常用标签:
标题标签:<h1></h1>......<h6></h6>
段落标签:<p></p>
换行标签:<br/>
列表:无序列表<ul><li></li></ul>
有序列表<ol><li></li></ol>
超链接:<a></a>
图像标签:<img/>表格:<table></table>
表单:<form></form>
标题标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
标题标签
<!-- 一共六级标签,每一个标签会独占一行,默认左对齐
align可以控制标签的内容在标签体中的水平对齐方式,
值有left,right,center,默认是left
-->
<h1 align = "left">一级标题</h1>
<h2 align = "center">二级标题</h2>
<h3 align = "right">三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>网页效果
段落标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
段落标签
<!-- 标尺线 -->
<hr/>
<p>
《呐喊》是现代文学家鲁迅的短篇小说集,收录鲁迅于1918年至1922年所作的14篇短篇小说,1923年由北京新潮社出版,现编入《鲁迅全集》第1卷。
小说集真实地描绘了从辛亥革命到五四运动时期的社会生活,从革命民主主义出发,抱着启蒙主义目的和人道主义精神,揭示了种种深层次的社会矛盾,
对旧时中国的制度及部分陈腐的传统观念进行了深刻的剖析和比较彻底的否定,表现出对民族生存浓重的忧患意识和对社会变革的强烈希望。
</p>
<p>
《呐喊》是中国现代小说的开端与成熟的标志,开创了现代现实主义文学的先河。作品通过写实主义、象征主义、浪漫主义等多种手法,
以传神的笔触和“画眼睛”、“写灵魂”的艺术技巧,形象生动地塑造了狂人、孔乙己、阿Q等一批不朽的艺术形象,
深刻反映了19世纪末到20世纪20年代间中国社会生活的现状,有力揭露和鞭挞了封建旧恶势力,表达了作者渴望变革,为时代呐喊,希望唤醒国民的思想。
奠定了鲁迅在中国现代文学史和现代文化史上的地位。 1999年6月,《呐喊》被《亚洲周刊》评选为20世纪中文小说100强之首
</p>
</body>
</html>网页效果
换行标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
换行标签
换行标签
<br />
换行标签
换行标签
</body>
</html>网页效果

列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<hr/>
<!-- 列表 -->
<!-- 无序列表 -->
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
<li>无序列表4</li>
<li>无序列表5</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
<li>有序列表4</li>
<li>有序列表5</li>
</ol>
<!-- 可通过type改变列表序号类型 -->
<ol type="I">
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
<li>有序列表4</li>
<li>有序列表5</li>
</ol>
</body>
</html>网页效果

超链接+图像:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
超链接
<!-- href = "网页的地址"
target = "_blank" 在新窗口打开网页
target = "_self" 在当前窗口打开一个新网页 默认
-->
<a href = "https://www.baidu.com/" target = "_blank">百度</a>
<a href = "https://www.baidu.com/" target = "_self">百度</a>
<hr />
<!-- 图像也可以是超链接 -->
<a href = "https://www.baidu.com/" target = "_blank">
<img src = "img/nike/1.png" width = "100px" height = "100px" />
</a>
<img src = "img/nike/2.png" border = "1" />
</body>
</html>网页效果

表格:
表格用法介绍:
table————表格标签
tr————表格行
th————单元格(表头 居中 加粗)
td————普通的单元格
表格中的内容只能放在单元格
cellspacing = "0" 取消单元格间的间隔
cellpadding————设置单元格内容到边框的距离
align = "center"————居中,水平位置
valign = "top"————置顶,垂直位置其他值:top,middle,bottom合并单元格
colspan = "4" ————跨多列合并,从哪个合并,就在哪个单元格中添加,
删除多余的单元格
rowspan = "2" ————跨行合并表格快捷生成方式:
table>tr*4>td*4————快速生成一个4行4列的表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border= "1" width = "400px" cellspacing = "0" cellpadding = "10">
<tr height = "50px">
<!-- <th></th>表头标签和td功能相同,区别是加粗中心 -->
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
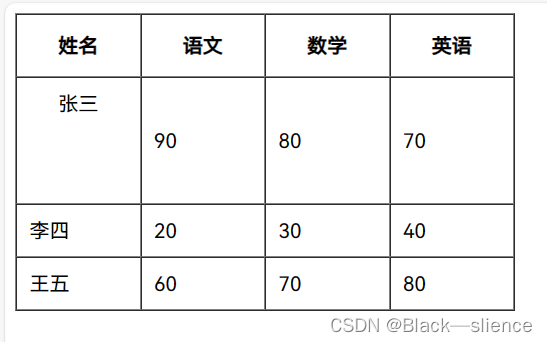
<td height = "80" align = "center" valign = "top">张三</td>
<td>90</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>30</td>
<td>40</td>
</tr>
<tr>
<td>王五</td>
<td>60</td>
<td>70</td>
<td>80</td>
</tr>
</table>
</body>
</html>网页效果

