第一章
1.认识微信小程序
简介:微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。微信小程序体现了"用完即走"的理念,用户不用关心是否安装太多应用的问题。2011年提出,2017年正式推出。
优势:1.无需安装 2.触手可及 3.用完即走 4.无须卸载
场景:低频度的使用场景
2.微信小程序开发流程
第1步:在微信公众号平台上注册小程序账号
第2步:下载开发者工具进行编码
第3步:通过开发者工具提交代码,待通过审核后便可以发布
3.微信开发者工具功能介绍
微信小程序开发者工具界面划分五大区域:工具栏、模拟区、目录文件区、编辑区和调试区
1.工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏,小程序的编译、预览,切换后台,清理缓存等
2.模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果
3.目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
4.编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、.wxss、.js及.json 文件的操作,使用组合键能提高代码的编辑效率
常用组合键
| ctrl + N | 新建文件 |
|---|---|
| ctrl + S | 保存文件 |
| shift + ctrl + S | 保存所有文件 |
| ctrl + W | 关闭当前文件 |
| shift + alt + F | 格式化代码(让代码工整) |
| alt + ⬆ | 代码上移一行 |
| alt + ⬇ | 代码下移一行 |
| ctrl + / | 注释 |
5. 调试区
调试区的功能是帮助开发者进行代码调试及非查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是Console、Sour rces、Network、Security、Storage、AppData、 Wxml、Sensor和Trace。
4.我的第一个微信小程序项目
index.js示例代码
// index.js
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Component({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
methods: {
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
},
})
index.json示例代码
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}index.wxml示例代码
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
index.wxss示例代码
/**index.wxss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
代码执行结果:

第二章
2.1小程序的基本目录结构
pages 所有的页面
utils 所有的工具包
2.1.1主体文件
app.js 小程序逻辑文件,主要用来注册小程序全局实例。
app.json 小程序公共设置文件,配置小程序全局设置。
app.wxss 小程序主样式表文件,类似HTML的.css文件。就近原则
2..1.2页面文件
.js文件 页面逻辑文件,在该文件中编写javascript代码控制页面的逻辑。
.wxml文件 页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。该文件在页面中不可缺少。
.wxss文件 页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则;否则,直接使用 app.wxss中指定的样式规则。该文件在页面中不可缺少。
.json 文件 页面配置文件。该文件在页面中不可缺少
2..2小程序的开发框架
小程序MINA框架分为视图层和逻辑层

2.2.1视图层
MINA框架由WXML和WSXX编写,由组件来进行展示。
2.2.2逻辑层
逻辑层用于处理事务逻辑,采用JavaScript编写的。
2.2.3数据层
数据层在逻辑上包括页面临时数据或缓存、文件储存和网络储存与调用。
1.页面临时数据或缓存
2.文件存储 (本地存储)使用数据API接口,如下:
wx.getStorage获取本地数据缓存。
wx.setStorage设置本地数据缓存。
wx. clearStorage清理本地数据缓存。
3.网络存储与调用
上传或下载文件 API接口,如下:
wx. request发起网络请求。
wx.uploadFile上传文件。
wx.downloadFile下载文件。
调用URL的 API接口,如下:
wx.navigateTo新窗口打开页面。
wx. redirectTo原窗口打开页面。
2.3创建小程序
创建第一个页面文件

2.4配置文件
小程序的配置文件分为全局配置文件和页面配置文件。全局配置文件作用于整个小程序,页面配置文件作用于当前页面。
2.4.1全局配置文件
小程序的全局配置保存在全局配置文件(app.json)当中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间(networkTimeout)以及配置多个切换页(tabBar)等。
1.全局配置项

全局配置文件内容的整体结构:

2.window配置项及其描述

3.tabbar配置项

tabbar中list选项

2.5逻辑层文件
小程序的逻辑文件分为项目逻辑文件和页面逻辑文件
2.5.1项目逻辑文件
项目逻辑文件app.js中可以通过app()函数注册小程序生命周期函数,全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getapp()获取
项目逻辑文件配置项:

2.5.2页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaScript引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document、window)及通过操作 DOM 改变页面,只能采用数据绑定和事件可响应来实现。
数据初始,数据绑定及运行效果

2.6页面结构文件
页面结构文件(WXML)是框架设计的 -套类似 HTML的标签语言,结合基础组件、事
件系统,可以构建出页面的结构,即.wxml文文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)
标志,每个组件可以设置不同的属性(如id、 class等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定 列表数据绑定、模板、引用页面文件、页面事
件等能力。
2.6.1数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据
1.简单绑定

2.运算

2.6.2条件数据绑定

2.6.4模板
2.7页面样式文件
wxss常用属性:


第三章
3.1盒子模型
盒子模型就是我们在页面设计中经常用到的一种思维模型。在css中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)、和外边距(margin)4个部分组成。
盒子模型元素

一个盒子实际所占有的宽度(高度)应该由"内容"+"内边距"+"边框"+"外边距" 组成。
如:

3.2块级元素与行内元素
元素按显示方式分为块级元素,行内元素和行内块元素,他们的显示方式由display属性控制。
3.2.1块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示码如下:
<!-- 每个块级元素占一行-->
<view style="border:1px solid #fff">块级元素1</view>
<!-- 块级元素的宽度等于父级元素的宽度减去内外边距的宽度-->
<view style="border: 1px solid #0f0;margin:15px;padding:20px">块级元素</view>
<!-- 块级元素的宽度、高度自定义设置-->
<view style="border: 1px solid #00f;width: 200px;height: 80px;">块级元素3</view>
<!-- 块级元素的高度随内容决定,内容为块级元素-->
<view style="border: 1px solid #ccc;">
<view style="height: 60px;">块级元素4</view>
</view>
<!-- 块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px-->
<view style="border: 1px solid #f00;width:100px;background-color:#ccc">父级元素高度随内容决定,内容为文本</view>显示效果图如下:

3.2.2行内元素
行内元素,不占有独立的区域,一般不可以设置大小,常用于控制页面中文本的样式。行内元素的特点如下:
(1)不能设置高度和宽度,其高度和宽度有内容决定。
(2)不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素显示在同一行。
示例代码如下:
<view style="padding: 20px;">
<text style="border: 1px solid #f00;">文本1</text>
<text style="border: 1px solid #0f0;margin: 10px;padding: 5px;">文本2</text>
<view style="border: 1px solid #00f;display:inline">块级元素设置为行内元素</view>一行显示不全,自动换行显示
</view>效果如下图:

3.2.3行内块元素
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度,宽度,内边距和外边距。示例代码如下:
<view>元素显示方式的<view style="display: inline-block;border: 1px solid #f00;margin: 10;padding: 10px;width: 100px;">块级元素、行内元素和行内块元素</view>三种类型
</view>效果代码如下:

3.3浮动与定位
3.3.1元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。
示例代码:
<!-- <view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动 </view>
<view style="border:1px solid #f00;padding:5px">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="float:left;border:1px solid #0f0">box2</view>
<view style ="border:1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3左浮动</view>
<view style ="border:1px solid #f00;padding:5px">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="float:left;border:1px solid #0f0">box2</view>
<view style ="float:left;border:1px solid #0f0">box3</view>
</view> -->效果如下图:

清除左浮动
示例代码:
<!-- <view>box1 box2 左浮动 box3 清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border: 1px solid #0f0">box1</view>
<view style="float:left;border: 1px solid #0f0">box2</view>
<view style="clear:left;border: 1px solid #0f0">box3</view>
</view> -->效果如下图:

父元素添加一个空元素,实现父元素包裹浮动元素
代码如下:
<!-- <view>box1 box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px solid #f00;padding:5px" class="clearfloat">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="float:left;border:1px solid #0f0">box2</view>
<view style ="float:left;border:1px solid #0f0">box3</view>
</view> -->效果图如下:

3.3.2元素定位
浮动布虽然灵活,但无法对元素的位置进行精确的控制。在css中,通过position属性可以实现对页面元素的精确定位。基本格式如下:
{position:static |relative |absolute |fixed}示例代码:
<!-- 三个元素均未定位static -->
<!-- <view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view> -->效果如图:

对box1.2.3进行元素相对定位,示例代码如下:
<!-- box2 元素相对定位 relative top:30px left:30px -->
<!-- <view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top:30px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view> -->效果如下:

对box1.2.3进行元素绝对定位,代码如下:
<!-- box2 元素绝对定位 absolute top:30px left:30px -->
<!-- <view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top:30px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view> -->效果如下:

对box1.2.3进行元素固定定位,示例代码如下:
<!-- box2元素固定定位fixed top:30px left:30px -->
<!-- <view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left:30px;top:30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>0 -->效果如下:

