一、文件上传🍓
(一)、文件上传三要素🥝
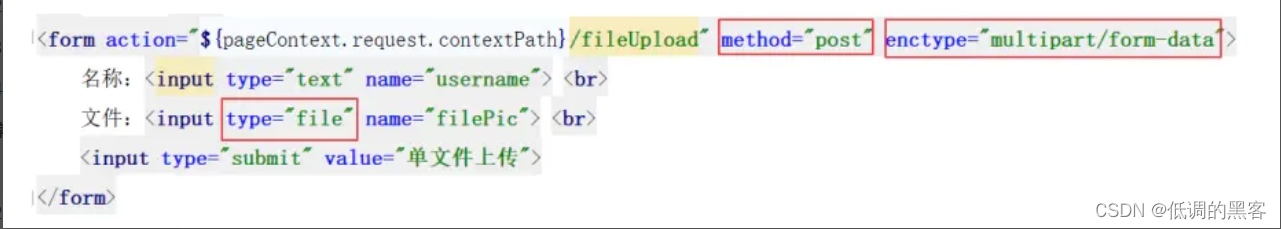
表单项 type=“file”
表单的提交方式 method=“POST”
表单的enctype属性是多部分表单形式 enctype=“multipart/form-data"

(二)、文件上传原理🥝
1.当form表单修改为多部分表单时,request.getParameter()将失效。
2.当form表单的enctype取值为 application/x-www-form-urlencoded 时,form表单的正文内容格式是: name=value&name=value
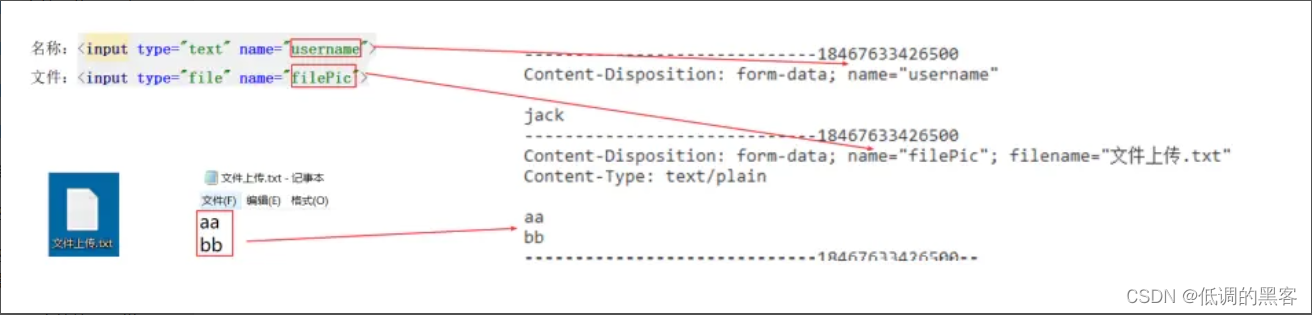
3.当form表单的enctype取值为 mutilpart/form-data 时,请求正文内容就变成多部分形式:

(三)、单文件上传🥝
步骤分析
- 导入fileupload和io坐标
- 配置文件上传解析器
- 编写文件上传代码
1)导入fileupload和io坐标🍎
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
2)配置文件上传解析器🍎
<!--文件上传解析器-->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设定文件上传的最大值为5MB,5*1024*1024 -->
<property name="maxUploadSize" value="5242880"></property>
<!-- 设定文件上传时写入内存的最大值,如果小于这个参数不会生成临时文件,默认为10240 -->
<property name="maxInMemorySize" value="40960"></property>
</bean>
3)编写文件上传代码🍎
新建fileupload.jsp页面
<form action="${pageContext.request.contextPath}/fileUpload"
method="post"
enctype="multipart/form-data">
名称:<input type="text" name="username"> <br>
文件:<input type="file" name="filePic"> <br>
<input type="submit" value="单文件上传">
</form>
新建 FileUploadController
@Controller
public class FileUploadController {
@RequestMapping("/fileUpload")
public String fileUpload(String username, MultipartFile filePic) throws IOException {
System.out.println(username);
// 获取文件名
String originalFilename = filePic.getOriginalFilename();
//保存文件
filePic.transferTo(new File("d:/upload/"+originalFilename));
return "success";
}
}
(四)、多文件上传🥝
修改上传文件 为多文件
<form action="${pageContext.request.contextPath}/filesUpload"
method="post" enctype="multipart/form-data">
名称:<input type="text" name="username"> <br>
文件1:<input type="file" name="filePic"> <br>
文件2:<input type="file" name="filePic"> <br>
<input type="submit" value="多文件上传">
</form>
@RequestMapping("/filesUpload")
public String filesUpload(String username, MultipartFile[] filePic) throws IOException {
System.out.println(username);
for (MultipartFile multipartFile : filePic) {
