一:比项目后端云简介
一个完整的小程序系统,不但需要前端的展现,而且还需要后端服务器的支撑,以提供数据服务。
1.注册Bmob账号
进入Bomb官方网站()后,单击右上角的"注册"按钮,在页面跳转填写个人的信息即可。
2.创建应用
进入后台,单击左边的"应用"图标,即可创建应用
3.配置小程序密钥
进入后台,,选择应用项目,单击"设置"——"应用配置"选项,将小程序的AppID和 小程序密钥。

4.获取微信小程序服务器域名和应用密钥
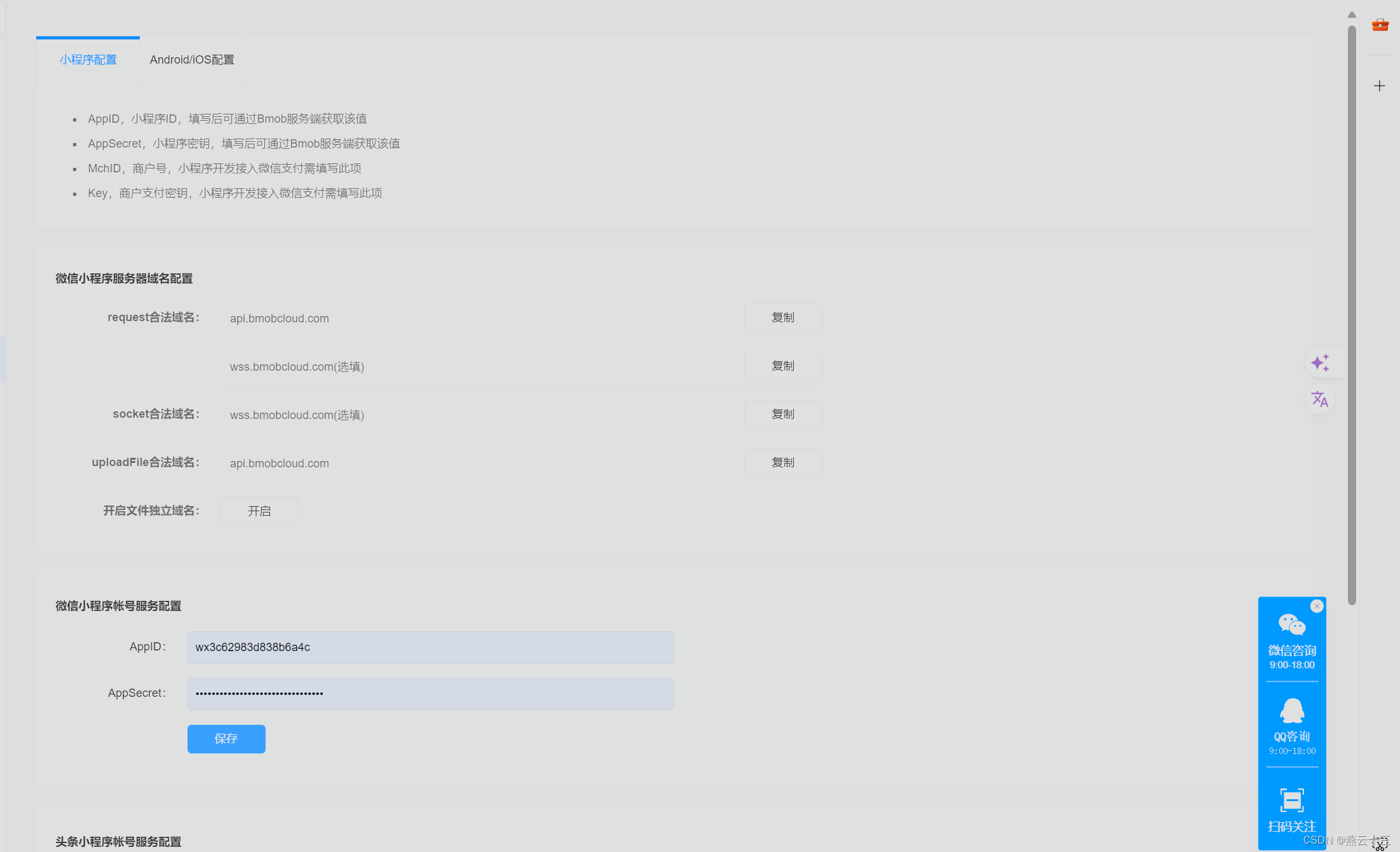
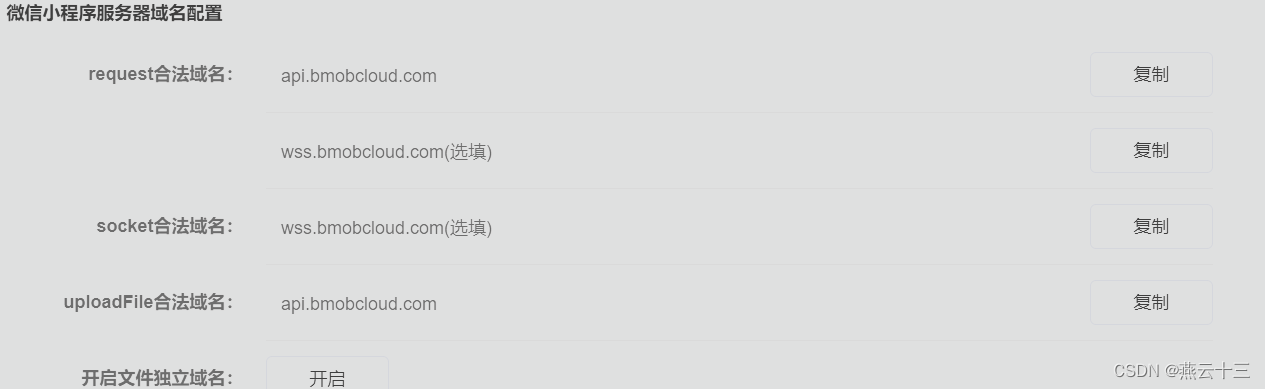
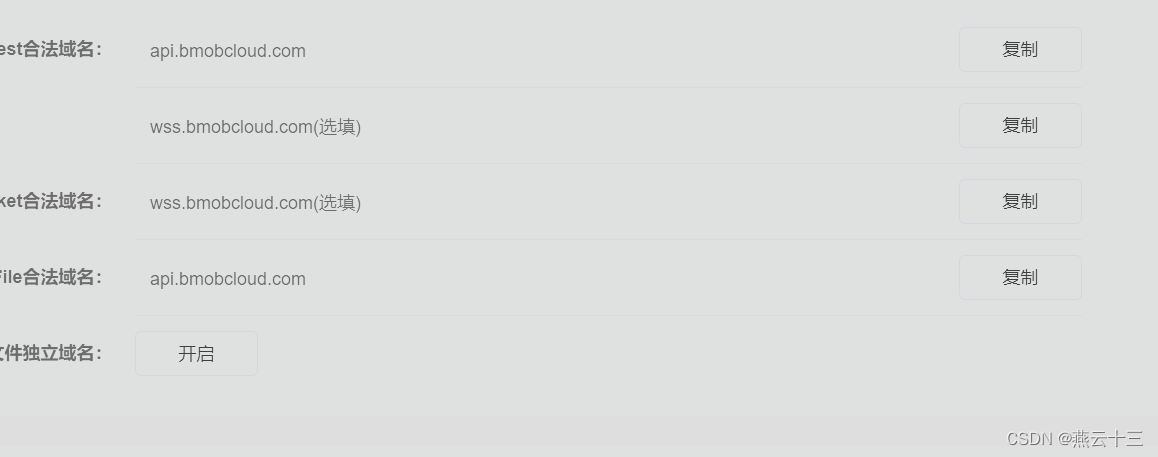
进入后台, 选择应用项目, 单击“设置” → “应用配置” 选项, 在该界面中可以得到“微信小程序服务器域名配置” (在小程序配置中需要使用)

