一:组件的定义及属性
组件是页面视图层的基本组成单元,组件组合可以构建功能强大的页面结构。
组件的语法格式:<标签名 属性名="属性值">内容....</标签名>
id:组件的唯一表示,保持整个页面唯一,不常用
class:组件的样式类,对应WXSS中定义的样式
style:组件的内联样式,可以设置动态内联样式
hidden:组件是否显示,所有组件默认显示
data-*:自定义属性,组件触发事件时,会发送事件处理函数
二:容器视图组件(主要包括view,scroll-view,swiper组件)
1.view:块级组件,无特殊功能,用于布局展示

 示例代码
示例代码
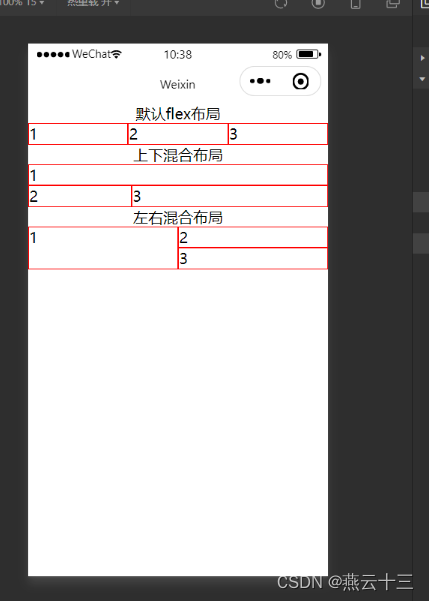
<view style="text-align: center;">默认flex布局</view>
<view style="display: flex;">
<view style="border:1px solid #f00;flex-grow: 1;">1</view>
<view style="border:1px solid #f00;flex-grow: 1;">2</view>
<view style="border:1px solid #f00;flex-grow: 1;">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="display: flex;flex-direction: column;flex-grow: 1;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view>运行结果

三:基础内容组件
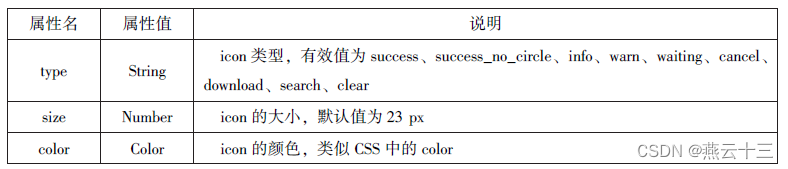
1.icon:即图标组件,通常用于表示一种状态

示例代码
.wxml
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>.js
Page({
data:{
iconType:["success","success_no_circle","info","warn","wait-ing","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})运行结果

2.text:这个组件用于展示内容

示例代码
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{19-x}}" wx:for-item="y">
<text decode="{{true}}" space="true"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{27+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
})
运行结果
3.progress:用于显示进度状态
 示例代码
示例代码
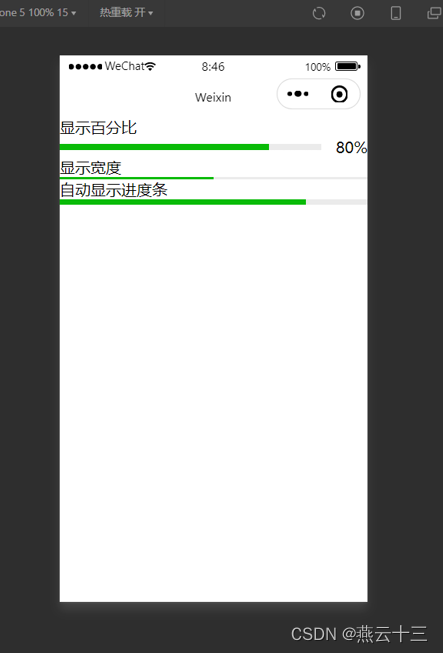
<view>显示百分比</view>
<progress percent='80' show-info='80'></progress>
<view>显示宽度</view>
<progress percent='50' stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>运行结果

四:表单组件
1.button
用来实现用户和应用之间的交互,同时按钮的颜色起引导作用

示例代码
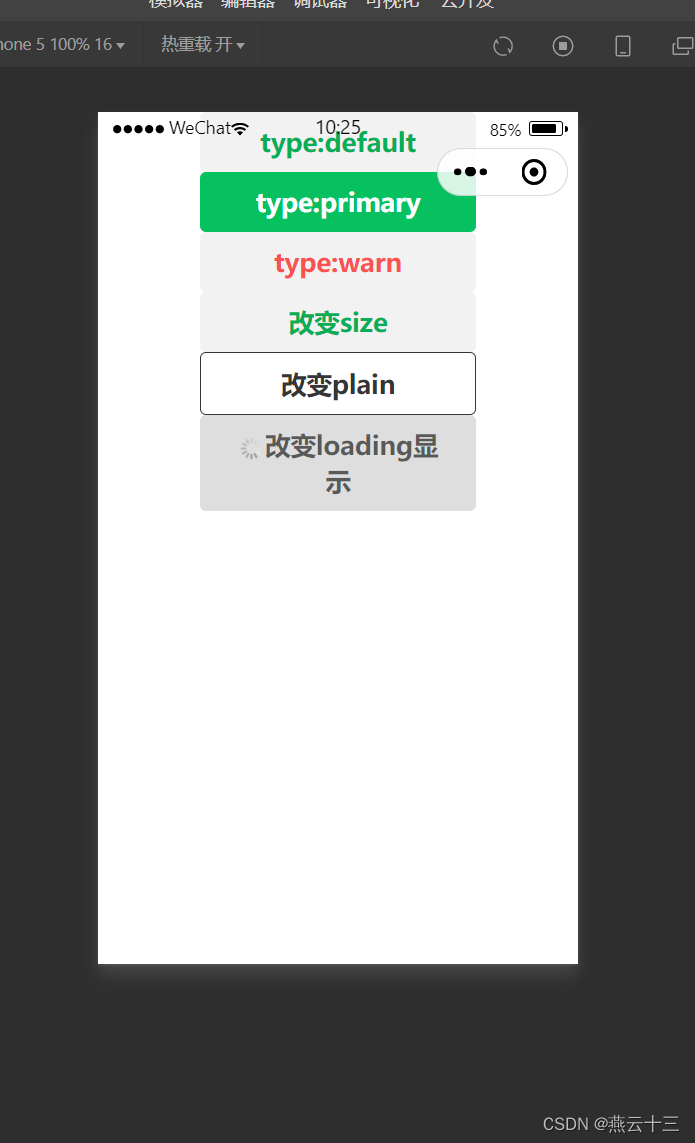
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bindtap='buttononSize' size="{{size}}">改变size</button>
<button type="default" bindtap='buttonPlain' plain="{{plain}}">改变plain</button>
<button type="default" bindtap='buttonLoading' loading="{{loading}}">改变loading显示</button>
Page({
data: {
size:'default',
plain:'false',
loading:'false',
},
buttonSize:function(){
if(this.data.size =="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
buttonPlain:function(){
this.setData({plain:! this.data.plain})
},
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}
}
)运行结果

