基本项目结构
下面重点介绍一下src中的重点文件和目录:
-
api:存放封装了Ajax请求文件的目录
-
components:公共组件存放目录
-
views:存放视图组件的目录
-
App.vue:项目的主组件,页面的入口文件
-
main.ts:整个项目的入口文件
-
router.ts:路由文件
从main.ts中找到路由文件
main.ts是整个前端项目的入口文件,在此文件中会创建Vue实例,在创建Vue实例时需要传入路由对象,所以从此文件中可以找到对应的路由文件位置
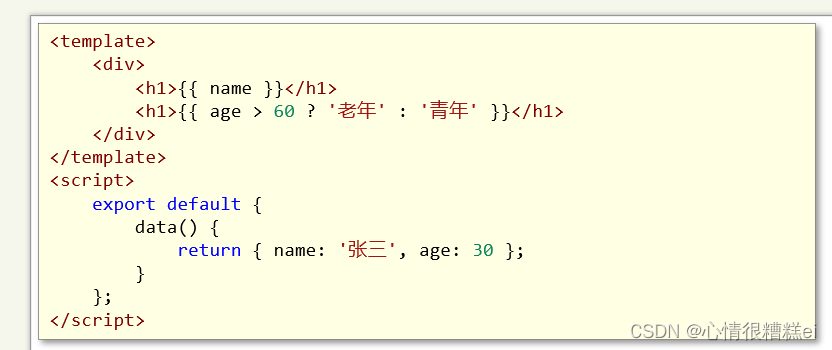
文本插值用法
用法:{{插值表达式}},主要用于动态地将数据绑定到 HTML 模板中

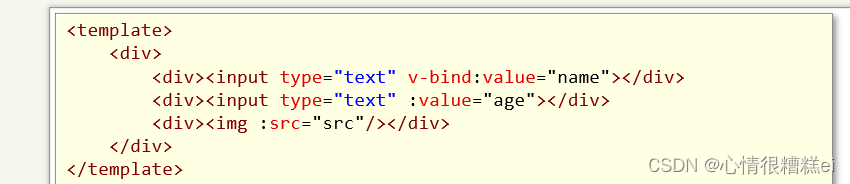
属性绑定
用法:v-bind:xxx,简写为 :xxx

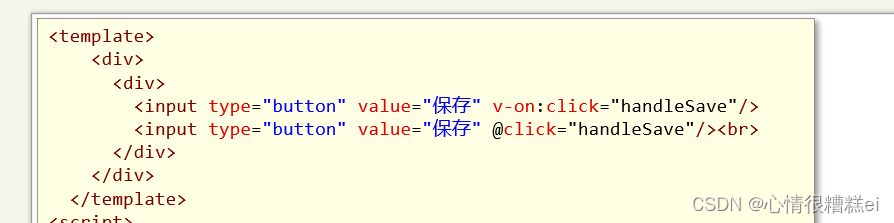
事件绑定
v-on:xxx,简写为 @xxx

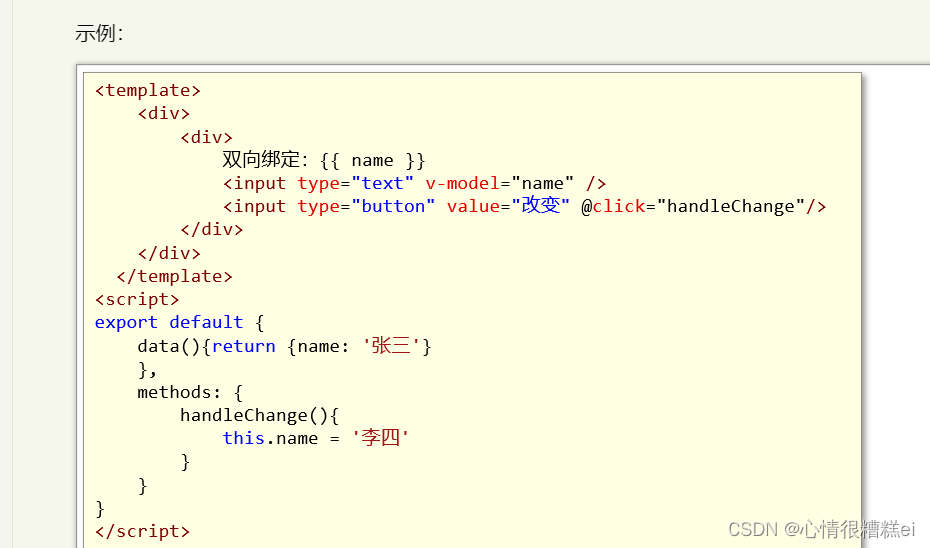
双向绑定v-model
表单输入项和 data 方法中的属性进行绑定,任意一方改变都会同步给另一方

