目录
Flex布局
目标: 能够使用Flex布局模型灵活、快速的开发网页
1.思考
(1)多个盒子横向排列使用什么属性?
浮动
(2)设置盒子间的间距使用什么属性?
margin
(3)需要注意什么问题? 浮动的盒子脱标
(4)体验flex布局,使用flex布局更简单,不会脱标。
(5)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体验flex布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex; /* 横着排列 */
justify-content: space-between; /* 只在两盒子之间有间距 */
/* height: 200px; */ /* flex布局不会脱标 */
border: 1px solid #000;
}
.box div {
/* float: left;
margin: 10px; */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>效果图:

2. Flex布局/弹性布局
(1)是一种
浏览器提倡
的
布局模型
(2)布局网页
更简单、灵活
(3)避免
浮动脱标
的问题
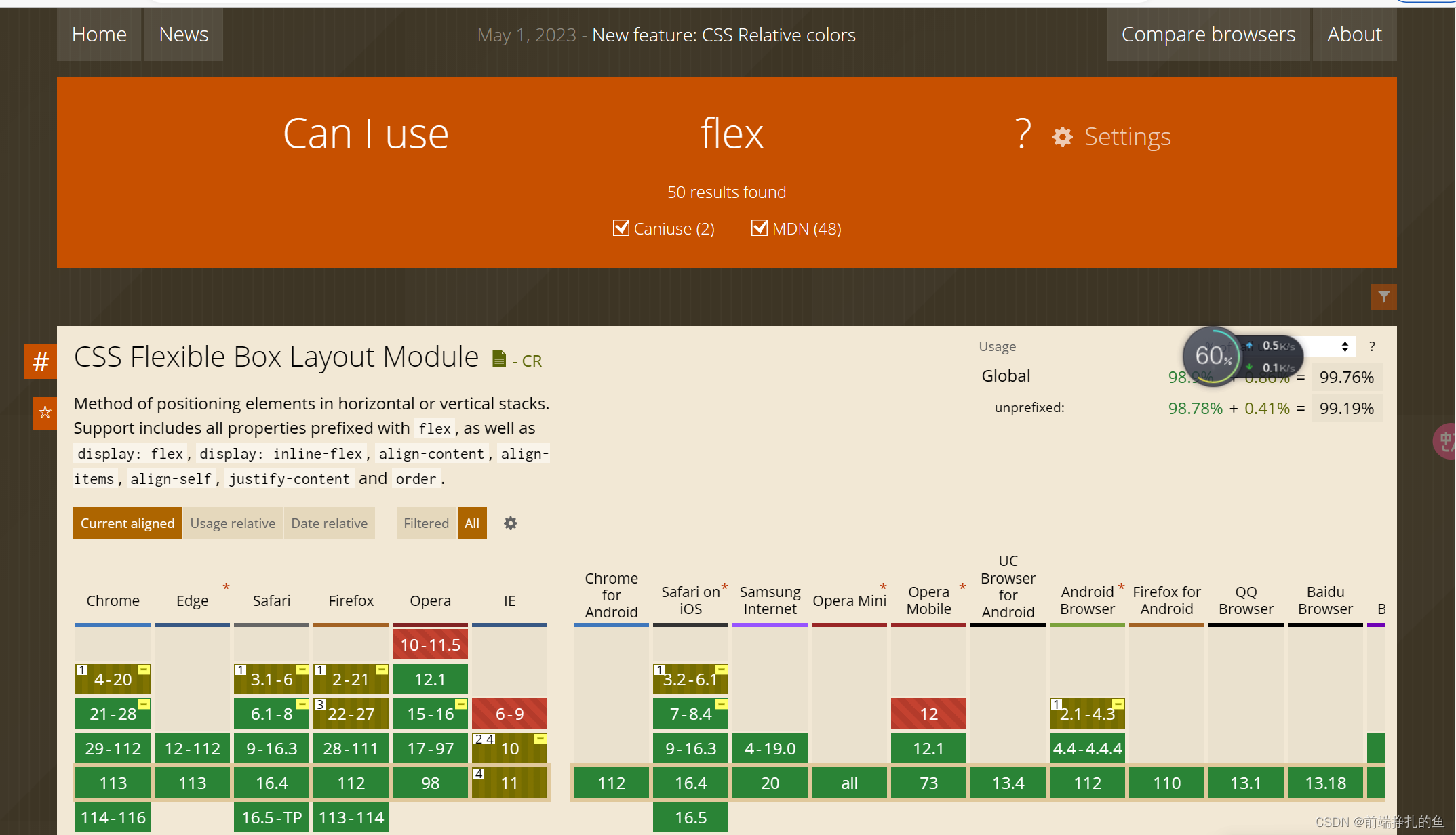
(4)Flex布局有兼容性,使用 https://caniuse.com 网站查询那些浏览器可以使用flex布局(绿色表示支持,红色表示不支持)