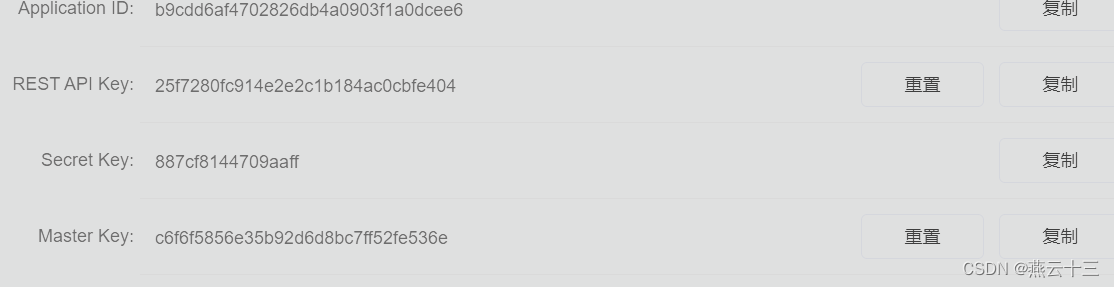
进入后台, 选择应用项目, 单击“设置” → “应用密钥” 选项, 可以获取应用项目的密钥和ID。

5.小程序中配置“安全域名”
登录微信公众号平台, 单击“设置” → “开发设置” 选项, 在服务器域名中输入

6.下载及安装Bmob SDK
在bmob官网下载bmob sdk并解压,然后把解压好里面的两个.js文件移动到utlis文件夹下面
二:数据的增,删,改,查
为了方便bmob中实现数据的增加,删除,修改,查询,我们在应用中新建了test表

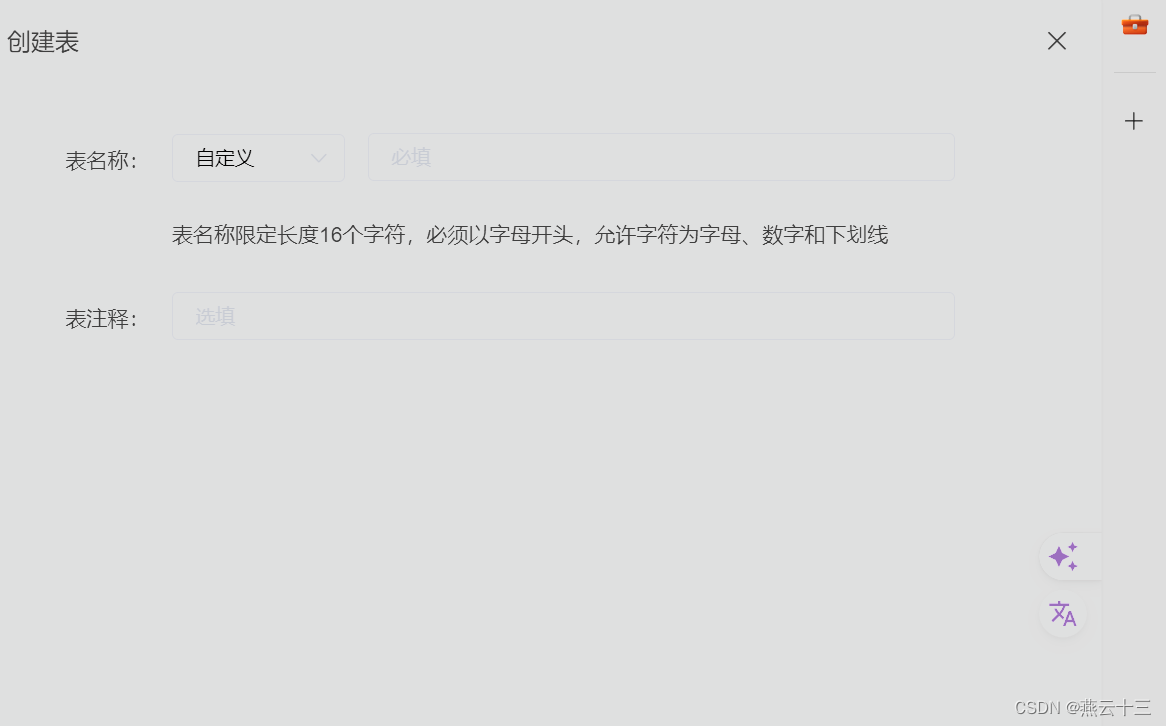
1.创建表及字段
在test表中添加id,conter,image等等bmob提供了10种字段类型。

2.添加一条记录
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中, 主要用Bmob 提供的SDK 对象实现
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
add:function(){
var Test =Bmob.Object.extend("test");//创建类
var test=new Test();//创建对象
test.set("title","WXML");//添加title 字段内容
test.set("content","Weixin Markup Language 微信标记语言");//添加content字段内容/添加数据,第一个入口参数是nu11
test.save(null,{
success:function(result){
//添加成功,返回成功之后的 objectId(注意:返回的属性名字是 id,不是 objec-Id),你还可以在Bmob的web管理后台看到对应的数据
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){//添加失败
console.log('添加失败');
}
});
},
})<button type="primary" bindtap='add'>添加记录</button>运行结果