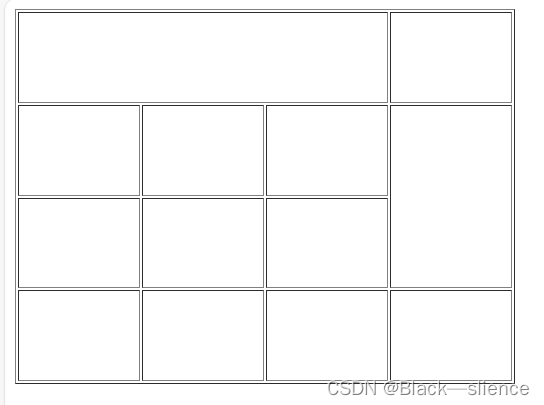
合并单元格示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border = "1" width = "400px" height = "300px">
<tr>
<td colspan = "3"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan = "2"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>网页效果

表单:
表单介绍:
网页表单中有许多可以输入或选择的组件,用户可以在表单中填写 信息,最终
提交表单,把客户端数据提交至服务器.
表单的使用:
<form action="" method = ""></form>
action后端地址;
method提交方式:一般为post或get方式,post的方法比较安全。
input 单行输入框
type = "text"文本
name = "自定义名称" 向后端提交的键
value = "" 向后端提交的值
placeholder = "输入框内的提示信息"
readonly = "readonly" 只读不能修改,但是可以提交
disabled = "disabled" 禁用组件不能修改,也不能提交
type = "password" 密码输入框,会自动隐藏输入的密码
type = "radio" 单择框,当多个框的名字相同时只能选择一个,达成互斥的关系
type = "checkbox"多选框
<select name = "一个名字即可">
<option value = "最终提交到后端的内容">陕西</option>
</select>下拉式选择框
type = "file" 选择文件
<textarea cols = "列数" rows = "行数"></textarea> 文本域输入框
type = "submit" 提交按钮
type = "reset" 重置按钮
type = "button" 普通按钮,需要为该按钮添加事件监听
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
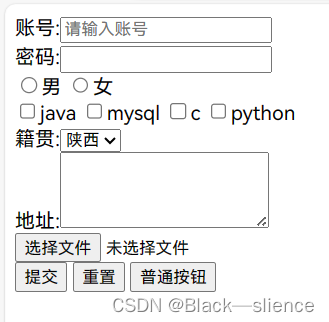
<form action = "" method = "get">
账号:<input type = "text" name = "account" placeholder="请输入账号" /><br />
密码:<input type = "password" name = "password"/><br />
<input type = "radio" name = "gender" value = "男"/>男
<input type = "radio" name = "gender" value = "女"/>女<br />
<input type = "checkbox" name = "class" value = "java"/>java
<input type = "checkbox" name = "class" value = "mysal"/>mysql
<input type = "checkbox" name = "class" value = "c"/>c
<input type = "checkbox" name = "class" value = "python"/>python<br />
籍贯:<select name = "province">
<option value = "101">陕西</option>
<option value = "101">河南</option>
<option value = "101">湖南</option>
<option value = "101">四川</option>
</select><br />
地址:<textarea cols = "22" rows = "3"></textarea><br />
<input type = "file" name = "file"/><br />
<input type = "submit"/>
<input type = "reset" />
<input type = "button" value = "普通按钮" onclick = "alert(12345)"/>
</form>
</body>
</html>网页效果
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










