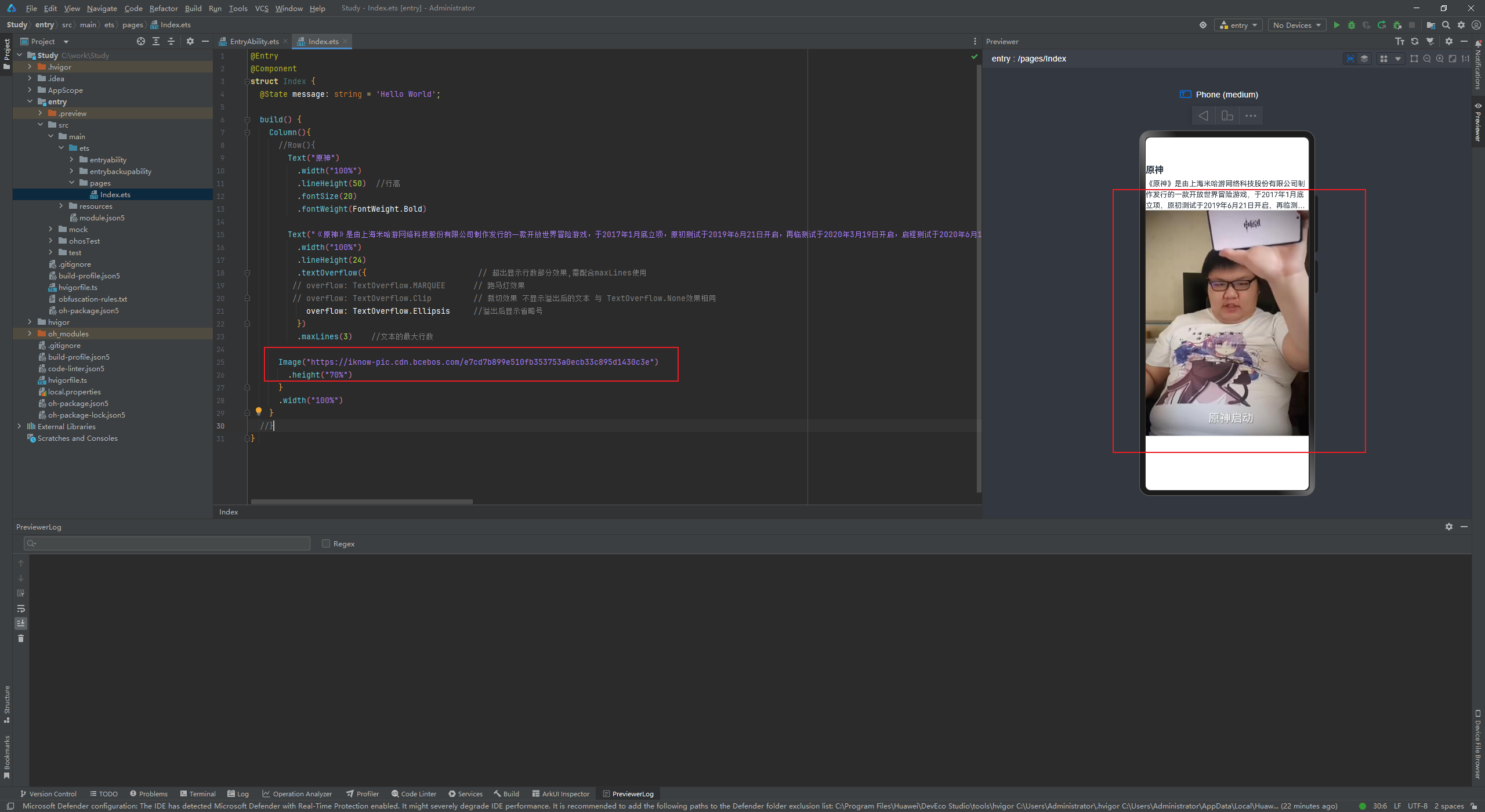
Text文本
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Column(){
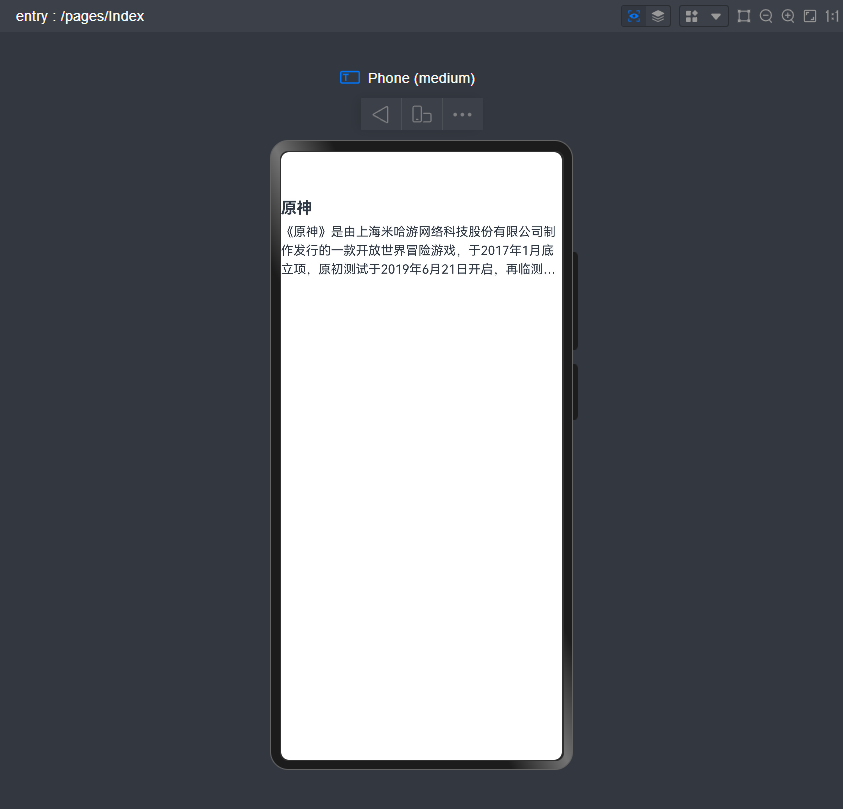
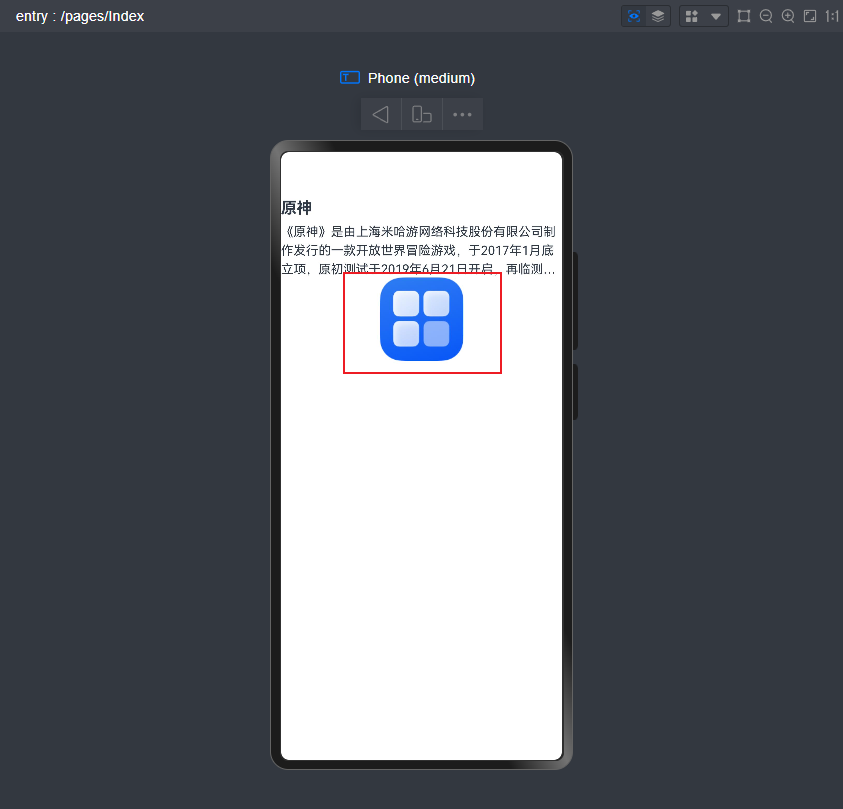
Text("原神")
.width("100%")
.lineHeight(50) //行高
.fontSize(20) //字体大小
.fontWeight(FontWeight.Bold) //字体粗细
