11月3日
今天练习了一到三章:如何使用标签
html标签对:声明这是一个HTML页面
head标签对:title,meta,link,style,script,base可以放进去
body标签对

运行结果

11月4日
今天学习了第四章:如何利用标签写出简单的文本操作
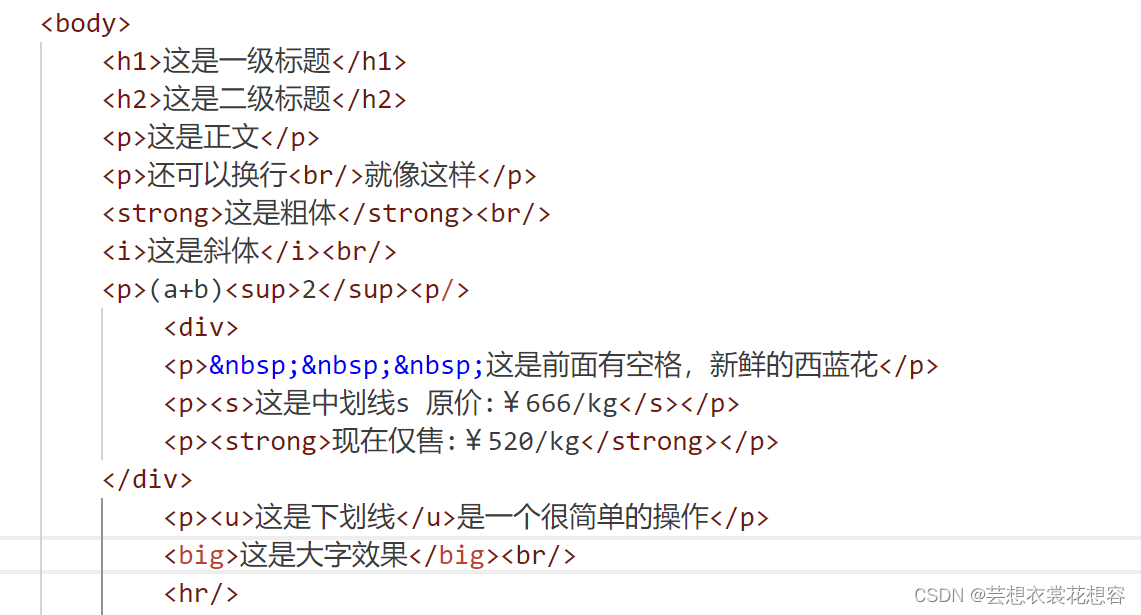
标题标签:h1,h2,h3......
段落标签:p
换行标签:br/
粗体:strong
斜体:i,em
上标:sup
下标:sub
中划线:s
下划线:u
大小字:big small