// 获取文件名
String originalFilename = multipartFile.getOriginalFilename();
// 保存到服务器
multipartFile.transferTo(new File("d:/upload/" + originalFilename));
}
return "success";
}
二、异常处理🍓
(一)、 异常处理的思路🥝
在Java中,对于异常的处理一般有两种方式:
一种是当前方法捕获处理(try-catch),这种处理方式会造成业务代码和异常处理代码的耦合。
另一种是自己不处理,而是抛给调用者处理(throws),调用者再抛给它的调用者,也就是一直向上抛。
在这种方法的基础上,衍生出了SpringMVC的异常处理机制。
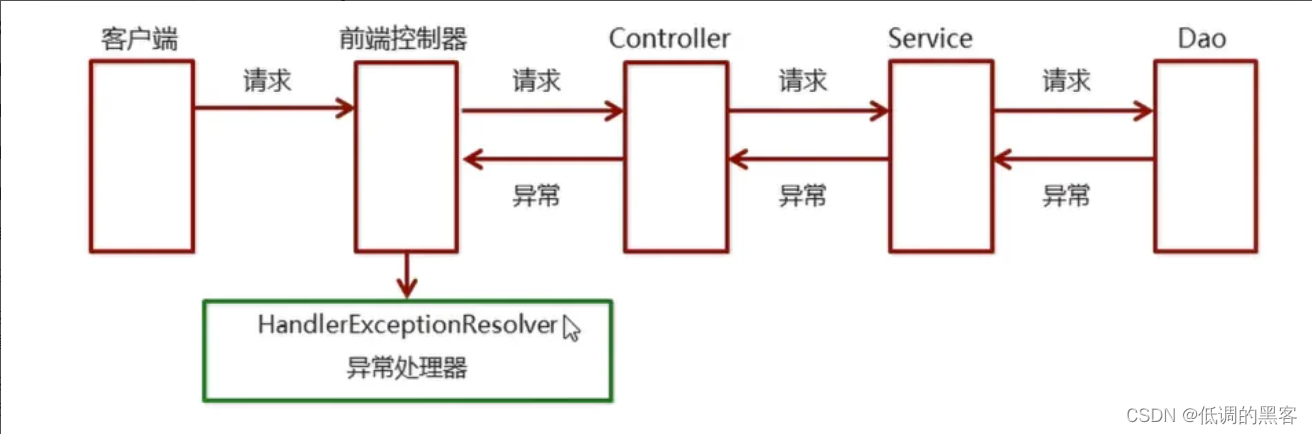
系统的dao、service、controller出现都通过throws Exception向上抛出,最后由springmvc前端控制器交由异常处理器进行异常处理,如下图:

(二)、 自定义异常处理器🥝
步骤分析
- 创建异常处理器类实现HandlerExceptionResolver
- 配置异常处理器
- 编写异常页面
- 测试异常跳转
1)创建异常处理器类实现HandlerExceptionResolver🍎
public class GlobalExceptionResolver implements HandlerExceptionResolver {
public ModelAndView resolveException(HttpServletRequest request,
HttpServletResponse response, Object handler, Exception ex) {
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("error", ex.getMessage());
modelAndView.setViewName("error");
return modelAndView;
}
}
新建error.jsp页面,在WEB-INF->pages下
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
error ----> ${error}
</body>
</html>
2)配置异常处理器🍎
使用注解或者xml配置
@Component
public class GlobalExecptionResovler implements HandlerExceptionResolver {}
注:配置注解记得增加扫描exception包
<context:component-scan base-package="com.aaa.controller,com.aaa.exception"/>
<bean id="globalExecptionResovler"
class="com.aaa.exception.GlobalExecptionResovler"></bean>
(三)、 web的处理异常机制🥝
新建404页面
404.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
您请求的资源已经删除
</body>
</html>
新建500.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
网络故障,请稍后再试
</body>
</html>
在web.xml 中配置
<!--处理500异常-->
<error-page>
<error-code>500</error-code>
<location>/500.jsp</location>
</error-page>
<!--处理404异常-->
<error-page>
<error-code>404</error-code>
<location>/404.jsp</location>
</error-page>
三、拦截器🍓
(一)、拦截器(interceptor)的作用🥝
Spring MVC 的拦截器类似于 Servlet 开发中的过滤器 Filter,用于对处理器进行预处理和后处理。
将拦截器按一定的顺序联结成一条链,这条链称为拦截器链(InterceptorChain)。在访问被拦截的方法或字段时,拦截器链中的拦截器就会按其之前定义的顺序被调用。