2.radio
单选框用来从一组选项中选取一个选项

示例代码
Page({
data: {
radios: [
{ name: 'java', value: 'JAVA' },
{ name: 'python', value: 'python', checked: 'true' },
{ name: 'php', value: 'PHP' },
{ name: 'swift', value: 'Swift' } // 注意这里应该是 'swift' 而不是 'swif'
],
city: '', // 去掉多余的逗号
lang: '' // 去掉多余的逗号
},
citychange: function(e) {
this.setData({ city: e.detail.value }); // 修正拼写错误
},
radiochange: function(event) {
this.setData({ lang: event.detail.value }); // 修正拼写错误
console.log(event.detail.value);
}
});<view>选择你喜欢的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择你喜欢的计算机语言:</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>运行结果

3.checkbox
复选框用于从一组选项中选取多个选项,小程序复选框由<checkbox-group>和<checkbox/>两个组件组合而成

示例代码
<view>选择您想去的城市:</view>
<radio-group bindchange="radioChange">
<label wx:for="{{citys}}" wx:key="*this">
<radio value="{{item.value}}" checked="{{item.checked}}">{{item.name}}</radio>
</label>
</radio-group>
<view>您的选择是: {{city}}</view>Page({
city:"",
data:{
citys:[
{ name:'km',value:'昆明'},
{ name:'sy',value:'三亚'},
{ name:'zh',value:'珠海',checked:'true'},
{ name:'dl',value:'大连'},
]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({ city:city })
}
})运行结果

4.switch
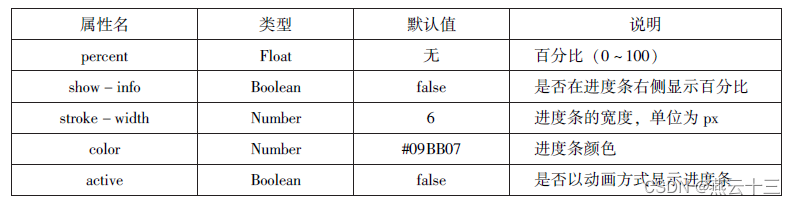
作用类似开关选择器,其属性如下表

示例代码
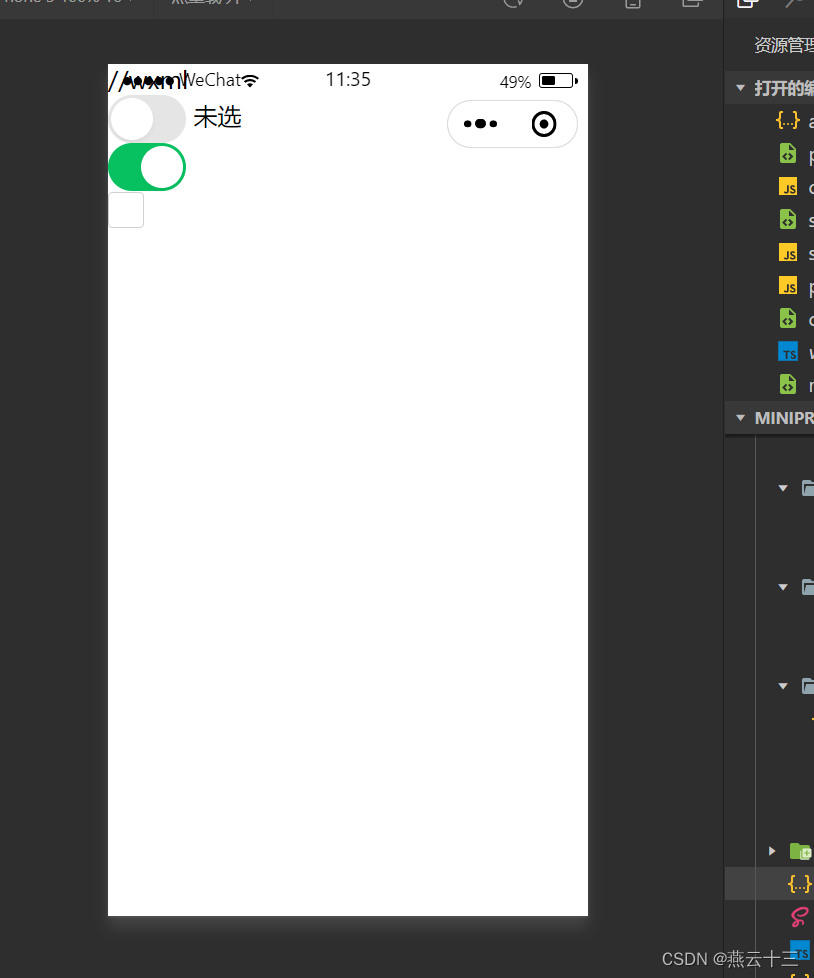
//wxml
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>
//js
Page({
data:{
var1:'关',
var1:'开',
var1:'未选'
},
sw1:function(e){
this.setData({ var1: e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({ var2: e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({ var3: e.detail.value?'已选':'未选'})
}
})运行结果

5.slider
为滑动选择器,可以通过滑动了设置相应的值

示例代码
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.datali.value})
}
})
<view>默认min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置min=20 max=200 step=10</view>
<slider min='0' max='200' step='10' show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color='#0f0'></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchange='sliderchange'></slider>
<icon type="success" size='{{size}}'></icon>
运行结果
 6.picker
6.picker
为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择
①.普通选择器
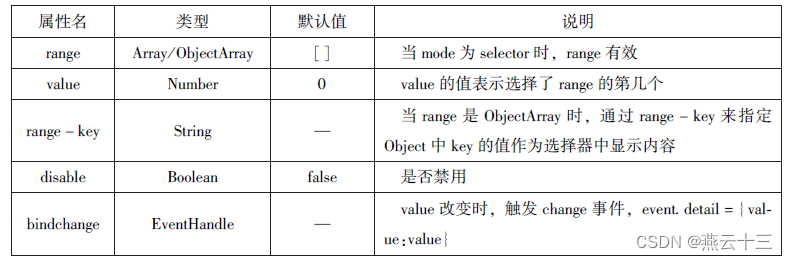
普通选择器(mode=selector)的属性如表所示。
 示例代码
示例代码
//wxml
<view>----range为数组---</view>
<picker range="{{array}}" value="{{index}}" bindchange='arrayChange'>
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象--</view>
<picker
bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>
//js
Page({
data:{
array:['Java','Python','C','C#'],
objArray:[
{ id:0,name:'Java'},
{ id:1,name:'Python'},
{ id:2,name:'C'},
{ id:3,name:'C#'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index = 0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.datail.value)
this.setData({
index2:e.detail.value
})
}
})运行结果

