基本介绍:
CSS处理网页时,HTML的每一个标签可以看作是一个盒子,网页布局将指定的标签放到指定的位置上摆放,相当于摆放盒子。
每一个标签(盒子)所包含的内容:从外到内
①外边距(margin)—规定盒子与盒子之间的距离;
②边框(border)—外边距与内边距之间的界限;
③内边距(padding)—内容区与边框之间的距离;
④内容区(content)—盒子的内容,显示文本,图像等。
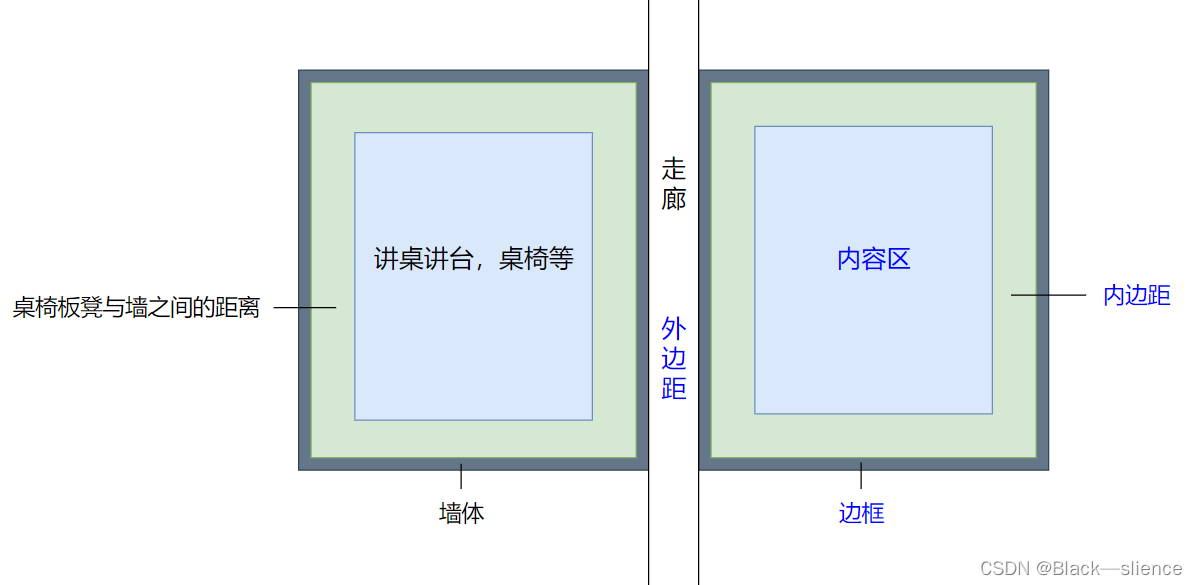
图片示意:
我们将一间教室比作是一个盒子

内容区:
内容区指的是放置内容的区域,也就是标签中的文本内容,自标签都是存在于内容区
通过width和height两个属性那个可以设置内容区大小,不是盒子大小
width和height属性适用于块级标签和行级快标签
内边距:
内边距指的就是标签内容区与边框以内的空间。
内边距会影响盒子的大小
设置内边距的属性:padding
设置左内边距:padding-left:10px;
设置上内边距:padding-top:10px;
同时设置上下内边距和左右内边距:padding: 10px 20px;
同时设置上右下左不同内边距:padding:10px 20px 30px 40px;
边框:
边框指的就是标签最外层。
边框会影响盒子的大小
边框的样式:
dotted (点线)
dashed (虚线)
solid (实线)
double(双线)
groove (槽线)
设置边框:
border:1px red solid; 分别指定了边框的宽度,颜色,样式
同内边距相同可以使用top/left/right/bottom指定某一位置的边框border-radius: 5px; 设置四个角为圆角边框,也可以指定某一个角设置
