一、练习form表单值的获取
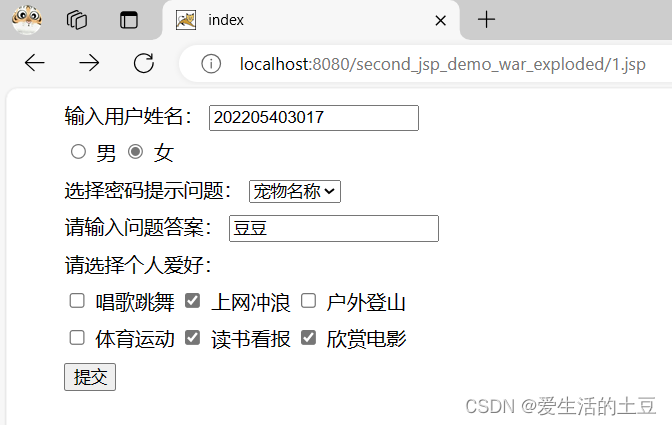
1.jsp
<%@ page contentType="text/html;charset=gbk" language="java" %>
<html>
<head>
<title>index</title>
</head>
<body>
<form action="1-2.jsp" method="post">
<ul style="list-style: none;line-height: 30px">
<li> 输入用户姓名:
<input type="text" name="name" />
<br />
</li>
<li> <input name="sex" type="radio" value="男" />
男
<input name="sex" type="radio" value="女" />
