标准流:文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则
规则:
块级元素:从上往下,垂直布局,独占一行
行内元素或行内块元素:从左往右,水平布局,空间不够自动折行
代码换行写会有空隙
代码展示

效果展示

浮动的作用
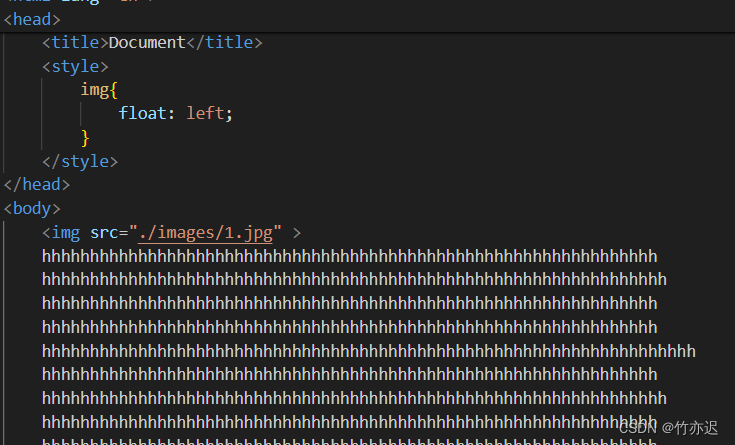
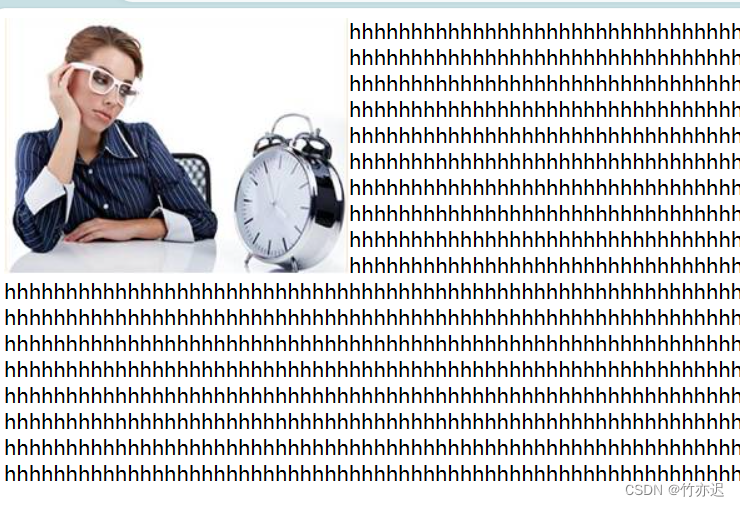
1.图文环绕
代码展示

效果展示

浮动的特点
浮动元素会脱离标准流,在标准流中不占位置
浮动元素比标准流高半个级别,可以覆盖标准流的元素(内容不能覆盖)
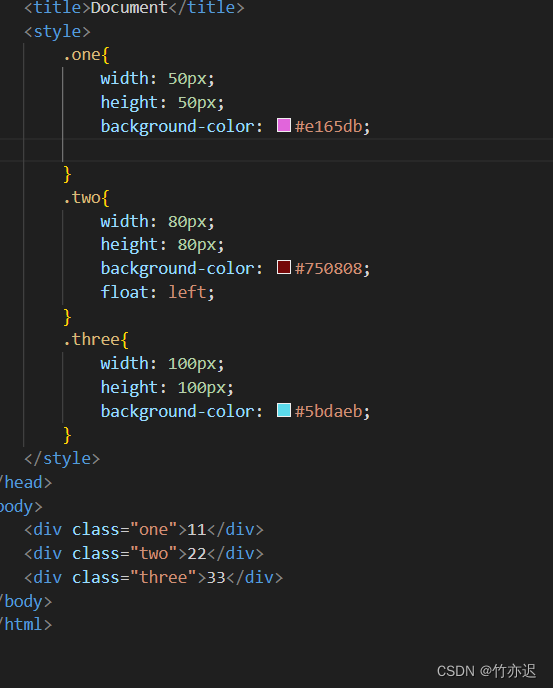
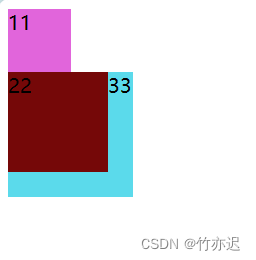
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动(浮动的标签 顶对齐)
代码展示

效果展示

浮动元素有特殊的显示效果
一行可以显示多个并且可以设置宽高
注意点:
浮动元素不能通过margin:0 auto或者text-align:center设置居中





















 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








