
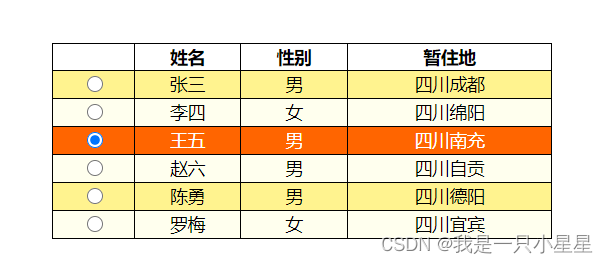
提示:
- 奇数行背景色:#FFF38F;偶数行背景色:#FFFFEE;选中行:#FF6500
- 选中行时,设置单选框选中状态
<template>
<table>
<thead>
<tr>
<th></th>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in list"
:key="index"
:class="{'selected': index === selectedIndex, 'odd': index % 2 !== 0, 'even': index % 2 === 0}"
@click="select(index)">
<td><input type="radio" :checked="index === selectedIndex"></td>
<td>{{ item.name }}</td>
<td>{{ item.gender }}</td>
<td>{{ item.location }}</td>
</tr>
</tbody>
</table>
</template>
<script>
export default {
data() {
return {
list: [
{ name: '张三', gender: '男', location: '北京' },
{ name: '李四', gender: '女', location: '上海' },
{ name: '王五', gender: '男', location: '广州' },
{ name: '赵六', gender: '女', location: '深圳' },
],
selectedIndex: -1,
};
},
methods: {
select(index) {
this.selectedIndex = index;
},
},
};
</script>
<style scoped>
table {
border-collapse: collapse;
margin: 20px;
}
th, td {
border: 1px solid #ccc;
padding: 5px 10px;
}
th {
background-color: #eee;
}
tr.odd {
background-color: #FFF38F;
}
tr.even {
background-color: #FFFFEE;
}
tr.selected {
background-color: #FF6500;
color: #fff;
}
tr.selected input[type=radio] {
background-color: #fff;
}
</style>





















 1352
1352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








