块级元素
显示特点:
1.独占一行(一行显示一个)
2.宽度默认是父级宽度,高度默认由内容撑开
3.可以设置宽高
代表标签:
div,p,h标签,ul,li,dl,dt,dd,form,header,nav,footer.......
代码展示

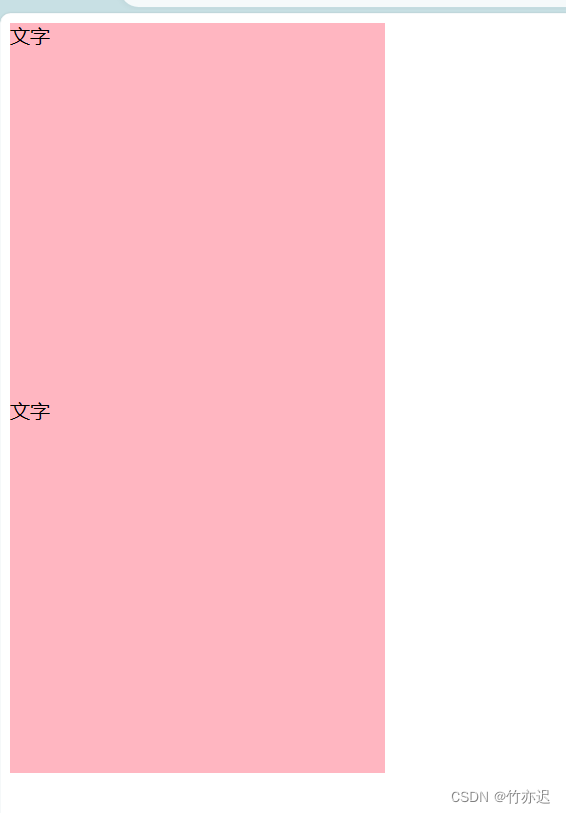
效果展示

行内元素
显示特点:
1.一行可以显示多个(不换行)
2.宽度和高度默认由内容铺开(设置宽高不生效)
3.不可以设置宽高(尺寸和内容的大小相同)
代表标签:
a,span,b,u,i,s,strong,ins,em,del.....
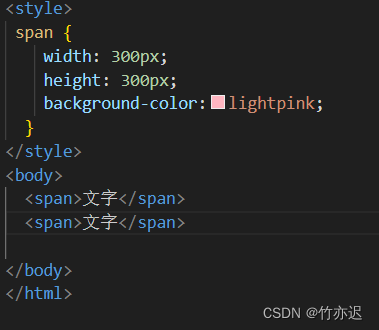
代码展示

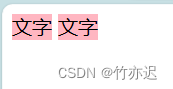
效果展示

行内块元素
显示特点:
1.一行可以显示多个
2.可以设置宽高
代表标签:
1.input,textarea,button,select......
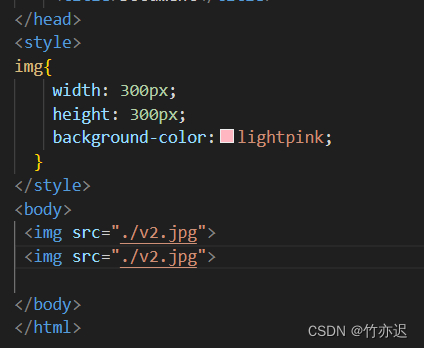
代码展示

效果展示

元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
语法:
属性:display:block 效果:转换为块级元素 使用频率:较多
属性:dispay:inline-block 效果:转换为行内块元素 使用频率:较多
属性:display:inline 效果:转换为行内元素 使用频率:较少
代码展示

效果展示

标签嵌套规范注意点
1.一般是块级嵌套行内
2.块级元素一般作为大容器,可以嵌套:文本,块级元素,行内元素,行内块元素等。
但是:p标签不能嵌套div,p,h等块级元素
3. a标签内部可以嵌套任何元素
但是:a标签不能嵌套a标签





















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