②多列选择器
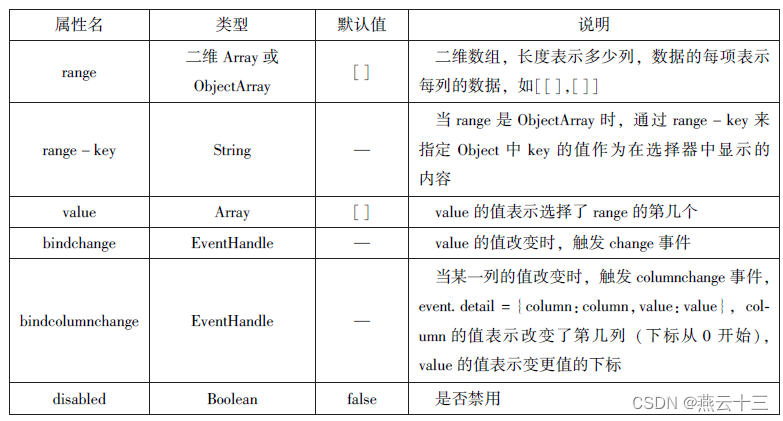
多列选择器(mode = multiSelector)允许用户从同列中选择不同的选择项,其选择是二维数组或数组对象。多列选择器的属性如表所示。
 示例代码
示例代码
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChang" blindcolumnchange="bindMultiPickerColumnChang" value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
//.js
Page({
data:{
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
bindMultiPickerChang:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
bindMultiPickerColumnChang:function(e){
console.log('修改的列为',e.detail.column,',值为',e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
break;
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
}
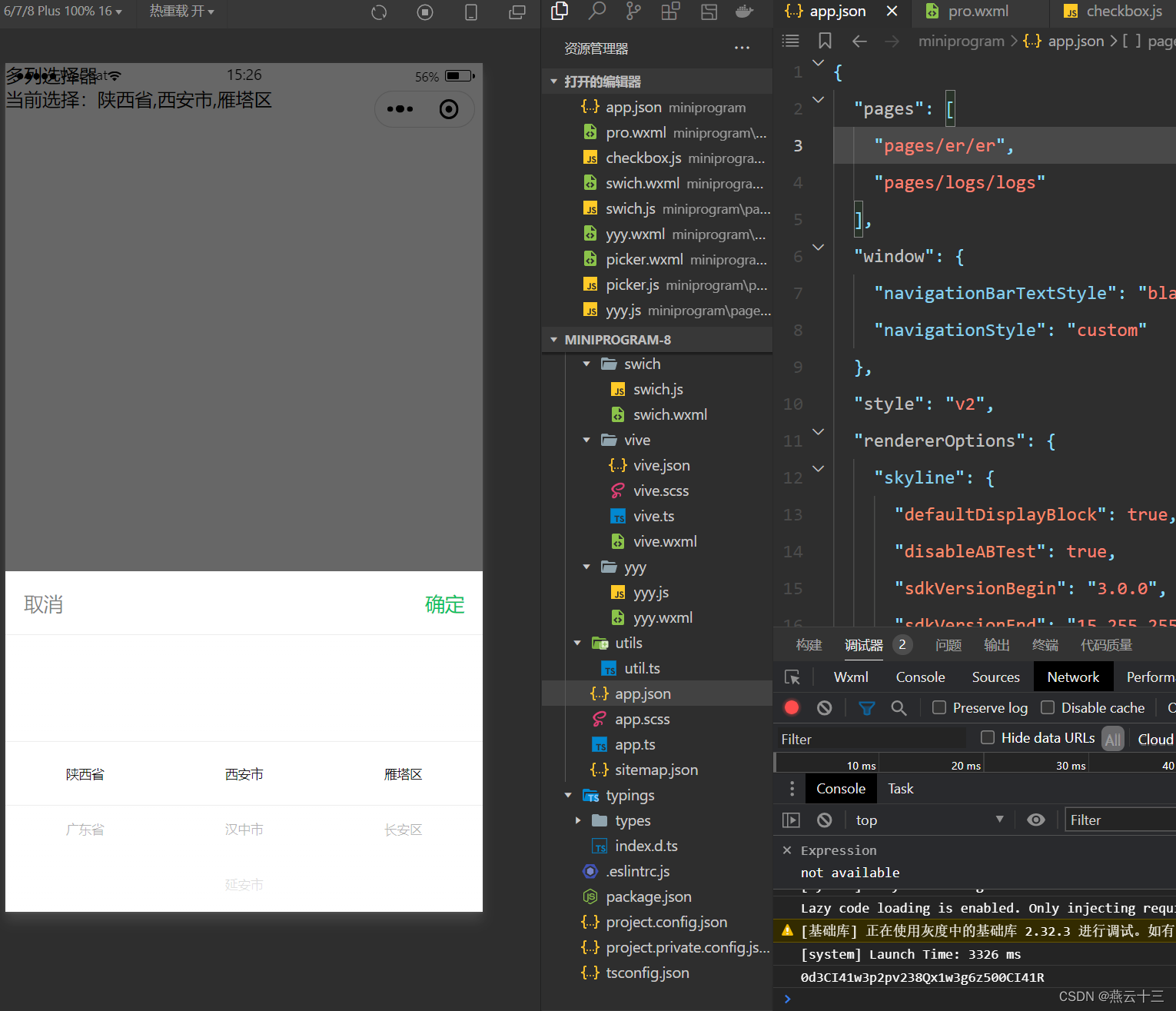
})运行结果
 ③时间选择器、日期选择器
③时间选择器、日期选择器
时间选择器(mode= time) 可以用于从提供的时间选项中选择相应的时间,其属性如表所示