3.作用
(1)基于 Flex 精确灵活控制块级盒子的布局方式,
避免浮动布局中脱离文档流现象发生
。
(2)Flex布局非常适合结构化布局
4.设置方式
父元素添加
display: flex
,子元素可以自动的挤压或拉伸
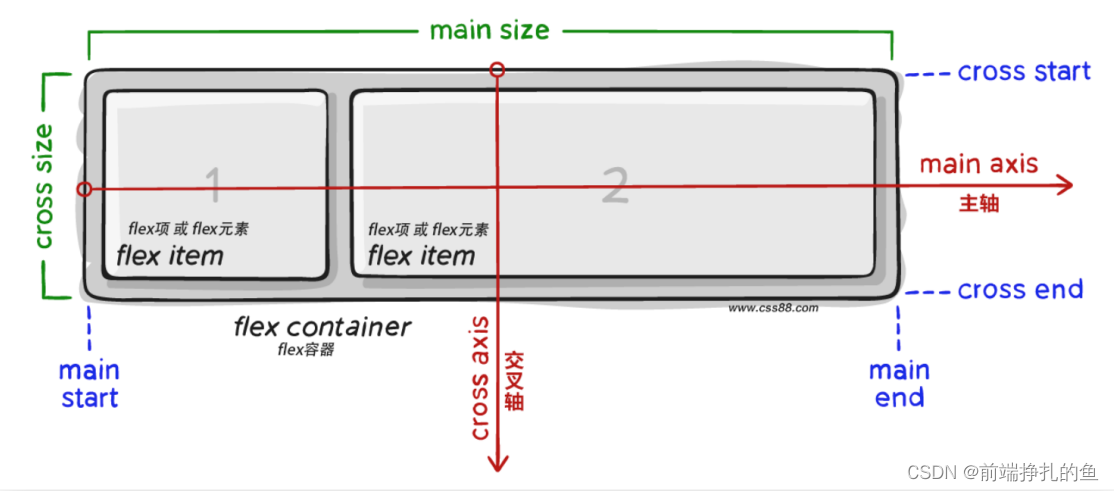
5.组成部分
(1)
弹性容器
(2)
弹性盒子
(3)
主轴(水平方向)
(4)
侧轴 / 交叉轴
(垂直方向)

(5)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体验flex布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* 视觉效果: 子级一行排列/水平排列 */
/* 水平排列: 默认主轴在水平, 弹性盒子都是沿着主轴排列 */
display: flex; /* 开启flex模式 */
height: 200px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>6.主轴对齐方式
目标:使用justify-content调节元素在主轴的对齐方式
(1)
思考:网页中,盒子之间有距离吗?
答:有。
(2)
在Flex布局模型中,调节
主轴或侧轴的对齐方式
来设置盒子之间的间距。
(3)修改主轴对齐方式属性:
justify-content

(4)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* 居中 */
justify-content: center;
/* 间距在弹性盒子(子级)之间 */
justify-content: space-between;
/* 所有地方的间距都相等 */
justify-content: space-evenly;
/* 间距加在子级的两侧 */
/* 视觉效果: 子级之间的距离是父级两头距离的2倍 */
justify-content: space-around;
height: 200px;
margin: auto;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>7.侧轴对齐方式
目标:使用align-items调节元素在侧轴的对齐方式
(1)修改侧轴对齐方式属性:
align-items(添加到弹性容器)
align-self: 控制某个弹性盒子在侧轴的对齐方式(
添加到弹性盒子
)

(2)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>侧轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* 居中 */
/* align-items: center; */
/* 拉伸,默认值和父级一样高(现有状态,测试的时候去掉子级的高度,才看得出效果) */
/* align-items: stretch; */
height: 300px;
margin: auto;
border: 1px solid #000;
}
/* 子集无宽高 按内容宽高布局 */
.box div {
/* width: 100px; */
/* height: 100px; */ /* 注释掉,测试align-items: stretch效果 */
background-color: pink;
}
/* 单独设置某个弹性盒子的侧轴对齐方式 */
.box div:nth-child(2) {
align-self: center;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>8.伸缩比
目标:使用
flex属性
修改弹性盒子
伸缩比
(1)
属性
flex : 值
;
(2)
取值分类
数值
(整数)
注意 : 只占用父盒子剩余尺寸
(3)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 300px;
border: 1px solid #000;
}
.box div {
height: 200px;
margin: 0 20px;
background-color: pink;
}
/* 第一个盒子宽度50px,第二三个内容宽度 */
.box div:nth-child(1) {
width: 50px;
}
/* 减去第一个盒子宽度后 ,第二个占用父级剩余尺寸的3份数,第三个占用父级剩余尺寸的1份数 */
.box div:nth-child(2) {
/* 占用父级剩余尺寸的份数 */
flex: 3;
}
.box div:nth-child(3) {
flex: 1;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>9.主轴方向
目标:使用flex-direction改变元素排列方向
(1)思考:Flex布局模型中,弹性盒子默认沿着哪个方向排列?答:水平方向。
(2)思考:如何实现内容垂直排列?
①主轴默认是水平方向, 侧轴默认是垂直方向
②修改主轴方向属性: flex-direction

(3)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主轴方向</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box li {
display: flex; /* 主轴默认水平方向 */
/* 1. 先确定主轴方向; 2. 再选择对应的属性实现主轴或侧轴的对齐方式 */
/* 修改主轴方向: 列 */
flex-direction: column;
/* 修改后主轴为侧轴 */
/* 视觉效果: 实现盒子水平居中 */
align-items: center;
/* 视觉效果: 垂直居中 */
justify-content: center;
width: 80px;
height: 80px;
border: 1px solid #ccc;
}
.box img {
width: 32px;
height: 32px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<img src="./images/media.png" alt="">
<span>媒体</span>
</li>
</ul>
</div>
</body>
</html>10.弹性盒子换行
目标:使用flex-wrap实现弹性盒子多行排列效果
(1)思考:默认情况下,多个弹性盒子如何显示?
①弹性盒子换行显示 : flex-wrap: wrap;
② 调整行对齐方式 :align-content
(取值与justify-content基本相同)
(2)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒子换行</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* 默认值, 不换行 */
/* flex-wrap: nowrap; */
/* 弹性盒子换行 */
flex-wrap: wrap;
/* 调节行对齐方式 */
/* align-content: center; */ /* 行间无间距 ,最上面和最下面有间距*/
/* align-content: space-around; */ /* 盒子上下都有间距(两个盒子之间的间距是外部间
距(最上面/最下面)的两倍) */
align-content: space-between;/* 只有盒子之间又间距 */
height: 500px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>






















 1433
1433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










