1.安装Nodejs
Node.js 是一个开源、跨平台的 JavaScript 运行时环境
可以cmd黑窗口命令查看自己的电脑是否安装了nodejs
node --version

如果没有可以去官网下载
注意:下载安装时,切记不要安装在中文目录下
安装完成,可也使用命令,查看是否安装成功
2.安装NPM
如果检查安装了nodejs--默认会安装NPM
cmd黑窗口命令查看
npm --version

3.安装vue脚手架
vue cli
使用命令查看当前是否安装vue脚手架
vue --version

没有使用命令完成安装即可
npm install -g @vue/cli -g: global全局
这里也有详细的安装教程
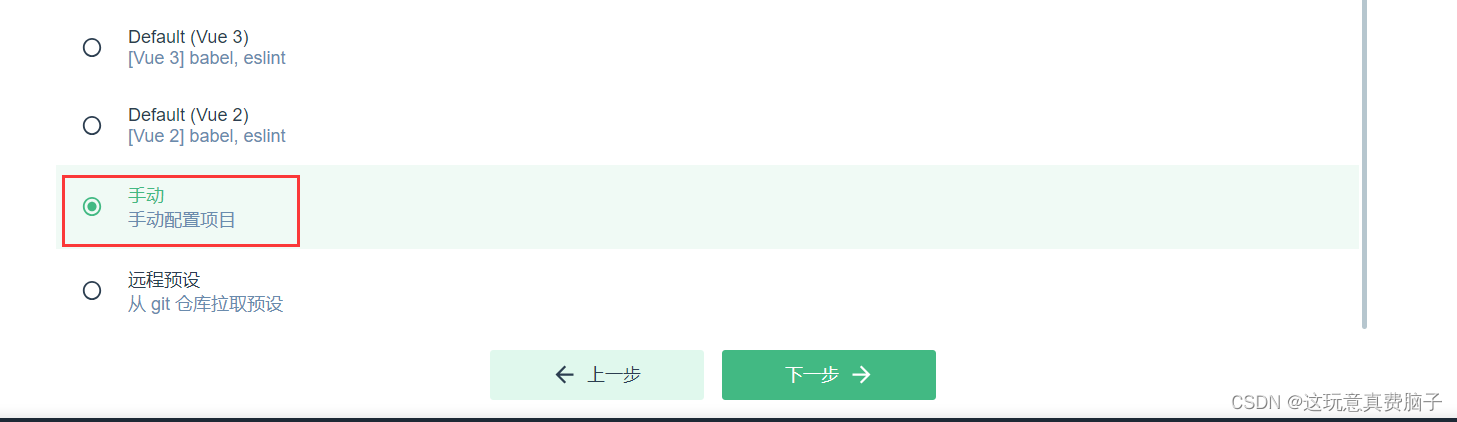
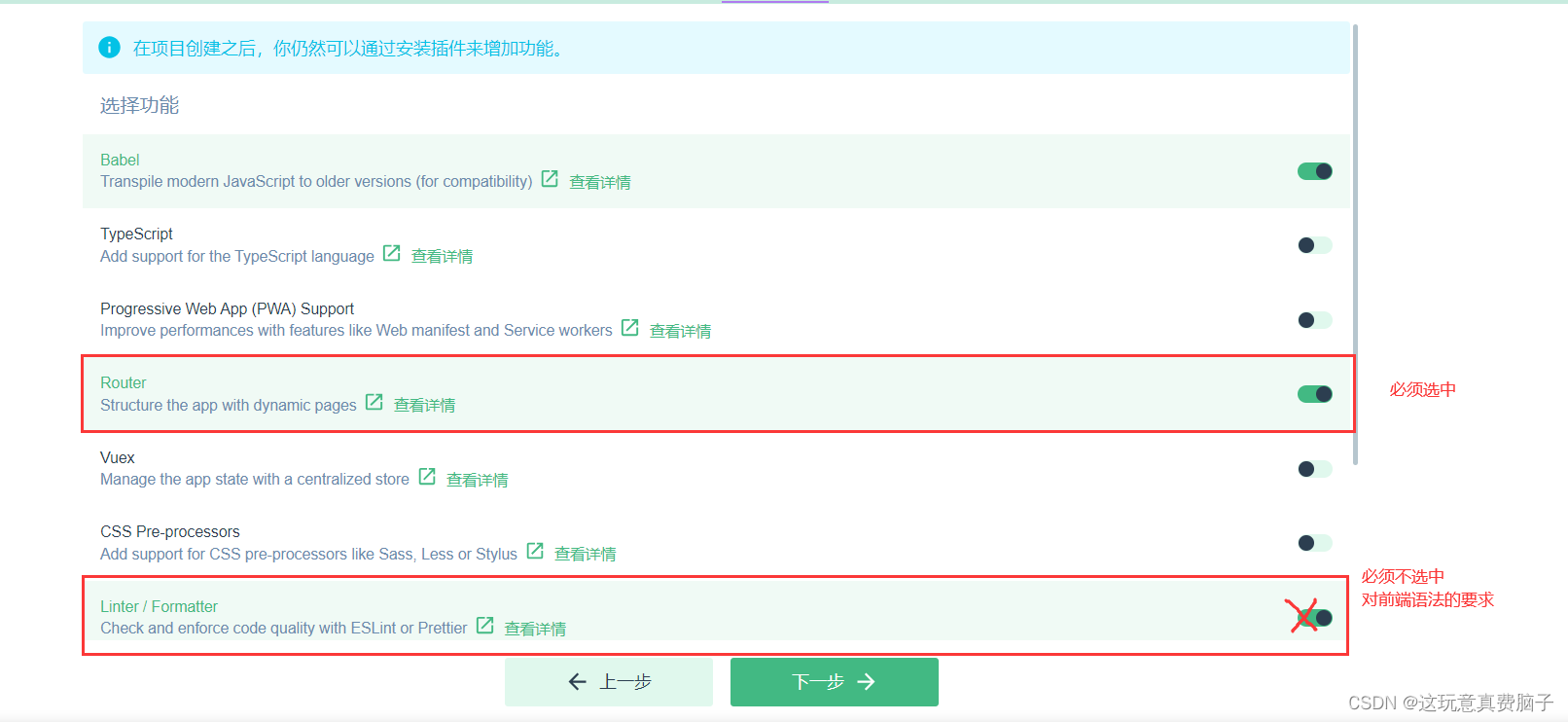
4.使用vue脚手架创建工程
在黑窗口,使用命令
vue ui
ui 是可视化图形界面
输入之后,会自动弹出网页界面




