(1)配置环境
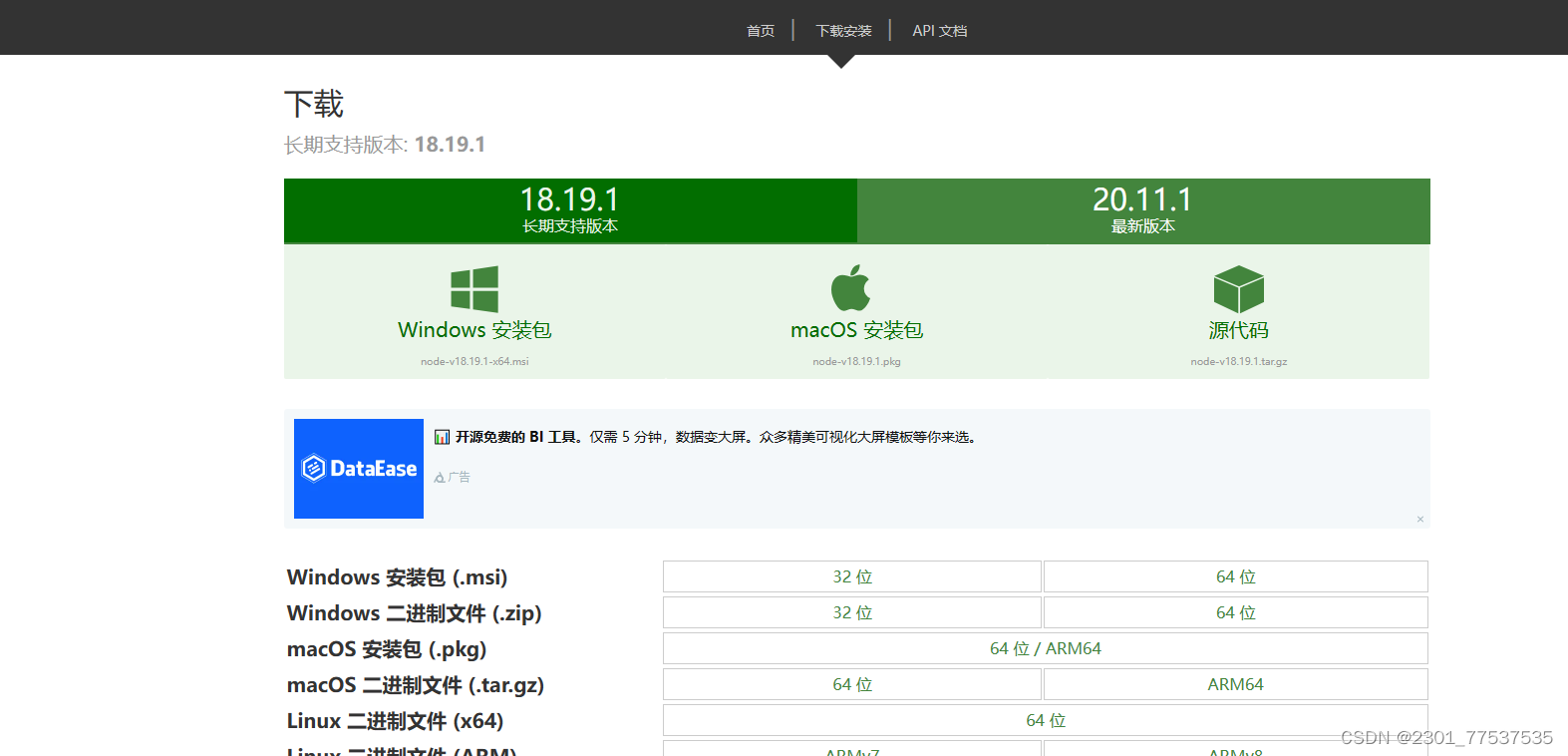
1.0:下载 | Node.js 中文网 (nodejs.cn) 下载node.js
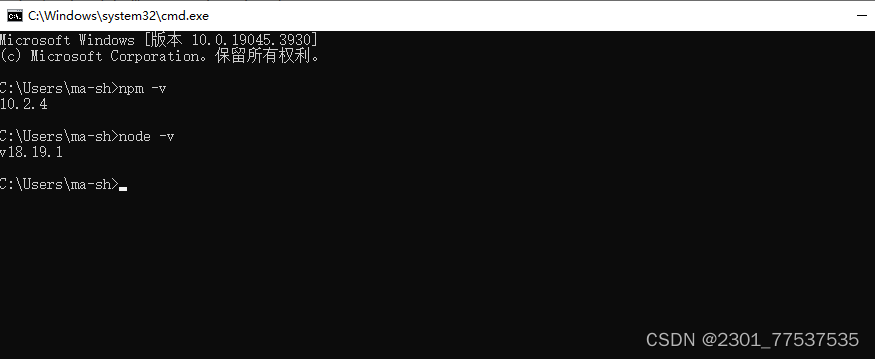
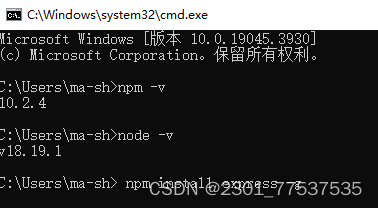
2.0:通过win+R cmd 敲击命令node -v npm -v查看是否安装成。安装的时候记住安装路径:安装路径选在D:\nodejs(不能有空格)
3.0:找到node.js文件夹下:创建2个文件夹 node_global,node_cache
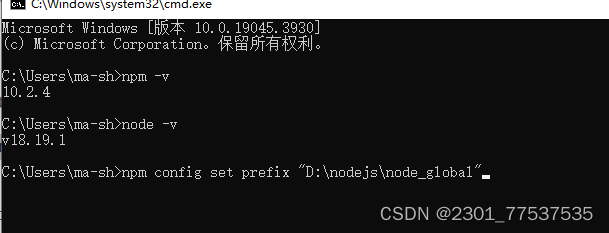