例如:border-top-left-radius设置左上为圆角边框
外边距:
外边距是标签与周围标签之间的空间。
外边距不会影响盒子的大小,但是会影响盒子的位置
设置外边距:
设置左外边距:margin-left:10px;
设置上外边距:margin-top:10px;
同时设置上下外边距和左右外边距:margin: 10px 20px;
同时设置上右下左不同外边距:margin:10px 20px 30px 40px;
左右可以设置为auto,标签会自动居中
设置方法同内边距相同
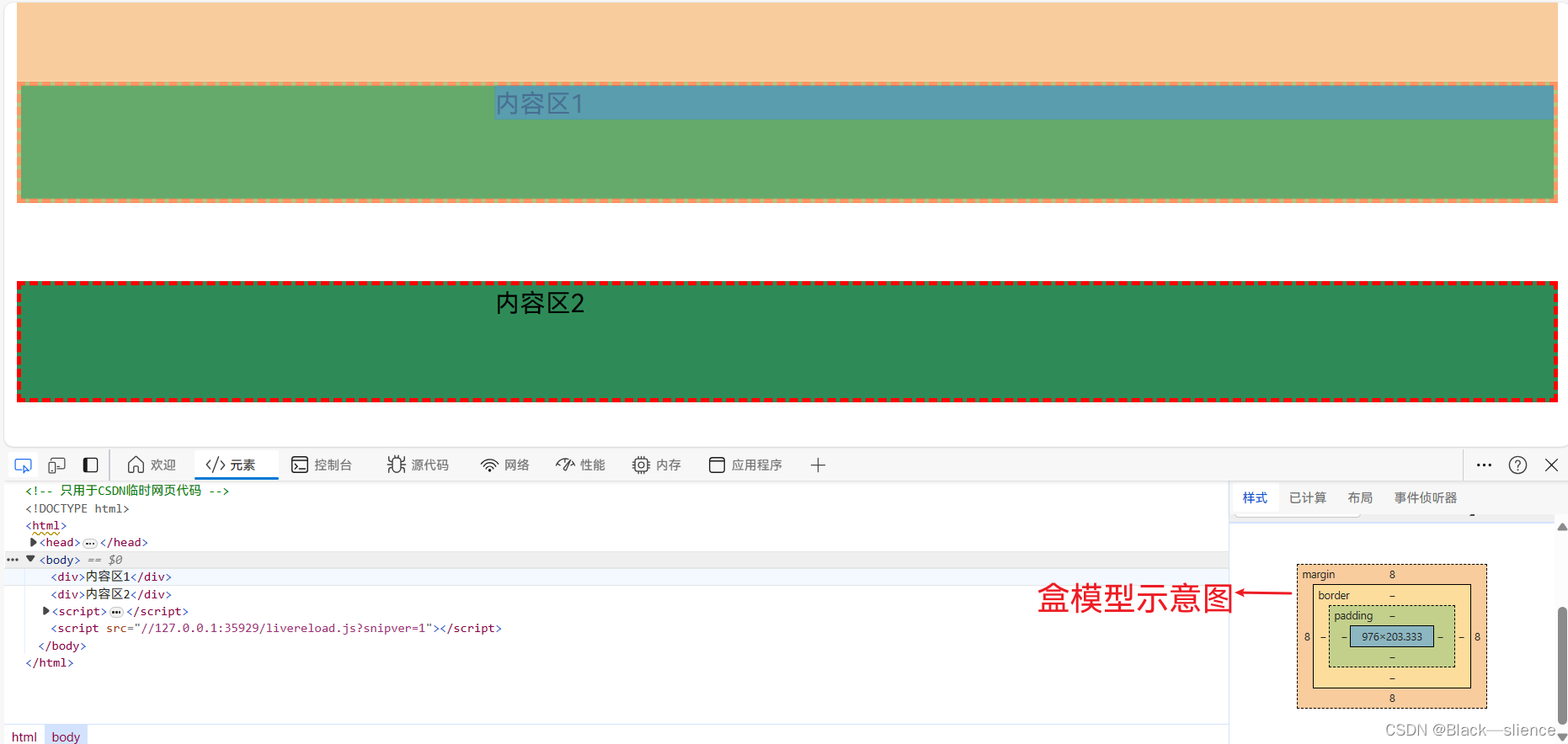
效果演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
background-color: seagreen;
padding-left: 300px;/* 左内边距 */
padding-bottom: 50px;/* 下内边距 */
border: 3px dashed red;/* 边框:3px 虚线 红色 */
margin: auto;/* 水平居中 */
margin-top: 50px;/* 上外边距 */
}
</style>
</head>
<body>
<div>内容区1</div>
<div>内容区2</div>
</body>
</html>网页效果:由于盒子模型是透明的,所以需要使用检查来对代码进行调试























 4554
4554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