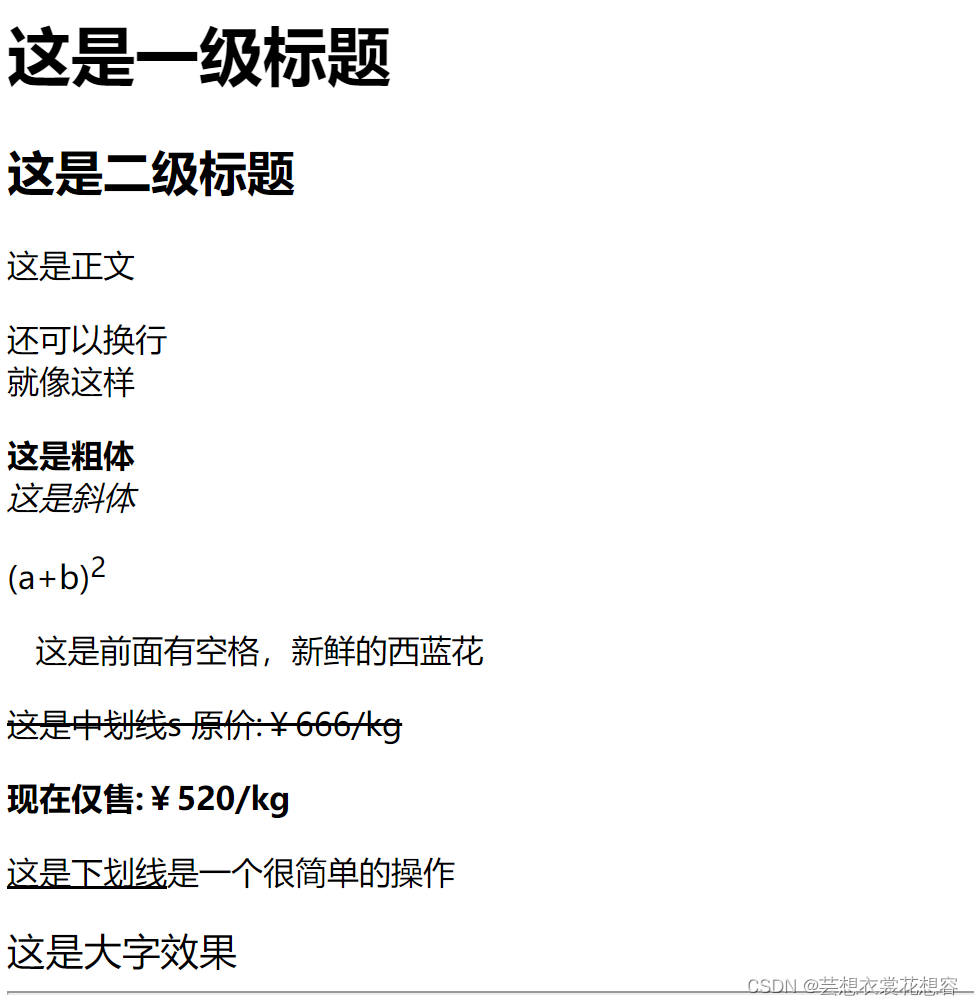
运行结果

11月5日
今天学习了第五章:如何写出有序和无序列表并对其进行简单的操作
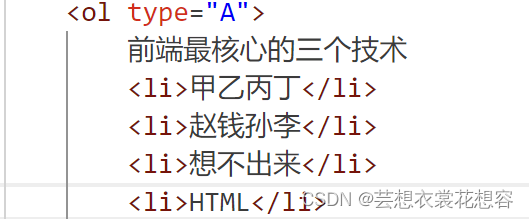
有序列表(用到<li></li>标签并使用type为其增加属性)

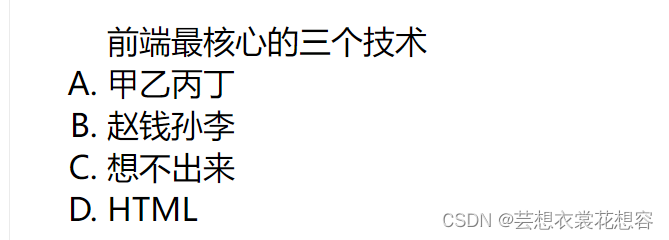
运行结果

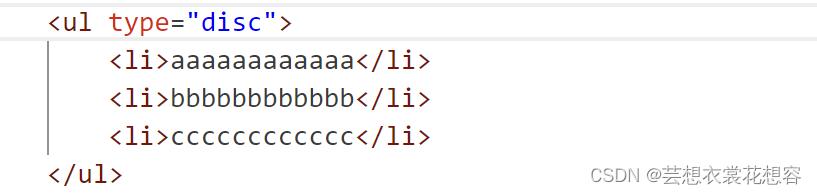
无序列表

运行结果

定义列表

11月6日
今天学习了第六章:表格以及对表格的操作标签
表格:table标签
行:tr标签
单元格:td标签
在head中为表格加边框:
<style type="text/css">
table,tr,td{border:2px solid silver}
</style>
表格标题:caption
合并行:rowspan 合并列:colapan

