一、👨🎓网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
甘肃旅游主题的网页 一共七个个页面
- 旅游网页使用html css js制作 有banana图
- 页面可以相互跳转 包含表单 三级页面
- 网页可以使用vscode hbuilder dw等打开修改
- 里面的图片和文字都可以替换为其他旅游网页
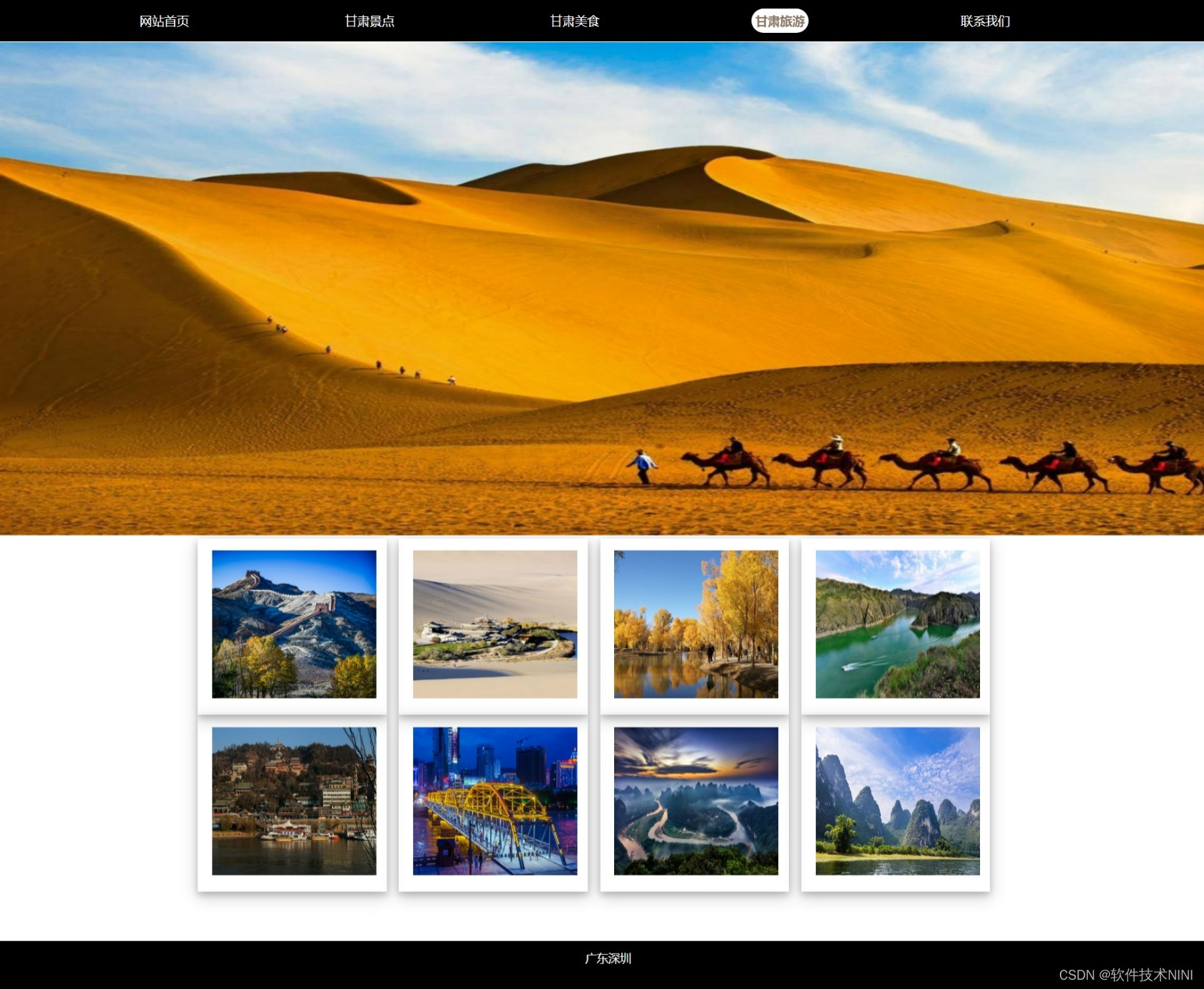
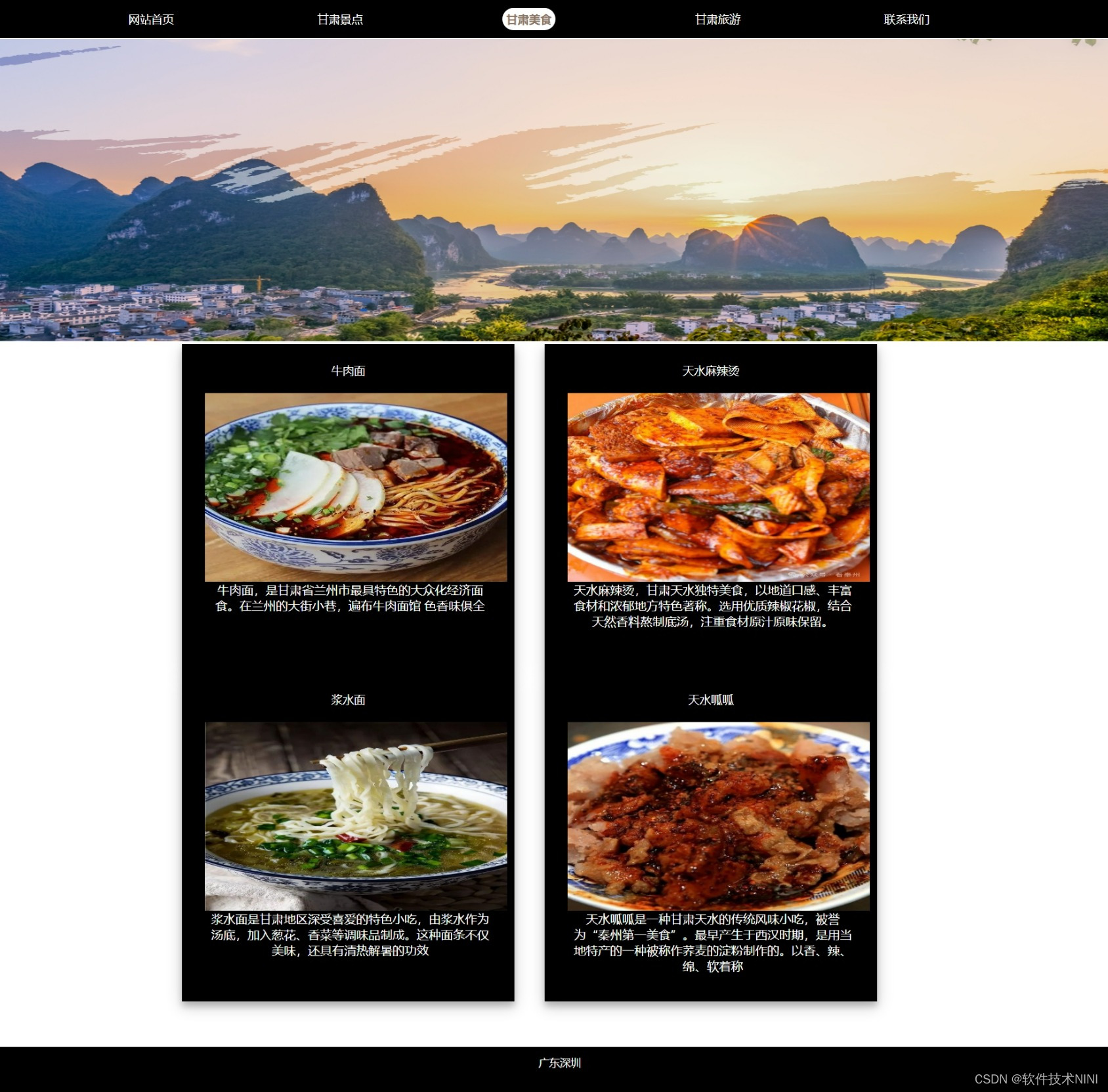
- 甘肃旅游网页介绍了景点,美食,联系我们,甘肃旅游等
- html静态网页 没有复杂效果 布局简单 原创html网页设计 适合当作业使用
👨🎓静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
四、🌐网站效果





五、🪓 代码实现
🧱HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网站首页</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<ul>
<li class="active">
<a href="index.html">网站首页</a>
</li>
<li>
<a href="chengshi.html">甘肃景点</a>
</li>
<li>
<a href="tese.html">甘肃美食</a>
</li>
<li>
<a href="lvy.html">甘肃旅游</a>
</li>
<li>
<a href="runoob-test.html">联系我们</a>
</li>
</ul>
</div>
<div>
<img src="img/首页1.png" height="500px"; width="100%"/>
</div>
<div class="qb">
<!-- 甘肃简介 -->
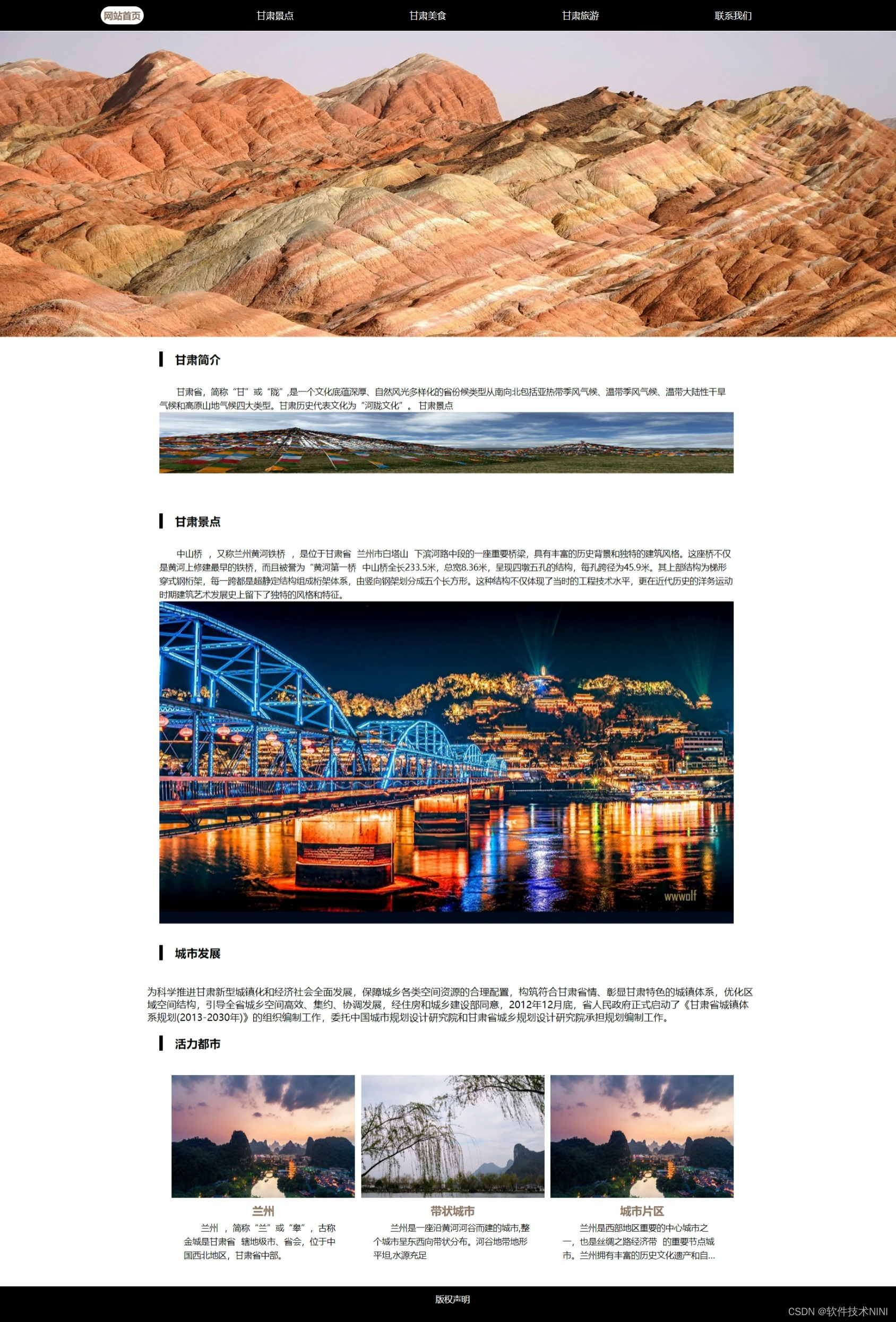
<h3>甘肃简介</h3>
<div class="qb_1">
<div class="qb_1_2">
