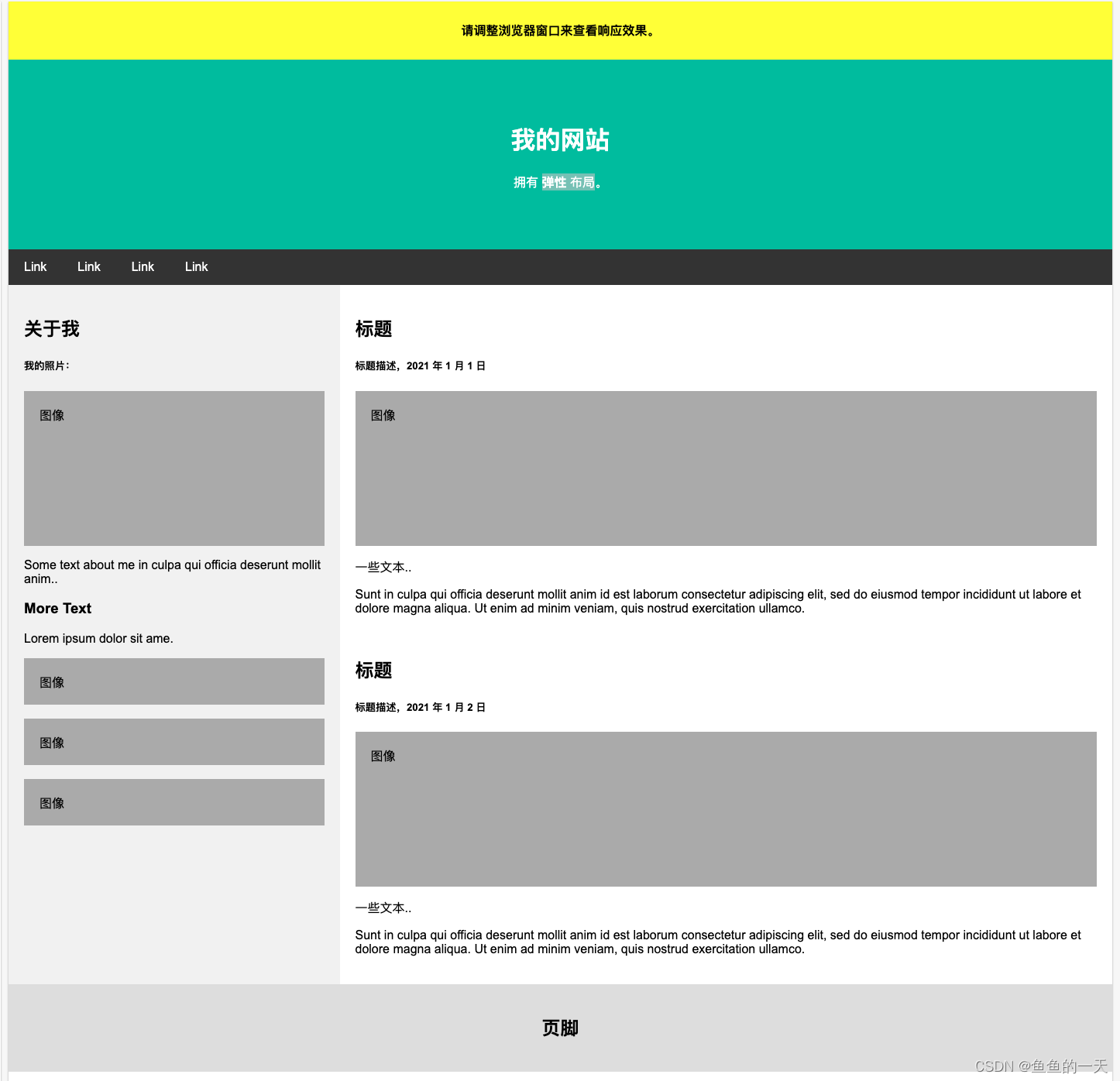
使用flex 布局实现网页布局,当屏幕小于 700 像素宽时,让两列堆叠而不是并排

响应式布局 - 当屏幕小于 700 像素宽时,让两列堆叠而不是并排

完整代码:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
/* 设置 body 元素的样式 */
body {
font-family: Arial;
margin: 0;
}
/* 标题 / LOGO */
.header {
padding: 60px;
text-align: center;
background: #1abc9c;
color: white;
}
/* 设置顶部导航栏样式 */
.navbar {
display: flex;
background-color: #333;
}
/* 设置导航条链接演示 */
.navbar a {
color: white;
padding: 14px 20px;
text-decoration: none;
text-align: center;
}
/* 更改鼠标悬停时的颜色 */
.navbar a:hover {
background-color: #ddd;
color: black;
}
/* 列容器 */
.row {
display: flex;
flex-wrap: wrap;
}
/* 创建并排的非等列 */
/* 侧栏 / 左侧列 */
.side {
flex: 30%;
background-color: #f1f1f1;
padding: 20px;
}
/* 主列 */
.main {
flex: 70%;
background-color: white;
padding: 20px;
}
/* 伪图像,仅供示例 */
.fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* 页脚 */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
}
/* 响应式布局 - 当屏幕小于 700 像素宽时,让两列堆叠而不是并排 */
@media screen and (max-width: 700px) {
.row, .navbar {
flex-direction: column;
}
}
</style>
</head>
<body>
<!-- 注释 -->
<div style="background:yellow;padding:5px">
<h4 style="text-align:center">请调整浏览器窗口来查看响应效果。</h4>
</div>
<!-- Header -->
<div class="header">
<h1>我的网站</h1>
<p>拥有 <b>弹性</b> 布局。</p>
</div>
<!-- 导航栏 -->
<div class="navbar">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
</div>
<!-- 弹性网格(内容) -->
<div class="row">
<div class="side">
<h2>关于我</h2>
<h5>我的照片:</h5>
<div class="fakeimg" style="height:200px;">图像</div>
<p>Some text about me in culpa qui officia deserunt mollit anim..</p>
<h3>More Text</h3>
<p>Lorem ipsum dolor sit ame.</p>
<div class="fakeimg" style="height:60px;">图像</div><br>
<div class="fakeimg" style="height:60px;">图像</div><br>
<div class="fakeimg" style="height:60px;">图像</div>
</div>
<div class="main">
<h2>标题</h2>
<h5>标题描述,2021 年 1 月 1 日</h5>
<div class="fakeimg" style="height:200px;">图像</div>
<p>一些文本..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
<br>
<h2>标题</h2>
<h5>标题描述,2021 年 1 月 2 日</h5>
<div class="fakeimg" style="height:200px;">图像</div>
<p>一些文本..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
<!-- Footer -->
<div class="footer">
<h2>页脚</h2>
</div>
</body>
</html>





















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