Text("《原神》是由上海米哈游网络科技股份有限公司制作发行的一款开放世界冒险游戏,于2017年1月底立项,原初测试于2019年6月21日开启,再临测试于2020年3月19日开启,启程测试于2020年6月11日开启,PC版技术性开放测试于9月15日开启,公测于2020年9月28日开启 。在数据方面,同在官方服务器的情况下,iOS、PC、Android平台之间的账号数据互通,玩家可以在同一账号下切换设备。游戏发生在一个被称作“提瓦特大陆”的幻想世界,在这里,被神选中的人将被授予“神之眼”,导引元素之力。玩家将扮演一位名为“旅行者”的神秘角色,在自由的旅行中邂逅性格各异、能力独特的同伴们,和他们一起击败强敌,找回失散的亲人——同时,逐步发掘“原神”的真相")
.width("100%")
.lineHeight(24)
.textOverflow({ // 超出显示行数部分效果,需配合maxLines使用
// overflow: TextOverflow.MARQUEE // 跑马灯效果
// overflow: TextOverflow.Clip // 裁切效果 不显示溢出后的文本 与 TextOverflow.None效果相同
overflow: TextOverflow.Ellipsis //溢出后显示省略号
})
.maxLines(3) //文本的最大行数
}
.width("100%")
}
}

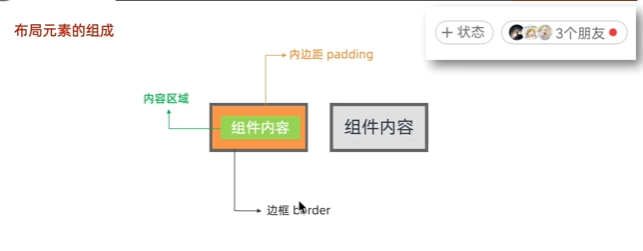
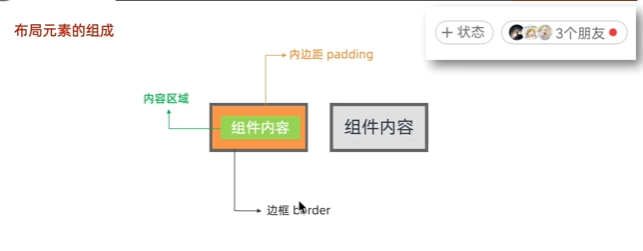
组件布局元素构成

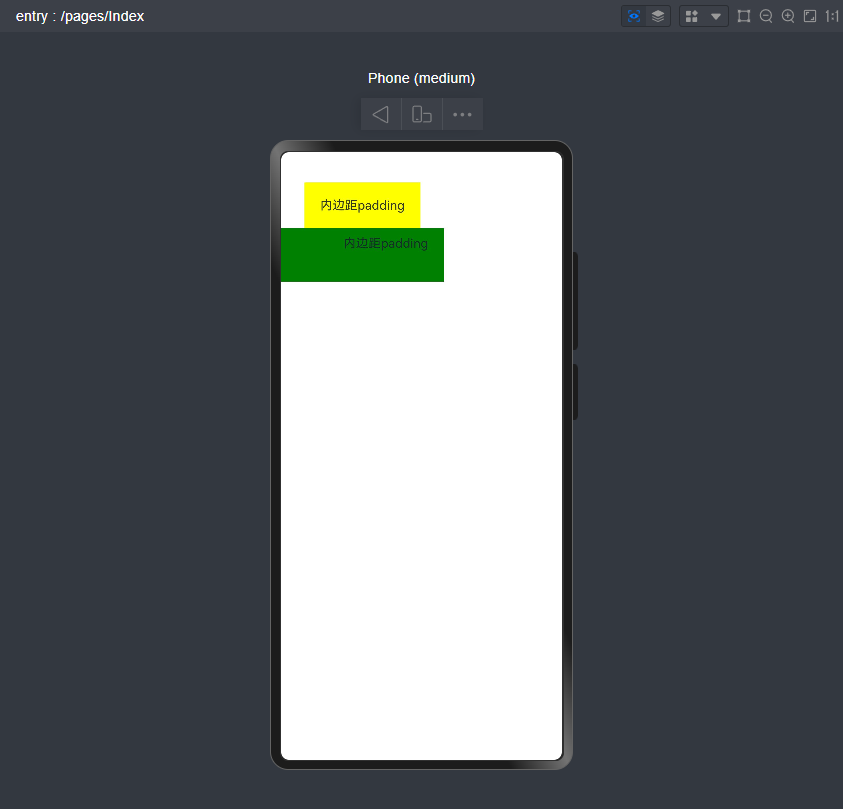
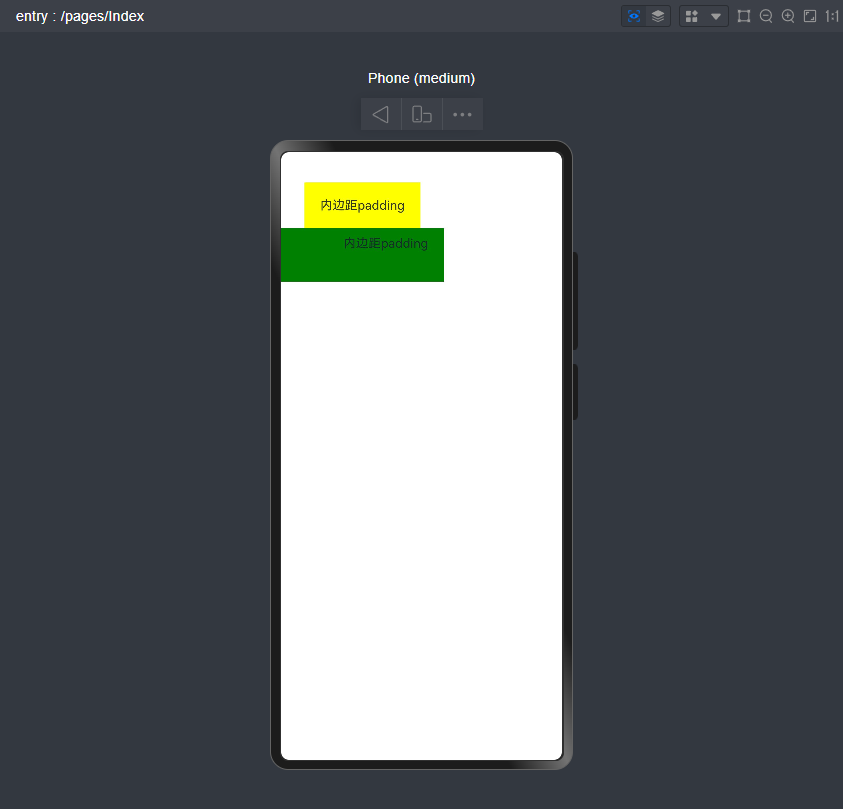
内边距padding
@Entry
@Component
struct Index {
build() {