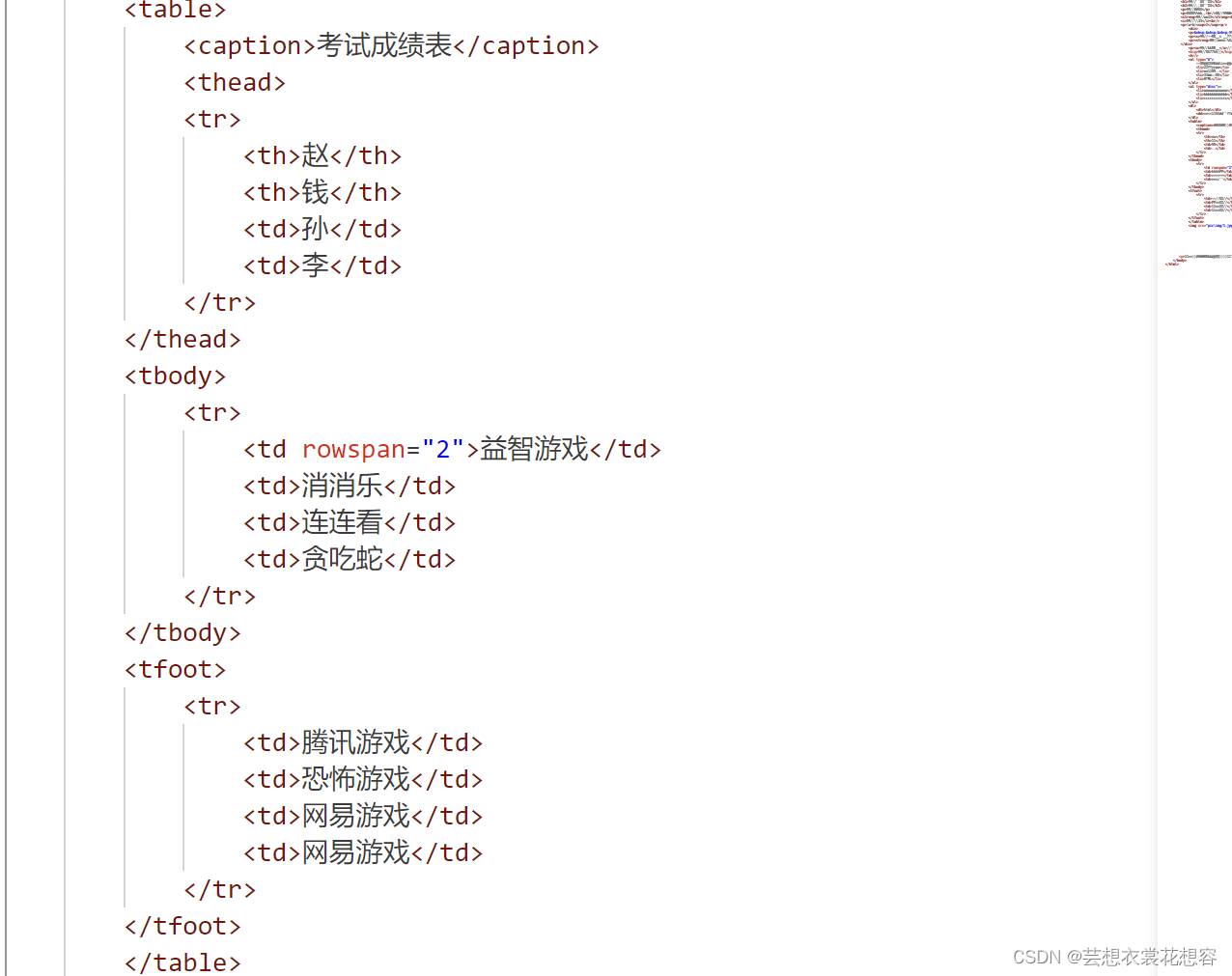
运行结果

11月7日
今天学习了第七章:如何插入图片
语法:<img src =" 图片路径"/>
alt与title标签
图片格式jpg png gif

运行结果

11月8日
今天学习了超链接:在独立的页面之间跳转
语法:<a href ="链接地址"> 文本或者图片</a>
外部链接和内部跳转(锚点链接)

