
CSS(Cascading Style Sheets)层叠样式表,CSS不能脱离HTML单独执行,学习CSS需要有一定的HTML基础。
VSCode编写css代码需要安装
HTML CSS Support和Live Server插件
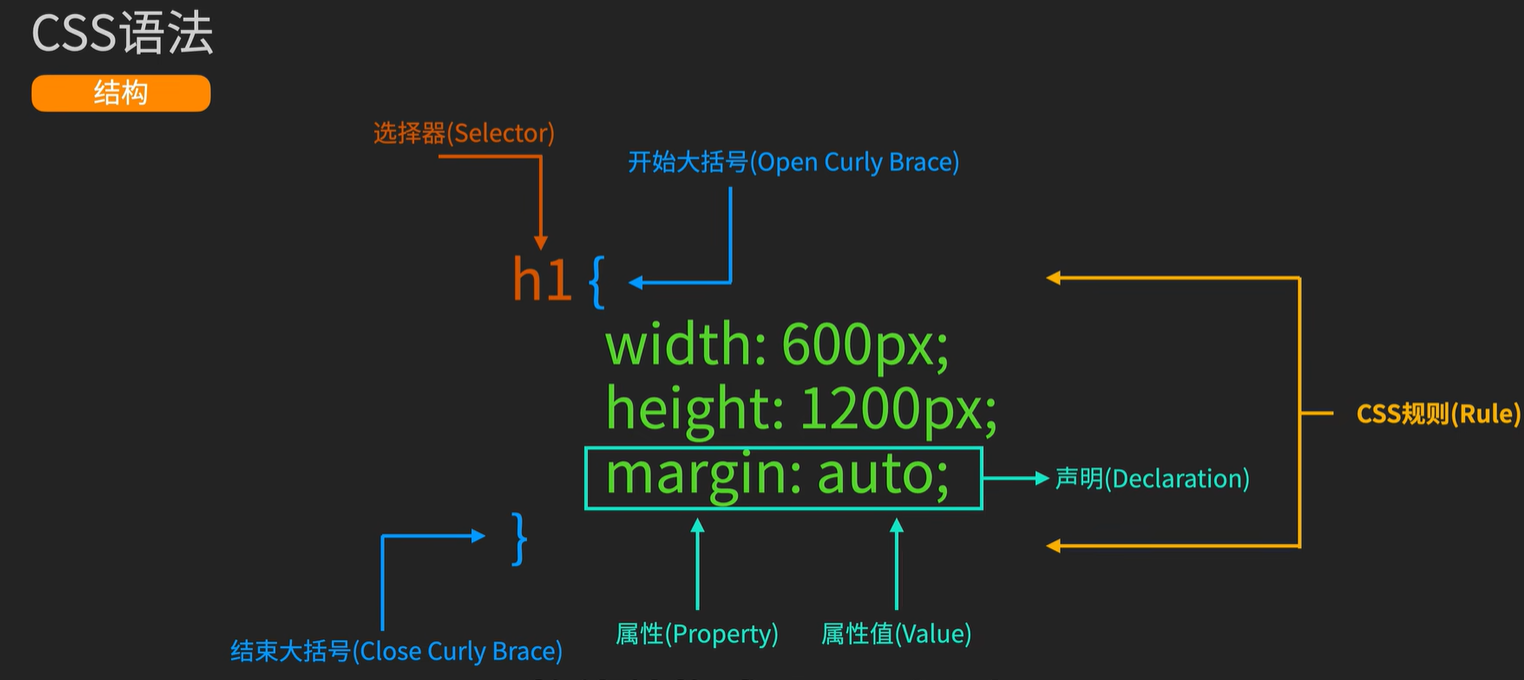
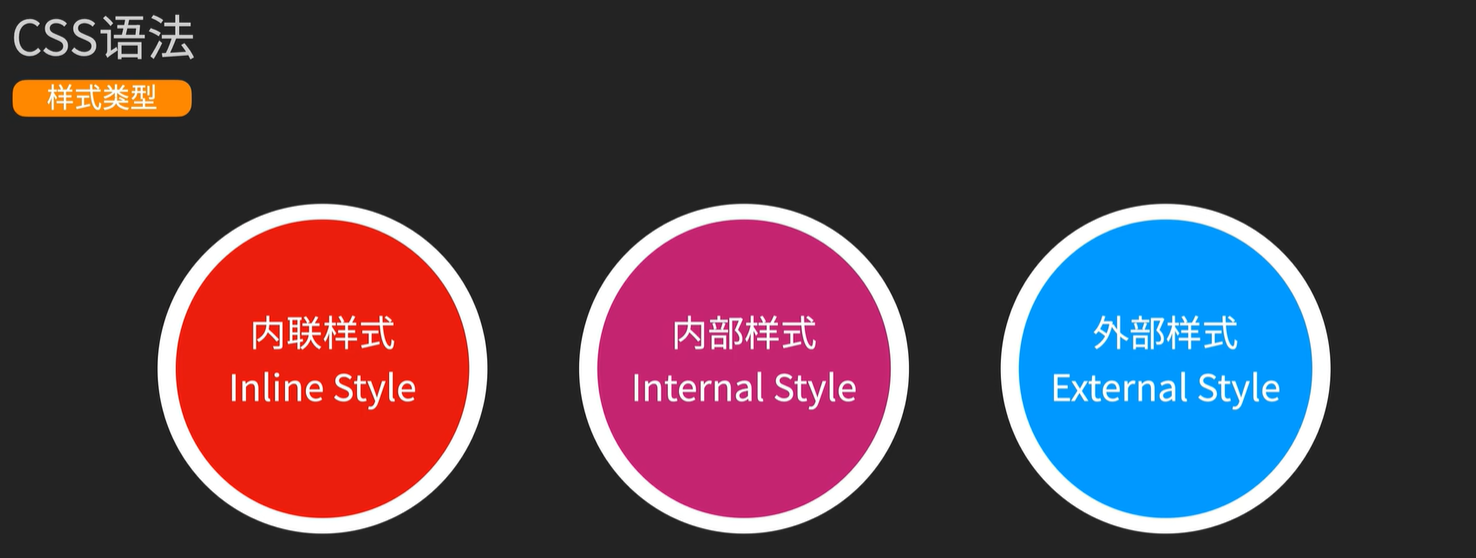
1.CSS语法(结构、类型)


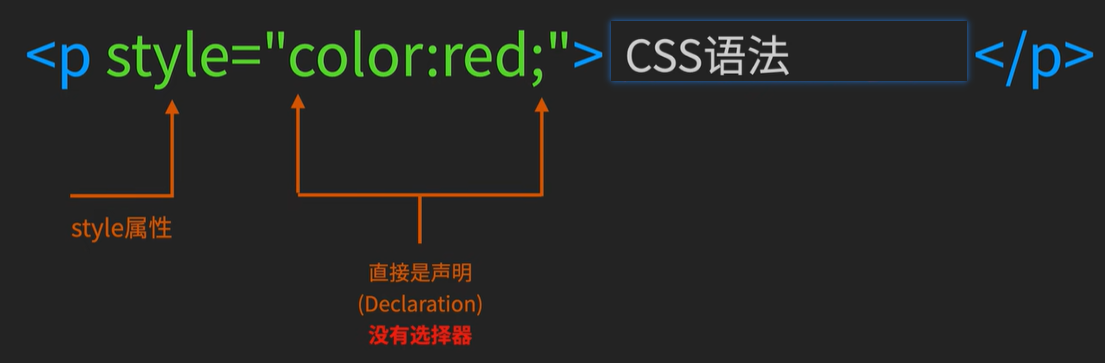
CSS内联样式书写在开始标签的style属性中,仅对当前元素生效
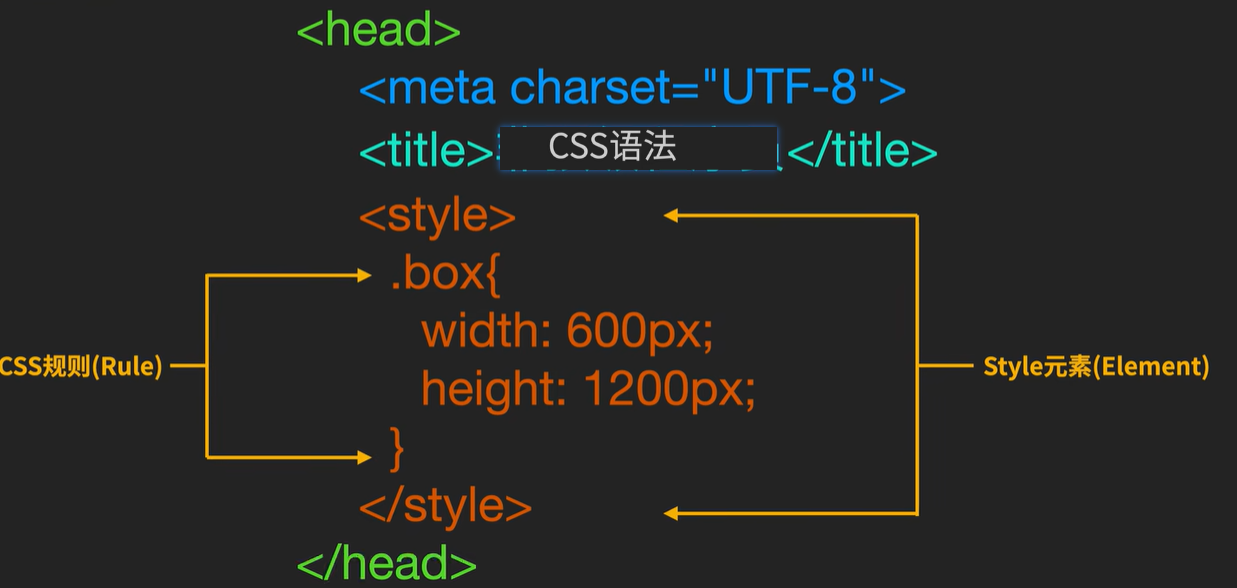
CSS内部样式位于HTML的头部style标签中,可以有一个或多个CSS规则
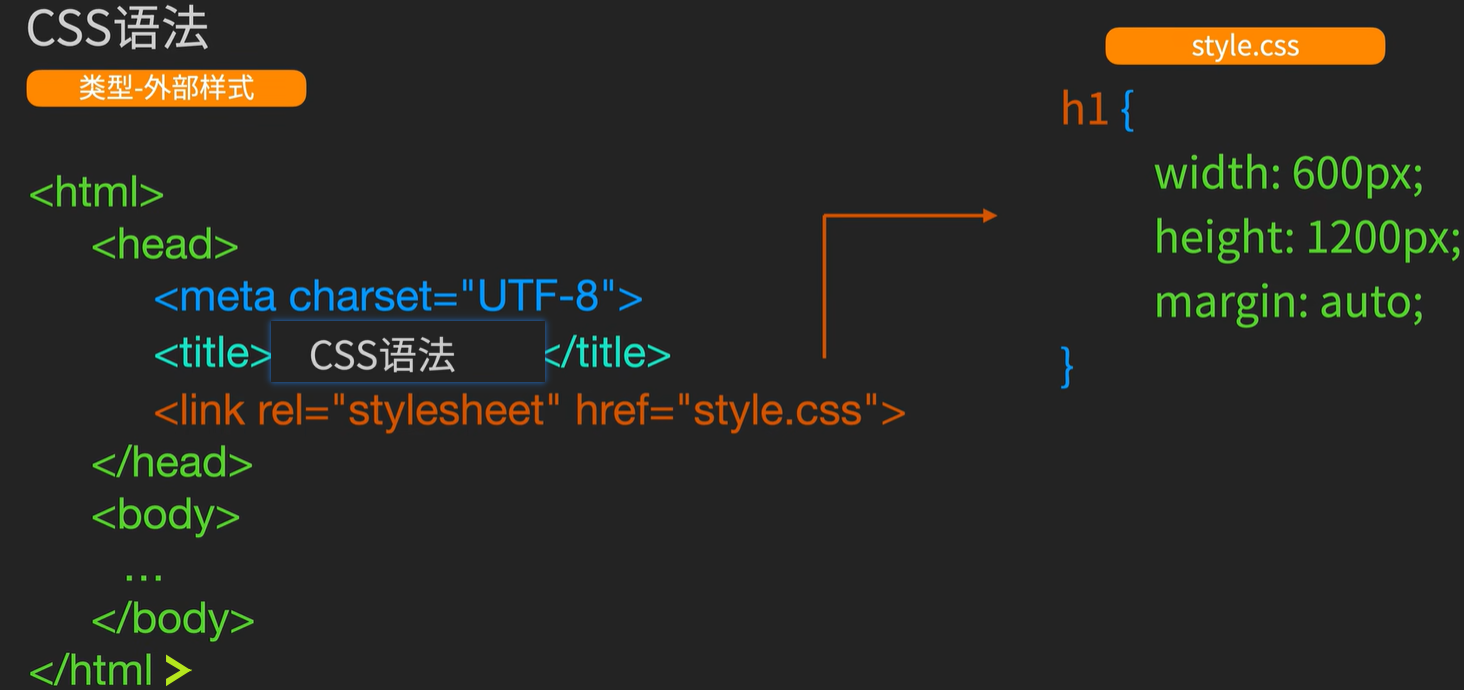
CSS外部样式位于项目文件夹中单独的一个.css的文件,可以被一个或多个html引用,最常见