Column(){
Text("内边距padding")
.padding(20) //四个方向内边距均为20
.backgroundColor(Color.Yellow)
Text("内边距padding")
.padding({
top:10,
right:20,
bottom:40,
left:80
}) //四个方向内边距分别设置
.backgroundColor(Color.Green)
}
}
}

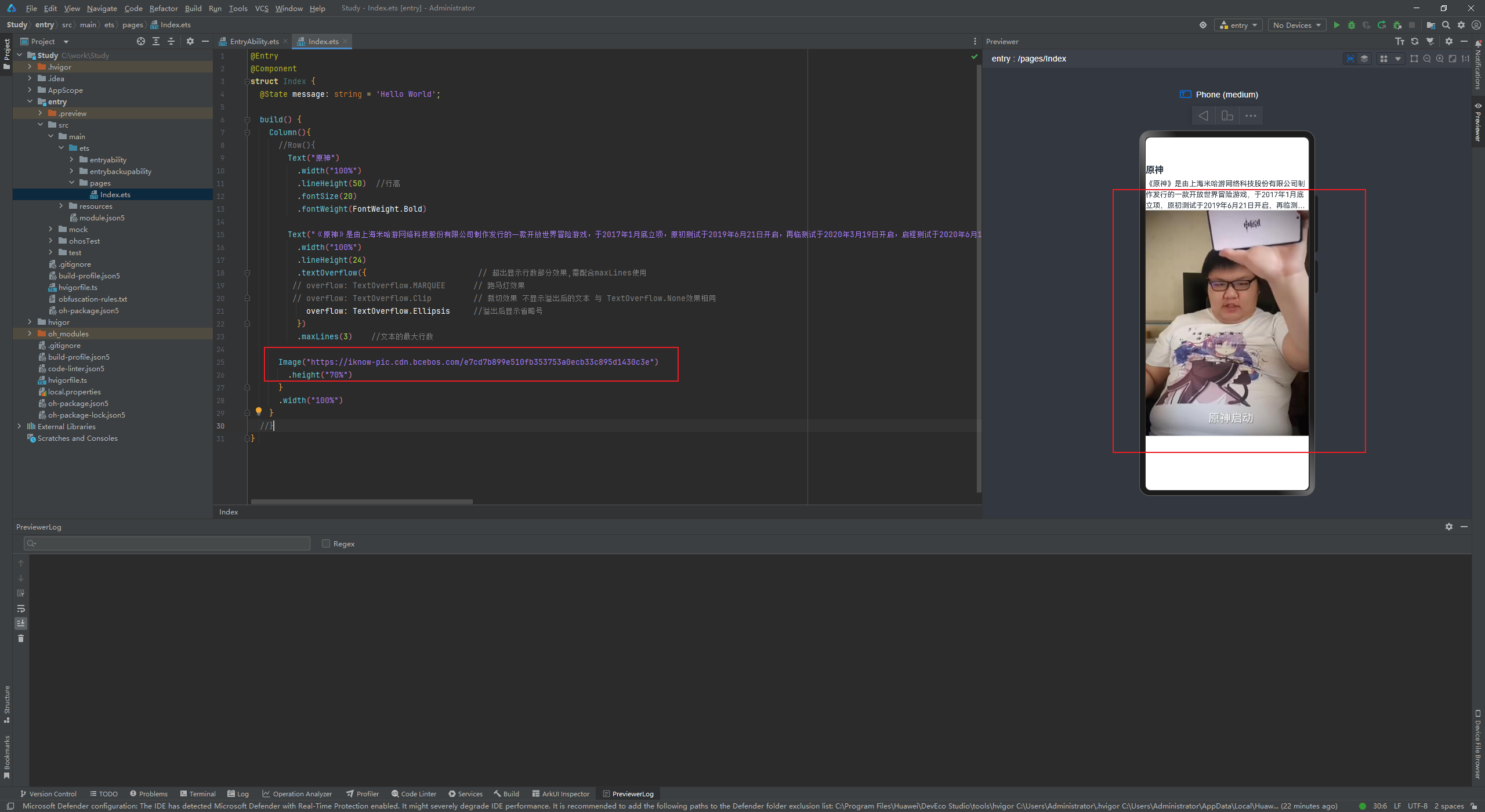
Image图片显示
网络图片显示
image("网络图片地址")