运行结果

11月9日
今天学习了表单
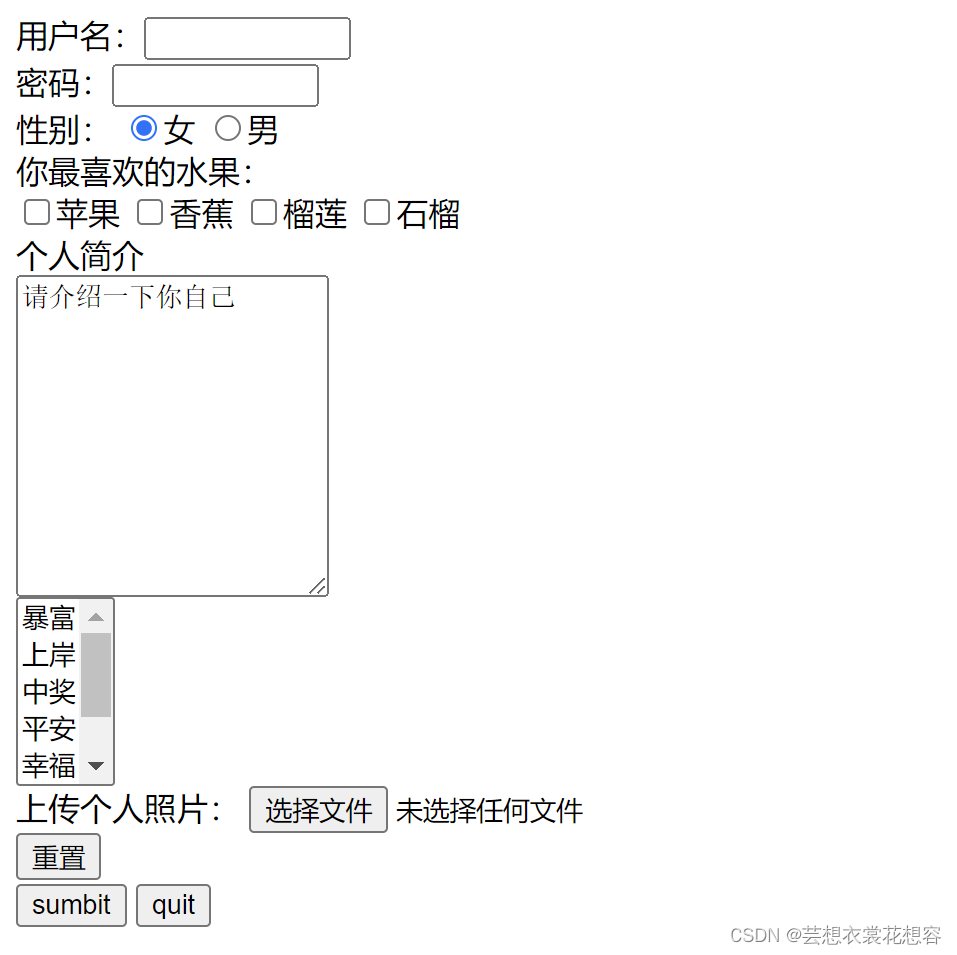
文本框,按钮,下拉菜单
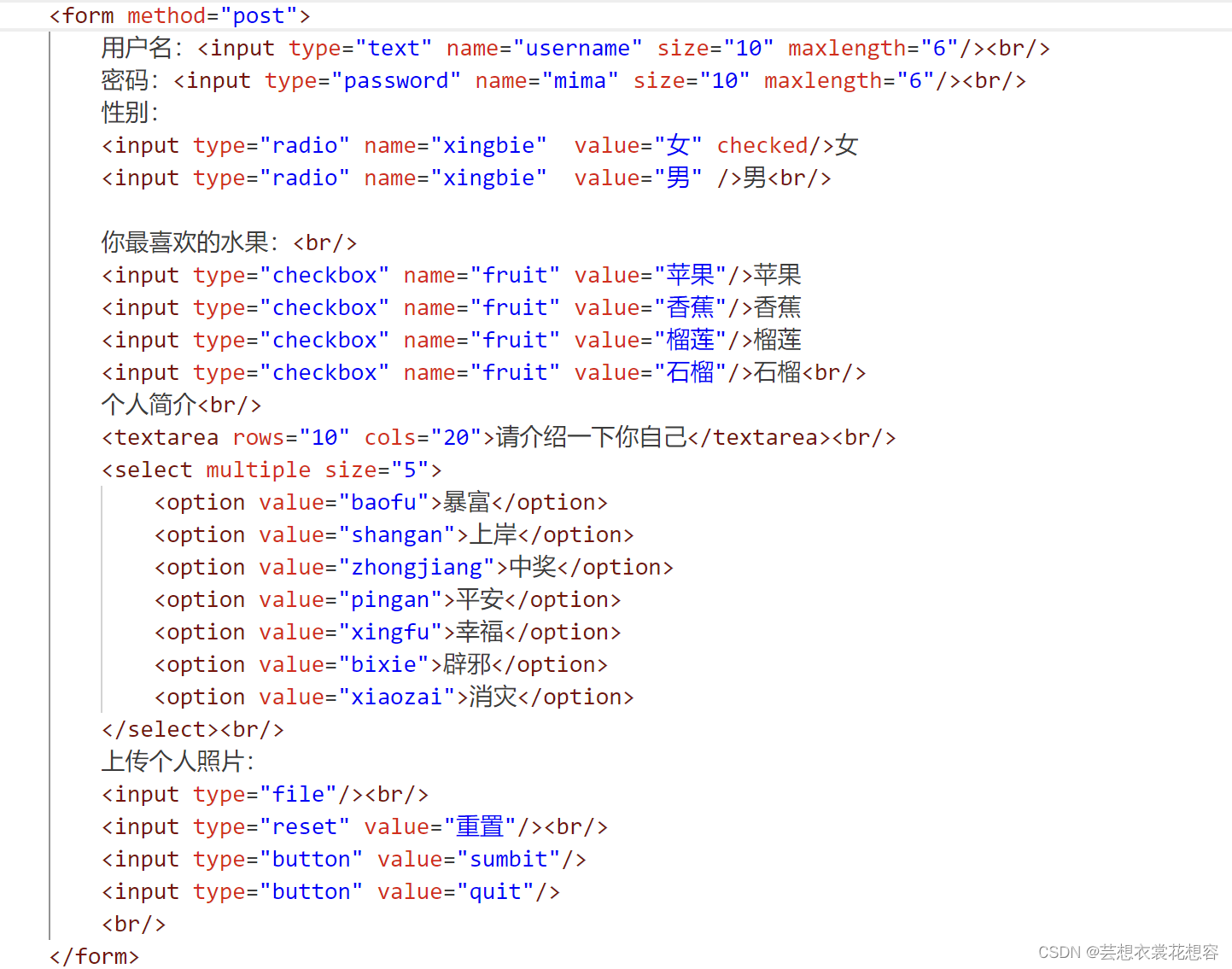
表单标签:form,input,textarea,select,option

运行结果























 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