日期选择器(mode= date) 可以用于从提供的日期选项中选择相应的日期,其属性如表所示。
 示例代码
示例代码
.wxml
//wxml
<view>
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time" start="{{starttime}}" end="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>
.js
Page({
data:{
startdate:2000,
enddate:2050,
date:'2024',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({date:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value});
console.log(e.detail.value)
}
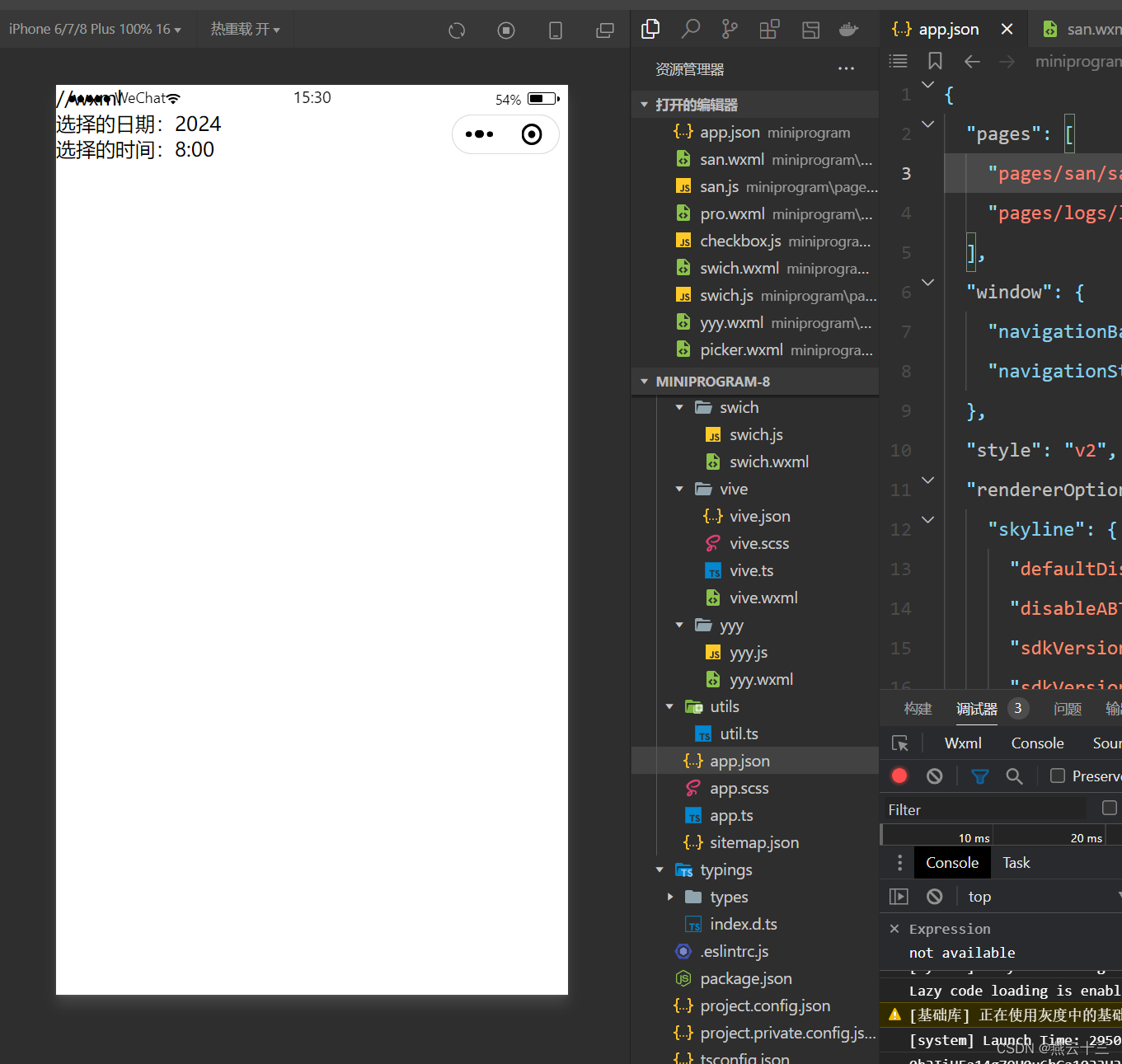
})运行结果
 ④省市选择器
④省市选择器
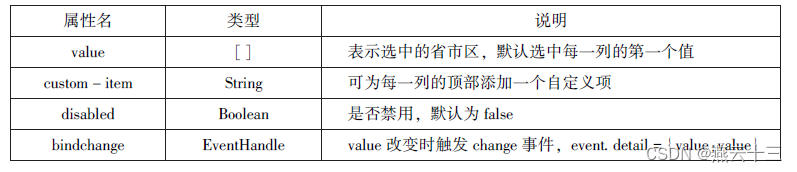
省市选择器(mode= region) 是小程序的新版本提供的选择快速地区的组件,其属性如表所示

示例代码
.wxml
<picker mode="region" value="{{region}}" custom-item="{{customitem}}" bindchange="changeeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>
.js
Page({
data:{
region:['陕西省','西安市','长安区'],
customitem:'全部'
},
changeeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
})运行结果

7.picker-view
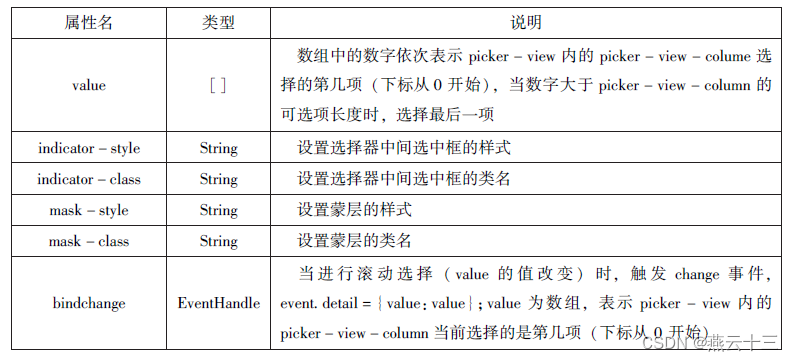
picker-view 组件为嵌入页面的滚动选择器。 相对于picker 组件, picker-view 组件的列的个数和列的内容由用户通过< picker-view-column/ > 自定义设置
 示例代码
示例代码
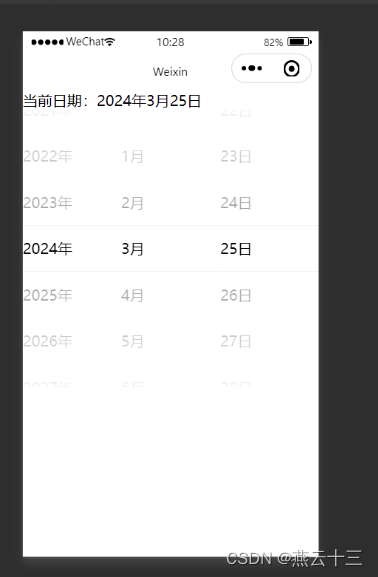
.wxml
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px;">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px;">{{item}}日</view>
</picker-view-column>
</picker-view>
.js
const date = new Date();
const years = [];
const months = [];
const days = [];
for (let i = 1900; i <= 2050; i++) {
years.push(i);
}
for (let i = 1; i <= 12; i++) {
months.push(i);
}
for (let i = 1; i <= 31; i++) {
days.push(i);
}
Page({
data: {
years: years,
months: months,
days: days,
year: date.getFullYear(),
month: date.getMonth() + 1,
day: date.getDate(),
value: [date.getFullYear() - 1900, date.getMonth(), date.getDate() - 1]
},
bindChange: function (e) {
const val = e.detail.value;
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[2]]
});
}
})运行结果