3.获取一条记录
获取一条记录是指从数据表中查询一条记录,主要根据objeId值来直接获取单条数据对象
<button type="primary" bindtap="query">获取记录</button>var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
query:function(){
var Test =Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("2082e8b769",{
success:function(result){
//The object was retrieved successfully.
console.log("该记录标题为"+result.get("title"));
console.log("该记录的内容为"+result.get("content"));
},
error:function(result,error){
console.log("查询失败");
}
});
}
})运行结果

4.修改一条记录
如果要修改一条记录,则首先需要获取更新后的Bmob.Object对象,将值修改后保存数据就可以了
运行代码
<button type="primary" bindtap='modi'>修改记录</button>var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
modi:function(){
var Test = Bmob.Object.extend("test");
var query =new Bmob.Query(Test);
//这个id是要修改条目的id,当该id生成并存储成功时可以获取到
query.get("c49b63c4a3",{
success:function(result){
//回调中可以取得这个diary对象的一个实例,然后就可以修改它了
result.set('title',"WXSS");
result.set('content',"WenXin Style Sheets");
result.save();
//The object was retrieved successfully.
console.log("修改成功")
console.log("该记录标题修改为"+result.get("title"))
console.log("该记录内容修改为"+result.get("content"))
},
error:function(object,error){
console.log("修改失败")
}
});
}
}
)运行结果

5.删除一条记录
删除一条记录可以使用Bmob.Object的destroy方法。
运行代码
<button type="primary" bindtap='del'>删除记录</button>var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
del:function( ){
var Test = Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("c49b63c4a3",{
success:function(object){
//The object was retrieved successfully.
object.destroy({
success:function(deleteObject){
console.log("删除记录成功");
},
error:function(error){
console.log("删除记录失败");
}
});
},
error:function(object,error){
console.log("修改失败")
},
});
},
})运行结果
 6.查询所有记录
6.查询所有记录
为了获取某个数据表中的所有数据, 我们可以通过Bmob 提供的Query 对象来实现(默认是10 条记录)
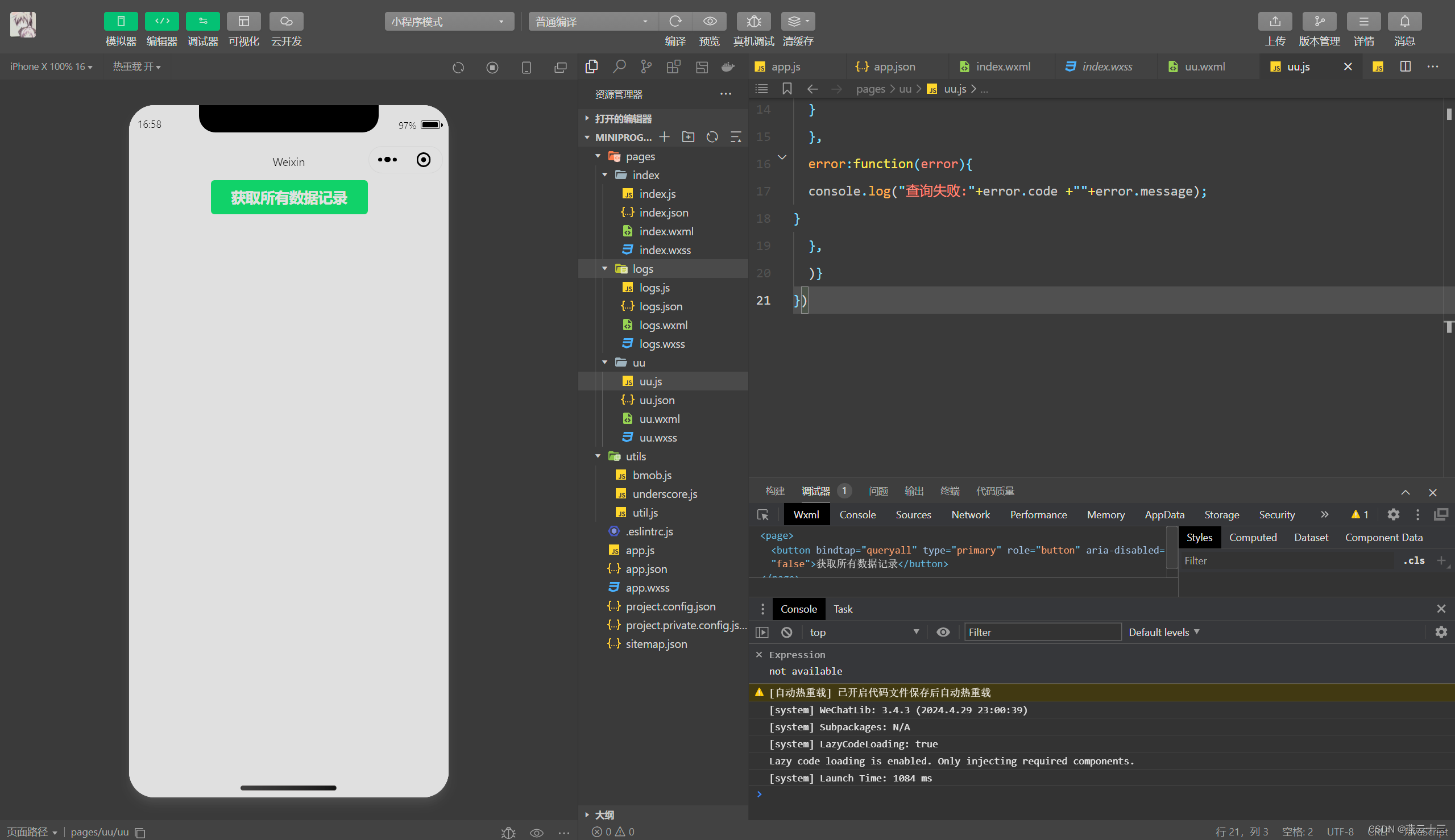
运行代码
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
queryall:function(){
var Test = Bmob.Object.extend("test");
//test数据表
var query = new Bmob.Query(Test);//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i<results.length;i ++){ var object =results[i];
console.log(object.id +'-' + object.get('title') +'-'+object,get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code +""+error.message);
}
},
)}
})<button type="primary" bindtap='queryall'>获取所有数据记录</button>运行结果

