什么是态势图
态势图(Situation Map)是一种用于表示空间环境中动态或静态信息的地图,它能够展示事件、资源、威胁和其他关键因素的地理位置及其变化情况。

通过可视化的方式,态势图帮助决策者在复杂环境中迅速获取关键信息,从而做出及时而准确的决策。
随着地理信息系统(GIS)的不断发展,态势图在军事、应急管理和地理规划等领域中扮演着越来越重要的角色。
军工领域

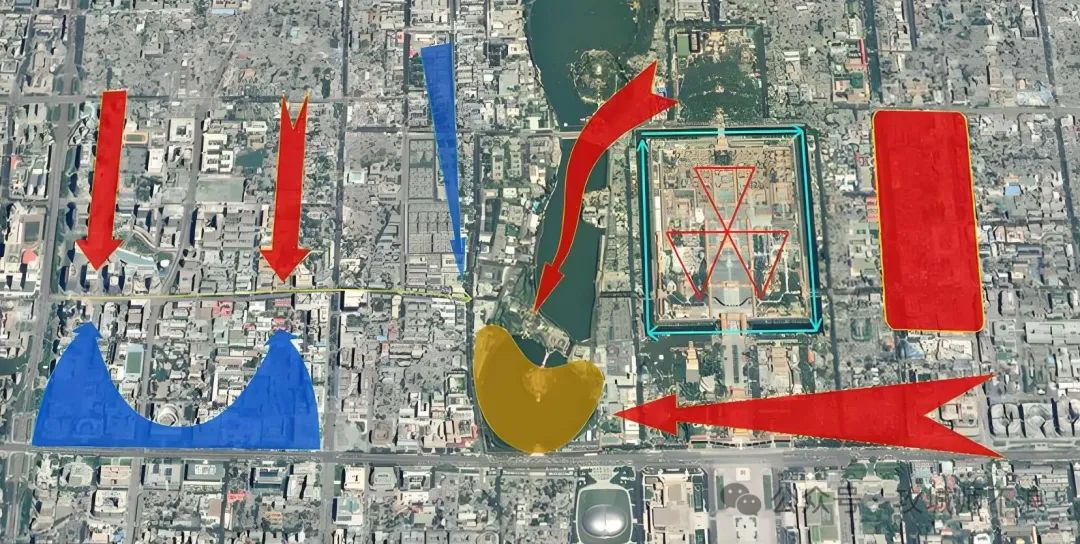
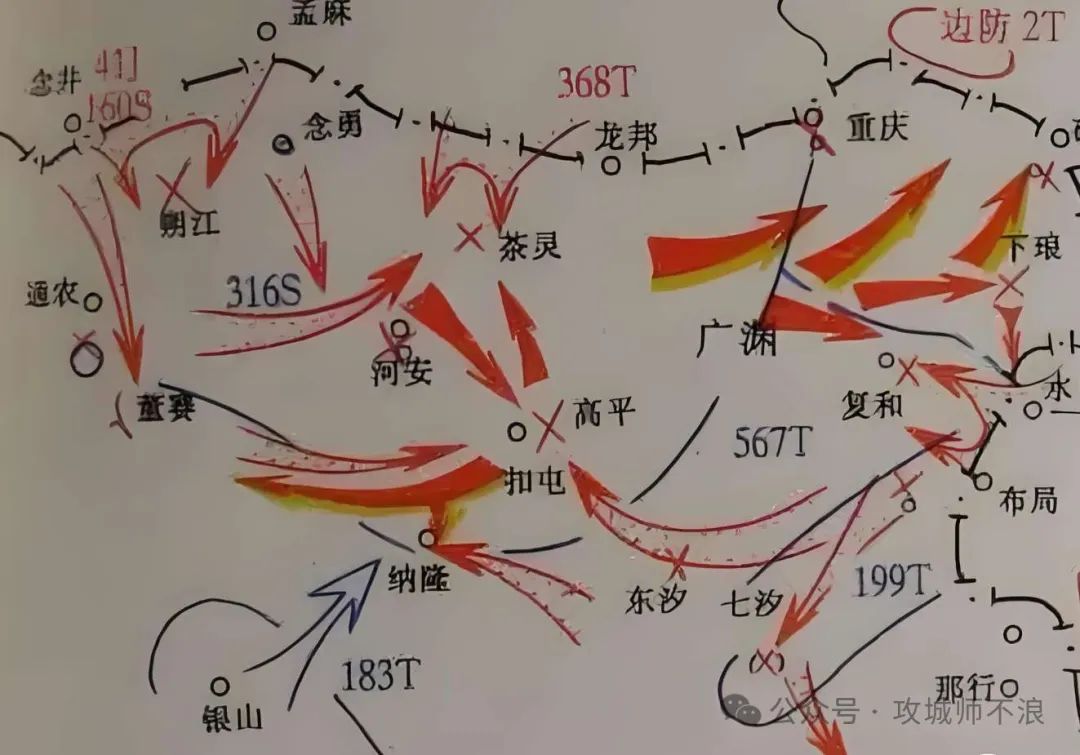
在军工领域,态势图是军事指挥与控制系统中的核心组件。
它们能够实时展示战场上的动态信息,如部队的部署位置、敌军动向、武器系统状态等。这种可视化工具对于战术指挥、作战计划制定和战场态势感知至关重要。
应急管理

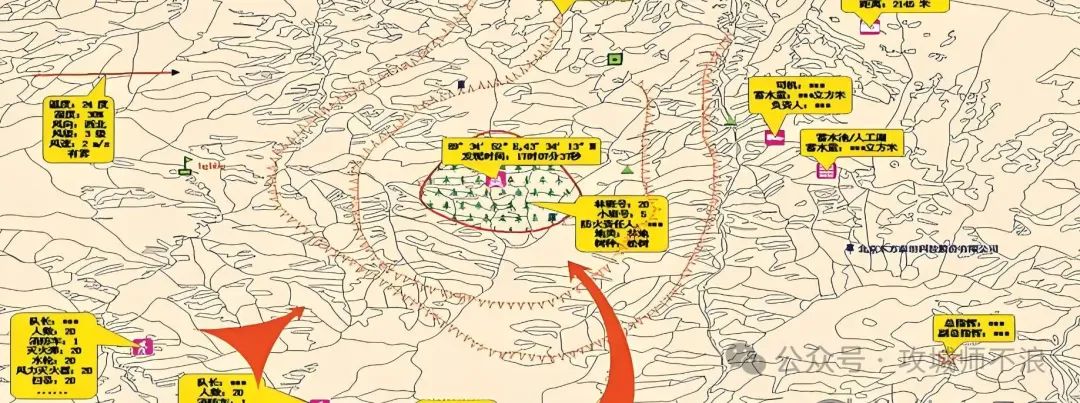
在应急管理领域,态势图能够帮助管理者协调资源和人员应对自然灾害、山林火灾、事故或突发事件。通过态势图,可以清晰地看到灾害影响范围、救援力量分布、资源需求,逃生路线








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