3.4flex
flex 布局是万维网联盟(World Wide Web Consortium,W3C)在2009年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布 flex 是 flexible box的缩写,意为弹性盒子模型型,可以简便、完整、响应式地实现各种布局。
flex布局模型图

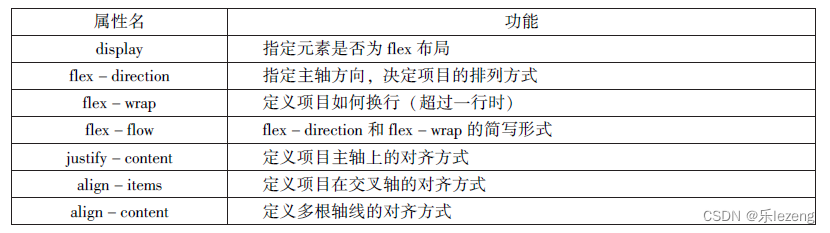
3.4.1容器属性
flex容器支持的属性有七种,如下:

1.display
display用来指定元素是否为flex布局,语法格式为:
.box{display:flex |inline-flex;}该元素变为弹性盒子,设置了flex布局之后,子元素的float,clear,vertical-align属性将失效
2.flex-direction
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
。box{flex-direction:row-reverse|column |column-reverse;}效果图如下:

3.flex-wrap
flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
.box{flex-wrap:nowrap|wrap |wrap-reverse;}当设置换行时,还需要设置align-item属性来配合自动换行,但align-item的值不能为"strech"

4.flex-flow
flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap。语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}示例代码如下:
.box{flex-flow:row nowrap;}//水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-flow:column wrap-reverse;}//垂直方向逆方向换行5.justify-content
justify-content用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}justify-content 与主轴方向有关,默认主轴水平对齐,方向从左到右;

6.align-items
align-items用于指定项目在交叉轴上的对齐方式,语法格式如下:
.box{align-items:flex-start |flex-end|center|baseline|stretch;}其中,align-item 与交叉轴方向有关,默认交叉由上到下;
//.wxml
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
//wxss
.cont1{
display:flex;
flex-direction:row;
aligin-item:baseline;
}
.item{
background-color:#ccc;
border:1px solid #foo;
height:100px;
width:50px;
margin:2px;
}
.item2{
height:80px;
}
.item3{
display:flex;
height:50px;
align-item:flex-end;
}
.item4{
height:120px;
}
效果代码如下:

7.align-content
align-content用来定义项目有多根轴线在交叉轴上的对齐方式,如果只有一根线,该属性不起作用。语法格式如下:
.box{align-content:flex-start |flex-end | center |space-between |space-around |stretch|其余各属性值的含义与align-iems 属性的含义相同。

3.4.2项目属性
容器内的项目支持6个属性,其名称和功能如下:

1.order
order属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0。语法格式如下:
.item{order:<number>;}示例代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order:1">1</view>
<view class="item" style="order:3">2</view>
<view class="item" style="order:2">3</view>
<view class="item">4</view>
</view> 
2. flex-grow
flex-grow定义项目的放大比例,默认值为0,即不放大。语法格式如下:
.item{flex-grow:<number>;}示例代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item"> style="fix-grow:1">2</view>
<view class="item"> style="fix-grow:2">3</view>
<view class="item">4</view>
</view>
效果如图:

3.flex-shrink
flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小。语法格式如下:
.item{flex-shrink:<number>;}代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2;">2</view>
<view class="item" style="flex-shrink: 1;">3</view>
<view class="item" style="flex-shrink: 4;">4</view>
</view>效果如下:

4.flex-basis
.flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,他的默认值为auto
语法格式如下:
.item{flex-basis:<number> |auto;}示例代码:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis: 100px;">2</view>
<view class="item" style="flex-basis: 200px;">3</view>
<view class="item">4</view>
</view>效果如下:

5.flex
flex属性是flex-grow,flex-shrink和flex-basis的简写,其默认值为0.1.auto。语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>|<flex-basis>;}示例代码:
.item{flex:auto;}//等价于.item{flex:1 1 auto;}
.item{flex:none;}//等价于.item{flex:0 0 auto;}6.align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。语法格式如下:
.item{align-self:auto |flex-start |flex-end |center |baseline |stretch}在该属性值中,除了auto以外,其余属性值和容器align-items的属性值完全一致, auto 表示继承容器align-items 的属性,女如果没有父元素,则等于stretch(默认值)。
第四章
4.1组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图,基础内容,表单,导航,多媒体,地图,画布,开放功能等8类(30多个基础组件)。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=”属性值”>内容…</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data- * 、bind * /catch *等。
id 组件的唯一表示,保持整个页面唯一,不常用。
class组件的样式类,对应wxSS 中定义的样式。
style组件的内联样式,可以动态设置内联样式。
hidden 组件是否显示,所有组件默认显示。
data - * 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget. dataset方式来获取自定义属性的值。
bind * /catch *组件的事件,绑定逻辑层相关事件处理函数。
4.2容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括 view、scroll -view和swiper组件。
4.2.1view
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface,UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view组件的特有属性如表4-1所示。
view组件的特有属性


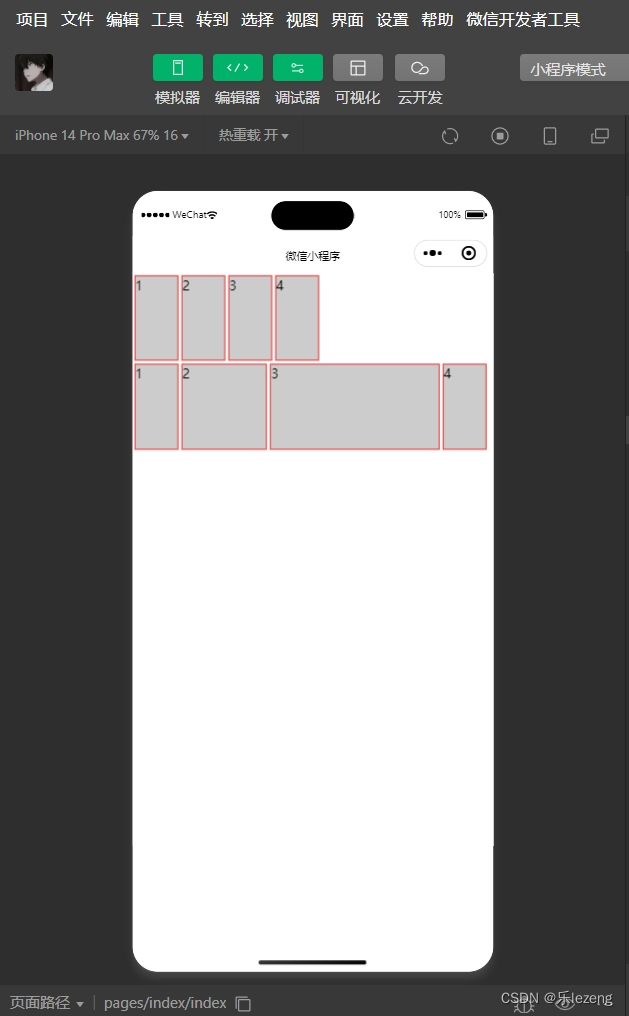
通过<view>组件实现页面布局示例代码如下:
<view style="text-align: center;">默认flex布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column">
<view style="border: 1px solid #f00;">1</view>
<view style="display:flex">
<view style="border: 1px solid #f00;flex-grow:1">2</view>
<view style="border: 1px solid #f00;flex-grow:2">3</view>
</view>
</view>
<view style="text-align: center">左右混合布局</view>
<view style="display:flex">
<view style="border: 1px solid #f00;flex-grow:1">1</view>
<view style="display: flex;flex-direction: column;flex-grow: 1;">
<view style="border: 1px solid #f00;flex-grow:1">2</view>
<view style="border: 1px solid #f00;flex-grow:2">3</view>
</view>
</view>运行效果如图:

4.2.2 scroll-view
通过设置scroll-view组件的相关属性可以实现滚动视图的功能,其属性表如图:
scroll-view组件属性

[注意]
(1)在使用竖向滚动时,如果需要给scroll - view 组件设置一个固定高度,可以通过 WXSS设置 height来完成。
(2)请勿在 scroll -view组件中使用textarea、map、canvas、video组件。(3) scroll -into -view属性的优先级高于scr oll-top。
(4)由于在使用scroll-view组件时会阻止页面回弹,所以在scroll - view组件滚动时无法触发 onPullDownRefresh。
(5)如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view组件。这样做,能通过单击顶部状态栏回到页面顶部。
通过scroll-view组件可以实现下拉刷新和上拉加载更多,代码如下:
wxml代码:
<view class="container" style="padding: 0rpx;">
<!--垂直滚动,这里必须设置高度-->
<view class="container" style="padding: 0rpx;">
<scroll-view scroll-top="{{scrollTop}}"scroll-y="true" style="height: {{scrollHeight}}px;"class="list"bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad"bindscroll="scroll">
<view class="item"wx:for="{{list}}">
<image class="img"src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}"bindchange="loadingChange">
加载中...
</loading>
</view>
</view>js代码:
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
//请求数据
var loadMore=function(that){
that.setDate({
hidden:false
});
wx.request({
url: 'url',
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list=that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
//这里要注意,微信的scroll-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad事件中为scroll-view的高度赋值
var that=this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
bindDownLoad:function(){
var that=this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
//该方法绑定了页面滑动到顶部的事件,然后做页面上拉刷新
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})wxss代码:
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
colro:#aaa;
}
.usermotto{
margin-top: 200px;
}
scroll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpxauto;
background: brown;
overflow: hidden;
}
.item.img{
width: 430rpx;
margin-right: 20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpxauto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
}4.2.3 swiper
swiper 组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper组件由<swiper/ >和<swiper -item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置一个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper -item/>内部可以放置任何组件,默认宽高自动设置为100%。 swiper 组件的属性如图所示。
swiper组件属性 
<swiper-item/>组件为滑块项组件,仅可以被放置在<swiper/>组件中,宽高尺寸默认按100%显示。
设置swiper组件,可以实现轮播图效果,代码如下:
<!-- swiper.wxml -->
<swiper indicator-dots='true' autoplay='true' interval='5000' duration='1000'>
<swiper-item>
<image src="/images/mm.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/images/pd.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/images/pkq.jpg" style="width: 100%;"></image>
</swiper-item>
</swiper>运行效果如图;

4.3 基础内容组件
基础内容组件包括icon,text和progress,主要用于在视图页面中展示图标,文本和进度条等信息。
4.3.1 icon
icon组件即图标组件,通常用于表示一种状态,如success,info,warn,waiting,cancel等,其属性如下表:

wxml示例代码如下:
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>js示例代码如下:
Page({
data:{
iconType:["success","success_no_circle","info","warn","waiting","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})运行效果:

4.3.2 text
txet组件用于展示内容,类似HTML中的<span>,text组件中的内容支持长按选中,支持转义字符‘\’,
属于行内元素。text组件的属性如下图:

示例代码如下:
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{19+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>效果如图:

4.3.3 progress
progress组件用于显示进度状态,如资源加载,用户资料完成度,媒体资源播放进度等。progress组件属于块级元素,其属性如下图;

示例代码如下:
<view>显示百分比</view>
<progress percent='80' show-info='80'></progress>
<view>改变宽度</view>
<progress percent='50' stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>效果如下图;

4.4 表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<from/>标签中使用,还可以作为单独组件和其他组件混合使用。
4.4.1 button
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说,在一个程序中一个按钮至少有三种状态:默认点击(default),建议点击(primary),谨慎点击(wamm)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/>包裹时,可以通过设置form-type属性来触发表单对应的事件。buton组件的属性如表4-7所示。

js示例代码:
Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
// 改变按钮的大小
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
// 是否显示镂空
buttonPlain:function(){
this.setData({ plain:! this.data.plain })
},
// 是否显示loading图案
buttonLoading:function(){
this.setData({ loading:! this.data.plain })
}
})wxml示例代码:
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bind:tap='buttonSize' size="{{size}}">改变size</button>
<button type="default" bind:tap='buttonPlain' plain="{{plain}}">改变plain</button>
<button type="default" bind:tap='buttonLoading' loading="{{loading}}">改变Loading</button>4.4.2 radio
单选框用来从一组选项中选取一个选项在小程序中,单选框由<radio-group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个<radio/>的<radio-group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如表4-8所示。

js 示例代码如下:
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],
city:"",
lang:""
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})wxml示例代码:
<view>选择你喜欢的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择你喜欢的计算机语言:</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.check}}"/>
{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>4.4.3 checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由<checkbox-group/>(多项选择器)和<checkbox/>(多选项目)两个组件组合而成。一个<checkbox-group/>表示一组选项,可以在一组选项中选中多个选项。它们的属性如表4-9所示。

wxml示例代码如下:
<view>选择您想去的城市</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>js示例代码如下:
Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'d1',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city =e.detail.value;
this.setData({city:city})
}
})运行效果如下图:

4.4.4 switch
switch组建的作用类似开关选择器,其属性如下:

wxml示例代码:
<view>
<switch bindchange="swl">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>js示例代码:
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
}
})4.4.5 slider
slider组件为滑动选择器,可以通过滑动来设置相应的值,其属性值如下图。

wxml示例代码如下:
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置 min=20 max=200 step=10</view>
<slider min='0' max='200' step='10' show-value=""></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color='#0f0'></slider>
<view>滑动改变icon的太小</view>
<slider show-value bindchange='sliderchange'></slider>
<icon type="success" size='{{size}}'></icon>js示例代码如下:
Page({
data:{
size:'20'
},
slidechange:function(e){
this.setData({size:e.detail.value})
}
})效果如下图:

4.4.6picker
picker组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
1.普通选择器
普通选择器的属性如下表:

wxml示例代码如下:
<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange='arrayChange'>
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象--</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}</picker>js示例代码如下:
Page({
data:{
array:['Java','Python','C','C#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2,name:'C'},
{id:3,name:'C#'}
],
index1:0,
index2:0
},
arrayChange:function(e: { detail: { value: any } }){
console.log('picker值变为',e.detail.value)
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e: { detail: { value: any } }){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
})效果如下图:

2.多列选择器
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。多列选择器的属性如下表所示。

wxml示例代码如下:
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange"bindcolumnchange="bindMultiPickerChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>js示例代码如下:
Page({
data:{
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
//绑定Multipicker
bindMultiPickerChange:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
//绑定MultiPickerColumn
bindMultiPickerColumnChange:function(e){
console.log('修改的列为',e.detail.column,',值为',e.detail.value);
var data={
multiArray:this.data.multiArryay,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
break;
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})效果如下图:

3.时间选择器,日期选择器
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间,其属性如下表所示。

日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期,其属性如下表所示。

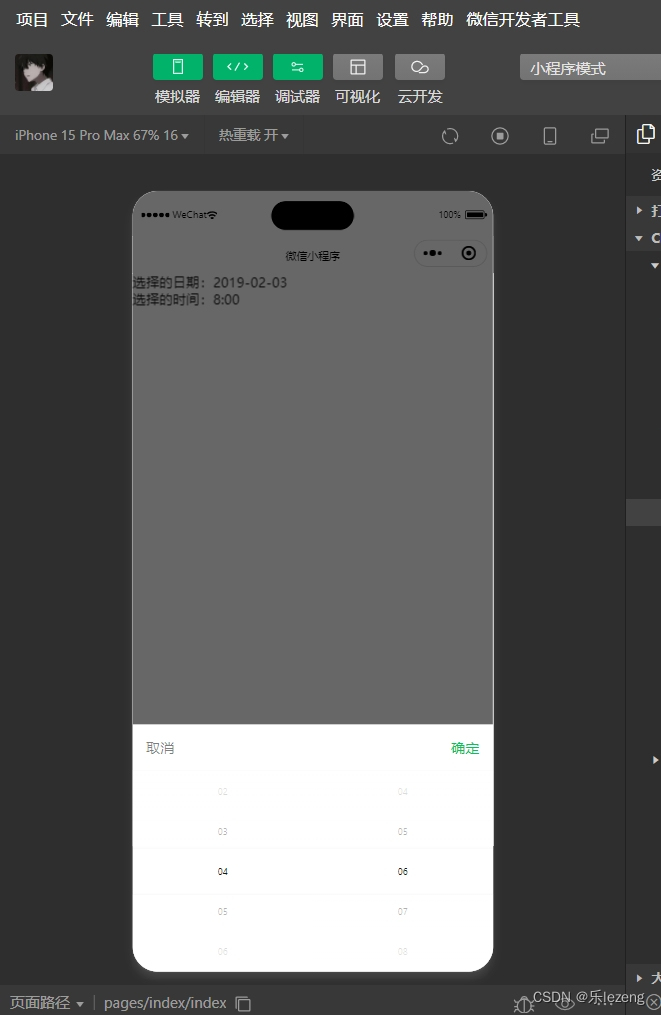
wxml示例代码如下:
<view>
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time" start="{{starttime}}" end="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>
js示例代码如下:
Page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({date:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})效果如下图:

4.省市选择器
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件,其属性如下表所示。

wxml示例代码如下:
<picker mode="region" value="{{region}}" custom-item="{{customitem}}" bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>js示例代码如下:
Page({
data:{
region:['陕西省','西安市','长安区'],
customitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
})效果如下图:

4.4.7 picker-view
picker-view组件为嵌入页面的滚动选择器。相对于picker组件,picker-view组件的列的个数和列的内容由用户通过<picker-view-column/ >自定义设置。picker -view组件的属性如下表所示 。

wxml示例代码:
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height:50px;" style="width: 100%;height:300px;"
value="{{value}}" bindchange="bindchange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px;">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px;">{{item}}日</view>
</picker-view-column>
</picker-view>
js示例代码:
const date=new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],
},
//定位到2018年1月1日
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})效果如下图:

4.4.8 input
input组件为输入框,用户可以输入相应的信息,其属性如下表所示。


js示例代码如下:
Page({
data:{
focus:false,
inputValue:""
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value =e.detail.value
var pos =e.detail.cursor
if(pos!=-1){
//光标在中间
var left =e.detail.value.slice(0,pos)
//计算光标的位置
pos =left.replace(/11/g,'2').length
}
//直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置
return{
value:value.replace(/11/g,'2'),
Cursor:pos
}
//或者直接返回字符串,光标在最后边
//return value.replace( /11 /g,'2'),
}
})wxml示例代码如下:
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder="带小数点的数学键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>运行效果:

4.4.9 textarea
textarea组件为多行输入框文件,可以实现多行内容的输入。textarea组件的属性如下表所示。


js示例代码如下:
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})wxml示例代码如下:
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"/>
<textarea placeholder="placeholder颜色是红色的" placeholder-style="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormsubmit">
<textarea placeholder="form中的textarea" name="textarea"/>
<button form-type="submit">提交</button>
</form>效果如下图:

4.4.10 label
label组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击label组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前,label组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/>、<switch/ >。
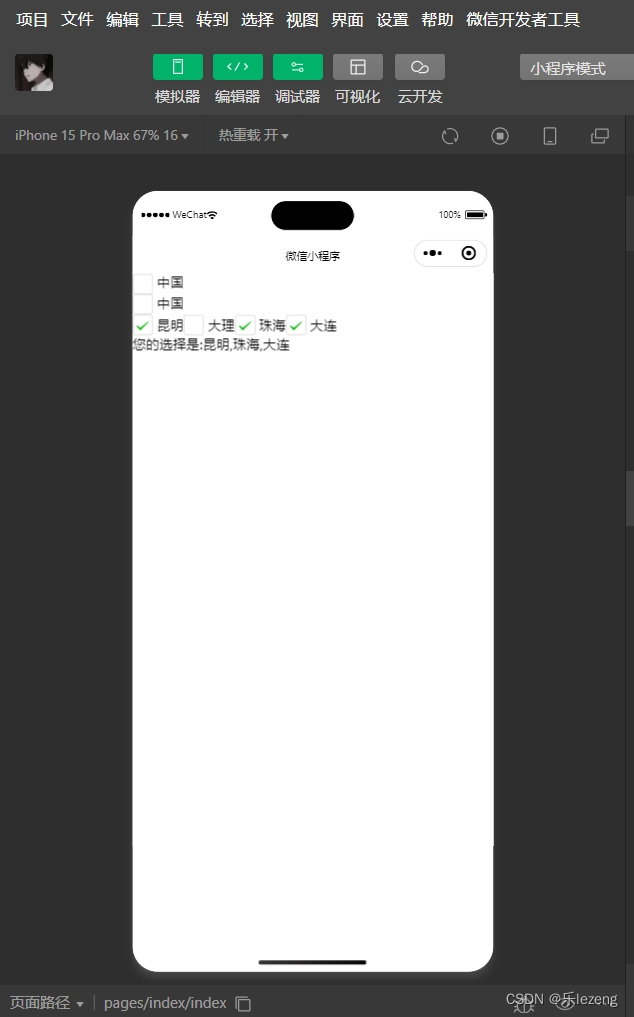
wxml示例代码如下:
<!-- 单击中国不能选择/取消复选框 -->
<view><checkbox></checkbox>中国</view>
<!-- 单击"中国"可以选择/取消复选框 -->
<view><label><checkbox></checkbox>中国</label></view>
<!-- 使用for找到对应的id -->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>js示例代码:
Page({
city:"",
data:{
citys: [
{name:'km',value:'昆明'},
{name:'大理',value:'大理'},
{name:'邵通',value:'珠海',checked:'true'},
{name:'dnh',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})效果如下图:

4.4.11 form
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/ >表单中formType为submit的<button/ >组件时,会将表单组件中的value值进行提交。form组件的属性如下表所示。

wxml示例代码如下:
<form bindsubmit="formsubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男
</label>
<label>
<radio value="女" checked/>女
</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"
checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button formType='submit'>提交</button>
<button formType='reset'>重置</button>
</form>ja示例代码如下:
Page({
hobby:"",
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'sulm',value:'游泳',checked:'true'}
]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:'.e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})效果如下图:

4.5 多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机)组件,使用这些组件,可以让页面更具有吸引力。
4.5.1 imges
image组件为图像组件,与HTML中的 <img/ >类似,系统默认image组件的宽度为300 px、高度为2250 px, image组件的属性如下表所示。

image组件中的mode属性有13种模式,其中缩放模式有4种,裁剪模式有9种。
1.缩放模式
scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
widthFix 宽度不变,高度自动变化,保持原图宽高比不变。
wxml示例代码如下:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="/images/mm.jpg" style="width: 100%;height: 100%;"/>
</block>js示例代码如下:
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})效果如下图:

2.裁剪模式
top 不缩放图片,只显示图片的顶部区域。
bottom 不缩放图片,只显示图片的底部区域。
center 不缩放图片,只显示图片的中间区域。
left 不缩放图片,只显示图片的左边区域。
right 不缩放图片,只显示图片的右边区域。
top_left 不缩放图片,只显示图片的左上边区域。
top_right 不缩放图片,只显示图片的右上边区域。
bottom_left 不缩放图片,只显示图片的左下边区域。
bottom_right 不缩放图片,只显示图片的右下边区域。
wxml示例代码如下:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="/images/ai.png" style="width: 100%;height: 100%;"/>
</block>js示例代码如下:
Page({
data:{
modes:['top','center','bottom','left','right','top_left','top_right','bottom_left','bottom_right']
}
})效果如下图:

4.5.2 audio
audio组件用来实现音乐播放、暂停等,其属性如下表所示。

wxml示例代码如下:
<audio src="{{src}}" action="{{action}}" poster="{{poster}}" name="{{name}}" author="{{author}}"
loop controls></audio>
<button type="primary" bindtap="play">播放</button>
<button type="primary" bindtap="pause">暂停</button>
<button type="primary" bindtap="playRate">设置速率</button>
<button type="primary" bindtap="currentTime">设置当前时间(秒)</button>js示例代码如下:
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg? max_age=2592000',
name:'此时此刻',
autor:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46',
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setplaybackRate',
data:10//速率
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})运行效果如下图:

4.5.3 video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300飘向,高度为225px,video组件的属性如下表所示。

wxml示例代码:
<video src="{{src}}" controls=""></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>js示例代码:
Page({
data:{
src:"",
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})运行结果如下图:

4.5.4 camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera 组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera组件的属性如下表所示。

js示例代码:
Page({
takePhoto(){
const ctx=wx.createCameraContext()//创建并返回camera上下文对象
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})wxml示例代码:
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;">
</camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>运行效果:

4.6 其他组件
在小程序中,除了前面介绍的组件以来,map组件和canvas组件比较常用。
4.6.1 map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务)或路径指引,功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力,不能在croll-view、swiper、picker-view、movable-view组件中使用。
map组件的属性如下表所示。


map组件的markers属性用于在地图上显示标记的位置,其相关属性如下表所示。

map组件的 polyline属性用来指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等,其相关属性如下表所示。

wxml示例代码:
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{markers}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location style="width: 100%;height: 300px;">
</map>js示例代码:
Page({
data:{
markers:[{
iconPath:"/images/mm.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9290",
latitude:"34.1400",
},
{
longitude:"108.9290",
latitude:"34.1500",
},
{
longitude:"108.9290",
latitude:"34.1700",
}
],
color:"#00ff00",
width:2,
dotteLine:true
}],
controls:[{
id:1,
iconPath:'/image/loo.png',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markertap)
},
controltap(e){
controls.loh(e.controltap)
}
})效果如图:

4.6.2 canvas
canvas组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。在默认情况下,canvas组件的默认宽度为300px,高度为225px,同一页面中的canvas-id不能重复,否则会出错。canvas组件的属性如下表所示。