5.vue工程中安装elementui
第一种可以使用黑窗口命令来安装
npm install -s element-ui
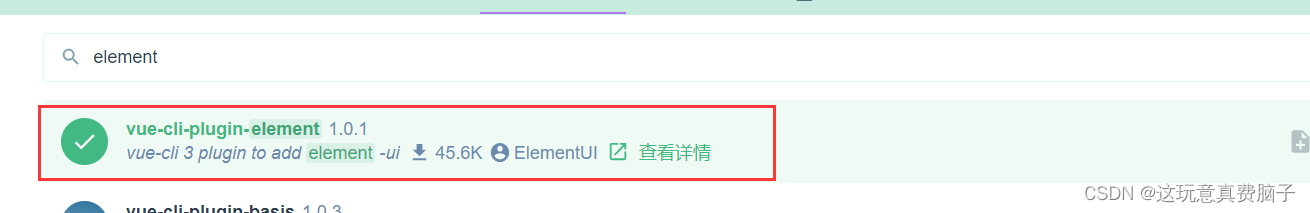
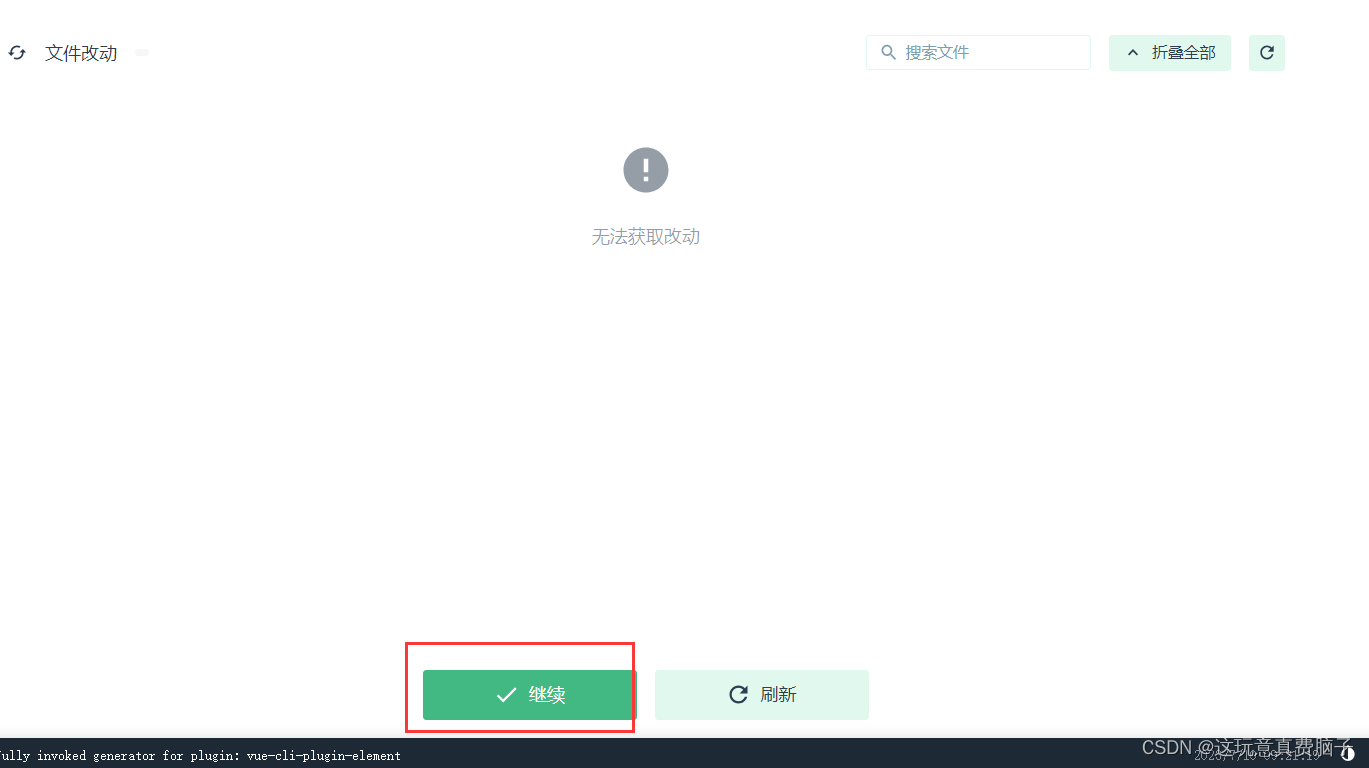
第二种使用图形化安装