女
</li>
<li>选择密码提示问题:
<select name="question">
<option value="母亲生日">
母亲生日
</option>
<option value="宠物名称">
宠物名称
</option>
<option value="电脑配置">
电脑配置
</option>
</select>
</li>
<li>请输入问题答案:
<input type="text" name="key" /></li>
<li>请选择个人爱好:
<div style="width: 400px">
<input name="like" type="checkbox" value="唱歌跳舞" />
唱歌跳舞
<input name="like" type="checkbox" value="上网冲浪" />
上网冲浪
<input name="like" type="checkbox" value="户外登山" />
户外登山
<br />
<input name="like" type="checkbox" value="体育运动" />
体育运动
<input name="like" type="checkbox" value="读书看报" />
读书看报
<input name="like" type="checkbox" value="欣赏电影" />
欣赏电影
</div>
</li>
<li><input type="submit" value="提交" />
</li>
</ul>
</form>
</body>
</html>
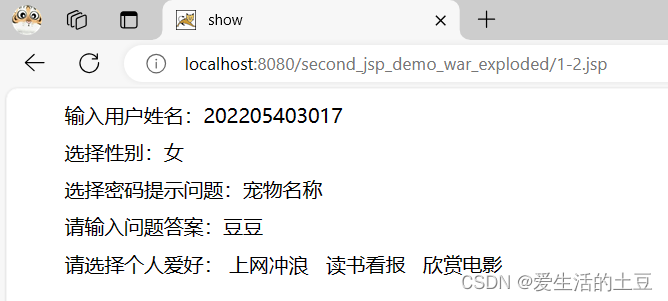
1-2.jsp
<%@ page contentType="text/html;charset=gbk" language="java" %>
<html>
<head>
