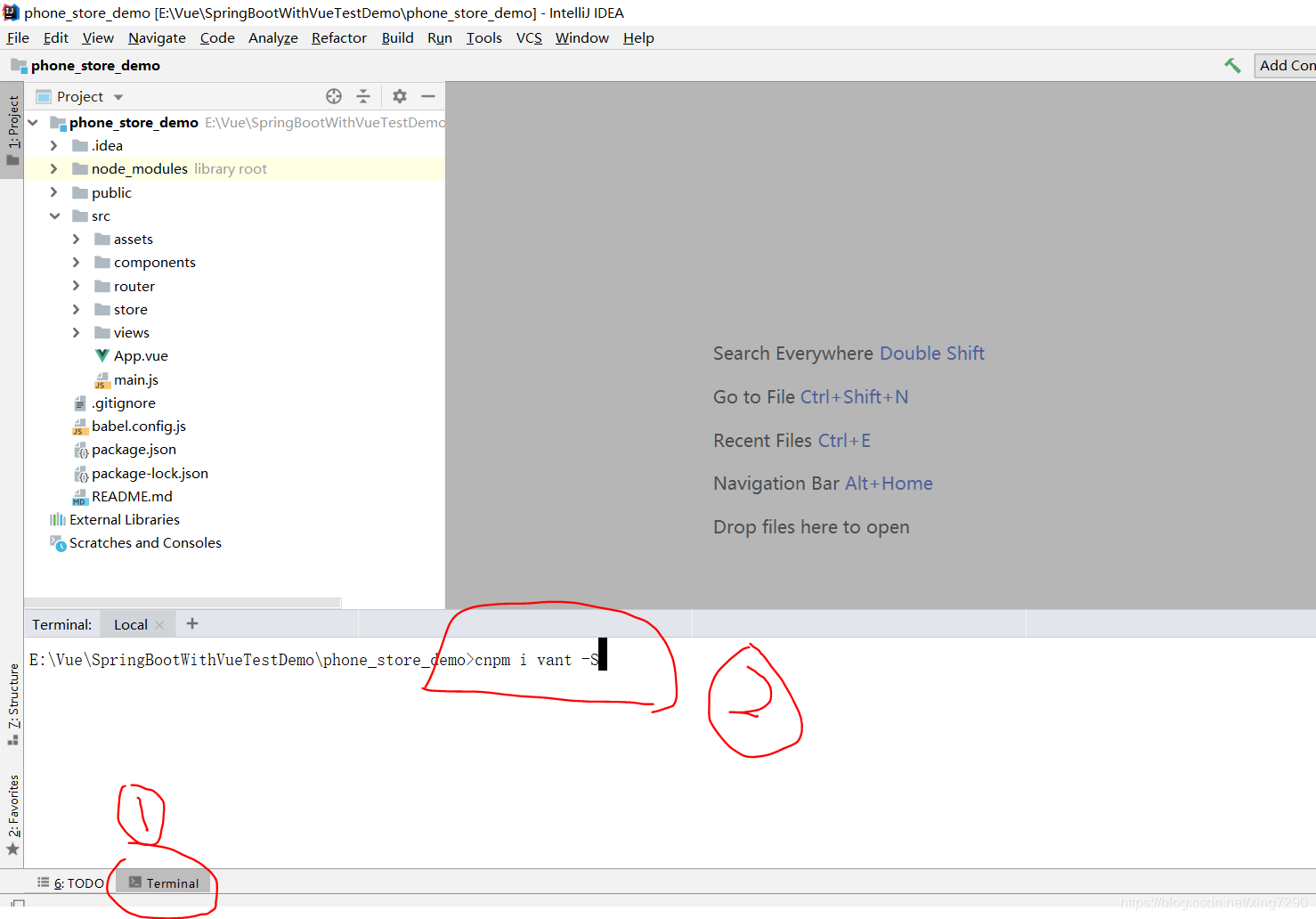
②.IDEA的Terminal中输入命令,引入Vant UI:
cnpm i vant -S