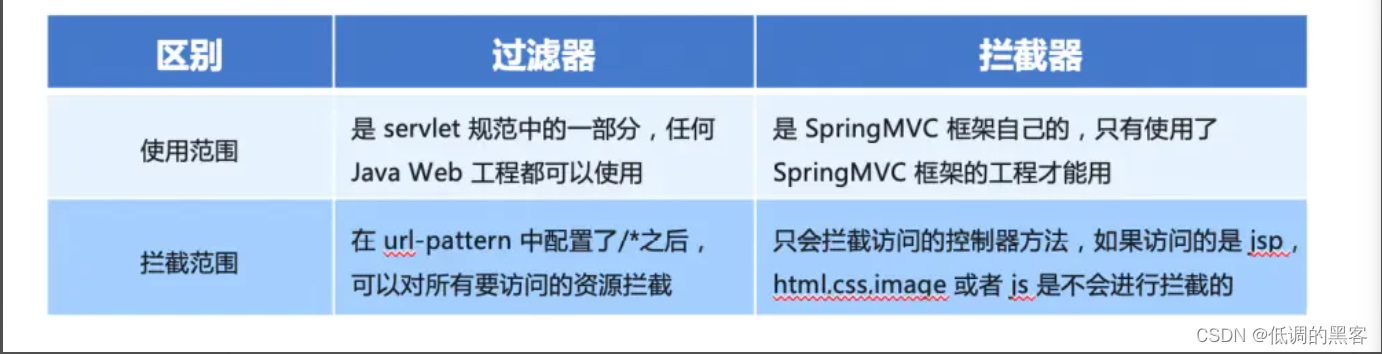
(二)、拦截器和过滤器区别🥝
关于interceptor和filter的区别,如图所示:

(三)、 快速入门🥝
步骤分析
- 创建拦截器类实现HandlerInterceptor接口
- 配置拦截器
- 测试拦截器的拦截效果
1)创建拦截器类实现HandlerInterceptor接口🍎
public class MyInterceptor1 implements HandlerInterceptor {
// 在目标方法(对应的controller方法)执行之前 拦截
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) {
System.out.println("preHendle1");
return true;
}
// 在目标方法执行之后,视图对象返回之前 执行
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse
response, Object handler, ModelAndView modelAndView) {
System.out.println("postHandle1");
}
// 在流程都执行完毕后 执行
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) {
System.out.println("afterCompletion1");
}
}
2)配置拦截器🍎
在springmvc.xml 中配置拦截器
<!--配置拦截器-->
<mvc:interceptors>
<mvc:interceptor>
<!--对哪些资源执行拦截操作-->
<mvc:mapping path="/**"/>
<bean class="com.aaa.interceptor.MyInterceptor1"/>
</mvc:interceptor>
</mvc:interceptors>
3)测试拦截器的拦截效果🍎
编写Controller,发请求到controller,跳转页面
@Controller
public class TargetController {
@RequestMapping("/target")
public String targetMethod() {
System.out.println("目标方法执行了...");
return "success";
}
}
4) 配置过滤器🍎
1.配置过滤类 实现javax.servlet.Filter
2.配置web.xml文件
配置过滤类
package com.ykq.filter;
import com.ykq.controller.DoctorController;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
public class LoginFilter implements javax.servlet.Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
//初始化处理
System.out.println("过滤器初始化");
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
//过滤处理
//servletRequest 是个接口,HttpServletRequest 是实现,但是有些方法是HttpServletRequest独有的,如:getSession
//HttpServletRequest接口是继承servletRequest接口,增加了和http相关的方法
HttpServletRequest request= (HttpServletRequest) servletRequest;
HttpServletResponse response= (HttpServletResponse) servletResponse;
// String requestURI=request.getRequestURI();
// System.out.println("链接:"+requestURI+"进入过滤器");
HttpSession session=request.getSession();
if(session.getAttribute("doctor")==null){