6.在vue工程中安装axios
第一种通过黑窗口命令
npm install -s axios
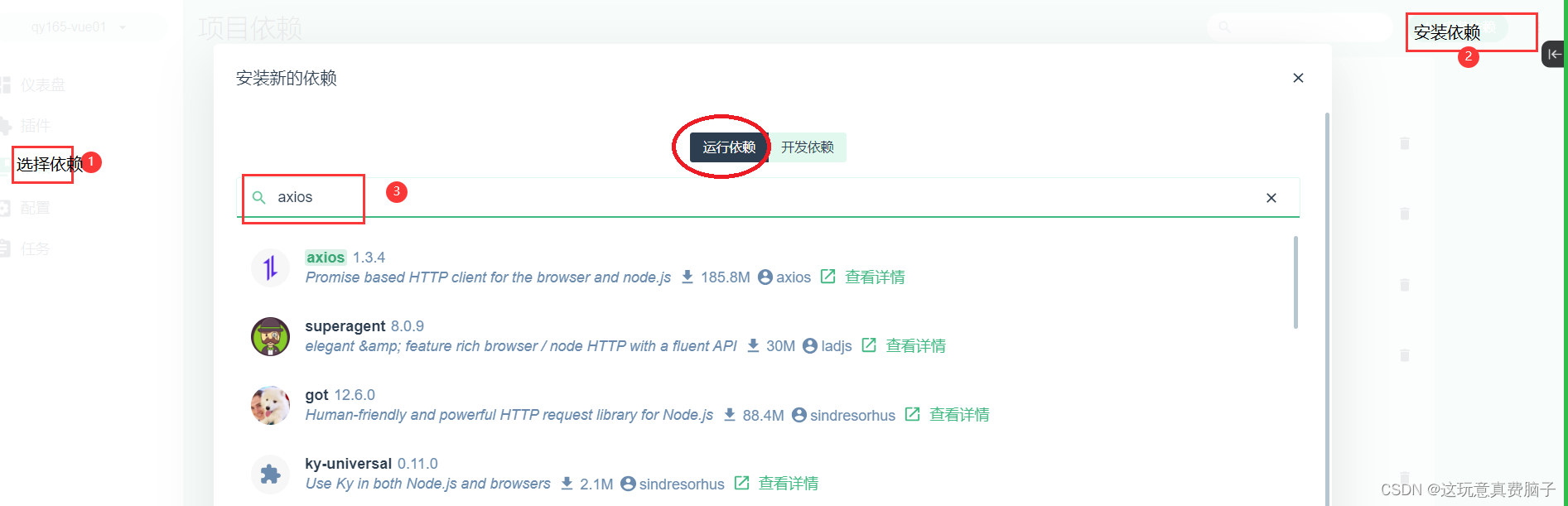
第二种图形化