8.input
input组件为输入框,用户可以输入相应的信息,其属性如下表

 示例代码
示例代码
.wxml
<input placeholder="这是一个可以自动聚焦的 input" auto-focus/>
<input placeholder="这是一个只有在按钮带点击的时候才聚焦的 input" focus="{{focus}}"/>
<button bind:tap="bindButtonTop">使得输入框获得焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number" placeholder="输入数字密码"/>
<input password type="text" placeholder="输入字符密码"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>
.js
Page({
data:{
focus:false,
inputValue:''
},
bindButtonTop:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.value
if(pos!=-1){
var left=e.detail.value.slice(0,pos)
pos=left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})运行结果
 9.textarea
9.textarea
textarea组件为多行输入框组件,可以实现多行内容输入,其属性如下表


示例代码
运行结果
10.label
label组件为标签组件,用于提升表单组件的可用性。
示例代码
运行结果
11.from
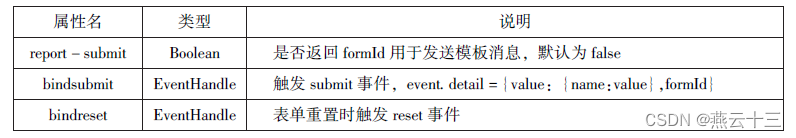
from组件为表单组件,用来实现将组件内的用户信息进行提交。其属性如下表

示例代码
运行结果
五.多媒体组件
多媒体组件包括:image(图像),audio(音频),video(视频),camera(相机)组件,使用这些组件可以使页面更具有吸引力。
1.image
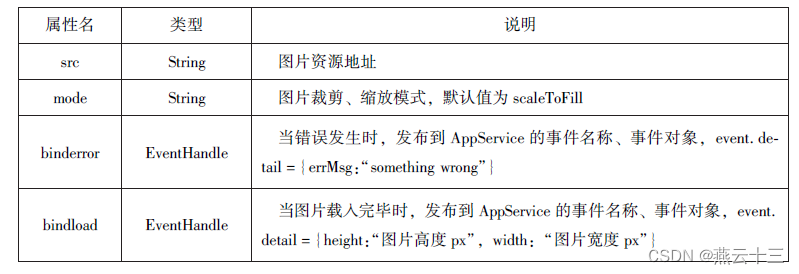
image组件为图像组件,与HTML中的<img/>类似,系统默认image组件的宽度为300px,高度250px,image属性如下表

image组件中的mode属性有13种模式,其中缩放模式有4种,裁剪模式有9种。
①缩放模式
第一种:scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素
第二种:aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。
第三种:aspectFill 保持纵横比缩放图片,只保证图片的短边能哇去显示出来。
第四种:widthFix 宽度不变,高度自行变化,保持原图宽高比不变。
示例代码
.wxml
<block wx:for="{{modes}}">
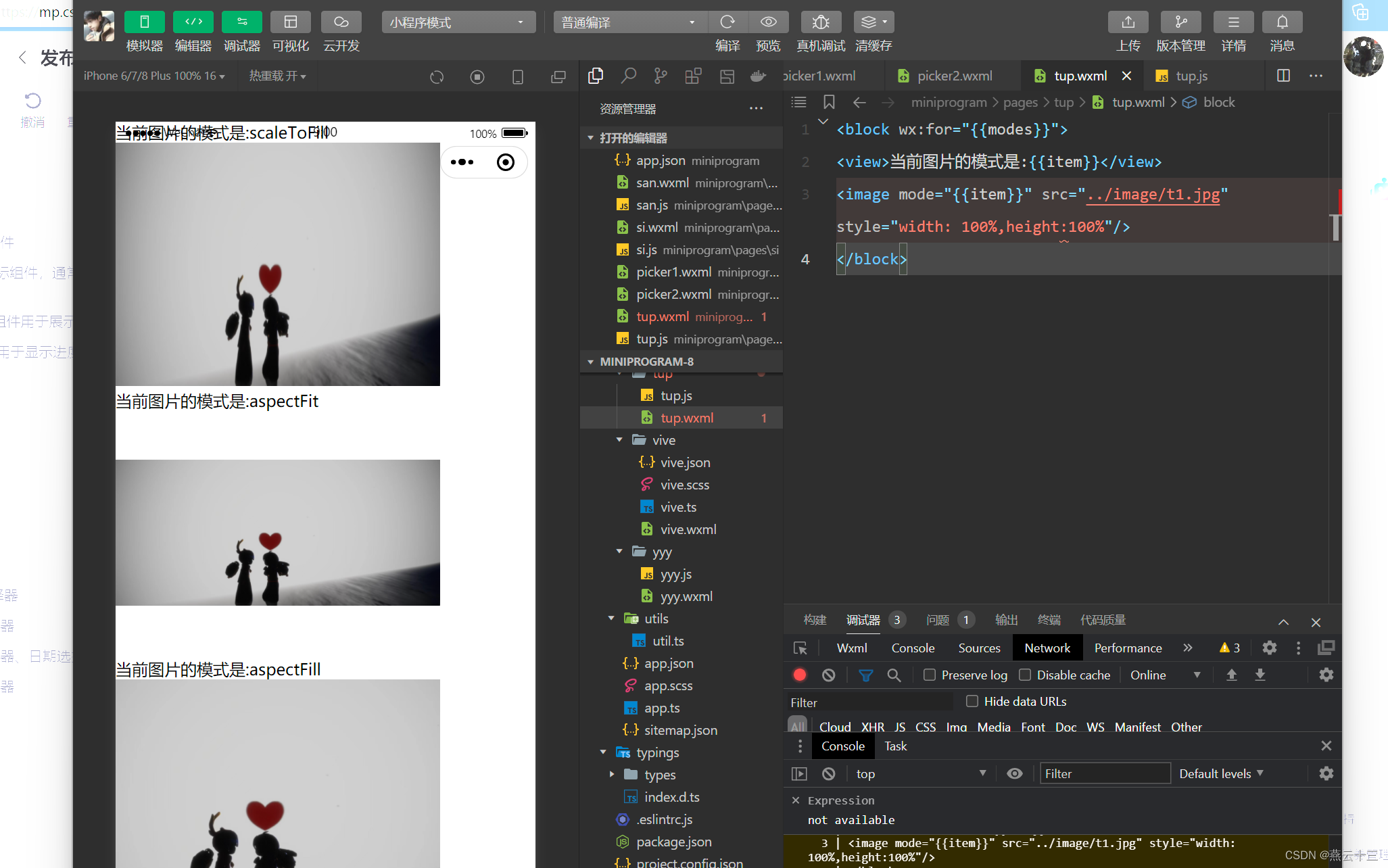
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="/image/t1.jpg" style="width: 100%,height:100%"/>
</block>.js
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})
运行结果
②.裁剪模式
top:不缩放图片,只显示图片的顶部区域
bottom:不缩放图片,只显示图片的底部区域
center:不缩放图片,只显示图片的中间区域
left:不缩放图片,只显示图片的左边区域
right:不缩放图片,只显示图片的右边区域
top_left:不缩放图片,只显示同左上边区域
top_right:不缩放图片,只显示图片的右上边区域
top_left:不缩放图片,只显示图片的左下边区域
top_right:不缩放图片,只显示图片的右下边区域
示例代码
.wxml
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="../image/t1.jpg" style="width: 100%,heigth:100%"/>
</block>.js
Page({
data:{
modes:['top','center','bottom','left','right','top_left','top_right','bottom_left','bottom_right']
}
})运行结果
 2.audio
2.audio
audio用来实现音乐播放,暂停等,其属性如下表