<P>甘肃省,简称“甘”或“陇”,是一个文化底蕴深厚、自然风光多样化的省份候类型从南向北包括亚热带季风气候、温带季风气候、温带大陆性干旱气候和高原山地气候四大类型。甘肃历史代表文化为“河陇文化”。
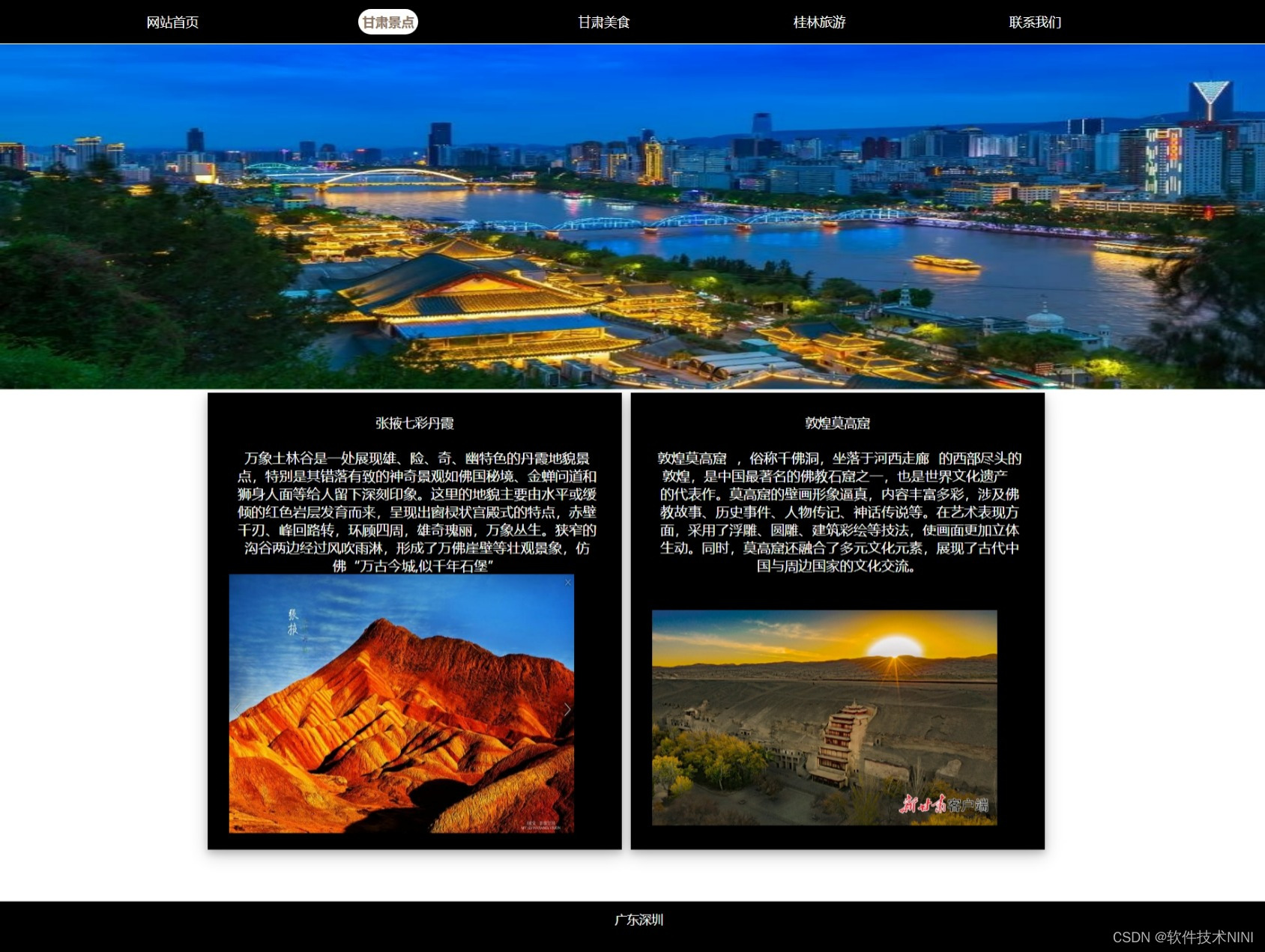
甘肃景点
</P>
<img src="img/1.png" height="100px"; width="100%"/>
</div>
</div>
<!-- 甘肃景点 -->
<h3>甘肃景点</h3>
<div class="qb_1">
<div class="qb_1_2">
<P>中山桥,又称兰州黄河铁桥,是位于甘肃省兰州市白塔山下滨河路中段的一座重要桥梁,具有丰富的历史背景和独特的建筑风格。这座桥不仅是黄河上修建最早的铁桥,而且被誉为“黄河第一桥中山桥全长233.5米,总宽8.36米,呈现四墩五孔的结构,每孔跨径为45.9米。其上部结构为梯形穿式钢桁架,每一跨都是超静定结构组成桁架体系,由竖向钢架划分成五个长方形。这种结构不仅体现了当时的工程技术水平,更在近代历史的洋务运动时期建筑艺术发展史上留下了独特的风格和特征。</P>
<img src="img/漓江.png" alt="" width="100%">
</div>
</div>
<!-- 清除浮动 -->
<div style="clear: both;"></div>
<!-- 城市发展 -->
<h3>城市发展</h3>
<div class="qb_2">
<div class="qb_2_1">
<img src="img/p2.png" alt="" width="100%">
<P>
为科学推进甘肃新型城镇化和经济社会全面发展,保障城乡各类空间资源的合理配置,构筑符合甘肃省情、彰显甘肃特色的城镇体系,优化区域空间结构,引导全省城乡空间高效、集约、协调发展,经住房和城乡建设部同意,2012年12月底,省人民政府正式启动了《甘肃省城镇体系规划(2013-2030年)》的组织编制工作,委托中国城市规划设计研究院和甘肃省城乡规划设计研究院承担规划编制工作。</P>
</div>
</div>
<!-- 活力都市 -->
<h3>活力都市</h3>