7.通过工具打开vue工程
可以下载一个ws(WebStorm)
工具:
<1> Vscode [必须用vscode]
<2> Webstorm [它和idea一模一样]
<3> idea打开---安装vue插件
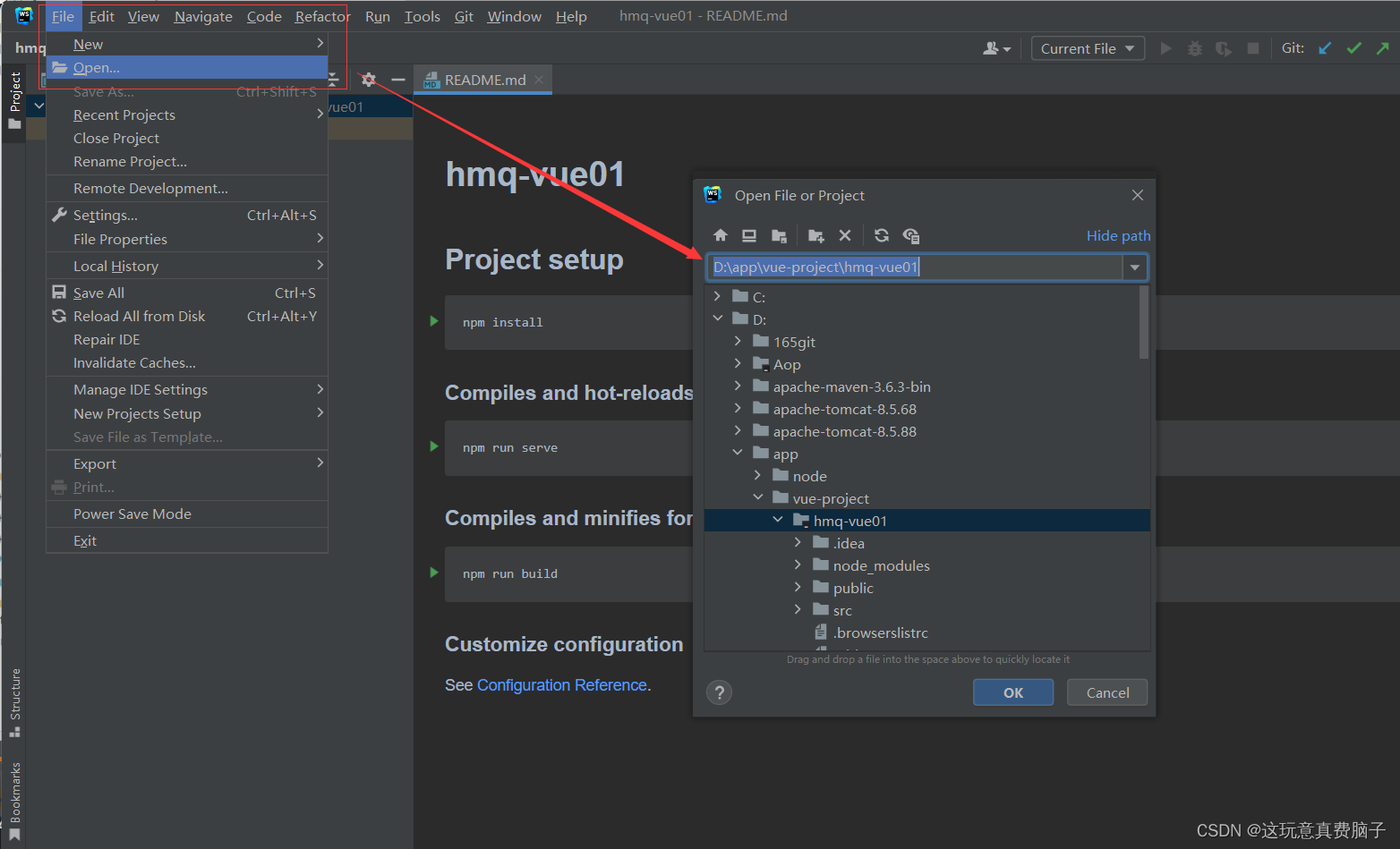
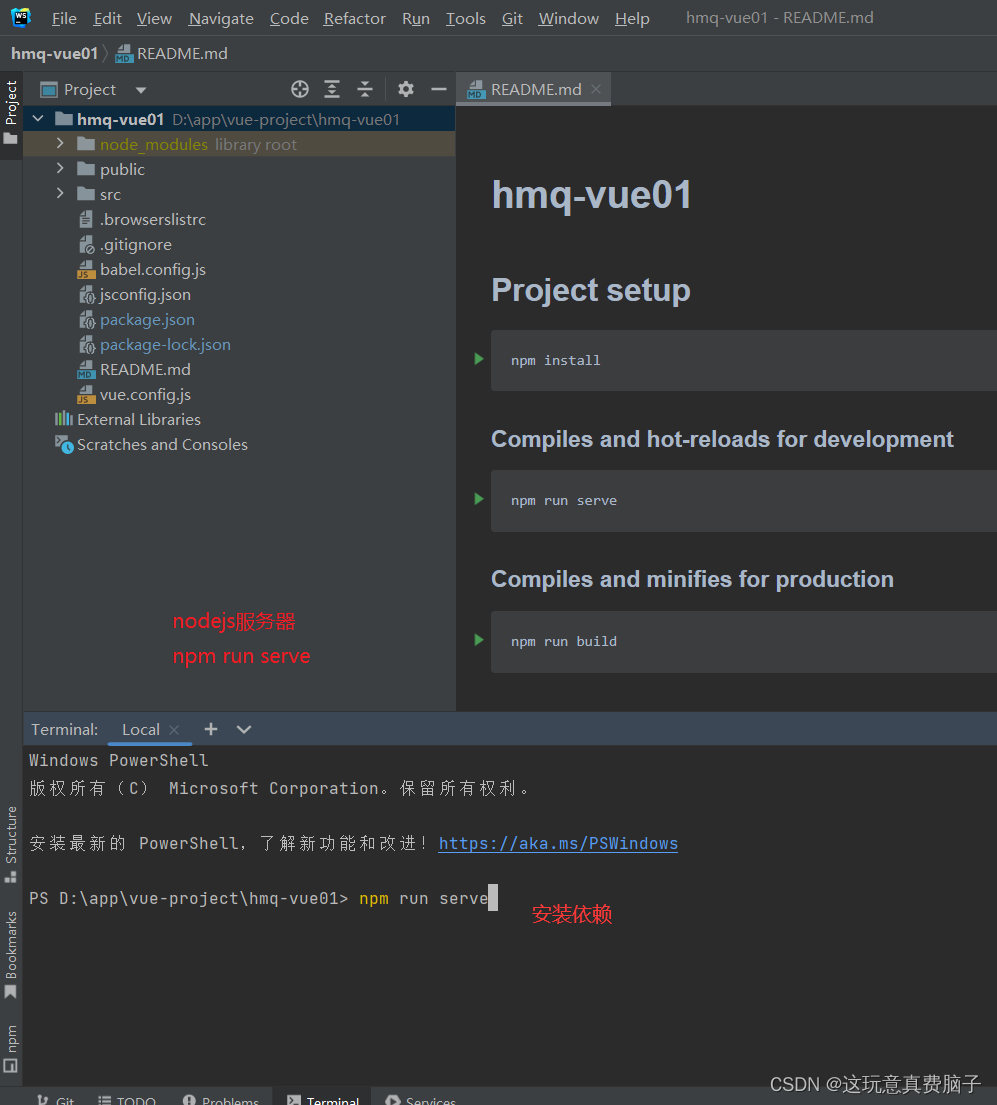
找到自己创建的vue脚手架工程的路径