2.选择器(Selector)
选择器用于选择HTML元素
/* 类型选择器,直接写标签名(如p、a、img、span),
用作:为某范围内所有的某标签指定统一样式 */
img{
width:600px;
height:1200px;
margin:auto;
}
/* 类选择器 使用class属性指定类名,使用时以.开头 */
.my_p{
color: blue;
line_hight: 30px;
}
/* ID选择器 使用id属性指定,使用时以#开头*/
#my_p{
color: blue;
line_hight: 30px;
}
<!-- 属性选择器(了解即可,不常用),使用时[]指定 -->
<a title="Tencent" href="https://qq.com">腾讯</a>
<a title="" href="https://qq.com">腾讯</a>
<a href="https://qq.com">腾讯</a>
<style>
a[title]{ /* 选择a标签中有title属性的所有元素 (第一二个) */
color: red;
}
a[title="Tencent"]{ /* 选择a标签中有title属性且属性值为Tencent的所有元素 (第二个) */
color: yellow;
}
</style>
/* 全局样式 使用星号通配 对整个页面所有元素生效 */
*{
width: 100%;
height: 100%;
}
/* 组合选择器 */
h1.my_p{ /*选择class属性值为my_p的h1标签*/
line_hight: 30px;
}
h1, h2{ /* 同时选择所有h1和h2标签 */
font-size: 20px;
}
<!-- 父子选择器 -->
<div> <h1>INFO</h1> </div>
<style>
div h1{ /* 选择div中的所有h1标签 */
color: red;
}
</style>
3.优先级(Priority)
- 相同的规则按照加载顺序,写在后面的优先级更高
- 继承下来的样式优先级永远低于直接指定的样式