7.条件查询
bmob中提供查询的方法主要有等于,不等于,小于,小于等于,大于,大于等于。
运行代码
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//条件查询
wherequery:function(){
var Test = Bmob.Object.extend("test"); var query =new Bmob.Query(Test);
query.equalTo("title","WXML"); //查询 title等于“WXML”的记录//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i < results.length;i ++){ var object =results[i];
console.log(object.id +'- '+ object.get('title'));
}
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
})<button type="primary" bindtap='wherequery'>条件查询</button>运行结果

8.分页查询
果在数据比较多的情况下, 希望将查询出的符合要求的所有数据按照指定条数为一页来显示, 这时可以使用limit方法限制查询结果的数据条数来进行分页。 默认情况下, limit的值为10, 最大有效设置值为1000。
query.limit(10);同时, skip 方法可以做到跳过查询的前多少条数据来实现分页查询的功能。 skip的默认值为10 。
query.skip(10);三:上传图片
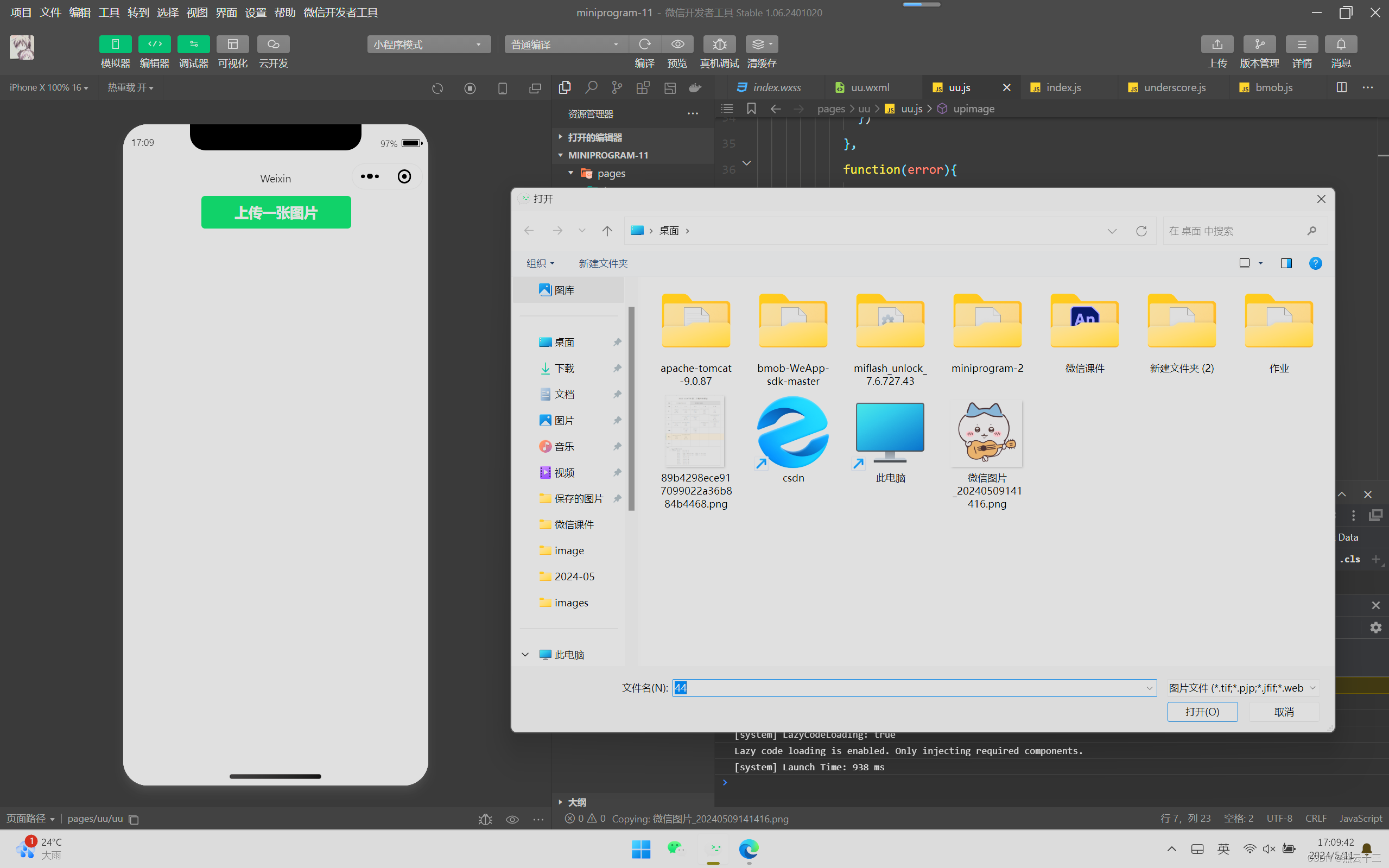
1.上传一张图片显示
Bmob提供了文件后端保存功能。利用这一功能,我们可以把本地文件上传到Bmob后台,并按上传日期为文件命名。示例代码如下:
<button type="primary" bindtap='upimage'>上传一张图片</button>
<image src ="{{url}}"> </image>var Bmob =require('../../utils/bmob.js');
Page({
data:{
url:""
},
//上传一张图片
upimage:function(){
var that =this;
wx.chooseImage({
count:1,//默认值为9
sizeType: ['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType: ['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths = res.tempFilePaths;
if(tempFilePaths.length >0){
var newDate = new Date();
var newDateStr =newDate.toLocaleDateString();//获取当前日期为文件主名
var tempFilePath =[tempFilePaths[0]];
var extension = /\.([^.]*)$/.exec( tempFilePath[0]);//获取文件扩展名
if(extension){
extension =extension[1].toLowerCase();