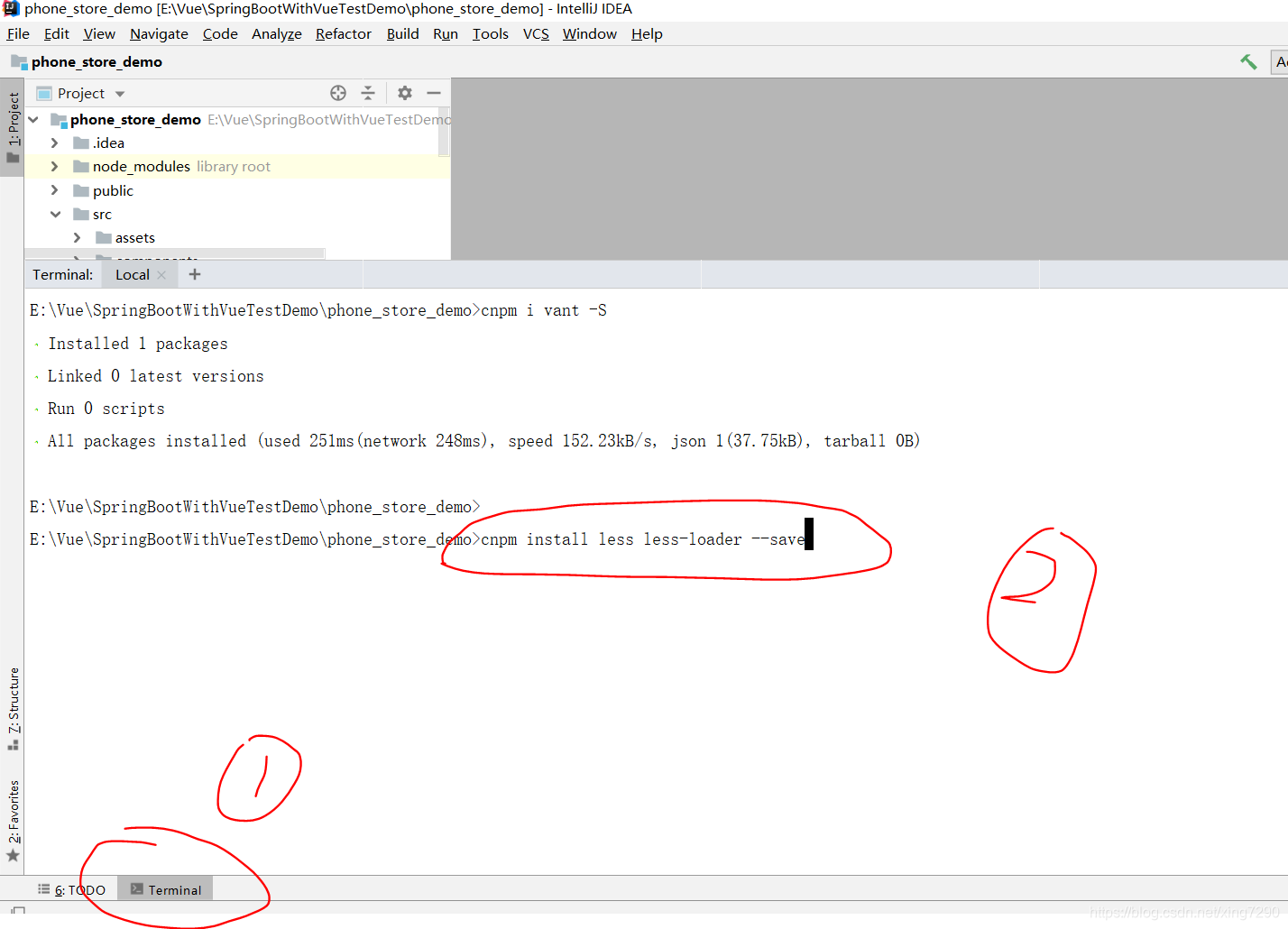
③.IDEA的Terminal中输入命令,引入Less:
cnpm install less less-loader --save

三:尾言
它们的使用方法,看官方文档就好了,最新的用法,不怕过期。
Vant UI的:https://youzan.github.io/vant-weapp/#/intro
Less的:https://less.bootcss.com/usage/#browser-usage





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








