复合选择器
定义:由两个或多个基础选择器,通过不同的方式组合而成
作用:更准确,更高效的选择目标元素(标签)
后代选择器
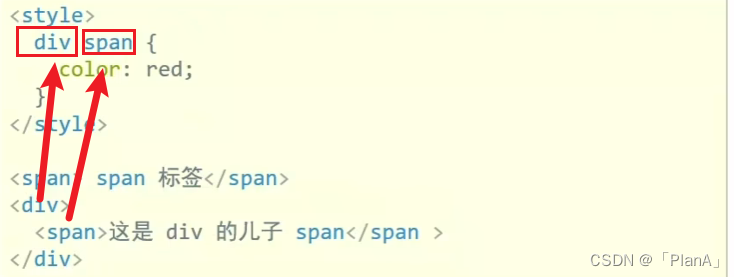
后代选择器:选中某元素的后代元素
选择器写法:父选择器 子选择器{CSS属性},父子选择器之间用空格隔开
子代选择器
子代选择器:选中某元素的子代元素(最近的子集)
选择器写法:父选择器>子选择器{CSS属性},父子选择器之间用>隔开。
并集选择器
并集选择器:选中多组标签设置相同的样式
选择器写法:选择器1,选择器2.......,选择器n{CSS属性},选择器之间用,隔开。
交集选择器
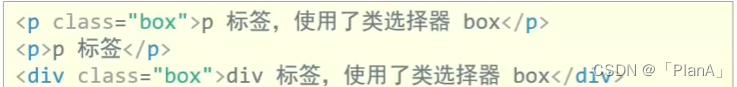
交集选择器:选中同时满足多个条件的元素。
选择器写法:选择器1选择器2{CSS属性},选择器之间没有连写,没有任何符号
例如:我们要选中P标签,可是有两个P,如果用类选择器有两个box,所以我们可以使用交集选择器,同时选中即可。
如下:
如果交集选择器中有标签选择器,标签选择器必须书写在最前面。
伪类选择器
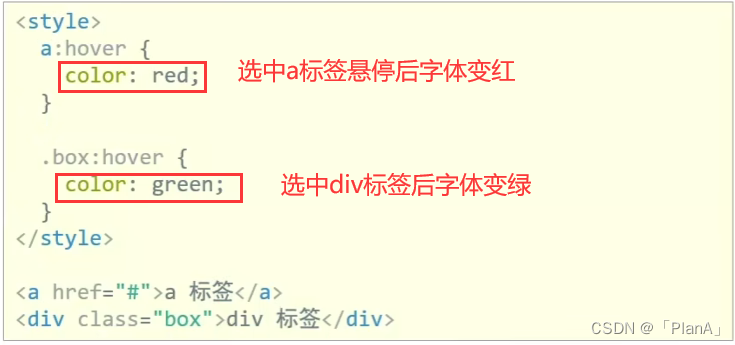
伪类选择器:伪类表示元素的状态,选中元素的某个状态设置样式
例如:下图,我们鼠标没方式标题时它没有下划线,放置相应的标题后,出现了下划线
鼠标悬停状态:选择器:hover{CSS属性}
伪类选择器之超链接
超链接一共有四个状态:

