3.1.4 通配符选择器
语法 : *{}
作用 : 让页面中所有的标签执行该样式,通常用来清除间距
例子 : *{
margin: 0; //外间距
padding: 0; //内间距
}
一 CSS基本语法
1基础知识
1.1概述
Css (层叠样式表)是种格式化网页的标准方式, 用于控制设置网页的样式,并且允许CSS样式信息与网页内容(由HTML语言定义)分离的一种技术。
1.2 css基本语法
CSS的定义是由三部分组成的,包括选择符( selector)、属性( properties)、属性值(value)语法如下:
选择器{
属性1:属性值1;
属性2:属性值2;
……
}
注意:每个属性有一个值,属性和值用冒号隔开。如果要定义不止一一个“属性:属性值”的声明时,需要用分号将每个声明分开,最后一条声明规则可以不加分号。
例如:
h1{ /*标记选择器h1选中网页的所有<h1>标记*/
color :red; /*设置文字的颜色属性为红色*/
font-size:14px; /*设置文字的大小属性为14像素*/
}
注意:css中/* */是注释。
如果属性值由多个单词组成是 需要用引号括起来,例如:
h2{
font-family: 'New Century Schoolbook' ;
}
h2{
font-family: Times, ' New Century Schoolbook' ,Georgia;
}
1.2. CSS的使⽤
⾏内式
⾏内样式将样式定义在具体html元素的style属性中。以⾏内式写的CSS耦合度⾼,只适⽤于当前元素,在设定某个元素的样式时⽐较常⽤。
<p style="color:red;font-size:50px;">这是⼀段⽂本</p>
1
在当前元素使⽤ style 属性的声明⽅式。
style 是⾏内样式属性;
color 是颜⾊属性;red 是颜⾊属性值;
font-size是字体⼤⼩属性;50px 是字体⼤⼩属性值
2. 类选择器
元素选择器可以设置网页中所有相同标记的统一格式,但如果需要对相同标记中某些个别标记做其他效果设置时,使用HTML元素标记就无法实现。
类(class )选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。语法格式如下所示:
.类选择器名称{
样式属性:属性值;
样式属性:属性值;
……
}
注意:类选择器的定义是以英文圆点开头。类选择器的名称可以任意(但是不能用中文)但最好以驼峰方式命名。
类选择器的使用语法格式如下:
< 标记名称 class="类选择器名称1 类选择器名称2 ..."
例如:
<div class="myBoxColor myBoxBackground"> </div>
这里定义了两个类选择器,在HTML的div标记使用这两个类选择器,在使用两个以上的类选择器时,其名称之间要用空格分隔,最终这两选择器定义的样式会叠加,并在div标记中呈现。如果在两个类选择器中都对同一个样式属进行了样式定义,则最后定义的样式起作用。
<head>
<style>
/* id选择器 */
#world {
color:rgb(225, 0, 255);
font-size: 70px;
}
</style>
</head>
<body>
<div>hello</div>
<div id="world">world</div>
<div>nihao</div>
</body>3. 通配符选择器
语法 : *{}
作用 : 让页面中所有的标签执行该样式,通常用来清除间距
例子 : *{
margin: 0; //外间距
padding: 0; //内间距
}
标签选择器
也称为元素选择器,用html标签名称作为选择器,按标签名称分类,为页面中某一类型标签指定统一的CSS样式
作用:标签选择器可以把某一类标签全部选择出来,如所有的<div>标签
优点:能快速为页面同类型的标签统一设置格式
缺点:不能设计差异化样式,只能选择全部的当前标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
#blue {
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box red"></div>
<div class="box green"></div>
<div class="box" id="blue"></div>
</body>
</html>三、基本属性
1.字体属性
1.1 字体系列 font-family
body{font-family:'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';}
- 各种字体之间必须使用英文的逗号隔开
- 多个单词组成的字体加引号
- 常见的字体:body{font-family:'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';}
1.2 字体大小 font-size
font-size:16px;
- px(像素)大小是常用单位
- 谷歌默认大小16px
- 不同浏览器默认值不同,尽量给一个明确的值
- body指定整个页面文字大小,标题除外
1.3 字体粗细 font-weight
font-weight: 400;
- normal 默认值,不加粗
- bold 加粗
- 100-900 400等同于normal,700等同于bold,数字后面不跟单位
1.4 文字样式 font-style