$set作用
在 Vue 2 中,由于 Vue 的响应性系统是基于 ES5 的 getter/setter 实现的,Vue 只能在初始化实例时检测到 data 对象中已存在的属性,并将它们转换为响应式的。如果在 data 对象被 Vue 实例创建之后,你尝试直接添加新的属性到 data 对象或其嵌套的对象上,那么这个新属性将不会是响应式的。
new Vue({
data: {
demo: {
name: 'Alice'
}
},
created() {
// 使用 Vue.set 或 this.$set 来确保 add 属性是响应式的
this.$set(this.demo, 'add', 'some value');
}
});$refs作用
- 普通DOM元素:当你给某个DOM元素加上
ref属性时,你可以通过this.$refs.refName来访问这个DOM元素。 -
<template> <div ref="addDialog">Hello, Vue!</div> </template> <script> export default { mounted() { console.log(this.$refs.addDialog); // 访问到的是DOM元素 } } </script>
- 子组件:当
ref加在子组件上时,this.$refs.refName将返回子组件的实例,你可以访问子组件的数据、方法、计算属性等。 -
渲染完成后才有:
$refs是在DOM渲染完成后才填充的,所以在DOM渲染完成之前(如created钩子中)访问$refs将会得到undefined。你应该在mounted钩子中访问它们,或者使用this.$nextTick()来确保DOM更新已经完成。 -
不是响应式的:
$refs不是一个响应式对象,Vue 不会追踪$refs的变化,它们也不会触发视图更新。$refs仅仅是为了提供一种方式让你能够直接访问已渲染的DOM元素或子组件实例。
钩子函数
常用的生命周期钩子函数:
beforeCreate: 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。在创建 Vue 实例后,beforeCreate钩子会首先被调用。此时,组件实例尚未被完全创建,因此无法访问到组件的data、methods、computed等属性或方法created: 实例已经创建完成之后被调用。在这一步,在 created 钩子中,你可以安全地访问和操作 Vue 实例的 data 和 methods。然而,挂载阶段还没开始,$el 属性目前不可见。用于执行数据初始化、发送网络请求等操作。beforeMount: 在挂载开始之前被调用:相关的render函数首次被调用。此时,虚拟DOM已经创建,但尚未挂载到真实DOM上。$el属性目前不可见,但可以通过this.$el访问到即将被挂载的DOM元素的内存表示。mounted: el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。beforeUpdate: 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前,这个钩子在数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。在这个钩子中,你可以访问到更新前的 DOM(但 Vue 官方不推荐手动操作 DOM,因为这可能导致未定义的行为)。你通常可以在这个钩子中做一些数据更新前的准备工作,比如记录当前状态、取消网络请求等updated: 由于数据更改导致的虚拟 DOM 重新渲染和打补丁后调用。beforeDestroy: 实例销毁之前调用。在这一步,实例仍然完全可用。destroyed: 实例销毁之后调用。该钩子被调用时,Vue 实例解绑所有的数据绑定和监听器。





















 3969
3969

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








