一、👨🎓网站题目
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站效果





五、🪓 代码实现
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/1.css" rel="stylesheet" media="all" type="text/css" />
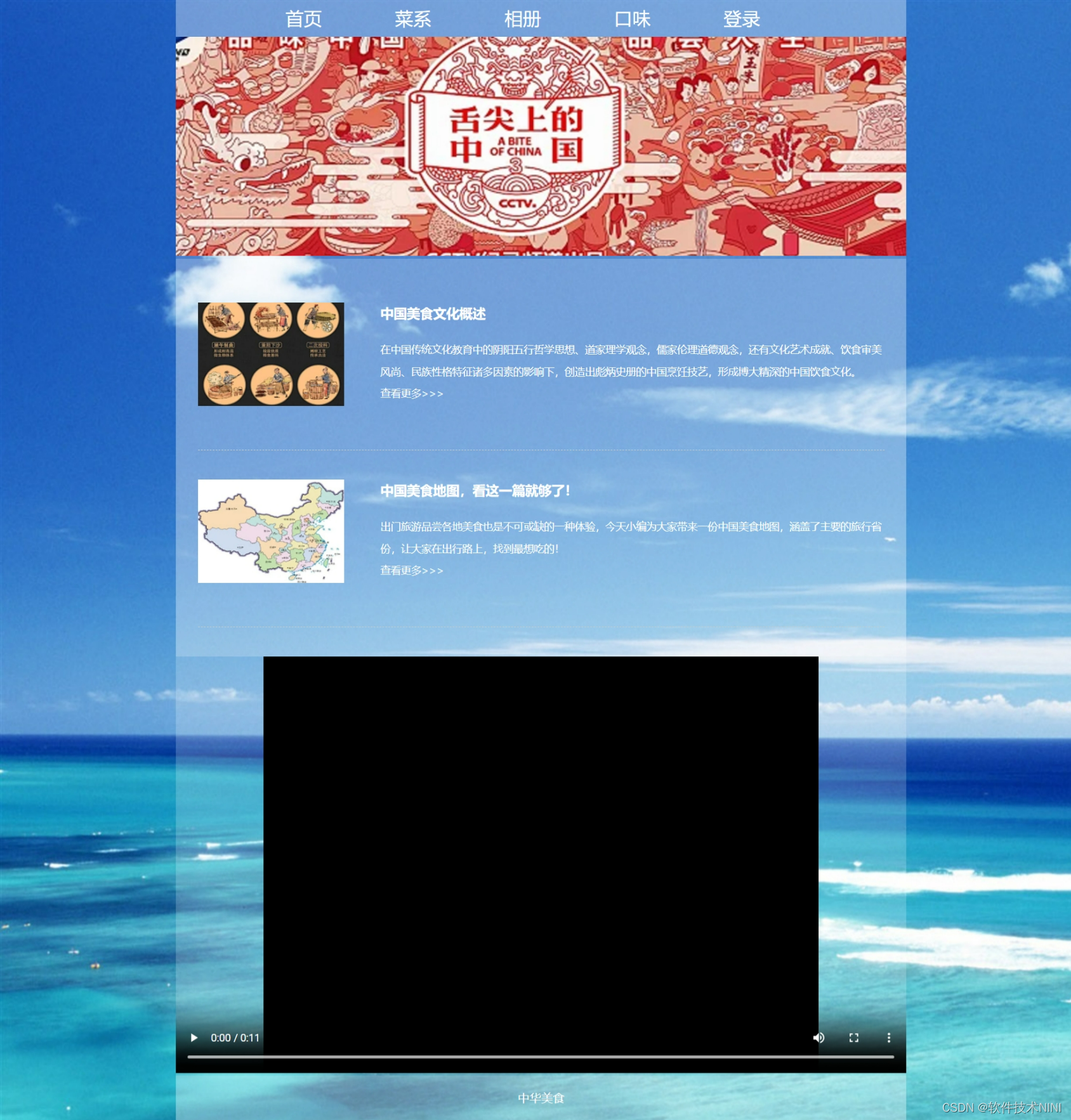
<title>中华美食</title>
</head>
<body>
<div class="head">
</div>
<div class="box">
<ul>
<li>
<a rel="nofollow" href="Untitled-1.html">首页</a>
</li>
<li>
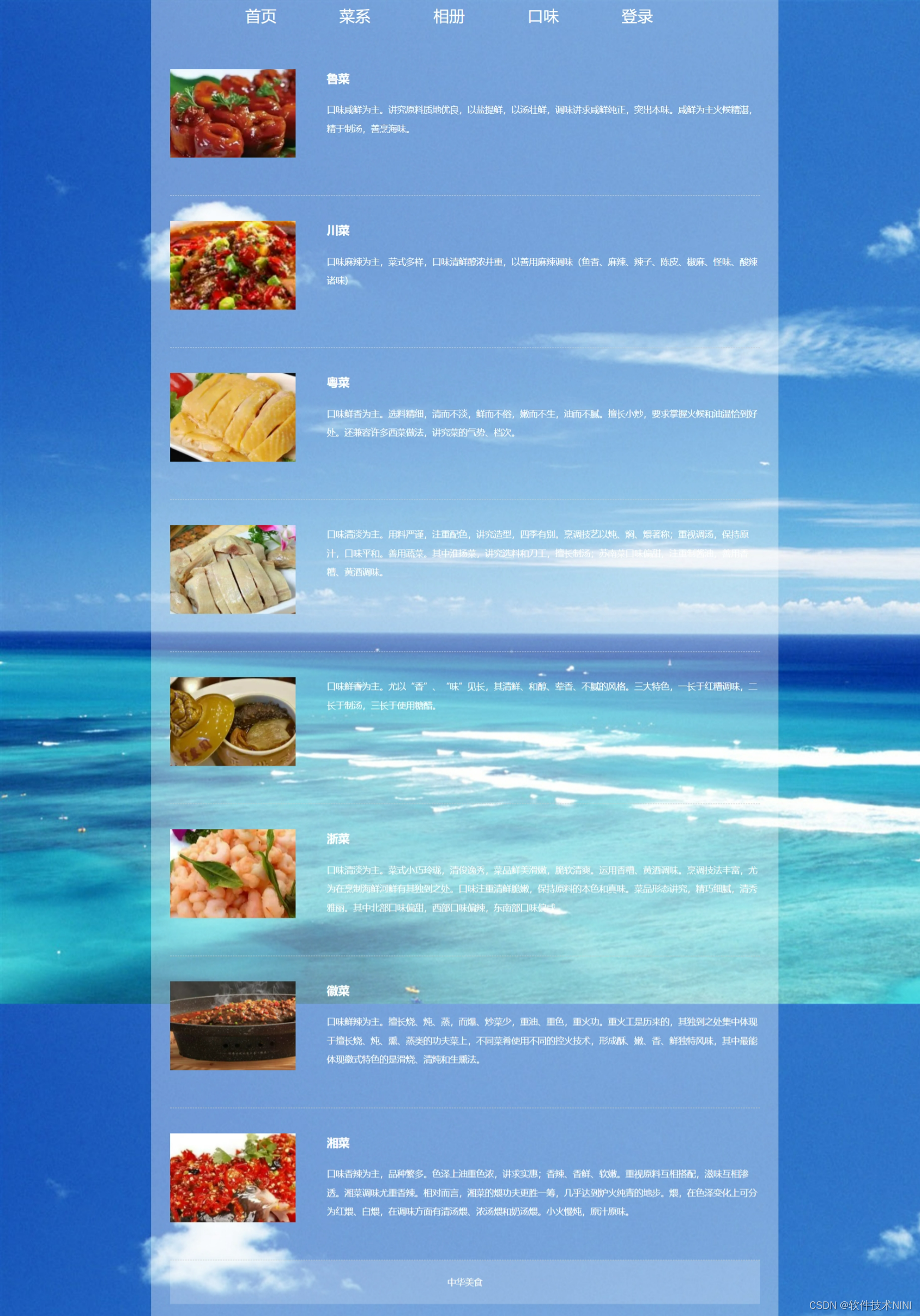
<a rel="nofollow" href="caixi.html">菜系</a>
</li>
<li>
<a rel="nofollow" href="xiangce.html">相册</a>
</li>
<li>
<a rel="nofollow" href="zhizuo.html">口味</a>
</li>
<li>
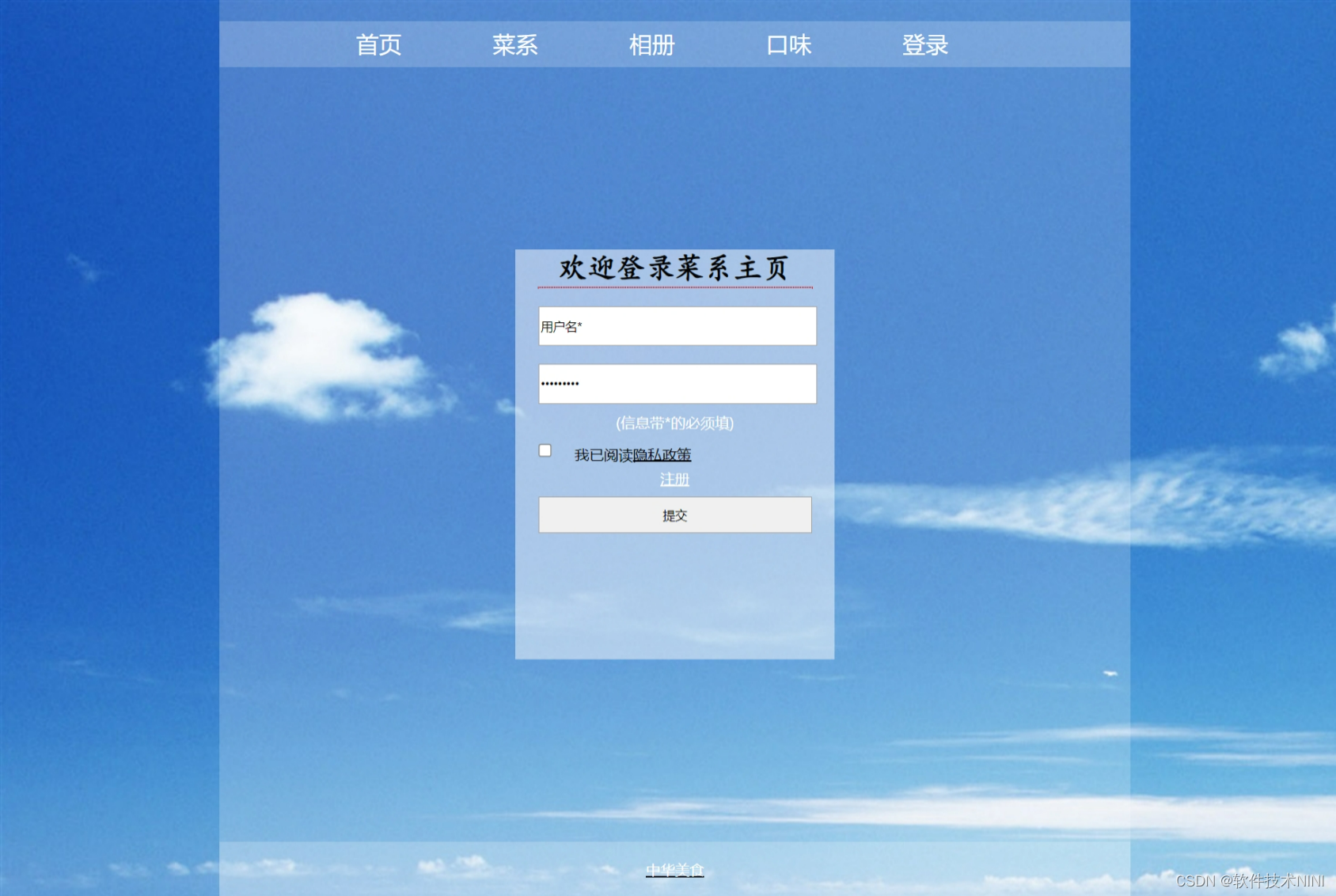
<a rel="nofollow" href="logn.html">登录</a>
</li>
</div>
<div class="logo" style="height: 100%;"><img src="img/1.png" width="1000" style="height: 300px;" /></div>
<div class="content">
<div class="main"> <a href="info1.html">