实现绘图需要三步:
(1)创建一个canvas绘图上下文。
var context=wx.createCanvasContext('myCanvas')(2)使用canvas绘图上下文进行绘图描述。
context.setFillstyle('green')//设置绘图上下文的填充色为绿色
context.fillRect(10,20,200,100)//方法画一个矩形,填充为设置的绿色(3)画图
context.draw()wxml示例代码如下:
<canvas canvas-id="myCanvas" style="border: 1px solid red;"></canvas>js示例代码:
Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})运行效果:

第五章
5.1 即速应用概念
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单,无须储备相关代码知识,没有开发经验的人也可以轻松上手。
(1)登录即速应用的官方网站(www.jisuapp.cn),进人制作界面,从众多行业模板中选择一个合适的模板。
(2)在模板的基础上进行简单编辑和个性化制作。
(3)制作完成后,将代码一键打包并下载。
(4)将代码上传至微信开发者工具。
(5)上传成功后,等待审核通过即可。
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。目前,即速应用已经上线60多个小程序行业模板,涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道,降低运营成本,提高管理
效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用,可以根据实际情况解决商家的不同需求。例如到店体系可以实现电子点餐、排队预约和线上快速结算;社区体系可以实现评论留言和题管理;多商家系统可以实现分店统一管理、多门店统一运营;营销工具可以实现会员卡、优惠券的设置等营销方式……
目前,即速应用有4个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费翻的版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。即速应用的应用范围主要包括以下类型:
(1)资讯类:新闻、媒体。
(2)电商类:网购(服装,电器,读书,母婴)
(3)外卖类:餐饮及零售
(4)到店类:餐饮及酒吧
(5)预约类:酒店,KTV,家教,家政,其他服务行业
5.1.2 即速应用界面介绍

即速应用的主界面分为4个区域,分别为菜单栏,工具栏,编辑区和属性面板,如下图所示:

1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色,“管理”选项用于进入后台管理页面,“帮助”选项用于提示帮助功能,“客服”选项用于进入客服界面,“历史”选项用来恢复前项操作,“预览”选项用在PC端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置。
2.工具栏
工具栏包括“页面管理”“组件库”2个选项卡,“页面管理”实现添加页面和添加分组以及对某一页面进行改名、收藏、复制除操作。“组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件。
3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的·前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选何可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理“模块”选项可以用来选择模块。
4.属性面板
属性面板用来设置选定组件的属性及样式,包括“组件”和“组件样式”两个选项卡塑件”选项卡用来设置组件内容及点击事件;“组件样式”选项卡用来设置组件的样式不同组件有不同的样式需要设置。
5.2 即速应用组件
即速应用提供了大量的组件供用户快速布局页面,包括7个布局组件,9个基本组件,18个高级组件和2个其他组件。
5.2.1 布局组件
1.文本组件

2.图片组件

3.按钮组件

4.标题组件

5. 商品列表组件

6. 视频组件

7.轮播组件

8. 公告组件

9.双栏组件

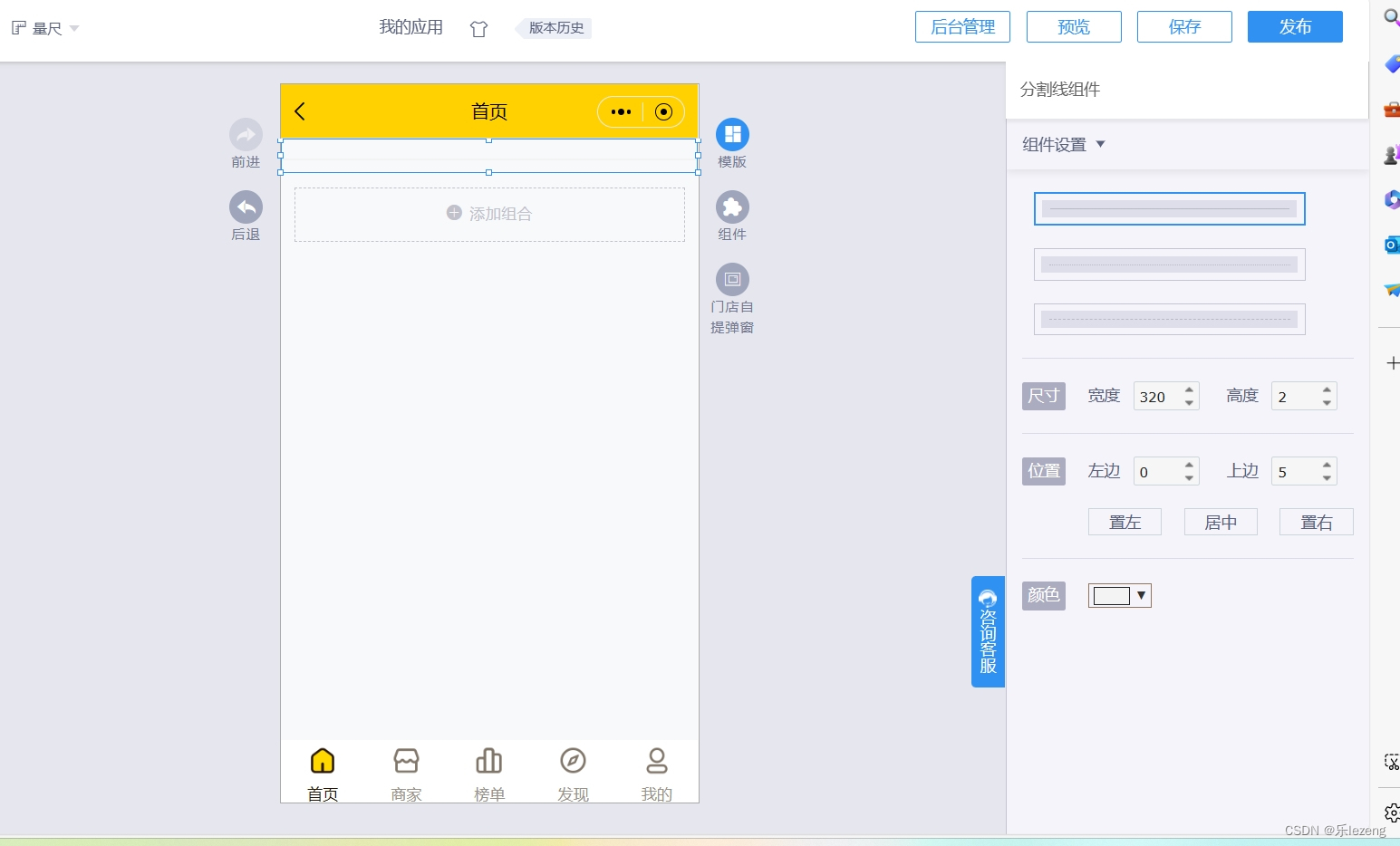
10.分割线组件

11.弹窗组件

12.自由面板组件

13.滑动面板组件

14.动态分类组件

15. 分类导航

16.侧边栏

17.悬浮窗

18.分类横滑

19.地图

20.大转盘

5.3 即速应用后台管理
即速应用后台提供了非常强大的后台管理,开发者在后台进行修改操作就可以让数据即时更新,开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具多商家管理等功能。
1.数据管理
数据管理包括数据总览,访客分析和传播数据功能。
数据总览提供小程序总浏览量,昨日/今日访问量,总用户量,总订单数及浏览量曲线图。如下图所示:

访客分析是以图例的形式来展示用户从微信的哪个模块来访问及访问的次数、比例、用户来源地区、用户访问时间及使用设备等,便于管理者更好地做好营销工作,如图斩示。
传播数据主要是用于提供新老访客的比例,以及访客使用哪些主要平台打开应用的次数及占比。
2. 分享设置
分享设置主要提供可以分享应用的方式

3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能。如下图所示:

4.应用数据
应用数据是后台管理的主要内容,前端组件(动态列表、动态表单)的数据都是通过用数据中的数据对象来管理的,类似通过数据库存放和管理数据 。
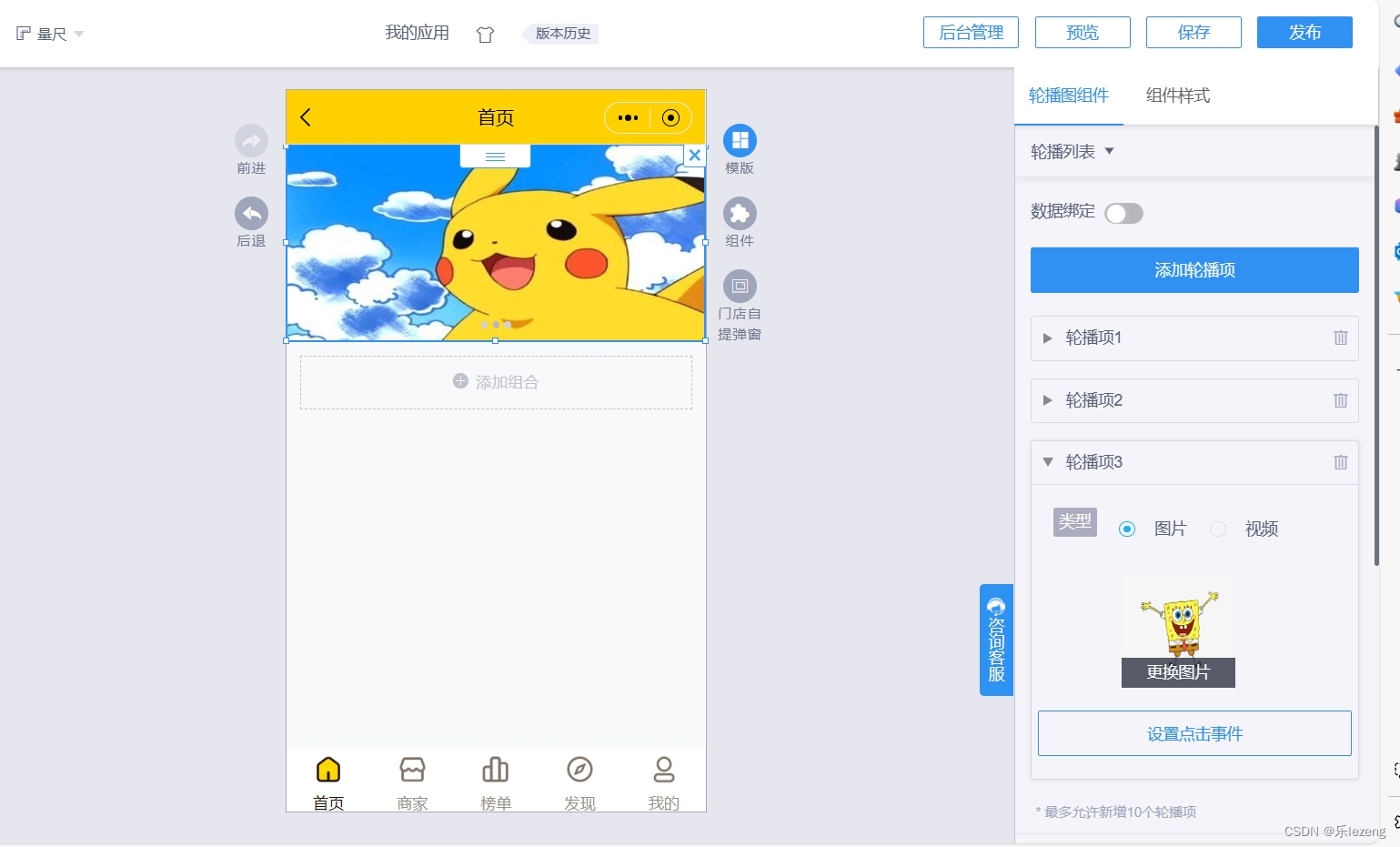
5.轮播管理
轮播管理是前端软播组件的后台数据管理器,通过软播管理来设置前端软播组件展示的时片内容。
6.分类管理
分类管理适用于电商、到店、应用数据。分类管理可以通过选择动态分类组件样式来实黏顶部分类或侧边栏分类以展示应用数据、商品数据等效果。动态分类的二级有图模式只通用于电商。
7.商品管理
商品管理是后台管理的主要内容,前端商品列表组件的数据来源于后台商品管理。商品理可以管理商品列表、积分商品、位置管理、支付方式、单管理、拼团订单管理、订单计、账单明细、运费管理和评价管理功能。

8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理,便于管理者管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具,主要有会员卡、优惠券、积分、储值、推广杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。这些营销工具都需要事前在后台合理设置后,才能在活动中发挥更大的作用.
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城”“义乌商城”等)开设的理功能,方便管理者统计每家店铺的订单及进行收益分析。
5.4 打包上传
即速应用可以将小程序的代码打包,该代码包可以通过微信开发者工具来对接微信小程序。
5.4.1 打包
进入即速应用后台管理,选择左边的“分享设置”按钮,单击“微信小程序”选项,进入如下图:


5.4.2 上传
打开微信Web开发者工具,新建项目,并填写相关内容。其中,项目目录为下载包解压后的目录。如下图所示:

单击上传按钮可实现代码上传,如下图所示:

上传成功后,打开微信公众平台的“开发管理”界面,就可以看到该小程序的版本信息,如下图:

第六章
6.1 网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器这就要求微信小程序要有与后台进行交互的能力。微信原生AP接口或第三方AP提供了名类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
wx.request(0bject) 接口 用于发起 HTTPS 请求。
wx.uploadFile(0bject) 接口 用于将本地资源上传到后台服务器
wx.downloadFile(Object) 接口 用于下载文件资源到本地。
wx.connectSocket(0bject) 接口 用于创建一个WebSocket 连接。
wx.sendSocketMessage(0bject) 接口 用于实现通过 WebSocket 连接发送数据
wx.closeSocket(0bject) 接口 用于关闭WebSocket 连接。
wx.onSocketOpen(CallBack) 接口 用于监听WebSocket 连接打开事件
wx.onSocketError(CallBack) 接口 用于监听WebSocket 错误。
wx.onSocketMessage(CalBack) 接口 用于实现监听WebSocket 接收到服务器的消息事件。
wx.onSocketClose(CallBack)接口 用于实现监听 WebSocket 关闭。
6.1.1 发起网络请求
wx.request(object)实现向服务器发送请求,获取数据等各种网络交互操作,其相关参数如下表:
一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。


例如,通过wx.request(object) 获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“htps:// www.baidu.com”。)
wxml示例代码如下:
<button type="primary" bind:tap="getbaidutap">获取HTML数据</button>
<textarea value="{{html}}" auto-height="" maxlength="0"></textarea>js示例代码:
Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url: 'https://www.baidu.com',//百度网址
data:{},//发送数据为空
header:{"Content-Type":"application/json"},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})
运行效果:

例如,通过wx.request(object) 的GET方法获取邮政编码对应的地址信息。
wxml示例代码:
<view>邮政编码:</view>
<input type="text"bindinput="input"placeholder='6位邮政编码'/>
<button type="primary"bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>js示例代码:
Page({
// postcode js文件
data:{
// 查询的邮政编码
postcode:'',
//邮政编码对应的地址
address:[],
//错误信息
errMsg:'',
//错误码
error_code:-1
},
//输入事件
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
//查询事件
find:function(){
var postcode=this.data.postcode;
if(postcode!=null&&postcode!=""){
var self=this;
//显示Toast提示消息
wx.showToast({
title: '正在查询,请稍后……',
icon:'loading',
duration:10000
});
wx.request({
//第三方后台服务器
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
//第三方提供
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json',
},
//方法为GET
method:'GET',
success:function(res){
//隐藏toast
wx.hideToast();
if(res,this.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
//错误代码
error_code:res.data.error_code,
//获取到的数据
address:res.data.result.list
})
}
else{
self.setData({
//错误原因分析
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})
运行效果:

通过wx.request(0bject)的POST方法获取邮政编码对应的地址信息:
wxml示例代码:
<view>邮政编码:</view>
<input type="text"bindinput="input"placeholder='6位邮政编码'/>
<button type="primary"bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>js示例代码:
Page({
// postcode js文件
data:{
// 查询的邮政编码
postcode:'',
//邮政编码对应的地址
address:[],
//错误信息
errMsg:'',
//错误码
error_code:-1
},
//输入事件
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
//查询事件
find:function(){
var postcode=this.data.postcode;
if(postcode!=null&&postcode!=""){
var self=this;
//显示Toast提示消息
wx.showToast({
title: '正在查询,请稍后……',
icon:'loading',
duration:10000
});
wx.request({
//第三方后台服务器
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
//第三方提供
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/x-www-form-urlencoded'
},
//方法为POST
method:'POST',
success:function(res){
//隐藏toast
wx.hideToast();
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
//错误代码
error_code:res.data.error_code,
//获取到的数据
address:res.data.result.list
})
}
else{
self.setData({
//错误原因分析
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})
运行结果:

6.1.2 上传文件
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求,其相关参数如表:

通过 wx.uploadFile(Objeet),可以将图片上传到服务器并显示,示例代码:
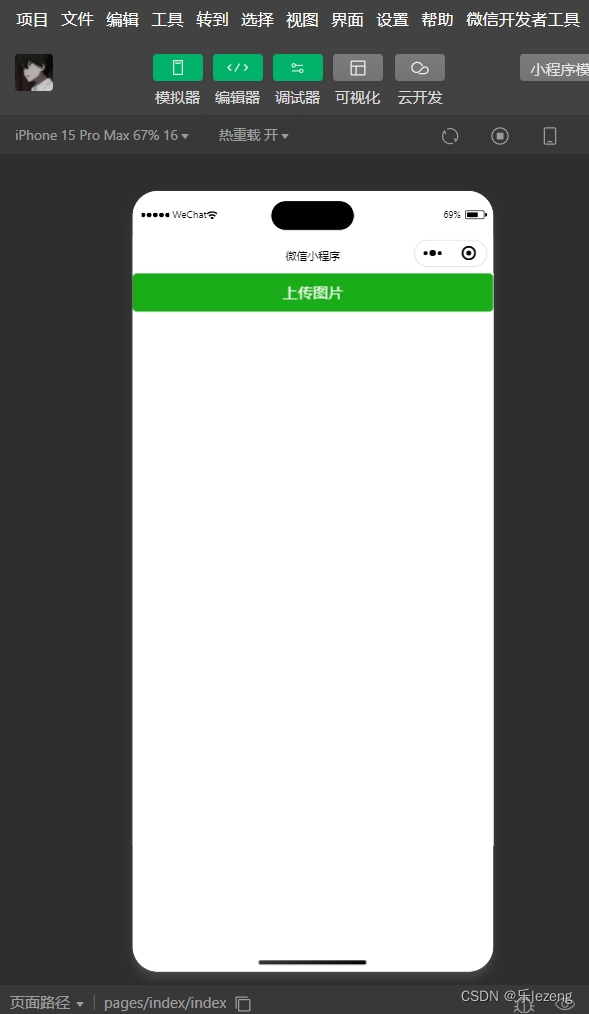
wxml示例代码:
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"></image>js示例代码:
Page({
data:{
img:null,
},
uploadumage:function(){
var that=this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that.tempFilePaths);
}
})
//显示toast提示消息
function upload(page,path){
wx.showToast({
icon:'loading',
title: '正在上传'
}),
wx.uploadFile({
filePath: path[0],
name: 'file',
url: 'http://localhost/',
success:function(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
return;
}
var data=res.data
//上传成功修改显示头像
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
},
//隐藏Toast
complete:function(){
wx.hideToast();
}
})
}
}
})
效果如图:

6.1.3 下载文件
wx.downloadFile(Objeet)接口用于实现从开发者服务器下载文件资源到本地,在客户端
直接发起一个HITPGET请求,返回文件的本地临时路径。其相关参数如下表所示:

例如,通过wx.downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。
wxml示例代码:
<button type="primary" bind:tap="downloadimage">下载图像</button>
<image src="{{img}}" mode="widthFix" style="width: 90%;height: 500px;"></image>js示例代码:
Page({
datd:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
//通过WAMP软件实现
url: 'http://localhost/1.jpg',
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})运行效果:

6.2 多媒体API
多媒体API主要包括图片API、录音API、音频播放控制AP1、音乐播放控制API等,其目的是丰富小程序的页面功能。
6.21.1 图片API
(1)wx.chooselmage(Object) 接口 用于从本地相册选择图片或使用相机拍照。
(2)wx.previewlmage(Object) 接口用于预览图片。
(3)wx.getlmagelnfo(0bject) 接口 用于获取图片信息。
(4)wx.saveImageToPhotosAlbum(0bject) 接口 用于保存图片到系统相册。
1.选择图片或拍照
wx.chooselmage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wsaveFile保存图片到本地。其相关参数如表所示:


若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size 。
js示例代码;
Page({
wx.chooseImage({
//默认值为9
count:2,
//可以指定是原图还是压缩图,默认二者都有
sizeType:['original','compressed'],
//可以指定来源是相册还是相机,默认二者都有
sourceType:['album','camera'],
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的sec属性来显示图片
var tempFilePaths=res.tempFilePaths
var tempFiles=res.tempFiles
console.log(tempFilePaths)
console.log(tempFiles)
}
})
})
2.预览图片
wx.previewlmage(0bject)接口主要用于预览图片,其相关参数如表所示:

js示例代码:
page({
wx.previewImage({
current:"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls: ["http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
],
})
})
3.获取图片信息
wx.getlmagelnfo(Object)接口用于获取图片信息,其相关参数如表所示:

js示例代码:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})
4.保存图片到系统相册
wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册,需要得到用户授权scope.wriePhotesAlbum。其相关参数如表所示:

js示例代码:
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})
6.2.2 录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
(1)wx.stariRecord(Object)接口 用于实现开始录音。
(2)wx.stopRecord(Objeet)接日 用于实现主动调用停止录音
1.开始录音
wx. startRecord(0bject)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用 wx.saveFile()接口。其相关参数如表所示:

2.停止录音
ws.slopReeord(Objeet)接口用于实现主动调用停止录音,示例代码如下:
js代码:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
//录音失败
}
}),
setTimeout(function() {
//结束录音
wx.stopRecord()
},10000)
6.2.3 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API;
(1)wx,playVoice(Object) 接口 用于实现开始播放语音。
(2)wx.pauseVoice(Object) 接口 用于实现暂停正在播放的语音。
(3)wx, slopVoice(Objec) 接口 用于结束播放语音。
1.播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示:

示例代码:
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete:function() {
}
})
}
})
2.暂停播放
wx.pauseVoice(0bject)用于暂停正在播放的语音。再次调用wx.playVoice(Objeet)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码:
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function() {
//暂停播放
wx.pauseVoice()
},5000)
}
})
3.结束播放
wx.stopVoice(Object)用于结束播放语音。
示例代码:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})
6.2.4 音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
(1)wx.playBackgroundAudio(Object) 接口 用于播放音乐。
(2)wx. getBackgroundAudioPlayerState(Object) 接口 用于获取音乐播放状态。
(3)wx.seekBackgroundAudio(0bject ) 接口 用于定位音乐播放进度。
(4)wx.pauseBackgroundAudio() 接口 用于实现暂停播放音乐。
(5)wx.stopBackgroundAudio() 接口 用于实现停止播放音乐。
(6)wx.onBackgroundAudioPlay(CallBack) 接口 用于实现监听音乐播放。
(7)wx.onBaekgroundAudioPause(CalBack) 接口 用于实现监听音乐暂停。
(8)wx.onBackgroundAudioStop(CallBack) 接口 用于实现监听音乐停止。
1.播放音乐
wx.playBackgroundudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表所示:

2.获取音乐播放状态
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如表所示:

接口调用成功后返回的参数如表所示:

3.控制音乐播放进度
wx,seekBackgroundAudio(0bject)接口用于控制音乐播放进度,其相关参数如表所示:

4.暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐。
5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐。
6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被 wx. playBackgroundAudio(Object)方法触发,在CallBack中可改变播放图标。
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
以小程序music为案例来展示音乐API的使用。该小将司程序的4个页面文件分别为music.wxml、music.wxss、music.json 和music.cojs
wxml代码:
<view class="container">
<image class="bgaudio" src="{{changedImg? music.coverImg:'/images/mm.jpg'}}"/>
<view class="control-view">
<!-- 使用data-how定义一个0表示快退10秒 -->
<image src="/images/ai.png" bind:tap="onPositionTap" data-how="0"></image>
<image src="/images/pkq.jpg" bind:tap="onAudioTap"></image>
<image src="/images/jy.jpg" bind:tap="onStopTap"></image>
<!-- 使用data-how定义一个1表示快进10秒 -->
<image src="/images/jzt.jpg" bind:tap="onPositionTap" data-how="1"></image>
</view>
</view>wxss代码:
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.control-view image{
height: 60rpx;
width: 60rpx;
margin: 30rpx;
}js代码:
Page({
data:{
//记录播放状态
isPlaying:false,
//记录coverImg,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImg
changedImg:false,
//音乐内容
music:{
"url":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3",
"title":"盛晓玫 -有一天",
"coverImg":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function() {
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event) {
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
let music=this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function() {
let that=this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({
isPlaying:false,
changedImg:false
});
}
})
},
//点击"快进10秒"或者"快退10秒"时,触发
onPositionTap:function(event){
let how=event.target.dataset.how;
//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中
let status=res.status;
if(status===1){
//音乐的总时长
let duration=res.duration;
//音乐播放的当前位置
let currentPosition=res.currentPosition;
if(how==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1,否则,直接减去10秒
//快退到达的位置
let position=currentPosition-10;
if(position<0){
position=1;
}
//执行快退
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({
title: '快退10s',
duration:500
});
}
if(how==="1"){
//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position为总时长减1
//快进到达的位置
let position=currentPosition +10;
if(position>duration){
position=duration -1;
}
//执行快进
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"快进10s",duration:500});
}
}else{
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},
//音乐播放状态
onAudioState:function(){
let that=this;
wx.onBackgroundAudioPlay(function(){
//当wx.playBackgroundAudio()执行时触发
//改变coverImg 和播放状态
that.setData({isPlaying:true,changedImg:true});
console.log( "on play");
});
wx.onBackgroundAudioPause(function(){
//wx.pauseBackgroundAudio()执行时触发
//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
//当音乐自行播放结束时触发
//改变 coverImg 和播放状态 都有二者
that.setData({lisPlaying:false,changedImg:false});
console.log("on stop");
});
}
})运行效果:

6.3 文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件AP提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个AP接口:
(1)wx.saveFile(Object)接口 用于保存文件到本地。
(2)wx.geiSavedFileList(0bject)接口 用于获取本地已保存的文件列表
(3)wx.getSaveFilelnfo(Object)接口 用于获取本地文件的文件信息。
(4)wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
(5)wx.openDocument(0bject)接口用于新开页面打开文档,支持格式:doc、xlsppt、pdf、docx 、xlsx 、ppts。
1. 保存文件
wz.saveFile(0bject)用于保存文件到本地,其相关参数如表所示:

示例代码:
Page({
saveImg:function(){
wx.chooseImage({
//默认值为9
count:1,
//可以指定是原图还是压缩图,默认二者都有
sizeType:["original","compressed"],
//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePath=res.tempFilePath[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
console.log(saveFilePath)
}
})
}
})
}
})2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108:00:00到当时间的秒数)文件列表。其相关参数如表所示:

示例代码:
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})3.获取本地文件的文件信息
wx getsaveFilelnto(0bjeet)接口用于获取本地文件的文件信息,此接口只能用于获取R保存到本地的文件,若需要获取临时文件信息,则使用wx.getFilelnfo(Object)接口。其相关参数如表所示:

示例代码:
wx.chooseImage({
count:1,//默认值为9
//可以指定是原图还是压缩图,默认二者都有
sizeType:["original","compressed"],
//可以指定来源是相册还是相机,默认二者都有
sourceType:["album","camera"],
success:function(res){
var tempFilePath=res.tempFilePath[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})
4.删除本地文件
wx.removeSavefile(0bjecl)接口用于删除本地存储的文件,其相关参数如表所示:

示例代码:
wx.getSavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})
5.打开文档
wx. openDocument(Object)接口用于新开页面打开文档,支持格式有 doe、xs、ppt、pdf、docx、xlsx、pptx,其相关参数如表所示:

示例代码:
wx.downloadFile({
//在本地通过wxamp搭建服务器
url: 'http://localhost/fm2.pdf',
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})
6.4 本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
wx.setStorage(0bject)或wx.setStorageSync(key,data) 接口 用于设置缓存数据
wx.getStorage(0bject)或wx.getStorageSync(key) 接口 用于获取缓存数据。
wx.removeStorage(Object)或wx.removeStorageSync(key) 接口用于删除指定缓存数据。
wx.clearStorage()或wx.clearStorageSync() 接口用于清除缓存数据。
其中,带 Symc 后缀的为同步接口,不带Sync后缀的为异步接口。
6.4.1 保存数据
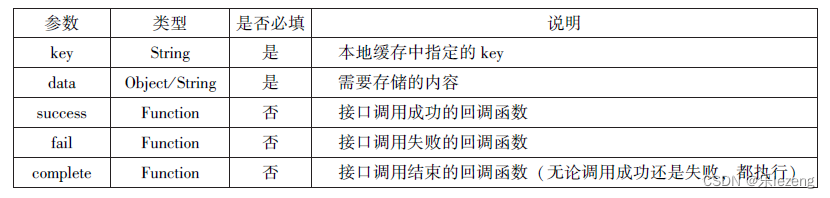
1. wx. setStorage( Object )
wx.setStorage(0bject)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key 对应的内容。其参数如表所示:

示例代码:
wx.setStorage({
key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2. wx. setStorageSync ( key , data )
wx. setStorageSync(key,data)是同步接口,其参数只有 key 和 data。
示例代码如下:
wx.setStorageSync('age', '25')6.4.2 获取数据
1. wx. getStorage( Object )
wx.getStorage(0bject)接口是从本地缓存中异步获取指定key 对应的内容。其相关参数如表所示:

示例代码:
wx.getStorage({
key:'name',
success:function(res){
console.log(res.data)
},
})2.wx. getStorageSync( key)
wx.gelStorageSyne(key)从本地缓存中同步获取指定key 对应的内容。其参数只有key
示例代码如下:
try{
var value=wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}6.4.3 删除数据
1. wx. removeStorage( Object )
wx.removeStorage(0bject)接口用于从本地缓存中异步移除指定key。其相关参数如表所示:

示例代码:
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})2.wx.removeSlorageSyne( key )
wx.removeStorageSyne(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key
示例代码如下:
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
},6.4.4 清空数据
1.wx.clearStorage( )
wx.clearStorage()接口用于异步清理本地数据缓存,没有参数。
示例代码如下:
wx.getStorage({
key:'name',
success:function(res){
//清理本地数据缓存
wx.clearStorage()
}
})2.wx.clearStroageSyne( )
wx.clearStroageSyne()接口用于同步清理本地数据缓存。
示例代码如下:
try{
wx.clearStorageSync()
}catch(e){}6.5 位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;CCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系默认为WGS84标准,若要查看位置需要使用GCi02标准。主要包括以下3个API接口:
wx.getLocation(0bject)接口用于获取位置信息。
wx.chooseLocation(0bject)接口用于选择位置信息。
wx.openLocation(Object)接口用于通过地图显示位置。
6.5.1 获取位置信息
wx.getLocation(0bject)接口用于获取当前用户的地理位置、速度,需要用户开启定位功当用户点击“显示在聊天顶能,当用户离开小程序后,无法获取当前的地理位置及速度,部”时,可以获取到定位信息,其相关参数如表所示:

wx.getLocation(0bject)调用成功后,返回的参数如表所示:

示例代码:
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:"+res.longitude);
console.log("纬度:"+res.longitude);
console.log("速度:"+res.longitude);
console.log("位置的精确度:"+res.accuracy);
console.log("水平精确度:"+res.horizontalAccuracy);
console.log("垂直精确度:"+res.verticalAccuracy);
},
})
6.5.2 选择位置信息
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如表所示:

wx.chooseLocation(Object)调用成功后,返回的参数如表所示:

示例代码:
wx.chooseLocation({
success:function(res){
console.log("位置的名称:"+res.name)
console.log("位置的地址:"+res.address)
console.log("位置的经度:"+res.longitude)
console.log("位置的纬度:"+res.latitude)
}
})
6.5.3 显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如表所示:


示例代码:
wx.getLocation({
type:'gcj02',
success:function(res){
var latitude=res.latitude
var longitude=res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:"智慧国际酒店",
address:"西安市长安区西长安区300号"
})
}
})
6.6 设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫
码等。主要包括以下5个接口API:
(1)wx.gelSyslemlnfo(0bjeet)接口、wx.getSystemlnfoSync()接口 用于获取系统信息。
(2)wx.getNetworkType(0bject)接口 用于获取网络类型。
(3)wx.onNetworkSiatusChange(CalBack)接口用于监测网络状态改变。
(4)wx.makePhoneCall(0bject)接口用于拨打电话。
(5)wx.seanCode(0bject)接口 用于扫描二维码。
6.6.1 获取系统信息
wx. getSystemlnfo(0bject)接口、wx.getSystemInfoSyne()接口分别用于异步和同步获取系统信息。其相关参数如表所示:

wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息,如表所示 :

示例代码:
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+res.res.syatem)
console.log("客户端平台:"+res.platform)
},
})
运行效果:

6.6.2 网络状态
1.获取网络状态
wx.getNetworkType(0bject)用于获取网络类型,其相关参数如表所示:

如果 wx.getNetworkType()接口被成功调用,则返回网络类型包,有 wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
示例代码:
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时返回当前网络状态类型及是否有网络连接
示例代码:
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型:"+res.networkType)
})6.6.3 拨打电话
wx.makePhoneCall(0bject)接口用于实现调用手机拨打电话,其相关参数如表所示:

示例代码:
wx.makePhoneCall({
phoneNumber: '18092585093'//拨打的电话号码
})运行效果:

6.6.4 扫描二维码
wx.scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如表所示:

扫码成功后,返回的数据如表所示:

示例代码:
// 允许从相册和相机扫描二维码
wx.scanCode({
success:function(res){
console.log(rers.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
}),
// 只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:function(res){
console.log(res)
}
})
运行效果:























 5586
5586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








