目录
html——day2
1.列表
作用:布局内容排版整齐的区域
分类:无序列表、有序列表、定义列表
1.)无序列表(ul)
标签名:ul嵌套li:ul是无序列表,li是列表条目
作用:布局整齐的不需要规定顺序的区域
特点:独占一行
注意事项:ul只能嵌套li标签。 li可包裹任何内容

2.)有序列表(ol)
标签名:ol嵌套li:ol是有序,li是列表条目
作用:布局整齐但需要规定顺序的区域
注意事项:ol标签只能包裹li。 li可包裹任何内容

3.)定义列表(dl、dt、dd)
标签名:dl嵌套dt和dd。dl是定义列表,dt是dl的标题,dd是描述/详情(默认缩进)
注意事项:dl默认包含dt和dd,dt和dd包含任何内容

2.表格
标签名:table嵌套tr,tr嵌套td+th
标签名用处:table:表格整体;tr:行;th:表头单元格(加粗);td:内容单元格;border:边框线

拓展:thead:表格头部(表格头部内容);tbody:表格主体(主要内容区域);tfoot:表格底部(汇总信息区域)

合并单元格
标签名:跨行:rowspan—保留最上的单元格; 跨列:colspan—保留最左的单元格
作用:将多个单元格合并成一个单元格,以合并同类信息
合并步骤:1.明确合并单元格。2.写标签。3.删除合并的其他单元格

3.表单
标签名:form—表单区域
作用:收集用户信息
使用场景:登录信息、注册页面、搜索区域
input标签基本功能:input中的type不同,功能也不同
占位文字代码:placeholder
代码:<input type="......" placeholder="提示文字">
type:text:文本框;password:密码框;radio:单选框;checkbox:多选框;file:上传文件;range:进度条;
文本框:text
密码框:password
进度条:range


单选框:radio
控件名称:name—控件分组,同组只能选一个(单选功能)
默认选中:checked—属性名和属性值相同,简写为一个单词

多选框:checkbox
默认选中:checked

上传文件:file
默认情况:只能上传单个文件
添加多选文件:multiple

下拉菜单:
标签名:select嵌套option—select是下拉列表,option是下拉列表的每一项
默认显示:selected

文本域
标签名:textdrea
用处:多行输入文本的表单控件

label标签
作用:某个标签的说明文字,用label绑定文字和表单控件的关系,扩大点击范围

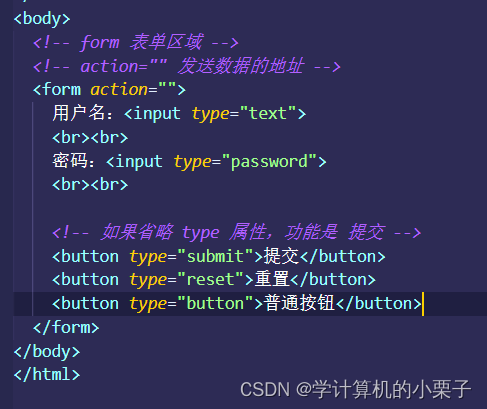
按钮:button
配合form使用
类型:提交按钮:submit—点击提交数据到后台;重置按钮:reset—点击恢复默认值;普通按钮:button—配合JavaScript使用

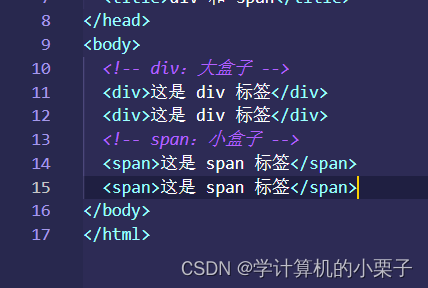
无语义布局标签
标签名:div、span
作用:布局网页(划分网页区域,摆放内容)
特点:div:独占一行;span:不换行;

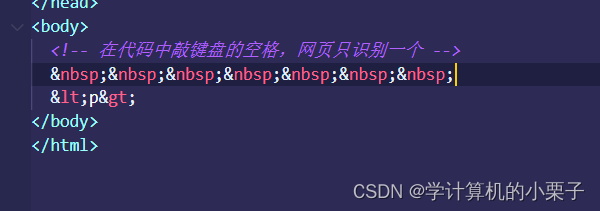
字符实体
作用:在网页中显示预留字符
空格: ;大于号:<;小于号:>;









 本文详细介绍了HTML中的列表类型,包括无序列表<ul>、有序列表<ol>和定义列表<dl>。接着讲解了如何创建和使用表格<table>,包括合并单元格的方法。此外,还阐述了表单<form>的用途,特别是input标签的各种类型以及表单控件如单选按钮、复选框、文本域等的使用。最后提到了基础布局标签<div>和<span>以及字符实体的作用。
本文详细介绍了HTML中的列表类型,包括无序列表<ul>、有序列表<ol>和定义列表<dl>。接着讲解了如何创建和使用表格<table>,包括合并单元格的方法。此外,还阐述了表单<form>的用途,特别是input标签的各种类型以及表单控件如单选按钮、复选框、文本域等的使用。最后提到了基础布局标签<div>和<span>以及字符实体的作用。














 8526
8526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








