form表单的获取
<%--
Created by IntelliJ IDEA.
User: 小樱花在北大吃炸鸡
Date: 2024/4/17
Time: 19:07
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="output2.jsp" method="post">
<label for="sss">用户名:</label>
<input type="text" name="username" id="sss"><br>
<label for="ccc">密码:</label>
<input type="password" name="password" id="ccc"><br>
性别:
<input type="radio" name="gender" value="男" id="male">
<label for="male">男</label>
<input type="radio" name="gender" value="女" id="female">
<label for="female">女</label>
<br>
爱好:
<input type="checkbox" name="hobby" value="旅游">旅游
<input type="checkbox" name="hobby" value="电影">电影
<input type="checkbox" name="hobby" value="游戏">游戏
<input type="checkbox" name="hobby" value="音乐">音乐
<br>
城市:
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
<option value="wuhan">武汉</option>
</select>
<br>
<br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>
</body>
</html>
output
<%--
Created by IntelliJ IDEA.
User: 小樱花在北大吃炸鸡
Date: 2024/4/17
Time: 19:12
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<ul style="list-style:none;line-height:30px">
<li>
输入用户名为:<%=new String(request.getParameter("username").getBytes("ISO8859_1"),"UTF-8")%>
</li>
<li>
密码为:<%=new String(request.getParameter("password").getBytes("ISO8859_1"),"UTF-8")%>
</li>
<li>
选择性别为:<%=new String(request.getParameter("gender").getBytes("ISO8859_1"),"UTF-8")%>
</li>
<li>
选择的个人爱好为:
<%
String[] like=request.getParameterValues("hobby");
for(int i=0;i<like.length;i++){
%>
<%=new String(like[i].getBytes("ISO8859_1"),"UTF-8")+" "%>
<%}%>
</li>
<li>
选择所在城市:<%=new String(request.getParameter("city").getBytes("ISO8859_1"),"UTF-8")%>
</li>
</ul>
</body>
</html>
运行input2