<div class="qb_3">
<ul>
<li>
<img src="img/b1.png"alt="" >
<div class="qb_3_1">
<h4>兰州</h4>
<P>兰州,简称“兰”或“皋”,古称金城是甘肃省辖地级市、省会,位于中国西北地区,甘肃省中部。</P>
</div>
</li>
<li>
<img src="img/b2.png" alt="" >
<div class="qb_3_1">
<h4>带状城市</h4>
<P>兰州是一座沿黄河河谷而建的城市,整个城市呈东西向带状分布。河谷地带地形平坦,水源充足</P>
</div>
</li>
<li>
<img src="img/b1.png" alt="">
<div class="qb_3_1">
<h4>城市片区</h4>
<p>兰州是西部地区重要的中心城市之一,也是丝绸之路经济带的重要节点城市。兰州拥有丰富的历史文化遗产和自然景观</p>
</div>
</li>
</ul>
</div>
<!-- 清除浮动 -->
<div style="clear: both;"></div>
</div>
</div>
<!-- 清除浮动 -->
<div style="clear: both;"></div>
<!-- 版权所有 -->
<div class="db">
<span>版权声明</span>
</div>
</body>
</html>🧱css
@charset "utf-8";
* {
margin: 0;
padding: 0;
}
.qb {
width: 1000px;
margin: 0 auto;
background-color: rgba(255,255,255,0.2);
}
/* 导航栏 */
.nav ul {
width: 100%;
height: 50px;
line-height: 50px;
background-color: #000;
}
.nav ul li {
float: left;
width: 100px;
text-align: center;
list-style: none;
margin-left:150px;
}