<title>show</title>
</head>
<body>
<ul style="list-style:none; line-height:30px">
<li>输入用户姓名:<%=new String(request.getParameter("name").getBytes("ISO8859_1"),"GBK") %></li>
<li>选择性别:<%=new String(request.getParameter("sex").getBytes("ISO8859_1"),"GBK") %></li>
<li>选择密码提示问题:<%=new String(request.getParameter("question").getBytes("ISO8859_1"),"GBK") %></li>
<li>
请输入问题答案:<%=new String(request.getParameter("key").getBytes("ISO8859_1"),"GBK") %>
</li>
<li>
请选择个人爱好:
<%
String[] like =request.getParameterValues("like");
for(int i =0;i<like.length;i++){
%>
<%= new String(like[i].getBytes("ISO8859_1"),"GBK")+" " %>
<%
}
%>
</li>
</ul>
</body>
</html>
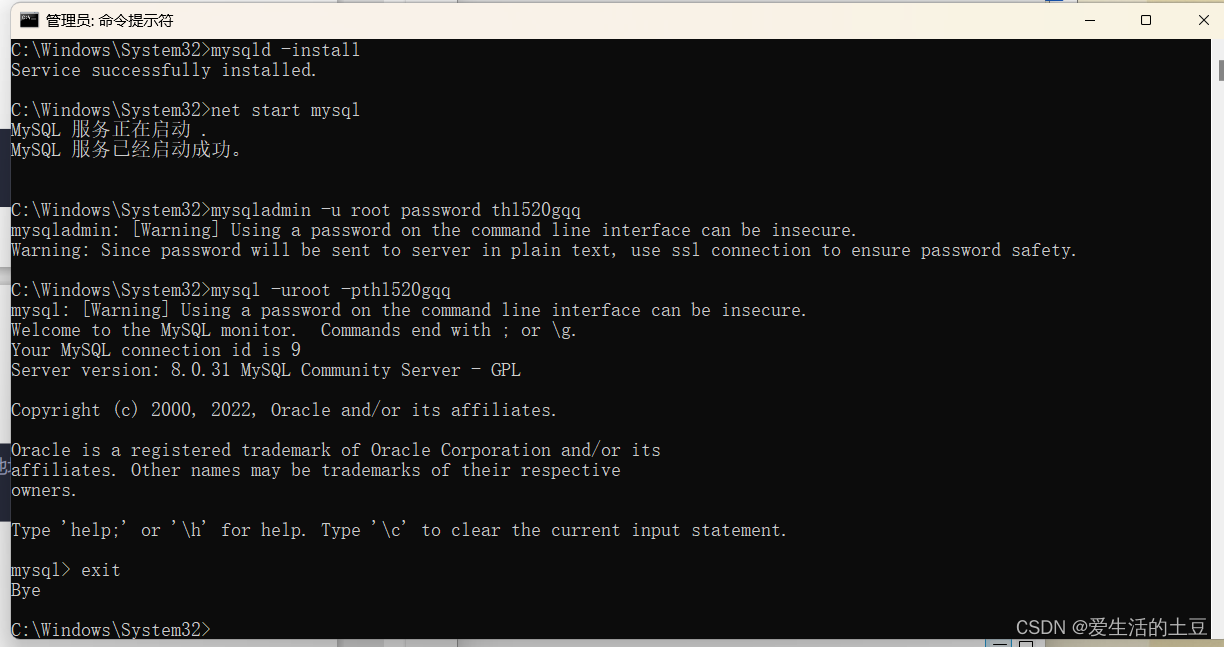
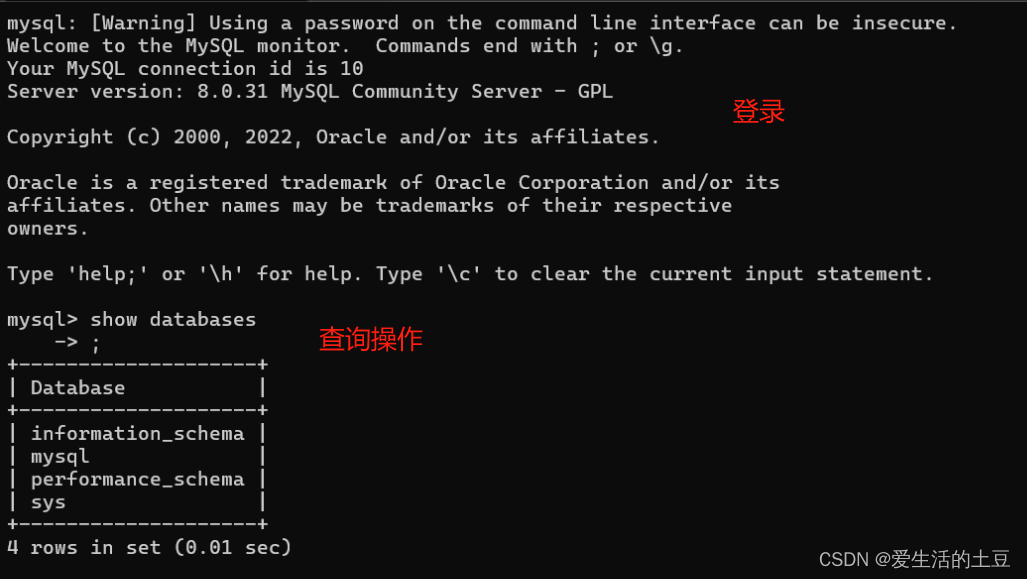
二、安装mysql数据库以及navicat
mysql

登录参数:
ysql -u用户名(root) -p密码 -h要连接的mysql服务器的ip地址(默认本机127.0.0.1) -P 端口号(默认3306)