//非法请求,直接跳转到登陆界面
String serverPath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/login.jsp";
response.sendRedirect(serverPath);
}else{
//正常登录,放行
filterChain.doFilter(request,response);
}
}
@Override
public void destroy() {
//释放资源
System.out.println("过滤器销毁");
}
}
配置web.xml文件
<!--使用过滤器实现登陆控制-->
<!--filter标签用于声明过滤器对象-->
<filter>
<!--过滤器名称-->
<filter-name>LoginFilter</filter-name>
<!--过滤器完整类名-->
<filter-class>com.ykq.filter.LoginFilter</filter-class>
</filter>
<!--filter-mapping用于创建过滤器的映射,指定Web应用中,哪些URL应用哪一个过滤器进行处理-->
<filter-mapping>
<filter-name>LoginFilter</filter-name>
<!--url-pattern用于指定过滤器应用的URL-->
<!--过滤的页面(自定义),这里对登录界面就不要过滤了-->
<url-pattern>/views/*</url-pattern>
<url-pattern>/admin/*</url-pattern>
</filter-mapping>
(四)、拦截器链🥝
开发中拦截器可以单独使用,也可以同时使用多个拦截器形成一条拦截器链。开发步骤和单个拦截器是一样的,只不过注册的时候注册多个,注意这里注册的顺序就代表拦截器执行的顺序。
同上,再编写一个MyHandlerInterceptor2操作,测试执行顺序:
<!--配置拦截器-->
<mvc:interceptors>
<mvc:interceptor>
<!--拦截器路径配置-->
<mvc:mapping path="/**"/>
<!--自定义拦截器类-->
<bean class="com.aaa.interceptor.MyInterceptor1"></bean>
</mvc:interceptor>
<mvc:interceptor>
<!--拦截器路径配置-->
<mvc:mapping path="/**"/>
<!--自定义拦截器类-->
<bean class="com.aaa.interceptor.MyInterceptor2"></bean>
</mvc:interceptor>
</mvc:interceptors>
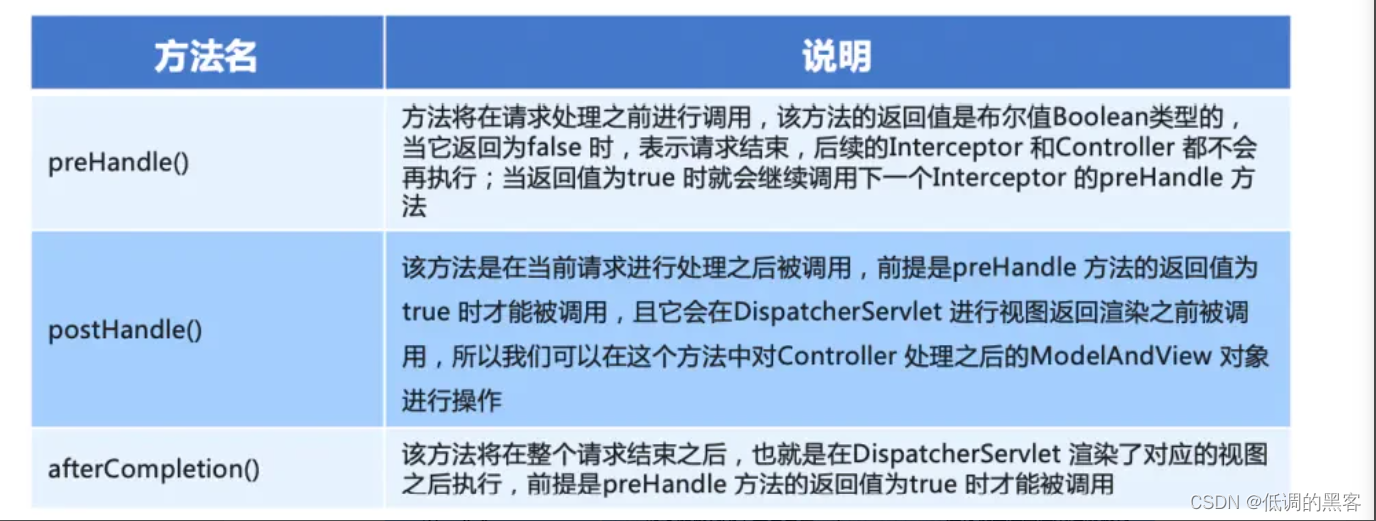
拦截器中的方法说明如下:

四、ajax异步交互🍓
Springmvc默认用MappingJackson2HttpMessageConverter对json数据进行转换,需要加入jackson的包;同时使用 <mvc:annotation-driven />
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.8</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.8</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.0</version>
</dependency>
(一)、@RequestBody🥝
该注解用于Controller的方法的形参声明,当使用ajax提交并指定contentType为json形式时,通过HttpMessageConverter接口转换为对应的POJO对象。
在之前的页面也可以,或者新建ajax.jsp
<button id="btn1">ajax异步提交</button>
<script>
$("#btn1").click(function () {
let url = '${pageContext.request.contextPath}/ajaxRequest';
let data = '[{"id":1,"username":"张三"},{"id":2,"username":"李四"}]';
$.ajax({
