1.通过opacity属性改变透明度
值得注意的是:如果一个元素改变透明度,该元素和其包含的子元素都会具有和该元素相同的透明度
2.通过rgba(red, green, blue, alpha)函数改变透明度
3.通过background: transparent设置背景透明
值得注意的是,这样设置的背景是无颜色的纯透明的
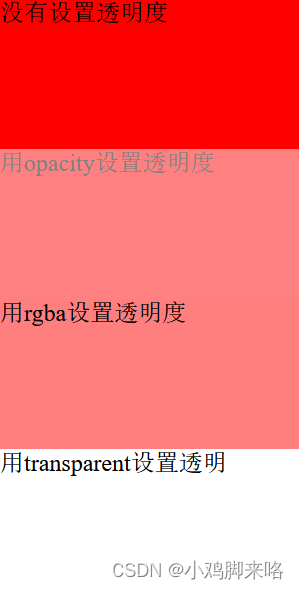
下面通过4个例子做对比
<div style="width:200px;height:100px;background-color:red;"><div>未设置透明度</div></div>
<div style="width:200px;height:100px;background-color:red;opacity:0.5;"><div>用opacity设置透明度</div></div>
<div style="width:200px;height:100px;background-color:rgba(255, 0, 0, 0.5);"><div>用rgba设置透明度</div></div>
<div style="width:200px;height:100px;background-color:red;background: transparent;"><div>用transparent设置透明</div></div>结果展示






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