navicat


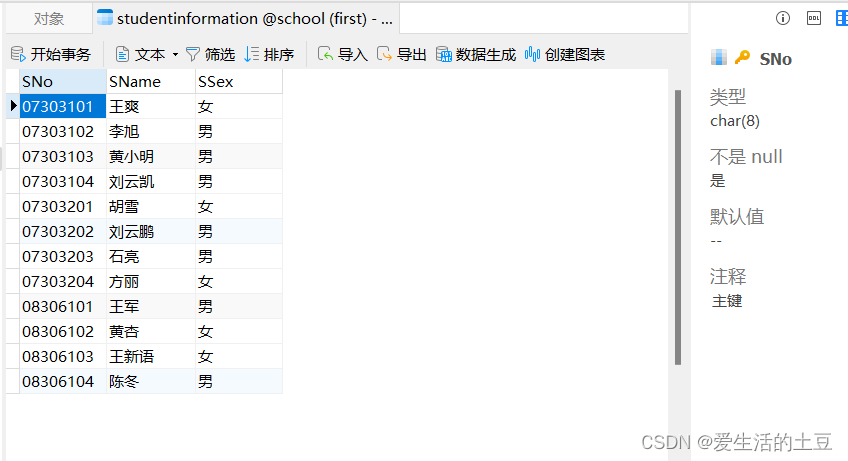
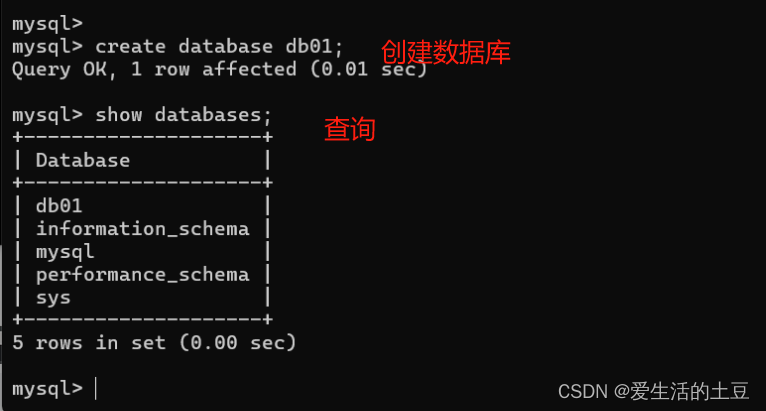
三、新建数据库和数据库的表
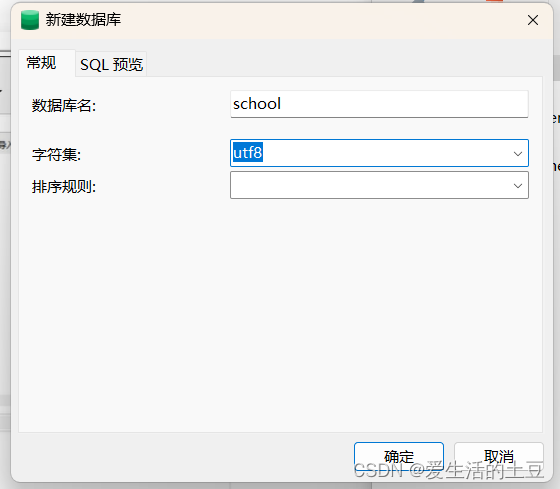
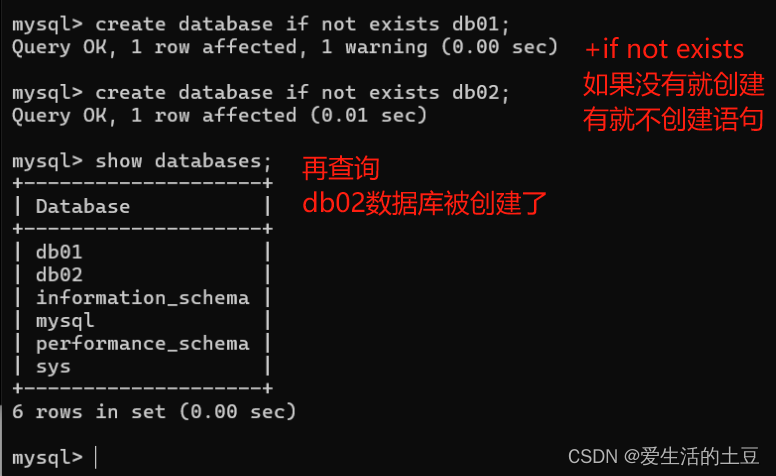
创建数据库:

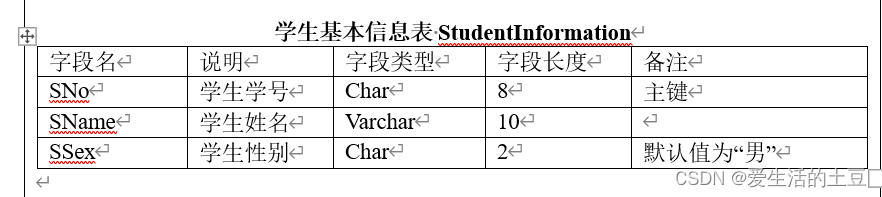
数据库参考表:

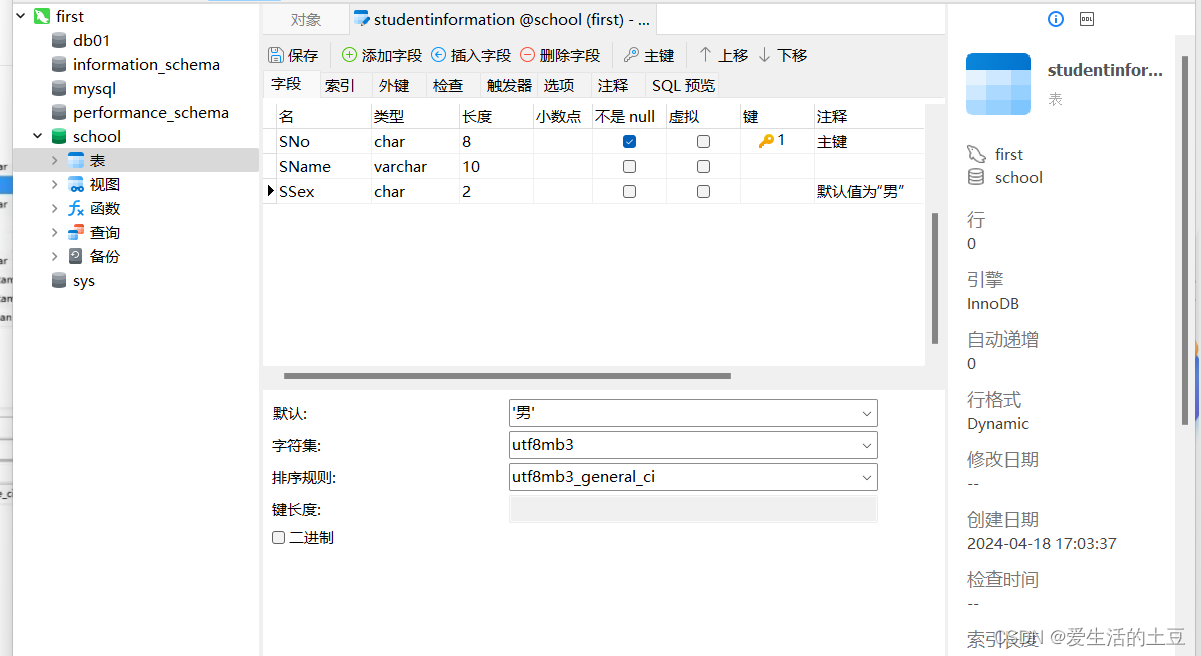
创建表:


知识点:
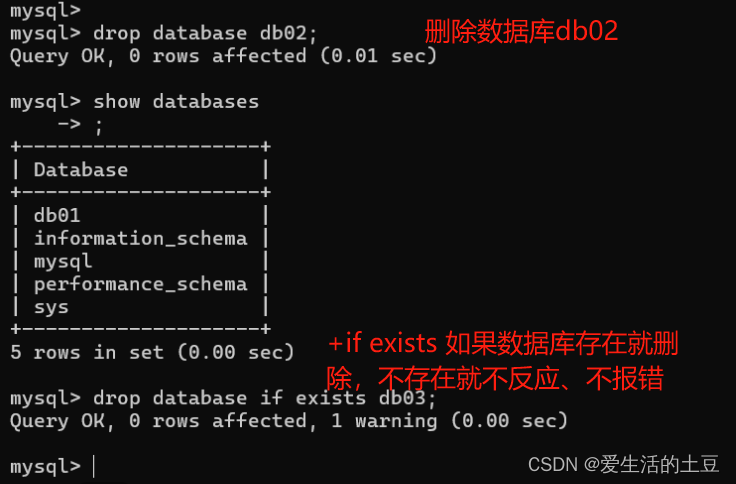
1、数据库操作(database=schema)





2、新建表的默认值用''单引号框起来;
四、新建maven项目,进行数据库的操作