.nav ul li a {
color: white;
font-size: 15px;
padding: 5px;
text-decoration: none;
}
.nav ul li.active a {
color: #917567;
border-radius: 25px;
font-weight: bold;
background-color: white;
}
.nav ul li:hover a {
color: #917567;
border-radius: 25px;
font-weight: bold;
background-color: white;
}
/* 轮播图 */
#banner li {
list-style: none;
}
#banner {
width: 5000px;
height: 524px;
margin: 0 auto;
position: relative;
}
#banner .pic ul li a img {
width: 100%;
height: 500px;
}
#banner .pic {
width: 100%;
height: 100%;
position: relative;
}
#banner .pic ul li {
position: absolute;
display: none;
}
#leftBtn {
left: 0;
}
#rightBtn {
right: 0;
}
/* 简介 */
.qb_1 {
width: 960px;
height: 200px;
margin: 10px;
background-color: rgba(255,255,255,0.2);
}
.qb_1_2 {
float: left;
width: 100%;
box-sizing: border-box;
padding: 10px;
line-height: 1.6;
font-size: 14px;
}
.qb_1_2 p {
text-indent: 2em;
}
h3 {
color: #000;
padding-left: 20px;
border-left: 6px solid #000;
margin: 20px 0 20px 20px;
}
.qb_3 {
width: 960px;
margin: 20px;
height: 340px;
background-color: rgba(255,255,255,0.2);
}
.qb_3 ul {
width: 100%;
margin: 20px;
padding: 0;
box-sizing: border-box;
}
.qb_3 ul li {
float: left;
list-style: none;
width: 300px;
background-color: rgba(255,255,255,0.2);
padding-bottom: 20px;
margin: 20px 10px 20px 0;
}
.qb_3_1 ul li:nth-child(3n) {
margin-right: 0;
}
.qb_3 ul li img {
width: 100%;
}
.qb_3 ul li video {
width: 100%;
}
.qb_3_1 h4 {
font-size: 18px;
margin: 5px 0;
color: #917567;
text-align: center;
}
.qb_3_1 p {
padding: 0 20px;
box-sizing: border-box;
font-size: 14px;
text-indent: 2em;
line-height: 1.6;
display: -webkit-box;
-webkit-line-clamp:3;
-webkit-box-orient: vertical;
overflow: hidden;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
QQ:3021557545
绿泡泡:XiaoMei_NN
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦























 8647
8647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