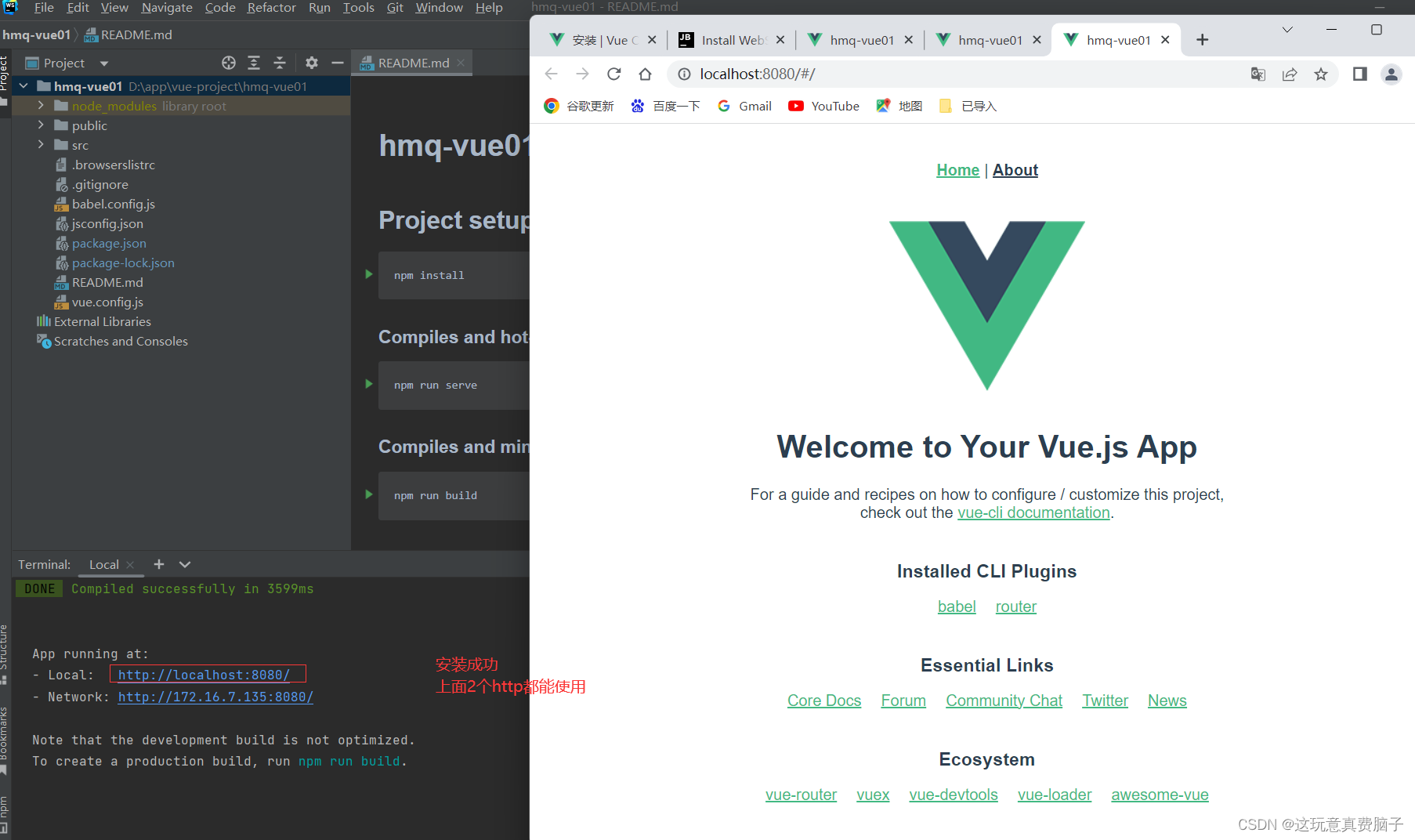
npm run serve



8.一个组件引用另一个组件
8.1
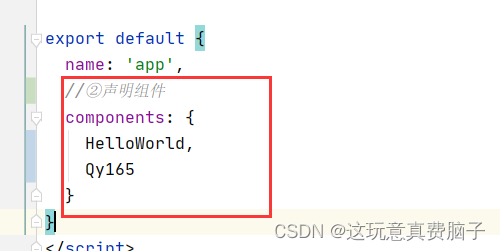
1)引入被引用的组件

2)声明该组件

3)使用组件

8.2父组件向子组件传递数据

(1)在子组件中使用props来声明变量 用来接受父组件传递的数据。