示例代码
.wxml
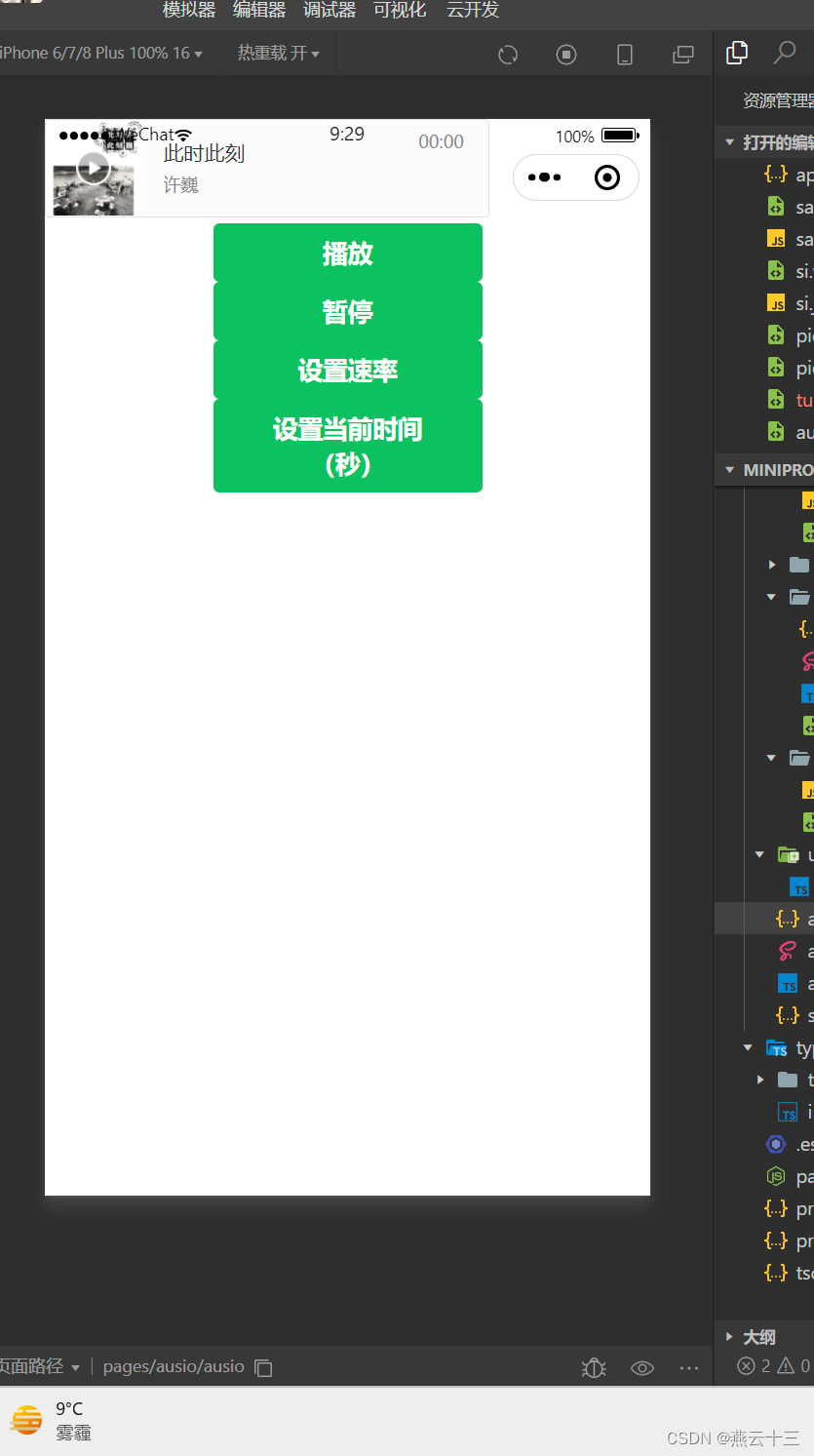
<audio src="{{src}}" poster="{{poster}}" name="{{name}}" author="{{author}}" loop controls ></audio>
<button type="primary" bindtap="play">播放</button>
<button type="primary" bindtap="pause">暂停</button>
<button type="primary" bindtap="setPlayRate">设置速率</button>
<button type="primary" bindtap="setCurrentTime">设置当前时间(秒)</button>
.js
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg ? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'https://ws6.stream.qqmusic.qq.com/RS02060Uf6fc0fILAt.mp3?guid=6031362059&vkey=8AF94726EA2E3AB6365F98368EE4B0838B8EEB168A5DBC14A582392D53095D6FE30ACF0EBA1BEB16BF3ACAB8D637EBB3B99ABE510A0D131E&uin=&fromtag=120052'
},
play:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:' +this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})运行结果

