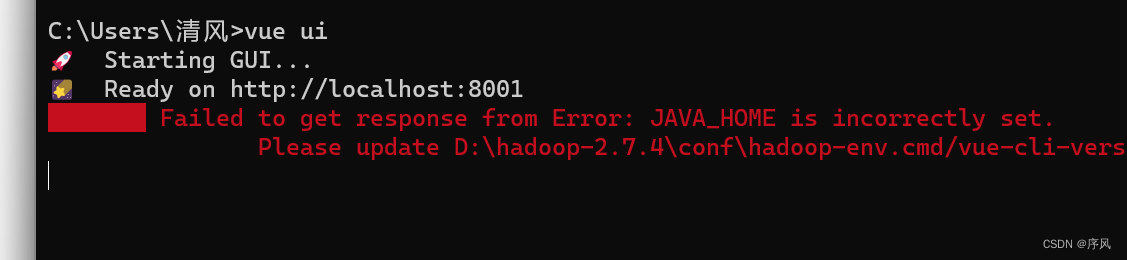
最近,我在学java-web开发一套完整的技术栈,就像前后端都有,在搭建前端vue脚手架的时候,想使用ui来创建一个完整的前端工程项目的时候,出现了无法打开的情况,在这我也不说废话了,原因就是vue.3x版本以下,不支持此命令,你需要升级,可是大家可能连他的路径都不知道,都说卸载升级,却发现用命令删完之后,还是原来的vue似乎没有作用,只是由于,你当时在修改vue的全局路径的时候,你的那条命令没生效,如果这样的话,你的vue命令肯定也运行不了,因为他的默认路径是在另一个位置,而不是在你所配的文件夹中,对于这种情况,你首先要解决的是vue位置,我给大家提供了我的vue的默认安装路径在c:\用户\(你自己的用户)\AppData(隐藏文件,需要自己开隐藏显示)/Roaming/npm/node_moudles/(这里面就是你的vue文件夹中),你要么把他配到换将变量中,要么将他配到已经配的环境变量中的某一个文件夹下,就能使用vue -V(大写),话题扯远了,就是vue ui命令无法用还没说,步骤如下(在cmd命令中输入以下指令):
1、npm uninstall vue -g
2、npm install @vue/cli -g
最后,就能还在那个文件夹下,看到新生成的文件夹了

这是成功后的截图(任意路径输入指令均可以):


最后,祝各位学习愉快,遇到问题互相交流!(环境变量不会配的,找我都可以)





















 1715
1715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