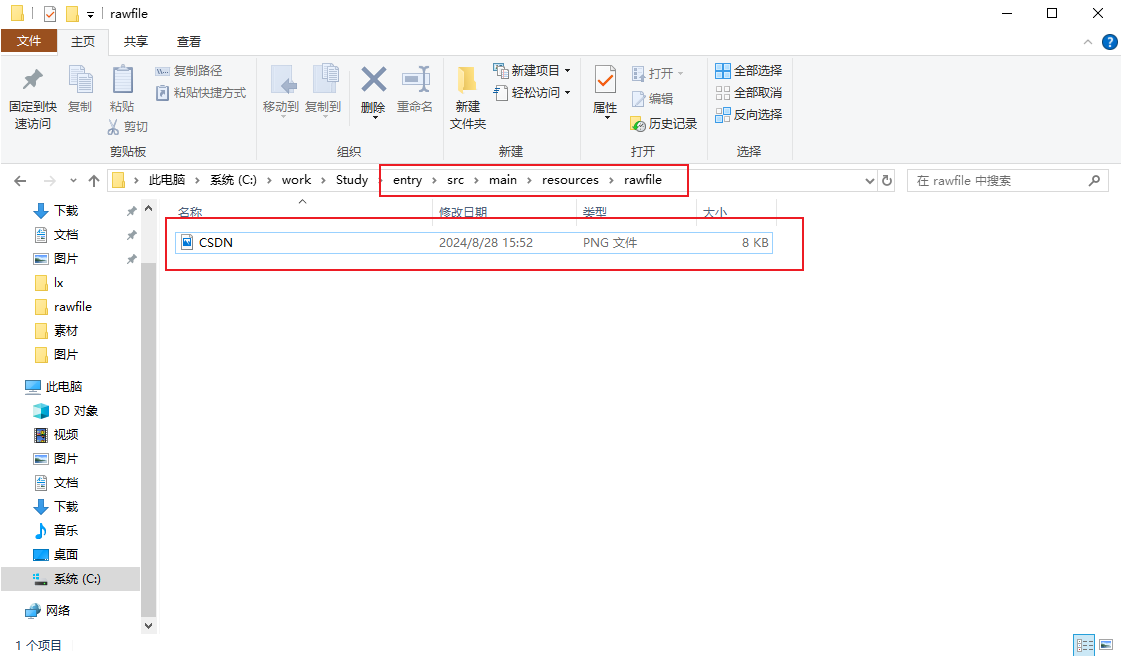
本地图片显示
- 将图片存放在rawfile文件夹中

Image($rawfile("文件名"))

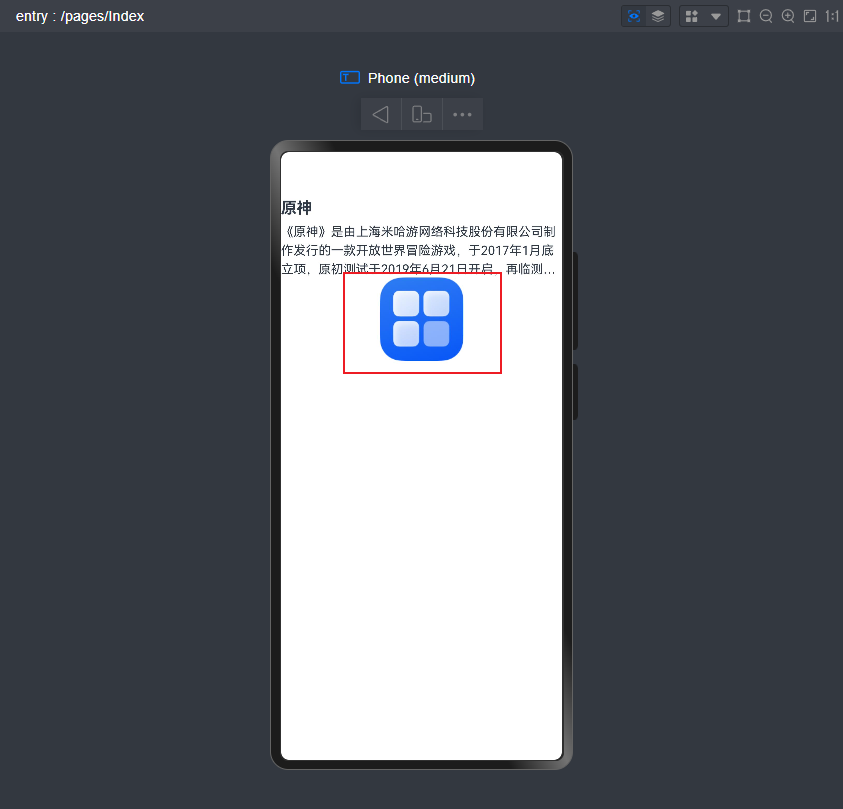
- 将图片存放在media文件夹中

Image($r("app.media.文件名"))






























 1373
1373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