(2)父组件在使用子组件时 属性名来传递
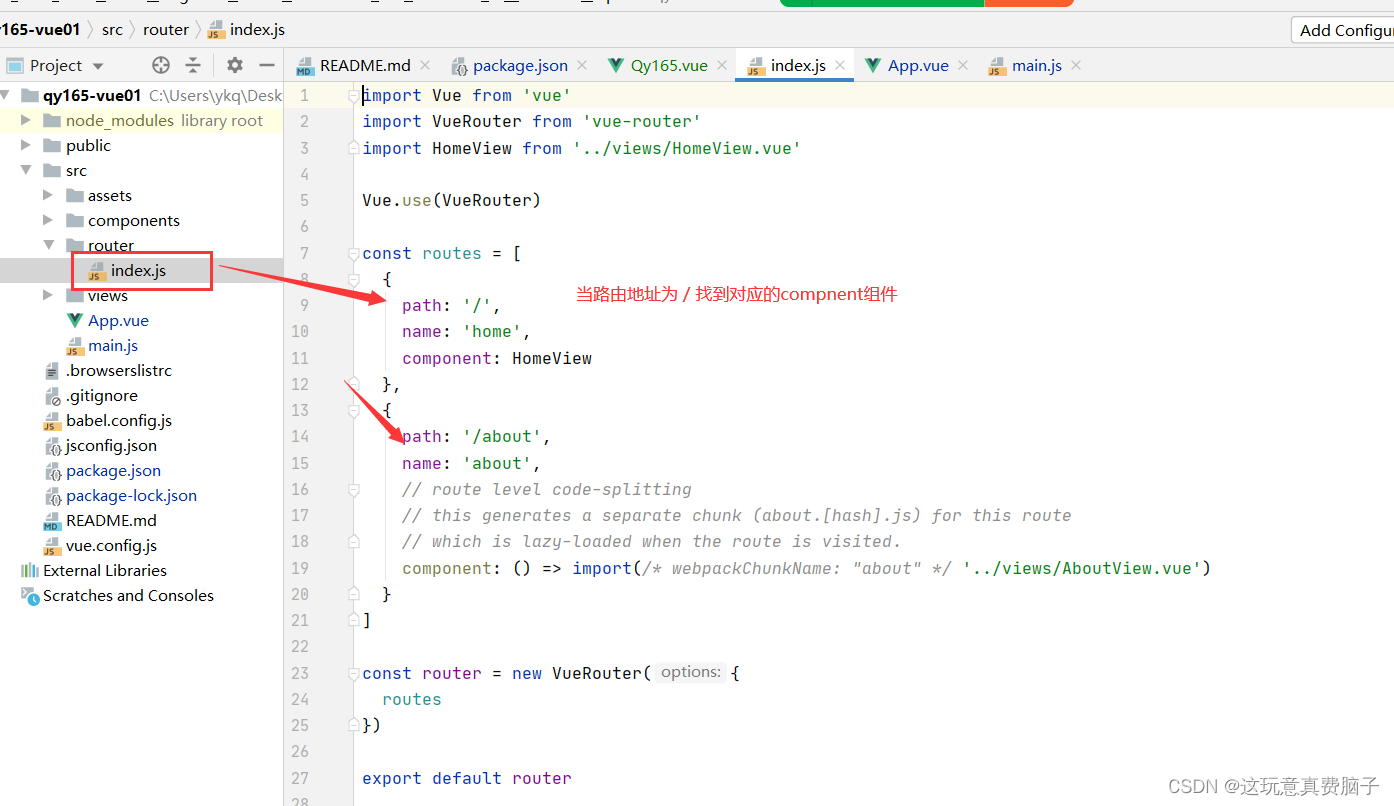
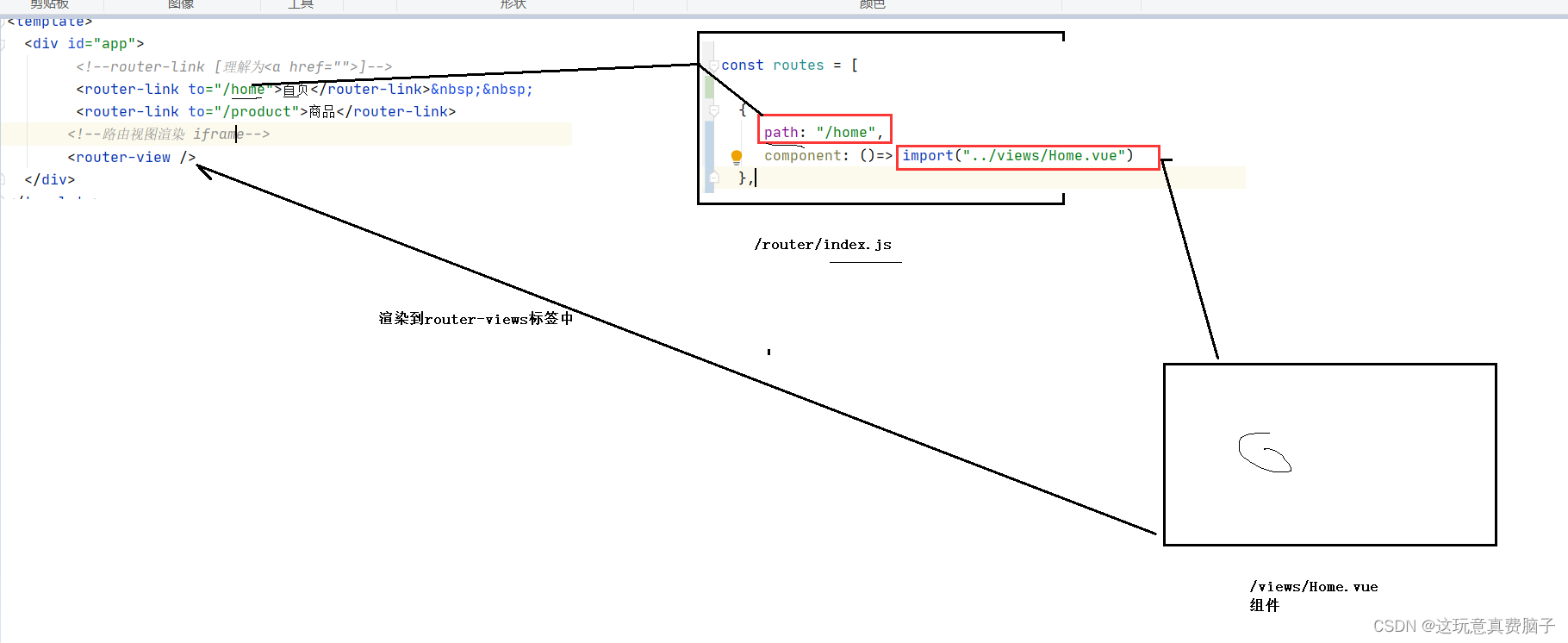
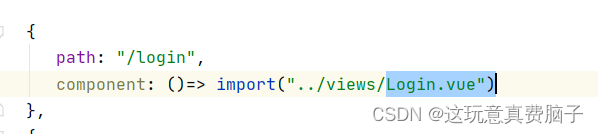
9.路由
vue中的跳转都是通过路由进行跳转的。不能再使用location.href="".