}
var name = newDateStr + "." + extension;//上传的图片的别名
console.log("bb"+name);
console.log("bb"+tempFilePaths);
var file = new Bmob.File(name,tempFilePaths);
file.save().then(
function(res){
console.log("bb"+res.name());
console.log("bb"+res.url());
var url=res.url();
that.setData({
url:url
})
},
function(error){
console.log(error);
}
)
}
}
})
},
})
运行结果

2.上传多张图片显示
bomb支持一次上传多张图片
示例代码
<button type="primary" bindtap="uppic">上传多张照片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{url}}"></image>
</block>
const { File } = require('../../utils/bmob.js');
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//上传多张照片
uppic:function(){
var that = this;
wx.chooseImage({
count:9,//默认值为9
sizeType:['compressed'],//可以指定为压缩图或原图,默认两者都有
sourceType:['album','camera'],//相册还是相机,默认两者都有
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期文件
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension =/\.([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr+"."+extension;//上传图片别名
var file=new Bmob.File(name,tempFilePath);
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url();
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
urlArr.push({"url":url});
that.setData({
list:urlArr
})
console.log(list)
j++;
console.log(j.imgLength);
if(imgLength==j){
console.log(imgLength,urlArr);
//如果担心就可以去掉这几行注释
showPic(urlArr,that)//显示图片
}
},function(error){
console.log(error);
})
}
}
}
});
}
})运行结果






















 1933
1933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