3.video
video用来实现视频的播放,暂停等,视频的默认宽度为300px,高度为225px,video属性如下表

示例代码
.wxml
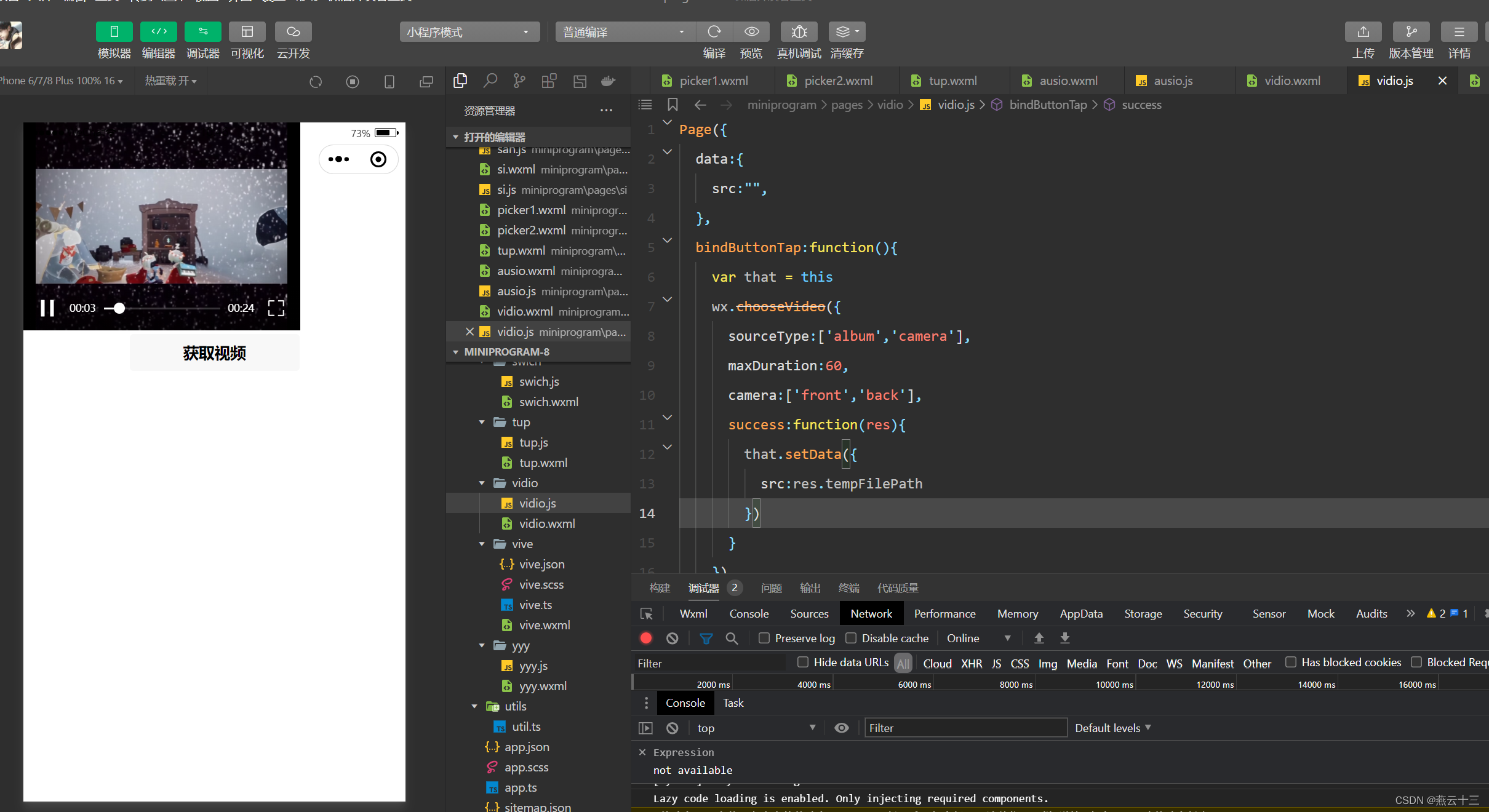
<video src="{{src}}" controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>
.js
Page({
data:{
src:"",
},
bindButtonTap:function(){
var that = this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})运行结果

4.camere
camere组件为系统相机组件,可以实现拍照或录像的功能

示例代码
.wxml
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;"></camera>
<button type="primary"bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix"src="{{src}}"></image>.js
Page({
takePhoto(){
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.datail)
}
})运行结果

六:其他组件
1.map
map组件用于在页面显示地图或路径,常用于LBS(基于位置服务)或路径指引,功能相对百度地图,高德地图比较简单,目前有绘制图标,路线,半径等能力。
map组件的属性