maven的安装和配置
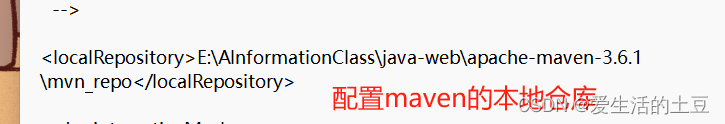
1、配置本地仓库

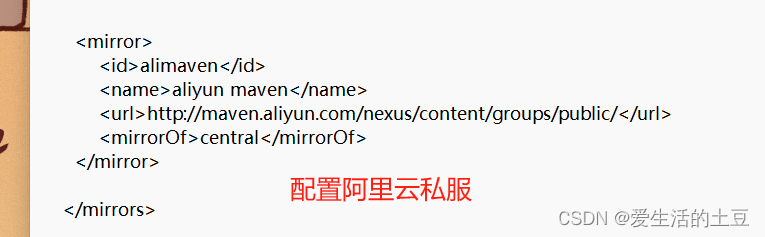
2、配置阿里云私服(提高jar包下载速度)

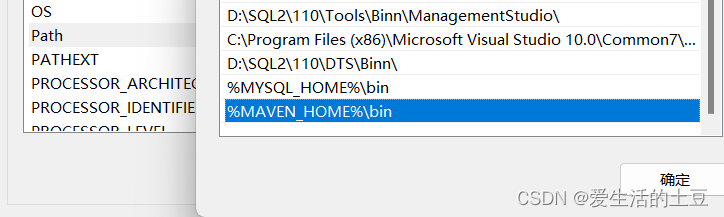
3、配置环境变量


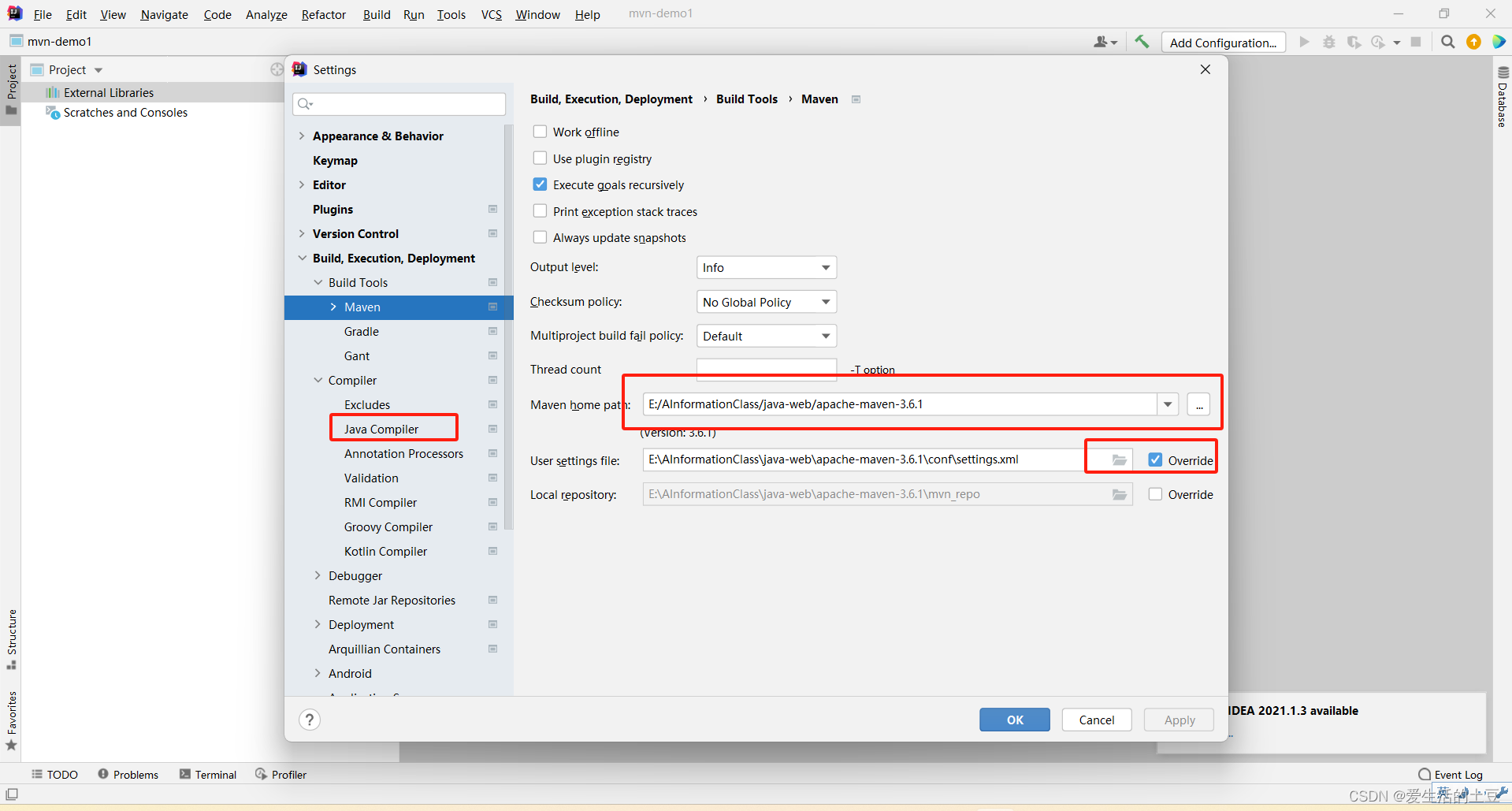
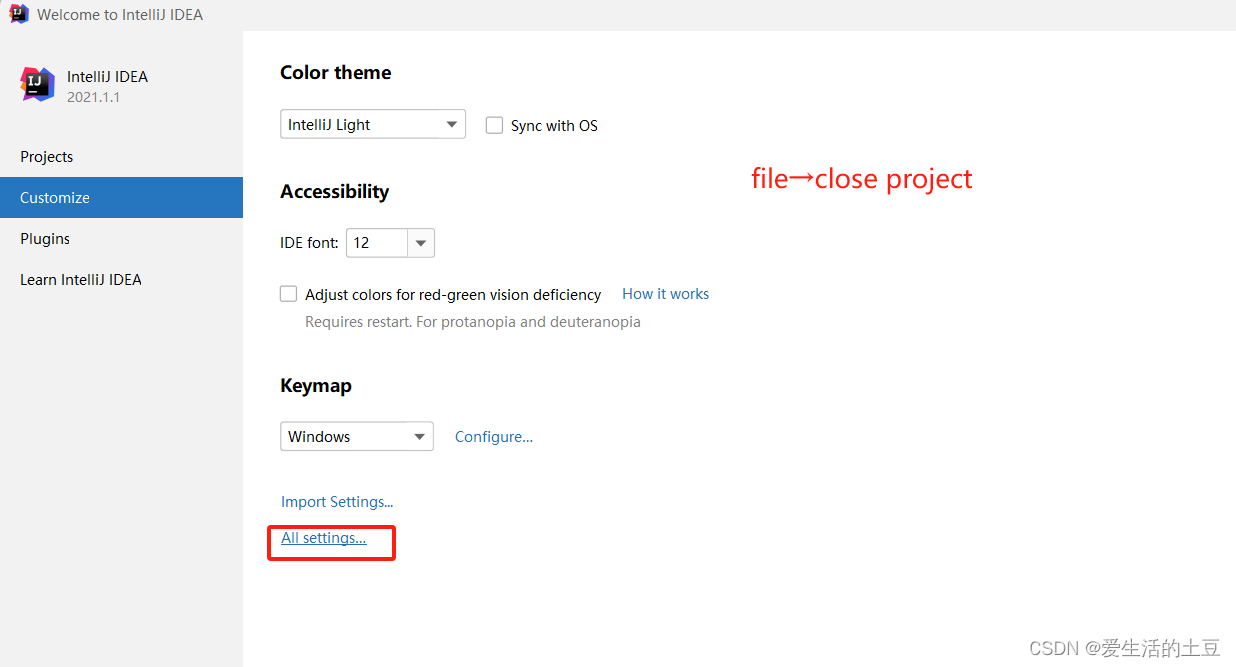
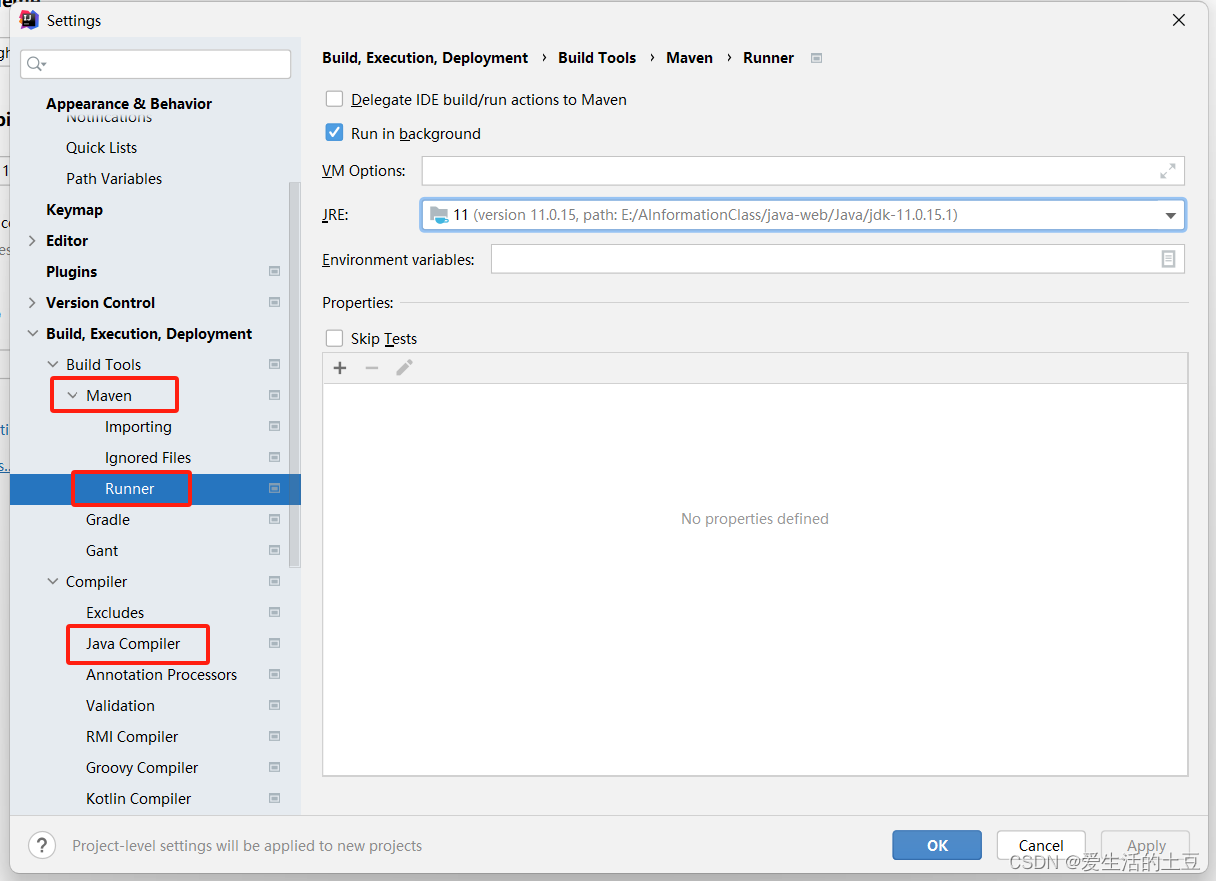
4、在idea中配置maven
法一(每个项目配置):

法二(全局配置):


配置同上
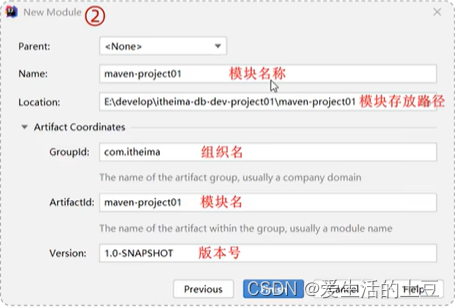