type: 'POST',
url: url,
data: data,
contentType: 'application/json;charset=utf-8',
success: function (resp) {
alert(JSON.stringify(resp))
}
})
})
</script>
新建AjaxController,注意给类加controller注解
@RequestMapping(value = "/ajaxRequest")
public void ajaxRequest(@RequestBody List<User>list) {
System.out.println(list);
}
(二)、 @ResponseBody🥝
该注解用于将Controller的方法返回的对象,通过HttpMessageConverter接口转换为指定格式的数据如:json,xml等,通过Response响应给客户端。
/*
@RequestMapping
produces = "application/json;charset=utf-8" 响应返回数据的mime类型和编码,默认为json
*/
@RequestMapping(value = "/ajaxRequest")
@ResponseBody
public List<User> ajaxRequest(@RequestBody List<User> list) {
System.out.println(list);
return list;
}
五、RESTful🍓
(一)、 什么是RESTful🥝
Restful是一种软件架构风格、设计风格,而不是标准,只是提供了一组设计原则和约束条件。主要用于客户端和服务器交互类的软件,基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存机制等。
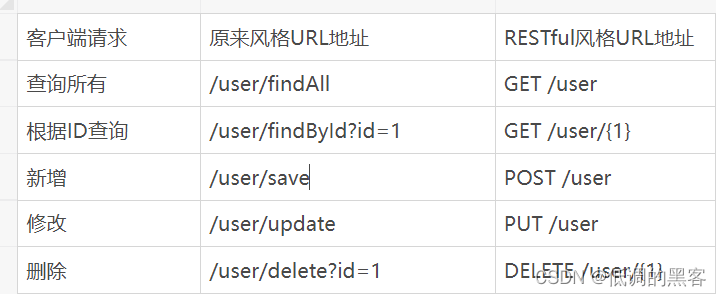
Restful风格的请求是使用“url+请求方式”表示一次请求目的的,HTTP 协议里面四个表示操作方式的动词如下:
GET:读取(Read)
POST:新建(Create)
PUT:更新(Update)
DELETE:删除(Delete)

(二)、代码实现🥝
@PathVariable
用来接收RESTful风格请求地址中占位符的值
@RestController
RESTful风格多用于前后端分离项目开发,前端通过ajax与服务器进行异步交互,我们处理器通常返回的是json数据所以使用@RestController来替代@Controller和@ResponseBody两个注解。
// @Controller
@RestController
public class RestFulController {
@GetMapping(value = "/user/{id}")
// 相当于 @RequestMapping(value = "/user/{id}",method = RequestMethod.GET)
// @ResponseBody
public String get(@PathVariable Integer id) {
return "get:" + id;
}
@PostMapping(value = "/user")
// @ResponseBody
public String post() {
return "post";
}
@PutMapping(value = "/user")
// @ResponseBody
public String put() {
return "put";
}
@DeleteMapping(value = "/user/{id}")
// @ResponseBody
public String delete(@PathVariable Integer id) {
return "delete:"+ id;
}
}
@RequestBody、@RequestParam、@PathVariable区别和应用
@RequestParam用于接收url地址传参或表单传参
@RequestBody用于接收json数据
@PathVariable用于接收路径参数,使用{参数名称}描述路径参数
安装 并使用postman 对接口进行测试





















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








