6.1 网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器这就要求微信小程序要有与后台进行交互的能力。微信原生AP接口或第三方AP提供了名类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
wx.request(0bject) 接口 用于发起 HTTPS 请求。
wx.uploadFile(0bject) 接口 用于将本地资源上传到后台服务器
wx.downloadFile(Object) 接口 用于下载文件资源到本地。
wx.connectSocket(0bject) 接口 用于创建一个WebSocket 连接。
wx.sendSocketMessage(0bject) 接口 用于实现通过 WebSocket 连接发送数据
wx.closeSocket(0bject) 接口 用于关闭WebSocket 连接。
wx.onSocketOpen(CallBack) 接口 用于监听WebSocket 连接打开事件
wx.onSocketError(CallBack) 接口 用于监听WebSocket 错误。
wx.onSocketMessage(CalBack) 接口 用于实现监听WebSocket 接收到服务器的消息事件。
wx.onSocketClose(CallBack)接口 用于实现监听 WebSocket 关闭。
6.1.1 发起网络请求
wx.request(object)实现向服务器发送请求,获取数据等各种网络交互操作,其相关参数如下表:
一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。


例如,通过wx.request(object) 获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“htps:// www.baidu.com”。)
wxml示例代码如下:
<button type="primary" bind:tap="getbaidutap">获取HTML数据</button>
<textarea value="{{html}}" auto-height="" maxlength="0"></textarea>js示例代码:
Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url: 'https://www.baidu.com',//百度网址
data:{},//发送数据为空
header:{"Content-Type":"application/json"},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})
运行效果:

例如,通过wx.request(object) 的GET方法获取邮政编码对应的地址信息。
wxml示例代码:
<view>邮政编码:</view>
<input type="text"bindinput="input"placeholder='6位邮政编码'/>
<button type="primary"bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>js示例代码:
Page({
// postcode js文件
data:{
// 查询的邮政编码
postcode:'',
//邮政编码对应的地址
address:[],
//错误信息
errMsg:'',
//错误码
error_code:-1
},
//输入事件
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
//查询事件
find:function(){
var postcode=this.data.postcode;
if(postcode!=null&&postcode!=""){
var self=this;
//显示Toast提示消息
wx.showToast({
title: '正在查询,请稍后……',
icon:'loading',
duration:10000
});
wx.request({
//第三方后台服务器
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
//第三方提供
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json',
},
//方法为GET
method:'GET',
success:function(res){
//隐藏toast
wx.hideToast();
if(res,this.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
//错误代码
error_code:res.data.error_code,
//获取到的数据
address:res.data.result.list
})
}
else{
self.setData({
//错误原因分析
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})
运行效果:

通过wx.request(0bject)的POST方法获取邮政编码对应的地址信息:
wxml示例代码:
<view>邮政编码:</view>
<input type="text"bindinput="input"placeholder='6位邮政编码'/>
<button type="primary"bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>js示例代码:
Page({
// postcode js文件
data:{
// 查询的邮政编码
postcode:'',
//邮政编码对应的地址
address:[],
//错误信息
errMsg:'',
//错误码
error_code:-1
},
//输入事件
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
//查询事件
find:function(){
var postcode=this.data.postcode;
if(postcode!=null&&postcode!=""){
var self=this;
//显示Toast提示消息
wx.showToast({
title: '正在查询,请稍后……',
icon:'loading',
duration:10000
});
wx.request({
//第三方后台服务器
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
//第三方提供
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/x-www-form-urlencoded'
},
//方法为POST
method:'POST',
success:function(res){
//隐藏toast
wx.hideToast();
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
//错误代码
error_code:res.data.error_code,
//获取到的数据
address:res.data.result.list
})
}
else{
self.setData({
//错误原因分析
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})
运行结果:

6.1.2 上传文件
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求,其相关参数如表:

通过 wx.uploadFile(Objeet),可以将图片上传到服务器并显示,示例代码:
wxml示例代码:
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"></image>js示例代码:
Page({
data:{
img:null,
},
uploadumage:function(){
var that=this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that.tempFilePaths);
}
})
//显示toast提示消息
function upload(page,path){
wx.showToast({
icon:'loading',
title: '正在上传'
}),
wx.uploadFile({
filePath: path[0],
name: 'file',
url: 'http://localhost/',
success:function(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
return;
}
var data=res.data
//上传成功修改显示头像
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
},
//隐藏Toast
complete:function(){
wx.hideToast();
}
})
}
}
})
效果如图:

6.1.3 下载文件
wx.downloadFile(Objeet)接口用于实现从开发者服务器下载文件资源到本地,在客户端
直接发起一个HITPGET请求,返回文件的本地临时路径。其相关参数如下表所示:

例如,通过wx.downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。
wxml示例代码:
<button type="primary" bind:tap="downloadimage">下载图像</button>
<image src="{{img}}" mode="widthFix" style="width: 90%;height: 500px;"></image>js示例代码:
Page({
datd:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
//通过WAMP软件实现
url: 'http://localhost/1.jpg',
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})运行效果:

6.2 多媒体API
多媒体API主要包括图片API、录音API、音频播放控制AP1、音乐播放控制API等,其目的是丰富小程序的页面功能。
6.21.1 图片API
(1)wx.chooselmage(Object) 接口 用于从本地相册选择图片或使用相机拍照。
(2)wx.previewlmage(Object) 接口用于预览图片。
(3)wx.getlmagelnfo(0bject) 接口 用于获取图片信息。
(4)wx.saveImageToPhotosAlbum(0bject) 接口 用于保存图片到系统相册。
1.选择图片或拍照
wx.chooselmage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wsaveFile保存图片到本地。其相关参数如表所示:


若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size 。
js示例代码;
Page({
wx.chooseImage({
//默认值为9
count:2,
//可以指定是原图还是压缩图,默认二者都有
sizeType:['original','compressed'],
//可以指定来源是相册还是相机,默认二者都有
sourceType:['album','camera'],
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的sec属性来显示图片
var tempFilePaths=res.tempFilePaths
var tempFiles=res.tempFiles
console.log(tempFilePaths)
console.log(tempFiles)
}
})
})
2.预览图片
wx.previewlmage(0bject)接口主要用于预览图片,其相关参数如表所示:

js示例代码:
page({
wx.previewImage({
current:"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls: ["http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
],
})
})
3.获取图片信息
wx.getlmagelnfo(Object)接口用于获取图片信息,其相关参数如表所示:

js示例代码:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})
4.保存图片到系统相册
wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册,需要得到用户授权scope.wriePhotesAlbum。其相关参数如表所示:

js示例代码:
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})
6.2.2 录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
(1)wx.stariRecord(Object)接口 用于实现开始录音。
(2)wx.stopRecord(Objeet)接日 用于实现主动调用停止录音
1.开始录音
wx. startRecord(0bject)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用 wx.saveFile()接口。其相关参数如表所示:

2.停止录音
ws.slopReeord(Objeet)接口用于实现主动调用停止录音,示例代码如下:
js代码:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
//录音失败
}
}),
setTimeout(function() {
//结束录音
wx.stopRecord()
},10000)
6.2.3 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API;
(1)wx,playVoice(Object) 接口 用于实现开始播放语音。
(2)wx.pauseVoice(Object) 接口 用于实现暂停正在播放的语音。
(3)wx, slopVoice(Objec) 接口 用于结束播放语音。
1.播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示:

示例代码:
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete:function() {
}
})
}
})
2.暂停播放
wx.pauseVoice(0bject)用于暂停正在播放的语音。再次调用wx.playVoice(Objeet)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码:
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function() {
//暂停播放
wx.pauseVoice()
},5000)
}
})
3.结束播放
wx.stopVoice(Object)用于结束播放语音。
示例代码:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})
6.2.4 音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
(1)wx.playBackgroundAudio(Object) 接口 用于播放音乐。
(2)wx. getBackgroundAudioPlayerState(Object) 接口 用于获取音乐播放状态。
(3)wx.seekBackgroundAudio(0bject ) 接口 用于定位音乐播放进度。
(4)wx.pauseBackgroundAudio() 接口 用于实现暂停播放音乐。
(5)wx.stopBackgroundAudio() 接口 用于实现停止播放音乐。
(6)wx.onBackgroundAudioPlay(CallBack) 接口 用于实现监听音乐播放。
(7)wx.onBaekgroundAudioPause(CalBack) 接口 用于实现监听音乐暂停。
(8)wx.onBackgroundAudioStop(CallBack) 接口 用于实现监听音乐停止。
1.播放音乐
wx.playBackgroundudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表所示:

2.获取音乐播放状态
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如表所示:

接口调用成功后返回的参数如表所示:

3.控制音乐播放进度
wx,seekBackgroundAudio(0bject)接口用于控制音乐播放进度,其相关参数如表所示:

4.暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐。
5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐。
6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被 wx. playBackgroundAudio(Object)方法触发,在CallBack中可改变播放图标。
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
以小程序music为案例来展示音乐API的使用。该小将司程序的4个页面文件分别为music.wxml、music.wxss、music.json 和music.cojs
wxml代码:
<view class="container">
<image class="bgaudio" src="{{changedImg? music.coverImg:'/images/mm.jpg'}}"/>
<view class="control-view">
<!-- 使用data-how定义一个0表示快退10秒 -->
<image src="/images/ai.png" bind:tap="onPositionTap" data-how="0"></image>
<image src="/images/pkq.jpg" bind:tap="onAudioTap"></image>
<image src="/images/jy.jpg" bind:tap="onStopTap"></image>
<!-- 使用data-how定义一个1表示快进10秒 -->
<image src="/images/jzt.jpg" bind:tap="onPositionTap" data-how="1"></image>
</view>
</view>wxss代码:
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.control-view image{
height: 60rpx;
width: 60rpx;
margin: 30rpx;
}js代码:
Page({
data:{
//记录播放状态
isPlaying:false,
//记录coverImg,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImg
changedImg:false,
//音乐内容
music:{
"url":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3",
"title":"盛晓玫 -有一天",
"coverImg":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function() {
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event) {
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
let music=this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function() {
let that=this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({
isPlaying:false,
changedImg:false
});
}
})
},
//点击"快进10秒"或者"快退10秒"时,触发
onPositionTap:function(event){
let how=event.target.dataset.how;
//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中
let status=res.status;
if(status===1){
//音乐的总时长
let duration=res.duration;
//音乐播放的当前位置
let currentPosition=res.currentPosition;
if(how==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1,否则,直接减去10秒
//快退到达的位置
let position=currentPosition-10;
if(position<0){
position=1;
}
//执行快退
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({
title: '快退10s',
duration:500
});
}
if(how==="1"){
//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position为总时长减1
//快进到达的位置
let position=currentPosition +10;
if(position>duration){
position=duration -1;
}
//执行快进
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"快进10s",duration:500});
}
}else{
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},
//音乐播放状态
onAudioState:function(){
let that=this;
wx.onBackgroundAudioPlay(function(){
//当wx.playBackgroundAudio()执行时触发
//改变coverImg 和播放状态
that.setData({isPlaying:true,changedImg:true});
console.log( "on play");
});
wx.onBackgroundAudioPause(function(){
//wx.pauseBackgroundAudio()执行时触发
//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
//当音乐自行播放结束时触发
//改变 coverImg 和播放状态 都有二者
that.setData({lisPlaying:false,changedImg:false});
console.log("on stop");
});
}
})运行效果:

6.3 文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件AP提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个AP接口:
(1)wx.saveFile(Object)接口 用于保存文件到本地。
(2)wx.geiSavedFileList(0bject)接口 用于获取本地已保存的文件列表
(3)wx.getSaveFilelnfo(Object)接口 用于获取本地文件的文件信息。
(4)wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
(5)wx.openDocument(0bject)接口用于新开页面打开文档,支持格式:doc、xlsppt、pdf、docx 、xlsx 、ppts。
1. 保存文件
wz.saveFile(0bject)用于保存文件到本地,其相关参数如表所示:

示例代码:
Page({
saveImg:function(){
wx.chooseImage({
//默认值为9
count:1,
//可以指定是原图还是压缩图,默认二者都有
sizeType:["original","compressed"],
//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePath=res.tempFilePath[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
console.log(saveFilePath)
}
})
}
})
}
})2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108:00:00到当时间的秒数)文件列表。其相关参数如表所示:

示例代码:
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})3.获取本地文件的文件信息
wx getsaveFilelnto(0bjeet)接口用于获取本地文件的文件信息,此接口只能用于获取R保存到本地的文件,若需要获取临时文件信息,则使用wx.getFilelnfo(Object)接口。其相关参数如表所示:

示例代码:
wx.chooseImage({
count:1,//默认值为9
//可以指定是原图还是压缩图,默认二者都有
sizeType:["original","compressed"],
//可以指定来源是相册还是相机,默认二者都有
sourceType:["album","camera"],
success:function(res){
var tempFilePath=res.tempFilePath[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})
4.删除本地文件
wx.removeSavefile(0bjecl)接口用于删除本地存储的文件,其相关参数如表所示:

示例代码:
wx.getSavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})
5.打开文档
wx. openDocument(Object)接口用于新开页面打开文档,支持格式有 doe、xs、ppt、pdf、docx、xlsx、pptx,其相关参数如表所示:

示例代码:
wx.downloadFile({
//在本地通过wxamp搭建服务器
url: 'http://localhost/fm2.pdf',
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})
6.4 本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
wx.setStorage(0bject)或wx.setStorageSync(key,data) 接口 用于设置缓存数据
wx.getStorage(0bject)或wx.getStorageSync(key) 接口 用于获取缓存数据。
wx.removeStorage(Object)或wx.removeStorageSync(key) 接口用于删除指定缓存数据。
wx.clearStorage()或wx.clearStorageSync() 接口用于清除缓存数据。
其中,带 Symc 后缀的为同步接口,不带Sync后缀的为异步接口。
6.4.1 保存数据
1. wx. setStorage( Object )
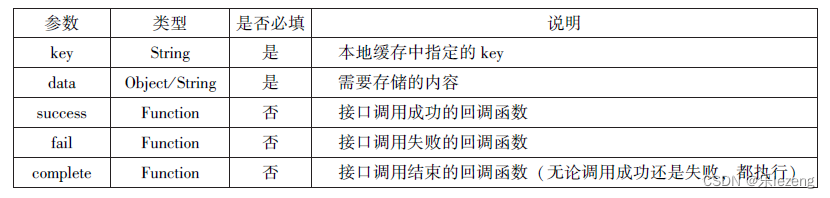
wx.setStorage(0bject)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key 对应的内容。其参数如表所示:

示例代码:
wx.setStorage({
key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2. wx. setStorageSync ( key , data )
wx. setStorageSync(key,data)是同步接口,其参数只有 key 和 data。
示例代码如下:
wx.setStorageSync('age', '25')6.4.2 获取数据
1. wx. getStorage( Object )
wx.getStorage(0bject)接口是从本地缓存中异步获取指定key 对应的内容。其相关参数如表所示:

示例代码:
wx.getStorage({
key:'name',
success:function(res){
console.log(res.data)
},
})2.wx. getStorageSync( key)
wx.gelStorageSyne(key)从本地缓存中同步获取指定key 对应的内容。其参数只有key
示例代码如下:
try{
var value=wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}6.4.3 删除数据
1. wx. removeStorage( Object )
wx.removeStorage(0bject)接口用于从本地缓存中异步移除指定key。其相关参数如表所示:

示例代码:
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})2.wx.removeSlorageSyne( key )
wx.removeStorageSyne(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key
示例代码如下:
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
},6.4.4 清空数据
1.wx.clearStorage( )
wx.clearStorage()接口用于异步清理本地数据缓存,没有参数。
示例代码如下:
wx.getStorage({
key:'name',
success:function(res){
//清理本地数据缓存
wx.clearStorage()
}
})2.wx.clearStroageSyne( )
wx.clearStroageSyne()接口用于同步清理本地数据缓存。
示例代码如下:
try{
wx.clearStorageSync()
}catch(e){}6.5 位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;CCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系默认为WGS84标准,若要查看位置需要使用GCi02标准。主要包括以下3个API接口:
wx.getLocation(0bject)接口用于获取位置信息。
wx.chooseLocation(0bject)接口用于选择位置信息。
wx.openLocation(Object)接口用于通过地图显示位置。
6.5.1 获取位置信息
wx.getLocation(0bject)接口用于获取当前用户的地理位置、速度,需要用户开启定位功当用户点击“显示在聊天顶能,当用户离开小程序后,无法获取当前的地理位置及速度,部”时,可以获取到定位信息,其相关参数如表所示:

wx.getLocation(0bject)调用成功后,返回的参数如表所示:

示例代码:
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:"+res.longitude);
console.log("纬度:"+res.longitude);
console.log("速度:"+res.longitude);
console.log("位置的精确度:"+res.accuracy);
console.log("水平精确度:"+res.horizontalAccuracy);
console.log("垂直精确度:"+res.verticalAccuracy);
},
})
6.5.2 选择位置信息
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如表所示:

wx.chooseLocation(Object)调用成功后,返回的参数如表所示:

示例代码:
wx.chooseLocation({
success:function(res){
console.log("位置的名称:"+res.name)
console.log("位置的地址:"+res.address)
console.log("位置的经度:"+res.longitude)
console.log("位置的纬度:"+res.latitude)
}
})
6.5.3 显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如表所示:


示例代码:
wx.getLocation({
type:'gcj02',
success:function(res){
var latitude=res.latitude
var longitude=res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:"智慧国际酒店",
address:"西安市长安区西长安区300号"
})
}
})
6.6 设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫
码等。主要包括以下5个接口API:
(1)wx.gelSyslemlnfo(0bjeet)接口、wx.getSystemlnfoSync()接口 用于获取系统信息。
(2)wx.getNetworkType(0bject)接口 用于获取网络类型。
(3)wx.onNetworkSiatusChange(CalBack)接口用于监测网络状态改变。
(4)wx.makePhoneCall(0bject)接口用于拨打电话。
(5)wx.seanCode(0bject)接口 用于扫描二维码。
6.6.1 获取系统信息
wx. getSystemlnfo(0bject)接口、wx.getSystemInfoSyne()接口分别用于异步和同步获取系统信息。其相关参数如表所示:

wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息,如表所示 :

示例代码:
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+res.res.syatem)
console.log("客户端平台:"+res.platform)
},
})
运行效果:

6.6.2 网络状态
1.获取网络状态
wx.getNetworkType(0bject)用于获取网络类型,其相关参数如表所示:

如果 wx.getNetworkType()接口被成功调用,则返回网络类型包,有 wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
示例代码:
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时返回当前网络状态类型及是否有网络连接
示例代码:
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型:"+res.networkType)
})6.6.3 拨打电话
wx.makePhoneCall(0bject)接口用于实现调用手机拨打电话,其相关参数如表所示:

示例代码:
wx.makePhoneCall({
phoneNumber: '18092585093'//拨打的电话号码
})运行效果:

6.6.4 扫描二维码
wx.scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如表所示:

扫码成功后,返回的数据如表所示:

示例代码:
// 允许从相册和相机扫描二维码
wx.scanCode({
success:function(res){
console.log(rers.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
}),
// 只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:function(res){
console.log(res)
}
})
运行效果:






















 143
143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