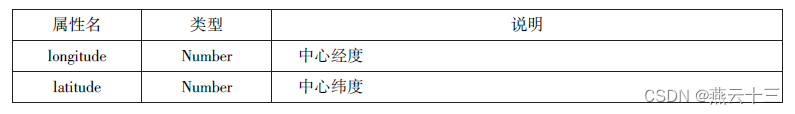
map组件markers属性的相关属性

map组件的polyline属性用来指定一系列坐标点,从数组第一项连线到最后一项,可以指定线的颜色,宽度,线型等,属性如下表

示例代码
.js
Page({
data:{
markers:[{
iconPath:"/pages/image/z1.jpg",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400"
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/image/z1.jpg',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markertap)
},
controltap(e){
console.log(e.controlId)
}
}).wxml
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
bindcontroltap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width: 100%;height: 300px;">
</map>
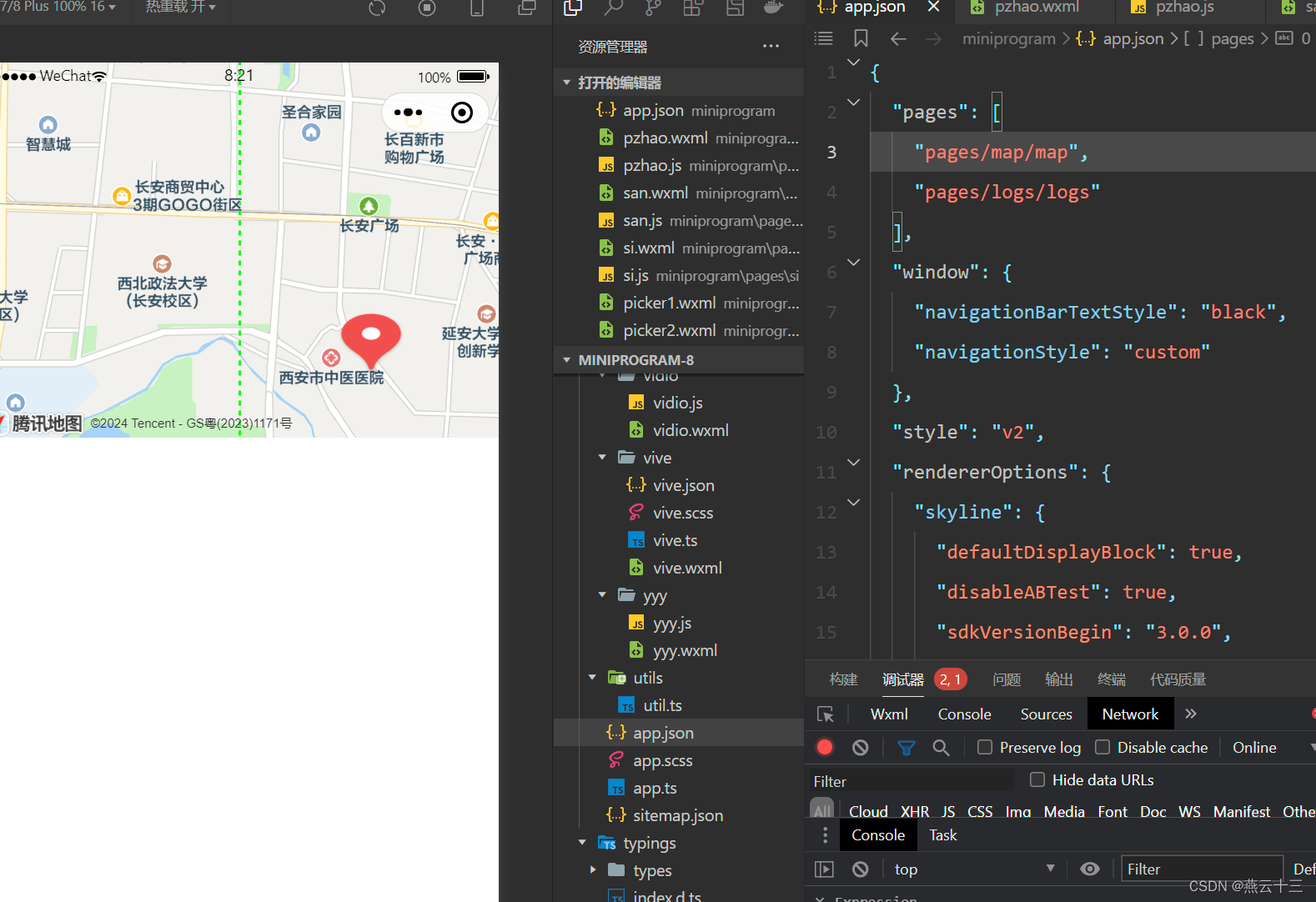
运行结果

2.canvas
canvas组件用来绘制图形,相当于一块无色透明的普通画布。
canvas属性
实现绘图3个步骤
①创建一个canvas绘图上下文
var context = wx.createCanvasContext('myCanvas')②使用canvas绘图上下文进行绘图描述
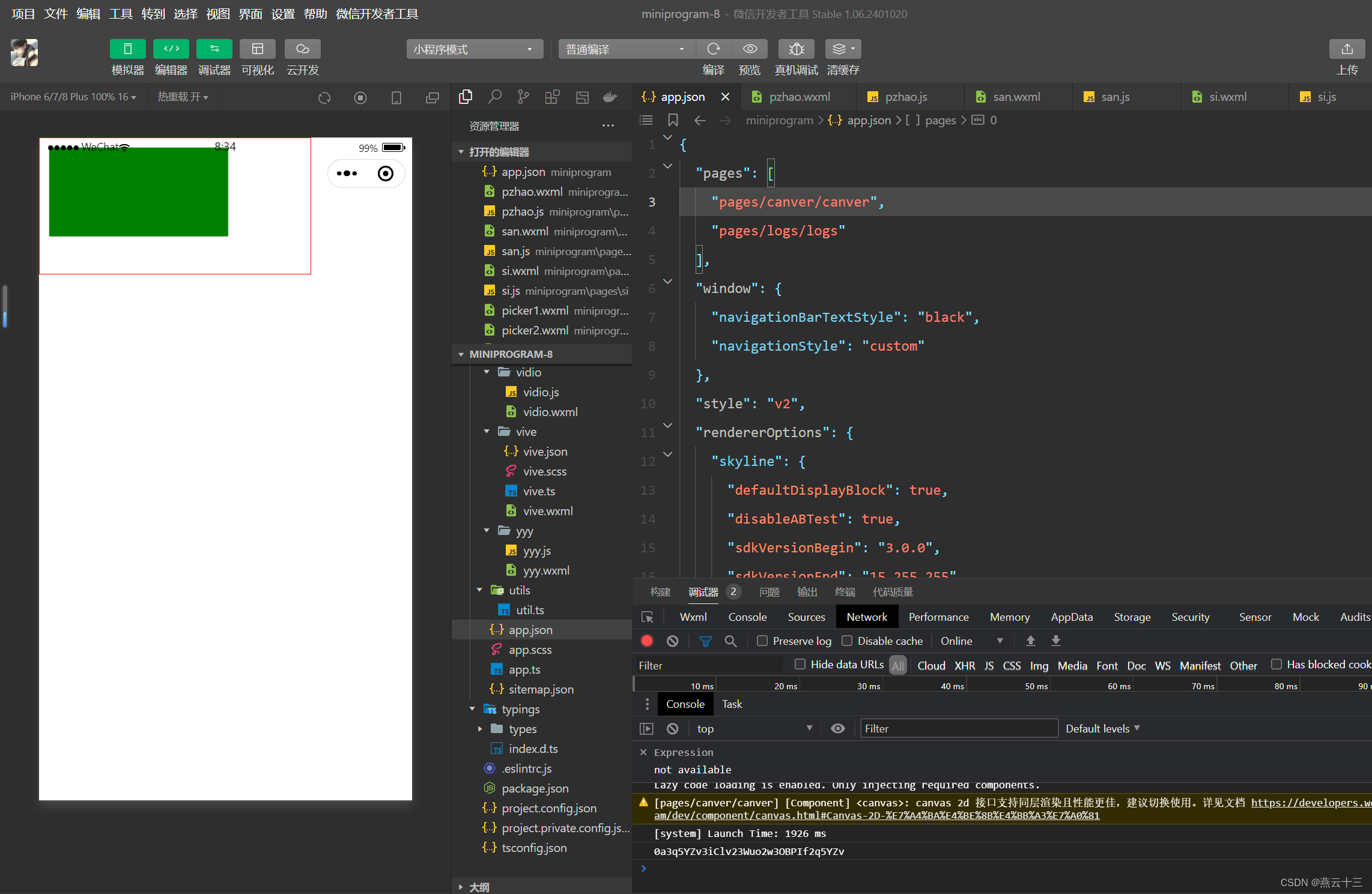
context.setFillStyle('green')//设置绘图上下文的填充色为绿色
context.fillRect(10,10,200,100)//方法画一个矩形,填充为设置的绿色③画图
context.draw()示例代码
.wxml
Page({
onLoad:function(options){
var ctx =wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
}).js
<canvas canvas-id="myCanvas" style="border: 1px solid red;"/>
运行结果






















 3683
3683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