<div class="index"> <img src="img/3.png" class="fl" width="200" /> <span>
<h3>中国美食文化概述</h3>
<p>在中国传统文化教育中的阴阳五行哲学思想、道家理学观念,儒家伦理道德观念,还有文化艺术成就、饮食审美风尚、民族性格特征诸多因素的影响下,创造出彪炳史册的中国烹饪技艺,形成博大精深的中国饮食文化。</p>
<p class="btn">查看更多>>></p>
</span>
<div class="clear"></div>
</div>
</a> <a href="info2.html">
<div class="index"> <img src="img/2.png" class="fl" width="200" /> <span>
<h3>中国美食地图,看这一篇就够了! </h3>
<p>出门旅游品尝各地美食也是不可或缺的一种体验,今天小编为大家带来一份中国美食地图,涵盖了主要的旅行省份,让大家在出行路上,找到最想吃的! </p>
<p class="btn">查看更多>>></p>
</span>
<div class="clear"></div>
</div>
</a>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="video">
<video width="100%" height="570" controls>
<source src="img/1/1.mp4" type="video/mp4" />
</video>
</div>
<div class="end">
<p>中华美食</p>
</div>
</body>
</html>💒CSS样式代码
@charset "utf-8";
/* CSS Document */
.box{
background-color: rgba(255,255,255,0.2);
height:50px;
text-align: center;