如果要给超链接设置以上四个状态,需要按照LVHA的顺序书写。
CSS特性
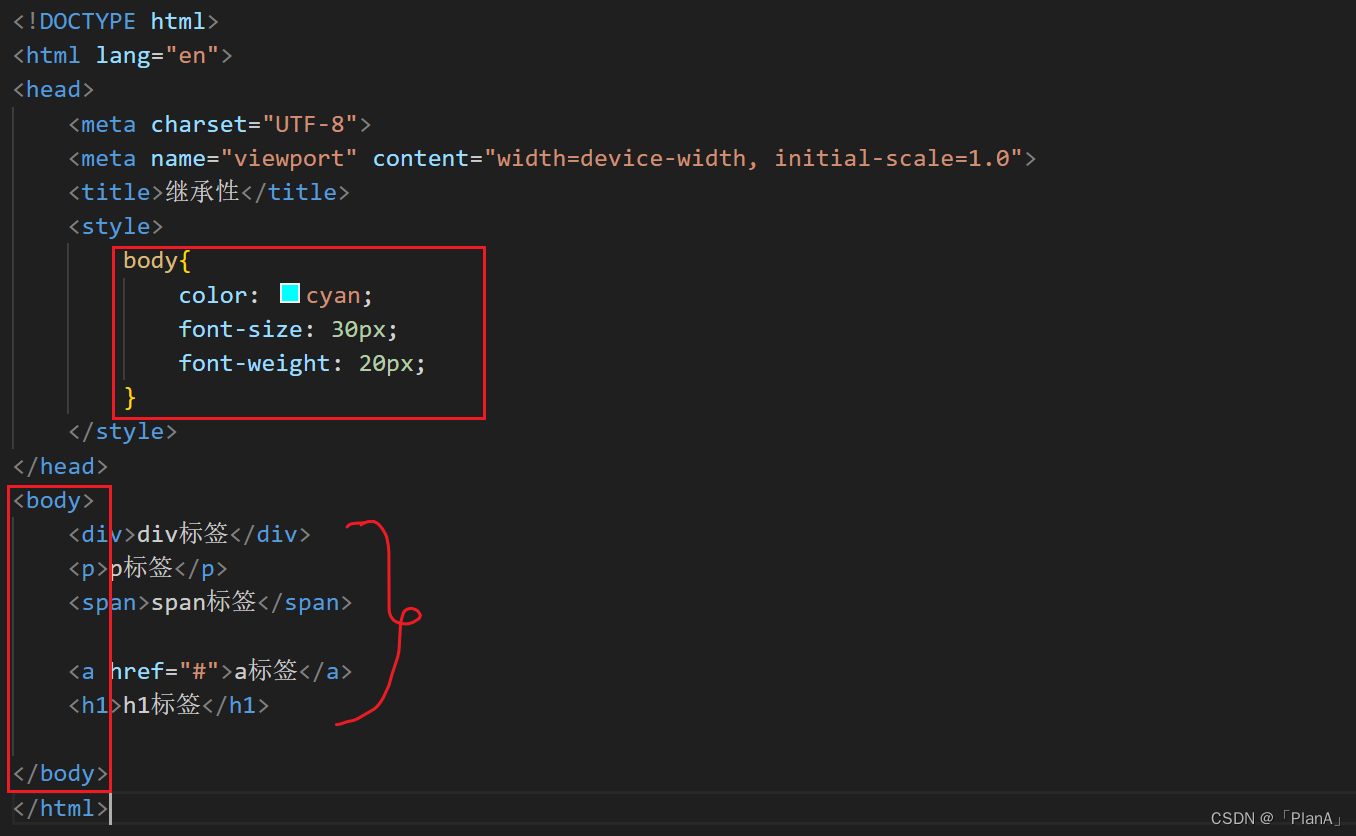
继承性
继承性:子级默认继承父级的文字控制属性。
如果标签自己有样式则生效自己的样式,不继承
层叠性
特点:
相同的属性会覆盖:后面的CSS属性覆盖前面的CSS属性
不同的属性会叠加:不同的CSS属性都生效
优先级
优先级也叫权重,当一个标签使用了多种选择器时,基于不同种类的选择器的匹配规则。
规则:
选择器优先级高的样式生效
公式:
通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important
(选中标签的范围越大,优先级越低)例如:
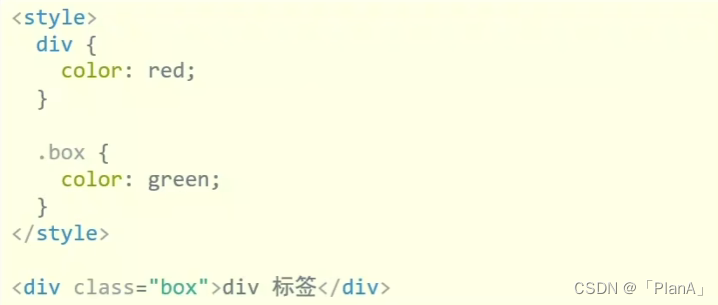
类选择器>标签选择器,所以该标签会显示绿色
优先级 - 叠加计算规则
叠加计算:如果是复合选择器,则需要权重叠加计算
公式:(每一行之间不存在进位)
(行内样式,id选择器个数,类选择器个数,标签选择器个数)
规则:
从左向右依次比较选个数,同一级个数多的优先级高,如果个数相同,则向后比较!important权重最高
继承权重最低
Emmet写法
Emmet写法:代码的简写方式,输入缩写VS Code 会自动生成对应的代码。
 背景属性
背景属性