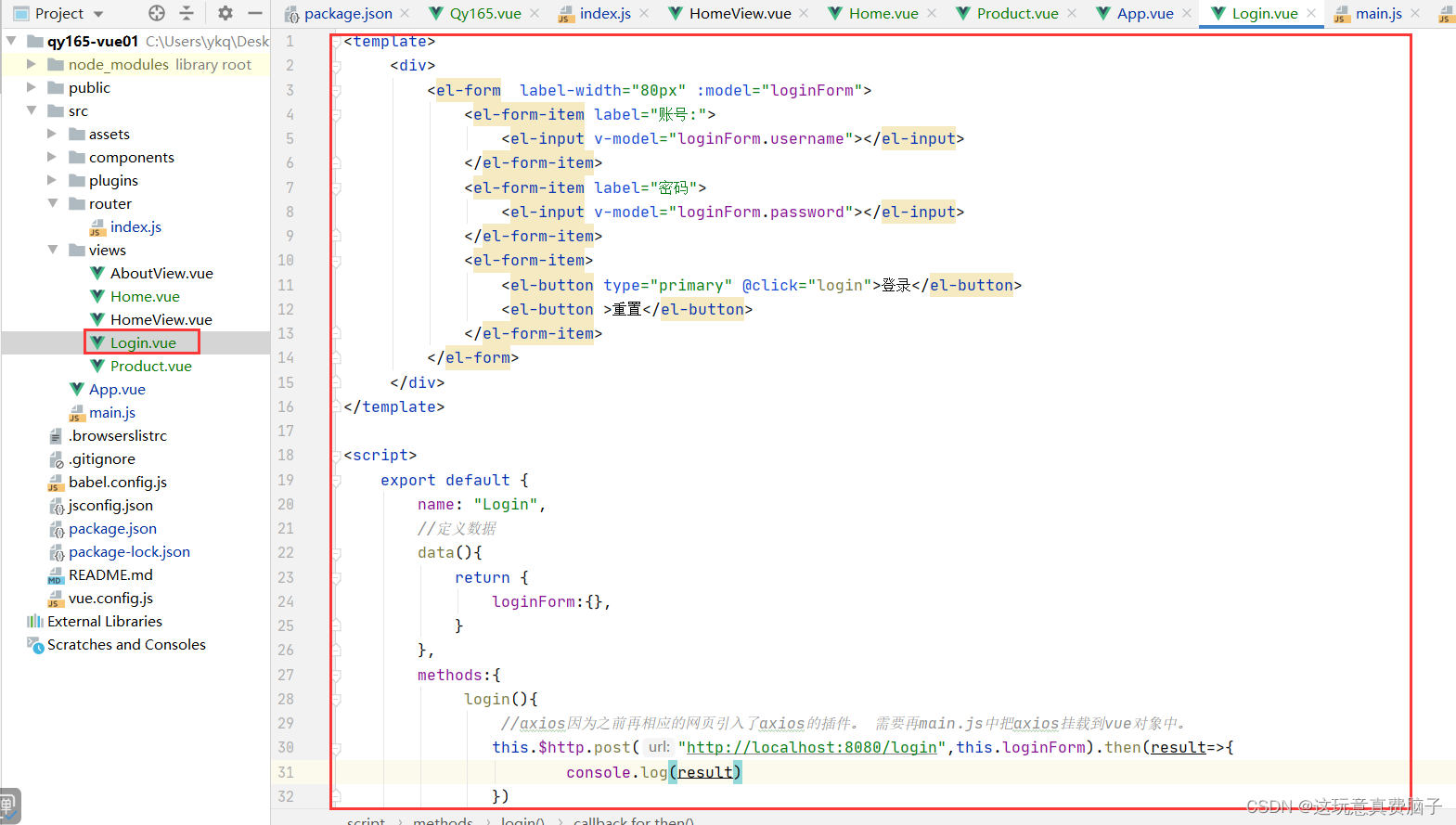
10.vue脚手架工程+调用后台接口


再main.js中导入axios并挂载到vue对象中

跨域问题: 从一个域访问另一个域的数据时 可能出现跨域问题.
只要以下条件不同就认为是两个域.
[1]ip不同
[2]端口号不同
[3]协议不同
如何解决跨域:
第一种: 前端解决。
第二种: 后端解决.
<1>可以使用nginx解决。
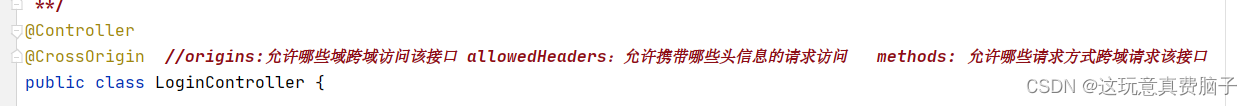
<2>使用注解---再每个接口中使用@CrossOrigin

上面需要再每个controller类上使用该注解。
<3>搞一个配置类。---不能同时使用。
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsConfig {
// 当前跨域请求最大有效时长。这里默认1天
private static final long MAX_AGE = 24 * 60 * 60;
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址
corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头
corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法
corsConfiguration.setMaxAge(MAX_AGE);
source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置
return new CorsFilter(source);
}
}




















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