- 内联样式优先级最高(
!important是个例外,使用它可以将该条css属性优先级调制最高) - 类型选择器 < 类选择器 < ID选择器
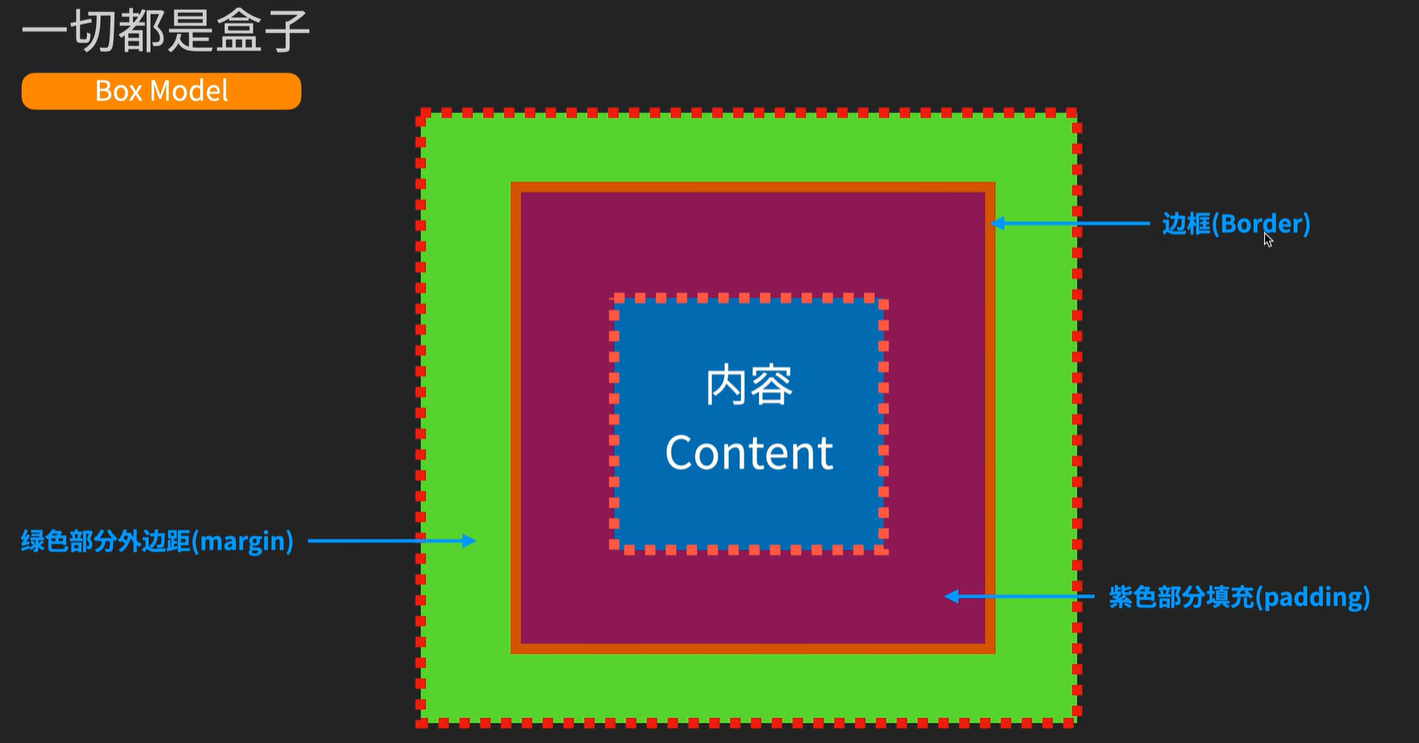
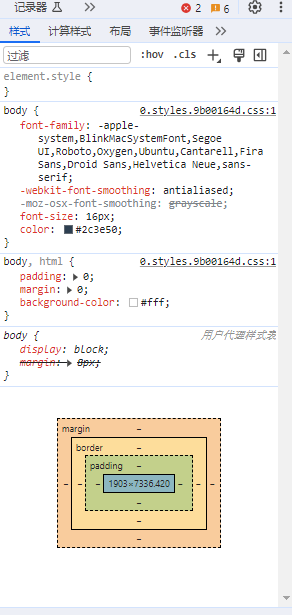
4.盒子模型(Box Model)


<div class="box">INFO...</div>
<style>
.box{
width: 500px;
height: 500px;
background-color: blue;
border: red solid 3px; /* 边框:颜色、线条类型(实线)、线条宽度 */
padding: 20px; /* 内边距,同时指定上下左右 */
padding-top: 10px; /* 内边距,上 */
padding-bottim: 10px; /* 内边距,下 */
padding-left: 5px; /* 内边距,左 */
padding-right: 5px; /* 内边距,右 */
padding: 10px 5px; /* 内边距,同时指定上下和左右 */
padding: 10px 5px 10px 5px;/* 内边距,同时指定上右下左(顺时针) */
margin: 20px; /* 外边距,同时指定上下左右 */
margin-top: 10px; /* 外边距,上 */
margin-bottim: 10px; /* 外边距,下 */
margin-left: 5px; /* 外边距,左 */
margin-right: 5px; /* 外边距,右 */
margin: 10px 5px; /* 外边距,同时指定上下和左右 */
margin: 10px 5px 10px 5px;/* 外边距,同时指定上右下左(顺时针) */
}
</style>





















 78
78











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










