以前布局,基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
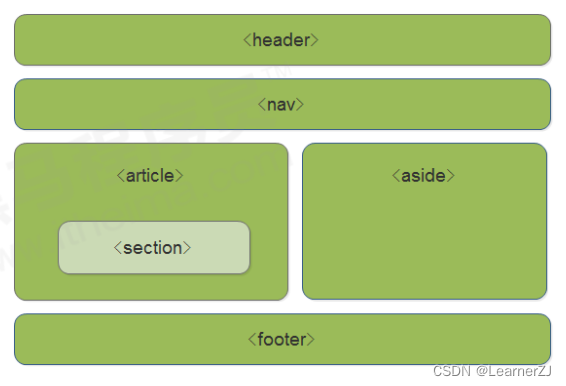
现在新增了具有语义的布局,即语义化标签
| header | 头部标签 |
| nav | 导航标签 |
| artical | 内容标签 |
| section | 定义文档某个区域 |
| aside | 侧边栏标签 |
| footer | 尾部标签 |

视频标签:
<video></video> 双标签
语法:
<video src="文件地址" controls="controls"></video>

尽量使用mp4格式
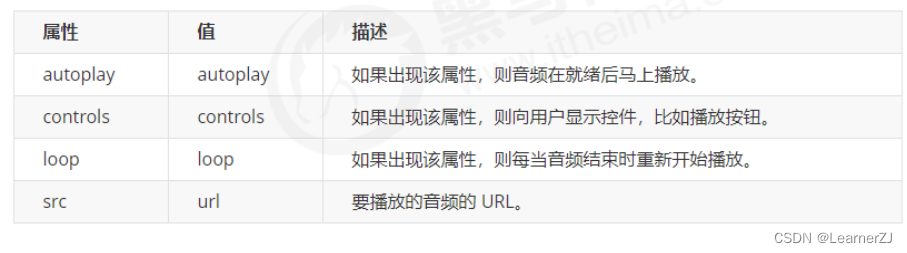
音频标签:
<audio></audio> 双标签
语法:
<audio src="文件地址" controls="controls"></audio>

谷歌浏览器自动禁止音频和视频自动播放。
尽量使用mp3格式
可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
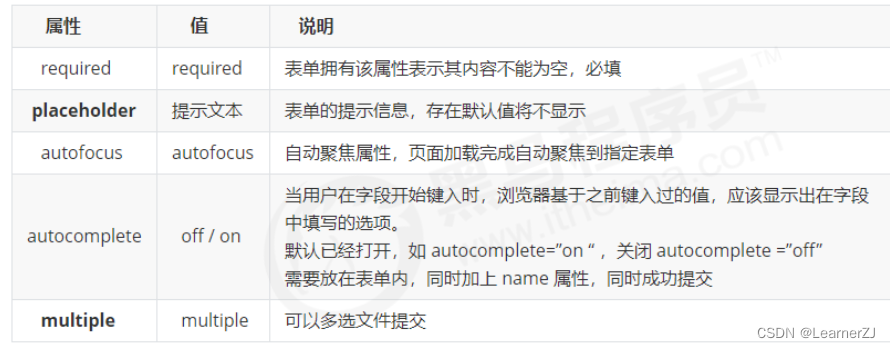
新增的input类型:

新增表单属性:























 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








