
<template>
<div>
<select v-model="val">
<option :value="item.value" v-for="item in table1" :key="item">
{{ item.tab }}
</option>
</select>
<select >
<option value="" v-for="item in table2[val-1]" :key="item">
{{ item }}
</option>
</select>
</div>
</template>
<script>
export default {
data() {
return {
// table: ["请选择...", "河北省", "辽宁省", "山东省"],
table1:[
{tab:'请选择...',value:1},
{tab:'河北省',
value:2}, {tab:'辽宁省',
value:3}, {tab:'山东省',
value:4}],
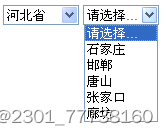
table2: [['请选择...'],["请选择", "石家庄", "邯郸", "唐山", "张家口", "廊坊"],
['请选择','沈阳','大连','鞍山','本溪','丹东'],
['请选择','济南','青岛','枣庄','烟台','东营']],
val:1,
};
}
};
</script>
<style>
select{
margin-left: 20px;
}
</style>





















 5313
5313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