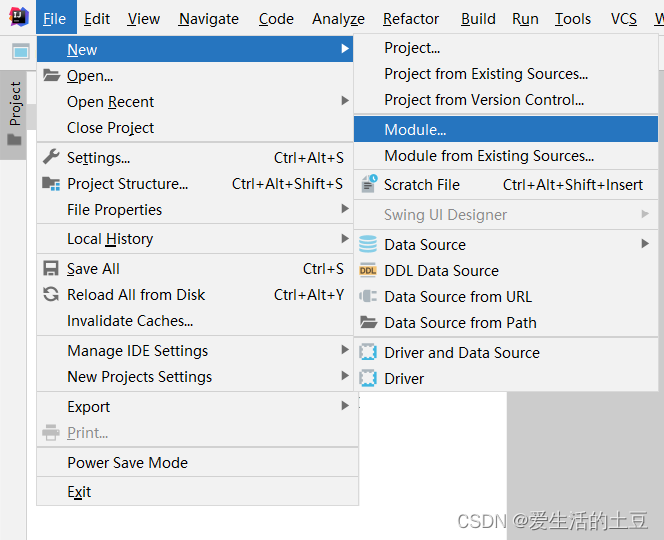
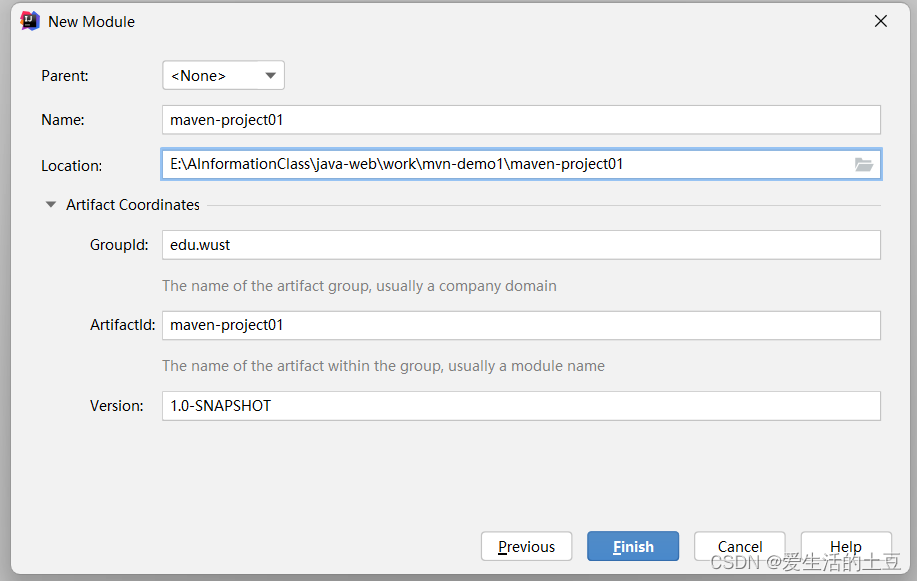
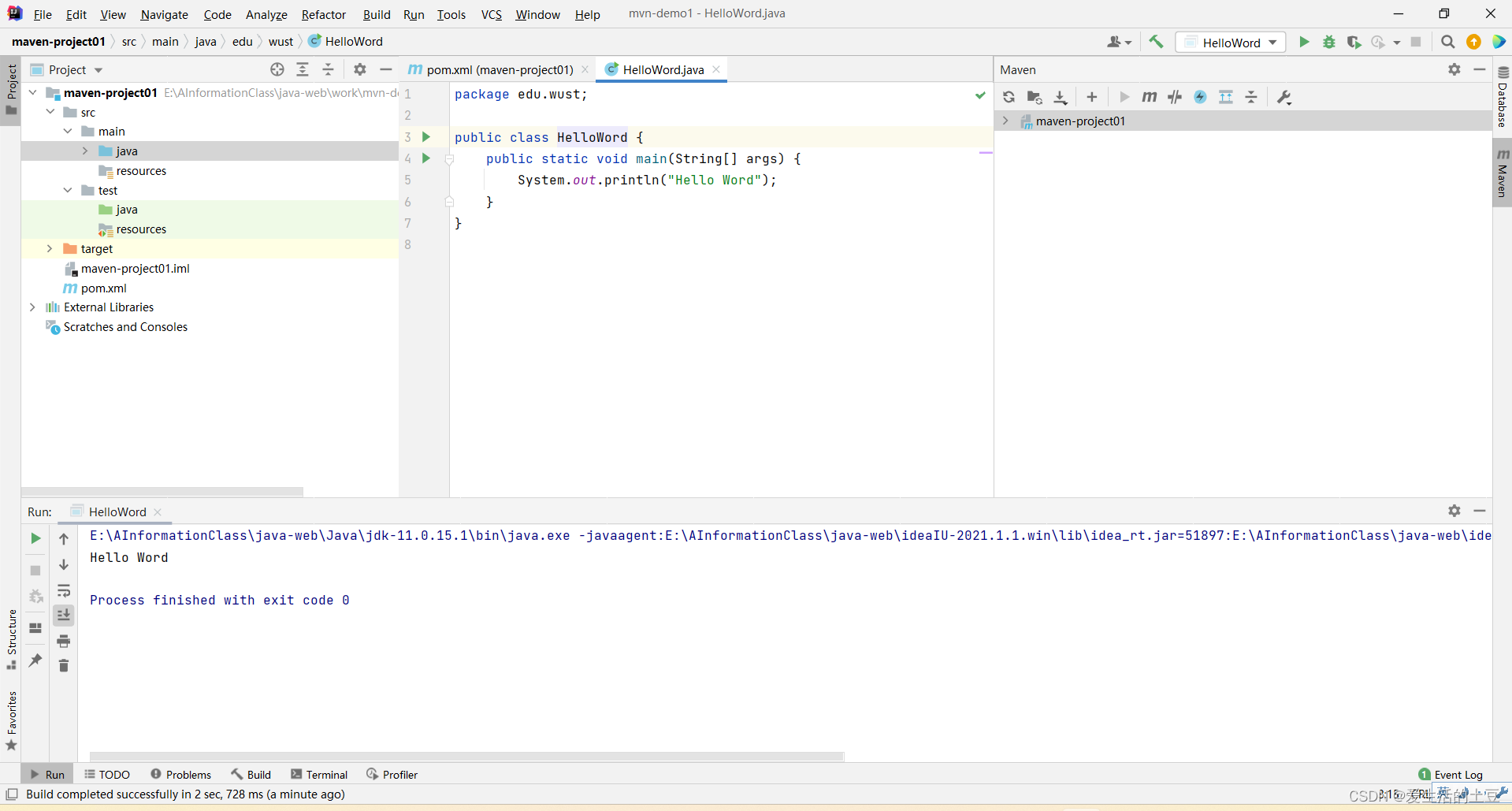
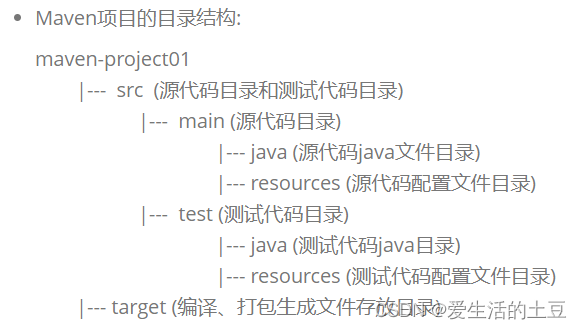
创建maven项目





知识点:
1、
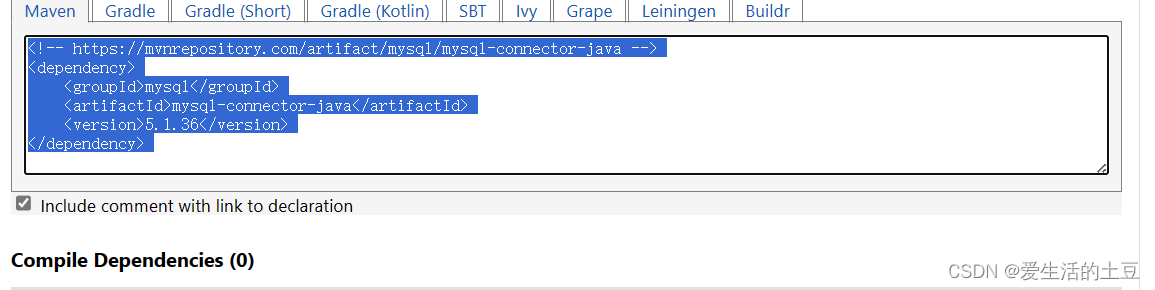
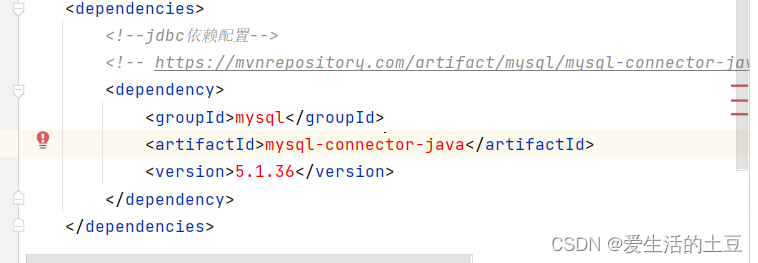
五、jdbc在pom.xml中的编辑


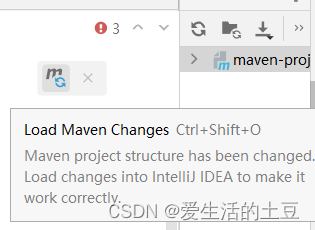
 (点击刷新)
(点击刷新)

























 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