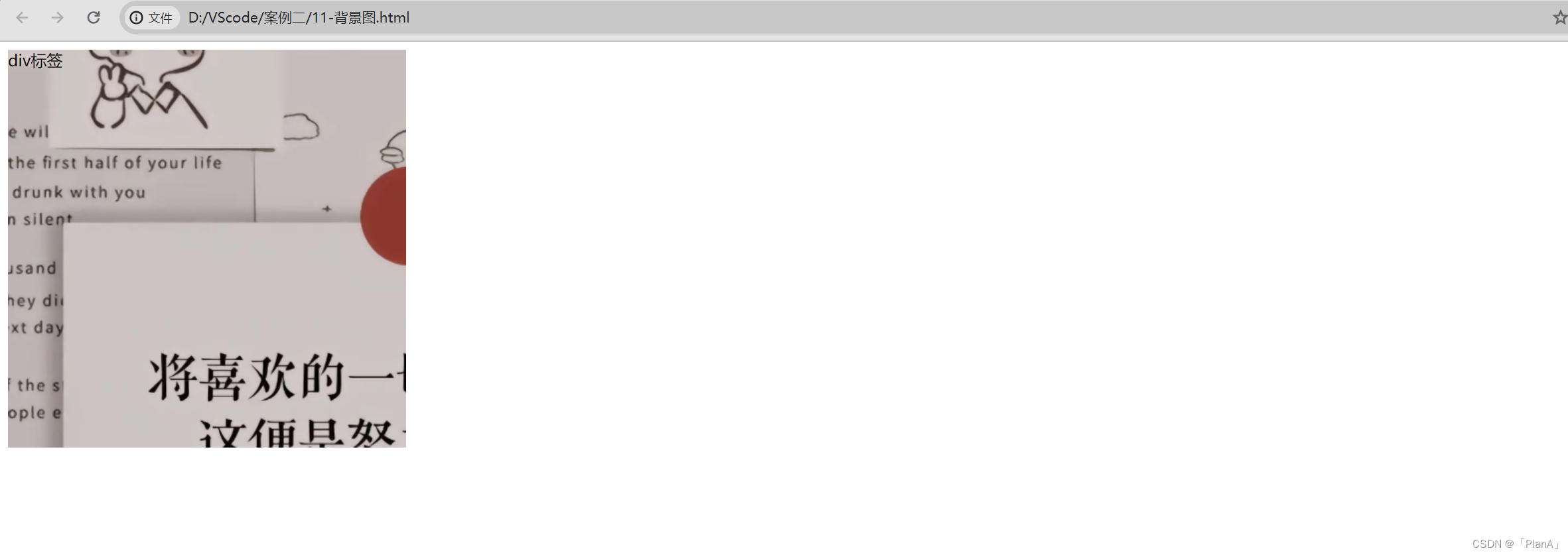
背景图
网页中,使用背景图实现装饰性的图片效果
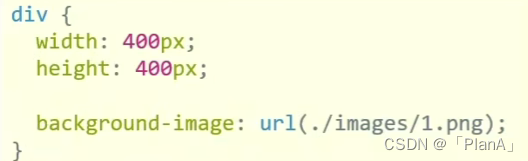
属性名:background-image(bgi)
属性值:url(背景图URL)


背景图平铺方式
属性名:background-repeat(bgr)
属性值:

背景图位置
属性名:background-position(bgp)
属性值:水平方向位置 垂直方向位置
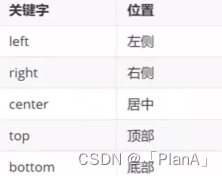
关键字:

坐标(数字+px,正负都可以):
水平方向:正数向右,负数向左
垂直方向:正数向下,负数向上
关键字取值方式写法,可以颠倒取值顺序
可以只写一个关键字,另一个方向默认居中;数字只写一个值表示水平方向,垂直方向为居中。

背景图缩放
作用:设置背景图大小
属性名:background-size
常用属性值:
关键字cover:等比例缩放背景图以完全覆盖背景区,可能背景图部分看不见
contain:等比例缩放背景图以完全装入背景区,可能背景区部分空白
百分比:根据盒子的尺寸计算背景图的大小
数字+单位(例如px)
背景图固定
作用:背景不会随着元素的内容滚动
属性名:background-attachment(bga)
属性值:fixed
背景图的复合属性
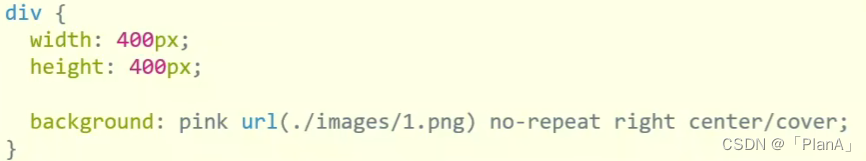
属性名:background(bg)
属性值:背景色 背景图 背景图的平铺方式 背景图位置/背景图缩放 背景图固定(空格隔开各个属性,不区分向后顺序)
显示模式
显示模式:标签(元素)的显示方式
作用:布局网页的时候,更据标签的显示模式选择合适的标签摆放内容。
块级元素
独占一行
宽度默认是父级的100%
可添加宽高属性
行内元素
一行共存多个
宽高属性不生效
宽高由内容撑开
行内块元素
一行共存多个;
宽高属性生效;
默认宽高由内容撑开
转换显示模式
属性名:display
属性值:













































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