font-style:normal;
- normal 默认值,不倾斜
- italic 显示斜体字样
2. 文本属性
2.1 文本颜色
color: red ;
- 预定义的颜色值 :black,skyblue等
- 十六进制
- RGB代码
2.2 文本对齐
text-align:center;
| left | 文本左对齐 |
| right | 文本右对齐 |
| center | 文本居中 |
2.3 装饰文本
text-decoration
属性:
| none | 默认没有下划线 |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 删除线 |
3.背景
3.1 背景颜色
- background-color:red;
- 默认背景颜色transparent(透明)
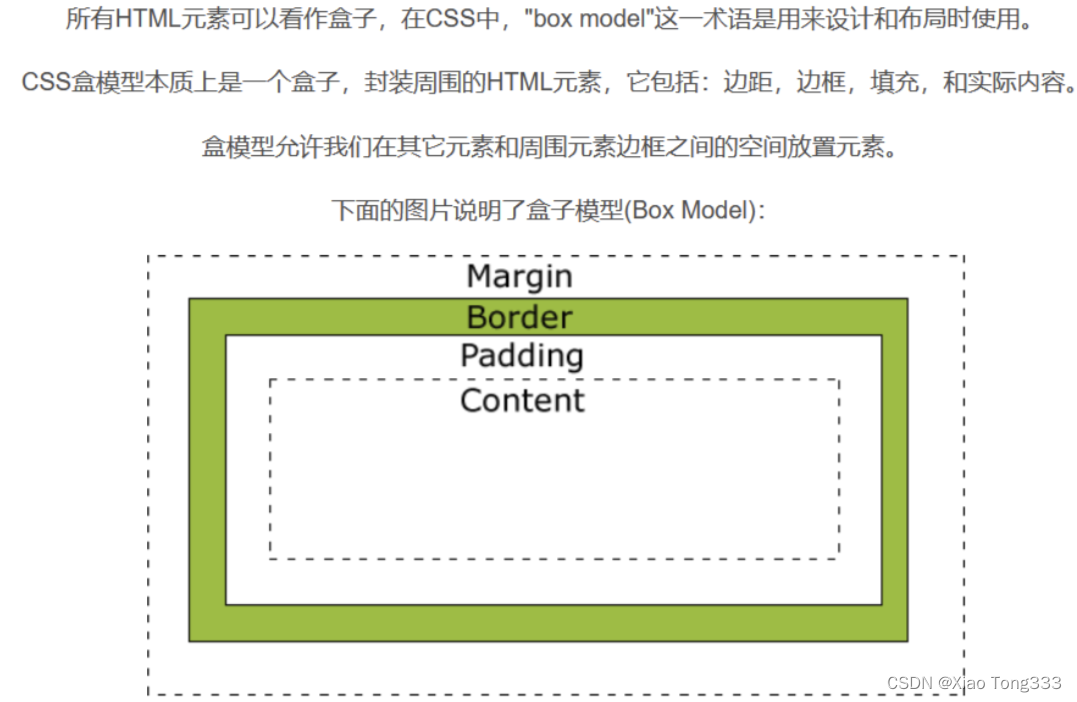
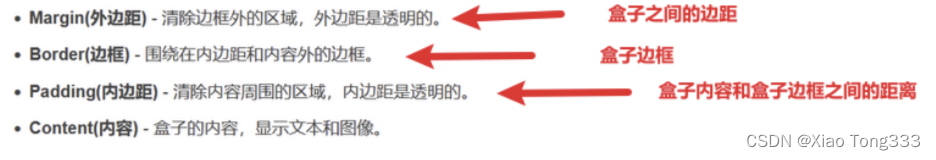
CSS盒子模型

8.1 边框(border)
- 边框粗细 : border-width
- 边框样式: border-style, 默认没边框 . solid 实线边框 dashed 虚线边框 dotted 点线边框
- 边框颜色: border-color
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: green;
}
div {
/* 支持简写 */
border: 1px solid red;
}8.2 外边距 (margin)
控制盒子和盒子之间的距离 . 外边距和内边距类似,也是可以四个方向分别设置;也是可以写作,1个数字,2个数字,4个数字...规则和 padding 完全一致,外边距不会撑大盒子.
div {
height: 50px;
width: 50px;
margin-top: 5px;
margin-left: 10px;
/* 先设置上下,,再设置左右 */
margin: 20px,40px;
/* 顺时针设置,上、右、下、左 */
margin: 20px,40px,20px,40px;
}.
padding内边距
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
margin外边距
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
块级盒子水平居中
盒子必须指定宽度
盒子左右的外边距都设置为auto
行内元素或者行内块元素水平居中给父元素添加text-align:center即可
写法: margin: 0 auto ;
外边距合并
1.相邻块元素垂直外边距的合并
上下两个块元素都设置了外边距,取两个值中的较大者
解决方案:尽量只给一个盒子添加margin值
对于两个嵌套关系(父子关系)的块元素,父元素有上外边框,子元素也有上外边框,此时父元素会塌陷较大的外边距值
解决方案:
可以为父元素定义上边框
可以为父元素定义上内边框
可以为父元素添加overfiow:hidden
浮动盒子没有外边距合并问题
清除内外边距
不同浏览器带有不同的默认内外边距,清除网页元素的内外边距
* {
margin: 0; /* 清除外边距 */
padding: 0; /* 清除内边距 */
}
注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不设置上下内外边距
但是转化为块级或者行内块元素就行
2. 圆角边框
border-radius:lenght;
参数值可以是数值也可以是百分比形式
矩形:设置为高度的一半
简写: 左上角 border-top-left-radius
右上角 border-top-right-radius
右下角 border-bottom-right-radius
左下角 border-bottom-left-radius
浮动
1.格式
准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
float :属性
none元素不浮动
left向左浮动
right向右浮动
2. 浮动的特性
1.浮动元素会脱离标准流
脱标: 浮动的盒子不再保留原先的位置
2.浮动的元素会一行内显示并且元素顶部对齐
浮动的元素是互相贴靠在一起(没有缝隙),如果父级宽度装不下这些浮动的盒子,多出盒子会另起一行对齐
3. 浮动的元素会具有行内块元素的特性
任何元素都可以浮动
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,他的大小 根据内容来决定
浮动元素经常和标准流父级搭配使用
第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
第二准则:先设置盒子大小,之后设置盒子位置
注意点
浮动和标准流的父盒子搭配
一个元素浮动,理论上其余兄弟元素也需要浮动
浮动的盒子指挥影响浮动盒子后面标准流,不会影响前面的标准流
九、清除浮动
本质
清除浮动的本质是清除浮动元素脱离标准流造成的影响
语法
clear:left;
left 不允许左侧有浮动
right 不允许右侧有浮动
both 同时清除左右两边浮动的影响用的最多






















 146
146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