2、mysql数据库及表的建立
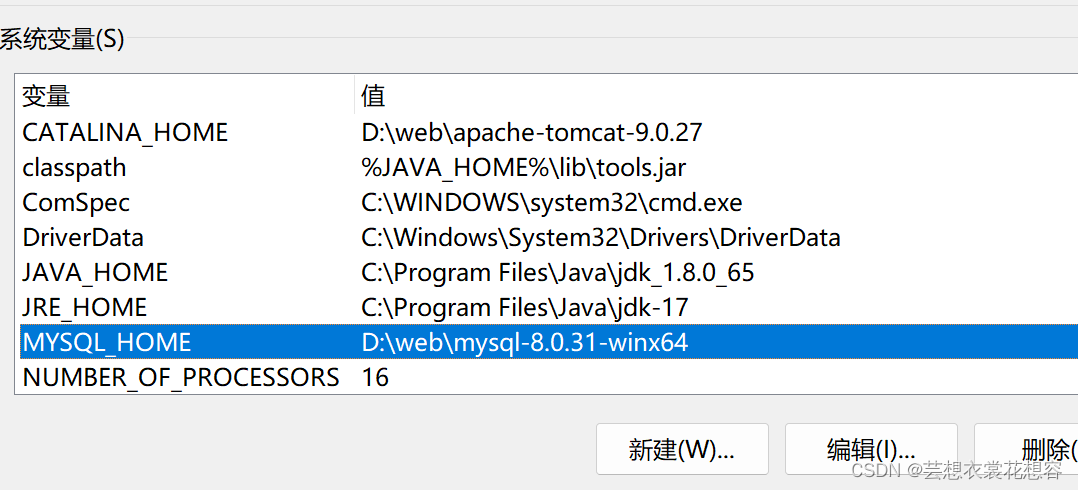
配置环境

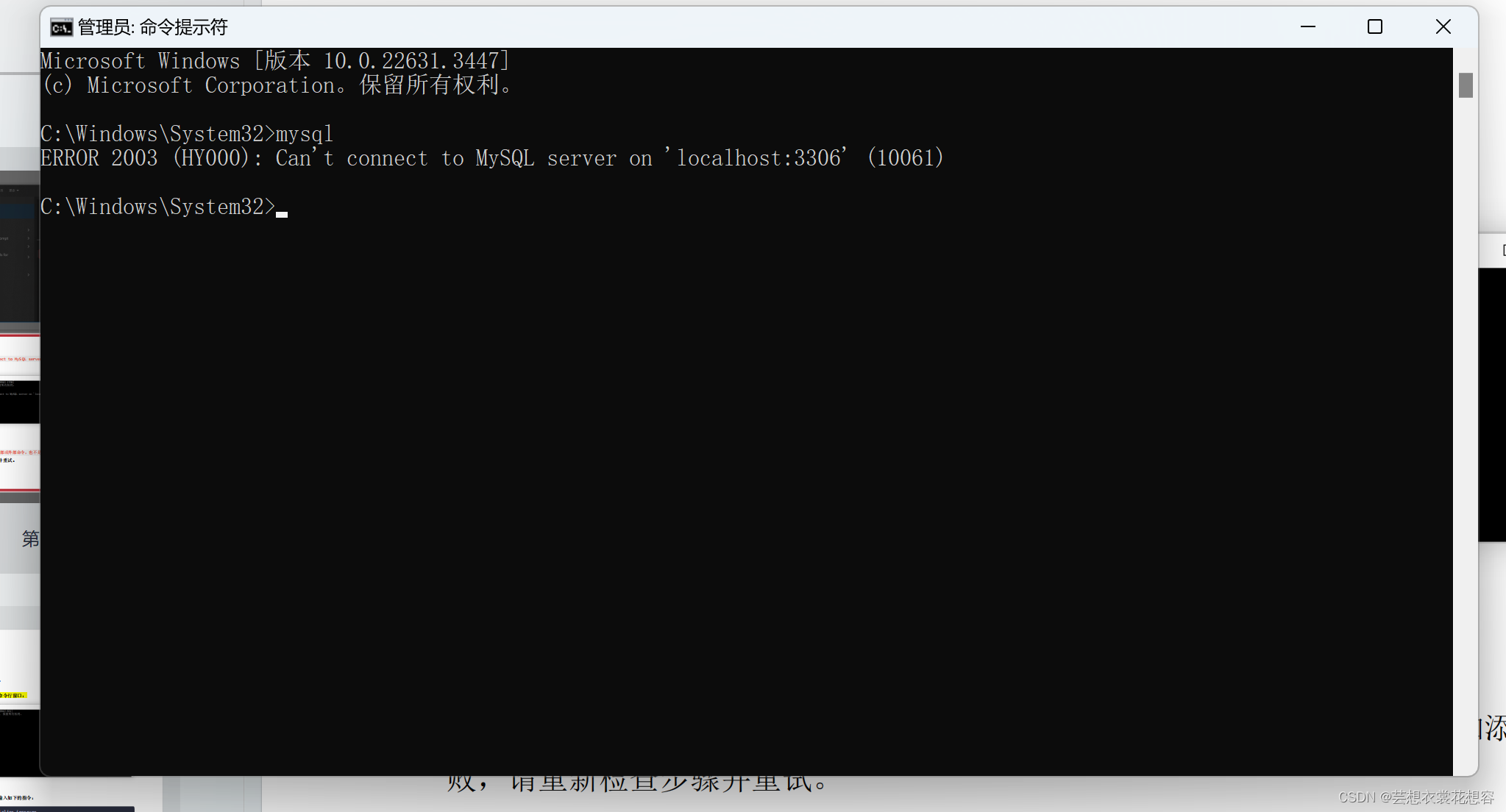
验证

建立navcat与MySQL的连接并建立数据库及表
安装






















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








