
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
⭐🅰⭐
— 
文章目录
⭐前言⭐
一般一个框架都会提供自动验证的机制,在TP 里面的验证的规则是写在模型里面进行验证的,但是自 laravel 里面的思想有些不一样,它的验证规则可以在控制器里面,也可以单独的写一个专门的验证文件。并且 laravel里面的验证不通过情况下的提示信息和表单数据是保存在 session 里面的,并且验证不通过的情况下会跳到上一个页面。
在前端页面中可以通过 JavaScript 验证表单的数据有效性,但是如果用户的浏览器过低或者直接禁用,则前端验证则可能会失效,这样就不能保证数据的有效性。所以后端也需做相应的验证操作,这个操作在 laravel 中称之为自动验证(在 ThinkPHP,中也有自动验证)。
🎶一、 自动验证的前期的准备工作
①可以使用有表单页面(视图),我们还要需要创造一个我们所需的路由和方法。
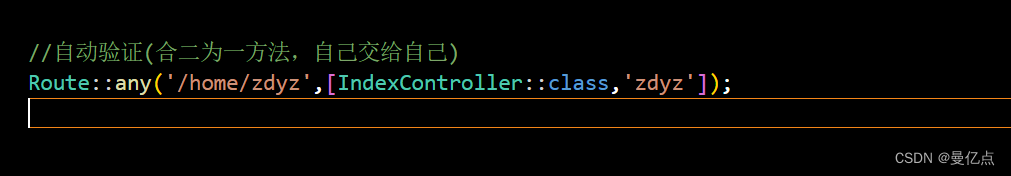
🐤路由:

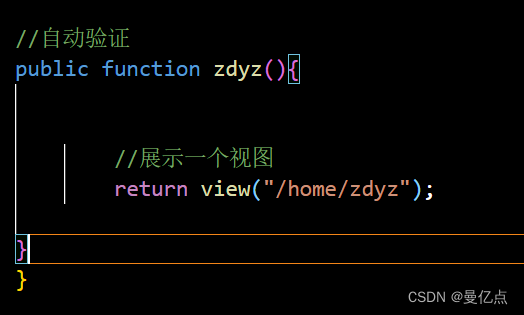
🐤控制器:

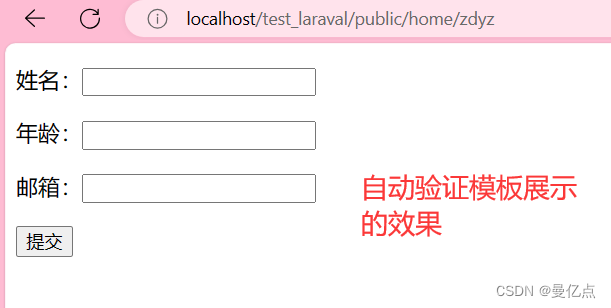
🐤预期的效果图:

🎶二、 实现验证功能
1. 验证方法(控制器方法验证:推荐)
建议去查手册:https://laravelacademy.org/post/22380
(1)基本语法:
使用控制器中的validate方法来完成,
t
h
i
s
−
>
v
a
l
i
d
a
t
e
(
this->validate(
this−>validate(request,[验证规则]);
如果验证失败,laravel会自动将用户重定向回上一个位置,并将验证错误信息一次性存放到session中。
请求验证:

扩展补充:如何得知一个请求类型?
语法:Input::method()
(2)基本验证规则:
required:不能为空。
max:255最长255个字符。
min:1最小1个字符。
email:验证邮箱是否合格。
confirmed:验证两个字段是否相同,如果验证的字段是 password,则必须输入一个与之匹配的password confirmation字段。
integer:验证字段必须是整型。
ip:验证字段必须是IP 地址。
numeric 验证字段必须是数值。
max:value 验证字段必须小于等于最大值,和字符串,数值,文件字段的 size 规则一起使用。
min:walue 验证字段的最小值,对字符串、数值、文件字段而言,和 size 规则使用方式一致。
size:value 验证字段必须有和给定值 value 想匹配的尺寸,对字符串而言,value 是相应的字符数目,对数值而言,value是给定整型值;对文件而言,value是相应的文件字节数。string 验证字段必须是字符串。
unique:表名,字段,需要排除的ID。
注意:多个验证规则可以通过"|"字符进行隔开
语法:$this->validate(数据对象,[数组形式的验证规则]);
2.自动验证Controller部分:
public function zdyz(Request $request){
if($request->post())
{
$this->validate($request,[
'name' => 'required|min:1|max:3',
'age' => 'required|integer|min:1|max:100',
'email' =>'required|email'
]);
}else{
//展示一个视图
return view("/home/zdyz");
}
}
2.输出错误信息
如果传入的请求字段不符合给定的验证规则,那怎么办呢?如前所述,Laravel 将自动将用户重定向回其以前的位置。此外,所有验证错误和请求输入都将自动闪存到会话中。
通过 Illuminate\View\Middleware\ShareErrorsFromSession 中间件, e r r o r s 变量会在应用程序的所有视图之间共享,这个中间件是由 w e b 中间件组提供的。当应用该中间件时, errors 变量会在应用程序的所有视图之间共享,这个中间件是由 web 中间件组提供的。当应用该中间件时, errors变量会在应用程序的所有视图之间共享,这个中间件是由web中间件组提供的。当应用该中间件时,errors 变量将始终在视图中可用,从而使您方便地假定 e r r o r s 变量始终被定义并且可以安全使用。 errors 变量始终被定义并且可以安全使用。 errors变量始终被定义并且可以安全使用。errors 变量将是 Illuminate\Support\MessageBag 的一个实例。有关如何使用此对象的更多信息,请查看其文档。
因此,在我们的示例中,当验证失败时,用户将被重定向到我们控制器的 create 方法,从而允许我们在视图中显示错误消息:
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
在zdyz.blade.php中的代码如下:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="css/weui.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{{-- 系统的asset方法引入 --}}
<link rel="stylesheet" type="test/css" href="{{asset('css')}}/app.css">
<title>实战训练</title>
</head>
<body>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="post" action="">
<p>姓名:<input type="text" name='name' value="" ></p>
<p>年龄:<input type="text" name='age' value="" ></p>
<p>邮箱:<input type="text" name='email' value="" ></p>
{{ csrf_field() }}
<input type="submit" value="提交">
</form>
</body>
</html>
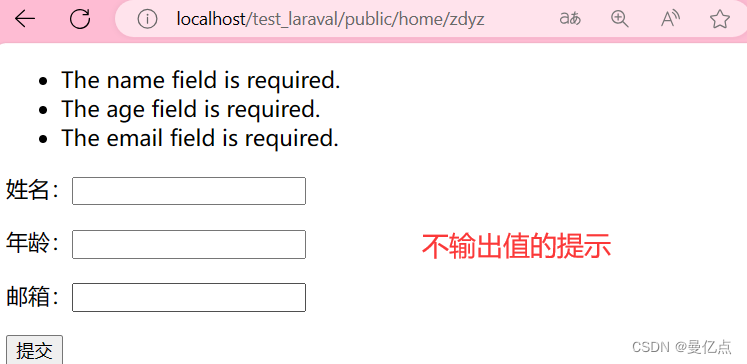
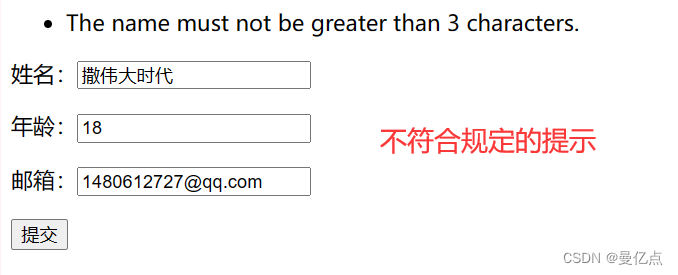
运行结果如下:


结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖

























 2227
2227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