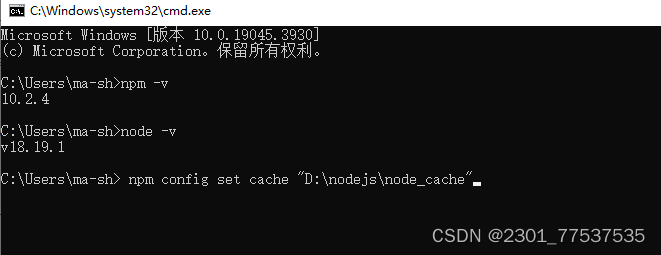
4.0:设置路径:npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"
5.0:在node_global文件夹里面创建一个node_modules文件夹
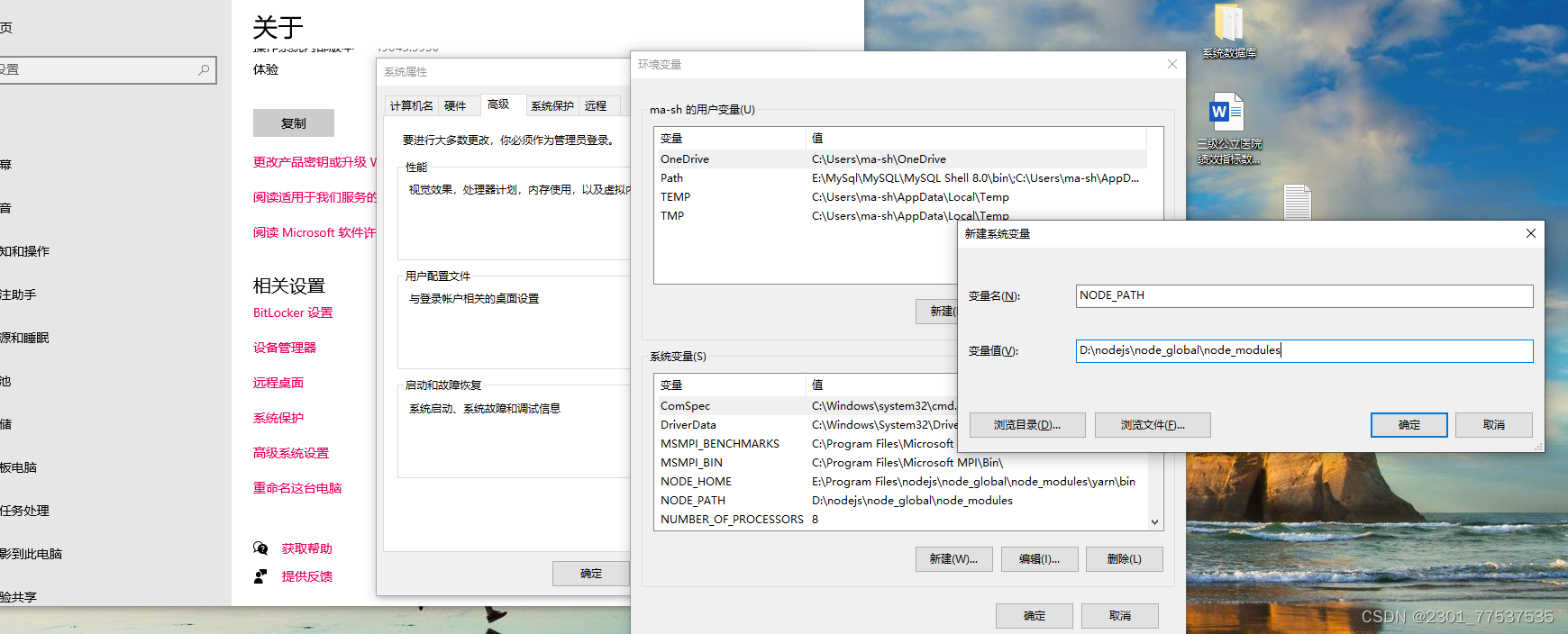
6.0:配置电脑环境变量:NODE_PATH(我的电脑=》属性=》环境配置) D:\nodejs\node_global\node_modules
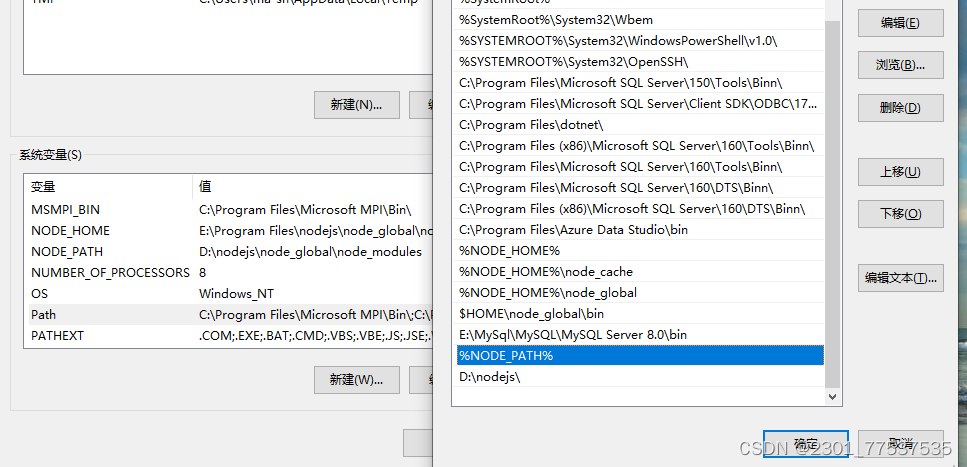
7.0:在path环境遍历里面建立 %NODE_PATH%
8.0:验证安装 npm install express -g
9.0:安装最新的淘宝镜像 npm config set registry https://registry.npmmirror.com
10:验证上面部分是否成功 npm config get registry
11:构建项目输入命令:npm init vite@latest
图片流程展示:
number1(找到符合自己的进行安装,安装选择路径时,不要有空格)
 number2
number2
 number3:找到node.js文件夹下:创建2个文件夹 node_global,node_cache
number3:找到node.js文件夹下:创建2个文件夹 node_global,node_cache