}
.box ul{
padding: 0px;
width: 800px;
margin: 0 auto;
}
.box ul li{
line-height: 50px;
float: left;
font-size:25px;
color:gold;
}
.box ul li a{
text-decoration: none;
font-size:25px;
color:#FFF;
margin: 0 50px;
}
.box1{
height: 500px;
}
ul,li,h1,h2,h3,p {
padding:0;
margin:0;
list-style:none
}
a {
text-decoration:none;
color:#fff
}
html {
background-image:url(../img/083f0ab6fee8bffe2dab107a04bf2b1.png);
}
body {
width:1000px;
margin:0px auto;
line-height:21px;
background: rgba(255,255,255,0.2);
}
.clear {
clear:both
}
.menu li {
list-style:none
}
.head {
background: rgba(255,255,255,0.2);
text-align:center;
}
.menu {
clear:both;
background: rgba(255,255,255,0.2);
width:100%;
height:50px;
text-align:center;
}
.menu li a {
color:#691717;
display:block;
}
.menu li a:hover{ color:#000000}
ul {
height:100%;
}
.menu li {
box-sizing:border-box;
height:100%;
text-align:center;
display:inline-block;
padding:20px 0px;
font-size:24px;
width:25%;
float:left;
cursor:pointer;
}
.right {
float:right;
width:660px;
padding:20px
}
.left {
min-height:300px;
float:left;
width:260px;
padding:20px
}
.content {
background: rgba(255,255,255,0.2);
font-size:14px;
display:inline-block;
width:100%
}
.index {
clear:both;
padding:40px 0;
border-bottom:#ccc dashed 1px;
position:relative;
}
.end {
clear:both;
background: rgba(255,255,255,0.2);
color:#fff;
padding:20px 0;
text-align:center;
}
.pad {
padding:20px 70px;
display:block
}
.main {
margin:20px 30px;
line-height:30px
}
.main div {
min-height:20px
}
.index img {
margin-right:50px
}
.index h3 {
color:#fff;
font-size:18px;
margin-bottom:20px
}
.index .fr {
margin-right:0;
margin-left:50px
}
p {
color:#fff;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








