这是我经常被问到的一个问题,也是我很讨厌回答的问题,因为要想回答这个问题需要知道上下文。什么样式的元素,有哪些属性,是否有表单嵌套,都尝试了哪些定位方法。。。而且没几个提问者能事先详细的说明这些。哪儿像提bug一样描述重现步骤,而且每一步都截图,生怕开发重现不了。反正,向我提问者没见过这样的,大多就报着试试态度,你爱回不回,碰碰运气说不定就回我了。
当然,我写这一篇文章的目的肯定不是为了吐槽,我是打算拿这个链接丢给他看,所以,这里会总结常见几种情况,以及解决办法。如果本文能不解决你的问题,你问我也没用。
1、是否有表单嵌套。

像这样顺着定位的元素往上找,如果找到了<iframe> 标签说明你定位的元素是在表单里面的,你需要先切换到这个表单,再定位元素。
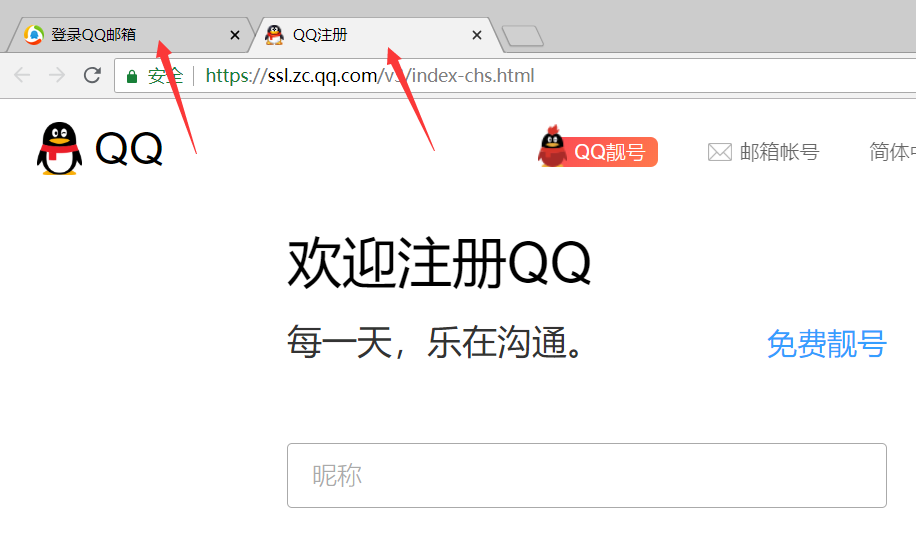
2、是否打开了新窗口。

像这样的,就是两个窗口,从登录窗口点击“注册”打开的新窗口。不切换到注册窗口怎么操作?
参考例子
本来多窗口不是眼瞎都能看出来,但是,前两天一个同学的情况,登录界面,点击了登录之后旧的登录窗口关闭,新的登录之后的窗口打开。这就有点迷惑人了。不过,你依然可以通过多窗口的处理来解决这个问题。
3、元素不可见或不满足条件。
有些元素并不是不存在,而是不可见;或者你的操作步骤缺少前提步骤。

像这样,我要想操作“搜索设置”不需要先鼠标悬停在“设置”上么?鼠标悬停“设置”链接上就是前提条件。

请把鼠标从“设置”上面移开,是不是发现display为none,它所在的整个
标签就是因为这个属性的变化而隐藏的。
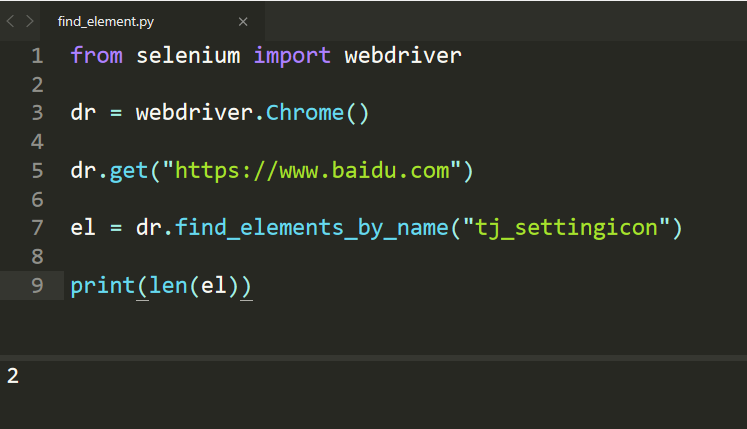
4、定位方式不唯一,或根本就找不到任何元素。
我都试了好几种定位方式了,怎么看这个元素就是这个属性,没错啊!这应该是你最常遇到了情况。这个时候怎么办呢?很简单。检验你的定位方式到底有没有找到元素。

不管用什么定位方法,请用find_elements_by_xxx() 来定位一组元素。如果统计结果是0,说明你的定位方法找不到任何元素,你问我也帮不了你。如果大于1,说明你这种定位方法不是唯一的。
其实,不唯一还好办,我们可以进一步筛选。

把元素的所有属性都打印出来,看看第几个才是你想要的。

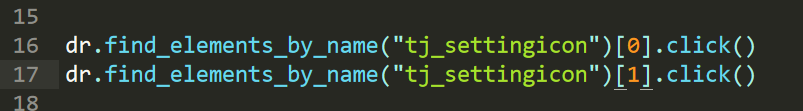
然后,你就可以愉快的选择你想要定位的元素了,像这样。

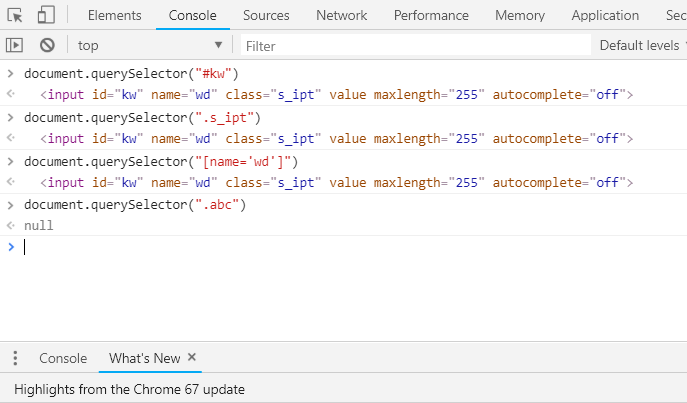
最后,赠送一个快速定位元素技巧。
启动Chrome浏览器,打开“开发者工具”,切换到console标签,通过 document.querySelector() 方法使用CSS语法定位元素。

你可以快速的验证CSS是否可以定位到元素,如果可用就复制到Selenium当中,不用每次通过运行Selenium脚本来验证,效率上快上很多。
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取 【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。




























 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








