1-盒子模型
微信小程序的视图由wxml和wsxx组成
盒子模型在css中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)、和外边距(margin)4个部分组成。


.box{
width: 70px;
padding: 5px;
margin: 10px;
}盒子模型结构

盒子模型元素
width和height 内容的宽度和高度。
padding-top、padding-right、padding-bottom和padding-left 上内边距、右内边距、底内边距和左内边距。
border-top、border-right、border-bottom和border-left 上边框、右边框、底边框和左边框。
margin-top、margin-right、margin-bottom和margin-left 上外边距、右外边距、底外边距和左外边距。
2-块级元素与行内元素:
块级元素
块级元素的特点:
(1)一个块级元素占一行。
(2)块级元素的默认高度是由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。

<view style="border: 1px solid#f00">块级元素1</view>
<view style="border: 1px solid#0f0;margin: 15px;padding: 20px;">块级元素2</view>
<view style="border: 1px solid#00f;width: 200px;height: 80px;">块级元素3</view>
<view style="border: 1px solid#ccc;">
<view style="height: 60px;">块级元素4</view></view>
<view style="border:1px solid#f00;width: 100px background-color#ccc;">父级元素高度随内容决定,内容为文本</view>
行内元素
行内元素的特点:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只能容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。

<view style="padding: 20px;">
<text style="border: 1px solid#f00">文本一</text>
<text style="border: 1px solid#0f0;margin: 10px;padding: 5px;">文本2</text>
<view style="border: 1px solid#0ff;display: inline">块级元素设置为行内元素</view>一行
显示不全,自动换行显示
</view>行内块元素

<view>
元素显示方式的<view style="display:inline-block;border:1px solid#f00;margin: 10px;padding: 10px;width: 200px;">块级元素、行内元素和行内块元素
</view>三种类型。
</view>3-浮动与定位
元素浮动:
float
none——默认值,表示元素不浮动;
left——元素向左浮动;
right——元素向右浮动

<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #f00;padding: 5px">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px">
<view style="float: right;border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="float: left;border: 1px solid #0f0">box3</view>
</view>清除浮动:
clear
left——清除左边浮动的影响,也就是不允许左侧有浮动元素;
right——清除右边浮动的影响,也就是不允许右侧有浮动元素;
both——同时清除左右两侧浮动的影响,
none——不清除浮动。

<view>box1 box2 左浮动 box3 清除左浮动</view>
<view style="border: 1px solid#f00;padding: 5px;">
<view style="float: left;border: 1px solid#0f0">box1</view>
<view style="float: left;border: 1px solid#0f0">box2</view>
<view style="clear: left;border: 1px solid#0f0">box3</view>
</view>添加一个空元素:

<view>box1 box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px solid #f00;padding: 5px" class="clearfloat">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="float: left;border: 1px solid #0f0">box3</view>
</view>.clearfloat::after{display:block;clear:both;height:0;content:""}元素定位:
position
static——默认值,该元素按照标准流进行布局;
relative——相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute——绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed——固定定位,相对于浏览器窗口进行定位。
对box1、box2、box3进行元素静态定位:

<!--三个元素均未定位 static-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3</view>对box1、box2、box3进行元素相对定位:

<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3</view>对box1、box2、box3进行元素绝对定位:

<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px">box2</view>
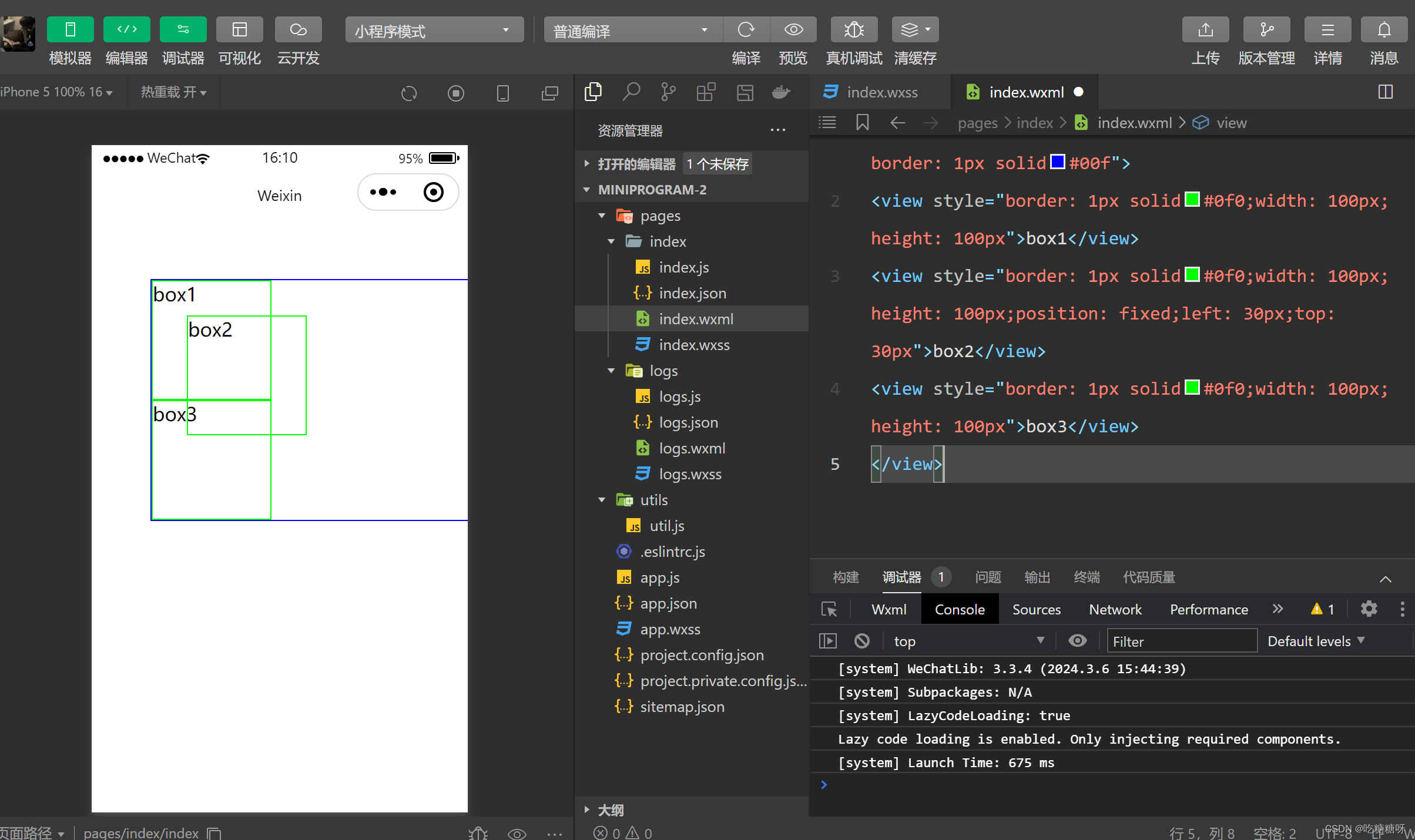
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3</view>对box1、box2、box3进行元素固定定位:

<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:fixed;left: 30px;top: 30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3</view>将box1、box2、box3的父元素采用相对定位,将box2采用绝对定位:

<view style="position: relative;top: 50px;left: 50px;border: 1px solid#00f">
<view style="border: 1px solid#0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px">box2</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;">box3</view>
</view>将box1、box2、box3的父元素采用相对定位,将box2采用固定定位:
4-flex布局
<view style="position: relative;top: 50px;left: 50px;border: 1px solid#00f">
<view style="border: 1px solid#0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px">box2</view>
<view style="border: 1px solid#0f0;width: 100px;height: 100px">box3</view>
</view>flex布局
flex是flexible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex布局主要有容器和项目组成,采用flex布局的元素称为flex容器(flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

设置display属性可以将一个元素指定为flex布局,设置flex-direction属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
容器属性:

row——主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
row-reverse——主轴为水平方向,起点在右端;
column——主轴为垂直方向,起点在顶端;
column-reverse——主轴为垂直方向,起点在底端。
元素在不同主轴方向下的显示效果

(a)row(b)row-reverse(c)column(d)column-reverse
nowrap——不换行,默认值;
wrap——换行,第一行在上方;
wrap-reverse——换行,第一行在下方。
flex-wrap不同值的显示效果

(a)nowrap(b)wrap(c)wrap-reverse
justify-content——与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex-start——左对齐,默认值;
flex-end——右对齐;
center——居中;
space-between——两端对齐,项目之间的间隔都相等;
space-around——每个项目两侧的间隔相等。
justify-content不同值的显示效果。

(a)flex-start(b)center(c)flex-end(d)space-between(e)space-around
align-items——与交叉轴方向有关,默认交叉由上到下;
flex-start——交叉轴起点对齐;
flex-end——交叉轴终点对齐;
center——交叉轴中线对齐;
baseline——项目根据它们第一行文字的基线对齐;
stretch——如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此为默认值。

<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid#f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
item3{
display: flex;
height: 50px;
align-items: flex-end;
}
item4{
height: 120px;
}align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。
space-between——与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align-item属性含义相同。

(a)flex-start(b)center(c)flex-end
项目属性:

1.order

<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1">1</view>
<view class="item" style="order: 3">2</view>
<view class="item" style="order: 2">3</view>
<view class="item">4</view>
</view>2.flex-grow

<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 1">2</view>
<view class="item" style="flex-grow: 2">3</view>
<view class="item">4</view>
</view>3.flex-shrink

<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2">2</view>
<view class="item" style="flex-shrink: 1">3</view>
<view class="item" style="flex-shrink: 4">4</view>
</view>4.flex-basis

<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis: 100px">2</view>
<view class="item" style="flex-basis: 200px">3</view>
<view class="item">4</view>
</view>




















 1449
1449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