number4:


number5:在node_global文件夹里面创建一个node_modules文件夹

number6:配置电脑环境变量:NODE_PATH(我的电脑=》属性=》环境配置)找到你的安装路径:D:\nodejs\node_global\node_modules。

number7:在path环境遍历里面建立 %NODE_PATH%

number8:验证安装 npm install express -g

number9: 安装最新的淘宝镜像 npm config set registry https://registry.npmmirror.com

number10:验证上面部分是否成功 npm config get registry

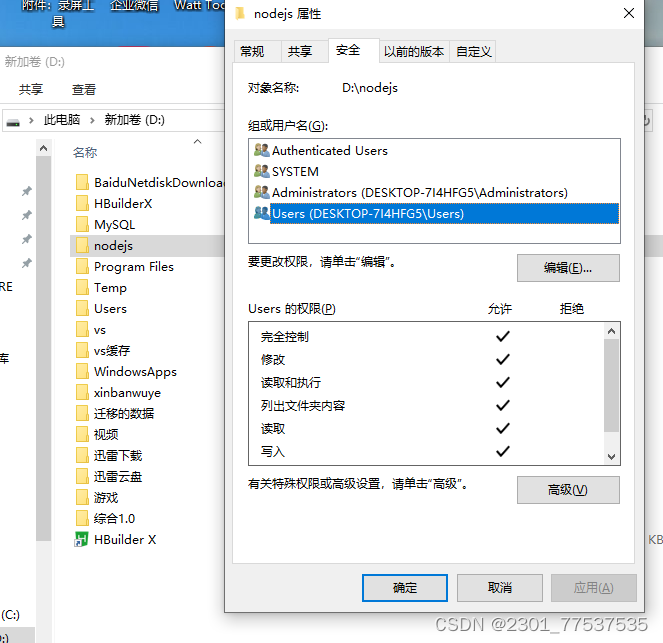
number11:找到node文件右键属性,安全,设置权限

配置完成创建项目:构建项目输入命令:npm init vite@latest
<2>如果大家单独要用或学习TypeScript,进行如下安装免的命令报错。
1.0:npm ls typescript
查看本地是否安装typescript
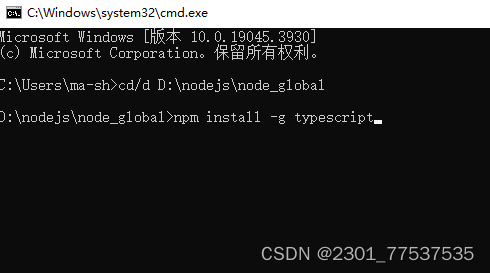
2.0:安装 typescript:
npm install -g typescript
3.0:找到之前配置的路径:D:\nodejs\node_global(这个是我的)通过cmd命令进行切换。

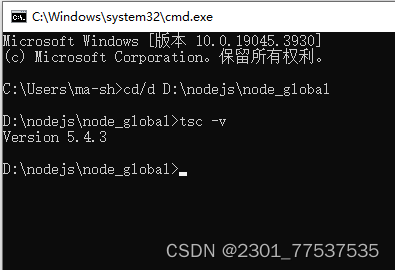
4.0通过命令验证是否安装成功:
tsc -v
Version 3.2.2

这样输入tsc -v的命令时,就不会报错,但凡报错就是之前安装node.js环境没有配置好,或者时安装的路径有问题导致找不到。
如果实在不行可以在官网进行练习:TypeScript 中文网 (nodejs.cn)





















 8342
8342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








