
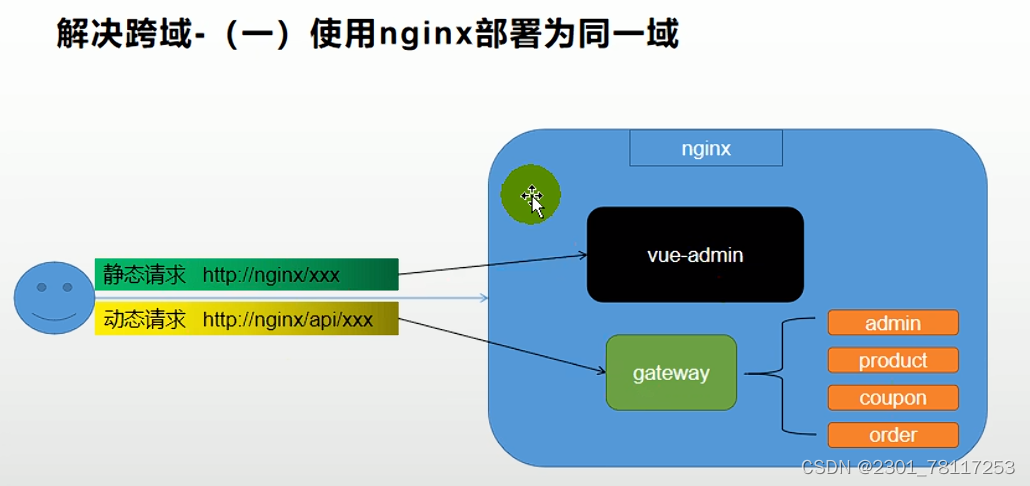
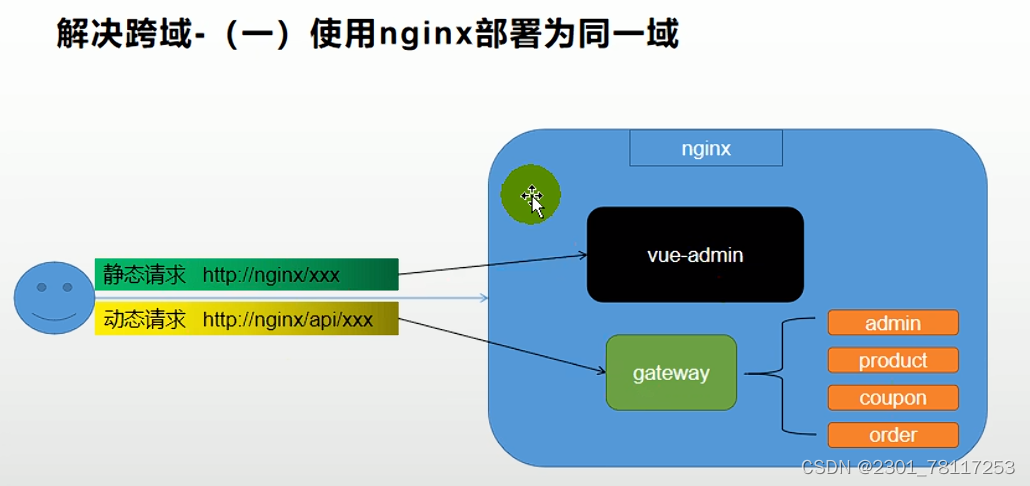
1. 使用nginx部署同一个域

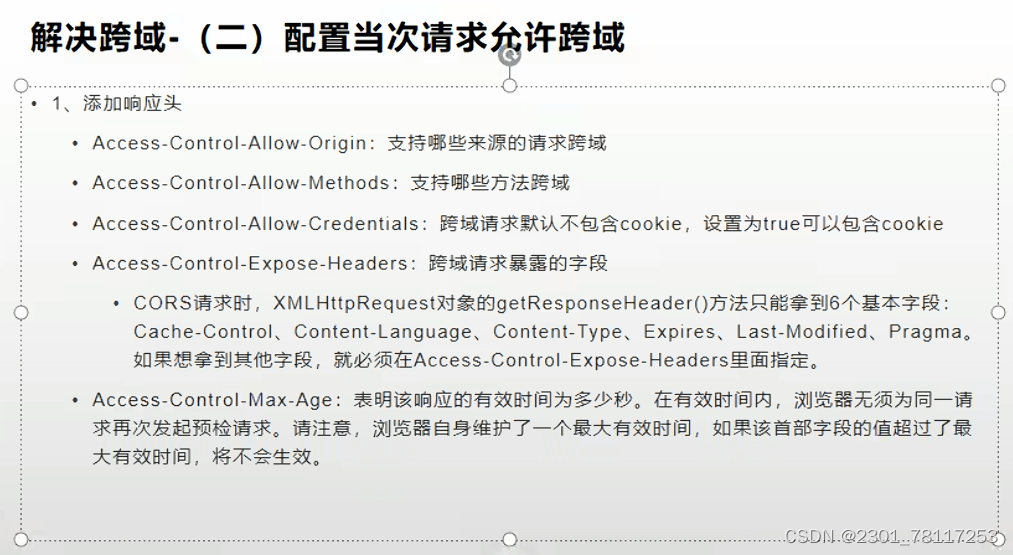
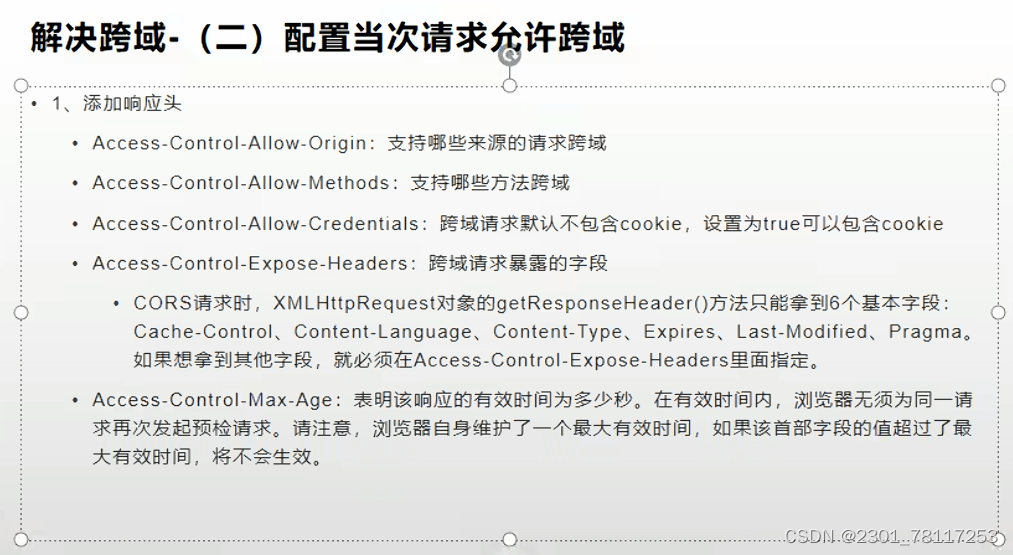
2. 通过使用配置类方式解决跨域问题

配置类
@Configuration
public class AppCorsConfiguration {
@Bean
public CorsWebFilter corsWebFilter(){
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
//配置跨域
//允许请求头跨域
corsConfiguration.addAllowedHeader("*");
//允许请求方式跨域
corsConfiguration.addAllowedMethod("*");
//允许请求来源进行跨域
corsConfiguration.addAllowedOrigin("*");
//允许携带cookie跨域
corsConfiguration.setAllowCredentials(true);
//public void registerCorsConfiguration(String path, CorsConfiguration config)
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








