微信登录的问题
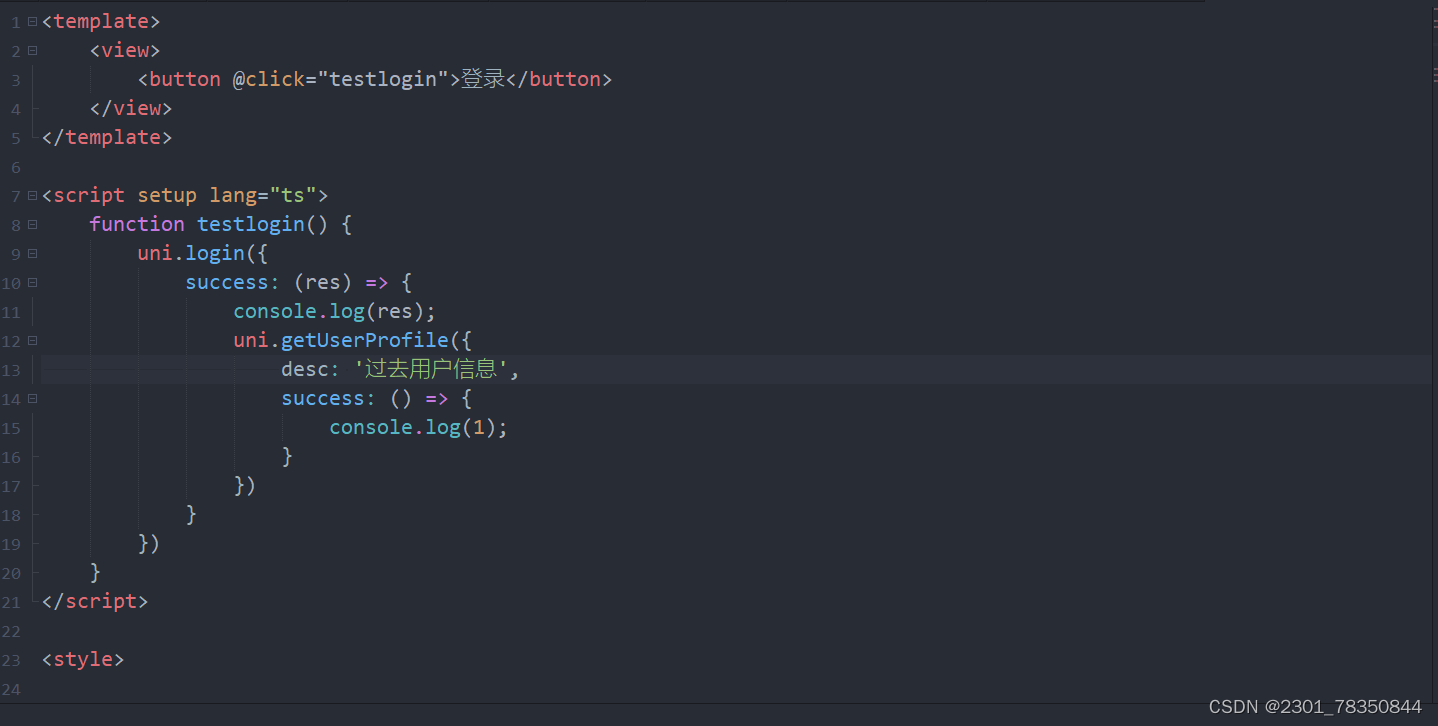
想要在微信中实现登录的方法,一般是在uni.login中嵌套一个uni.getUserprofile,用户点击登录以后,可以一起拿到code码和用户的信息
但是在微信小程序里,uni.login直接嵌套uni.getUserprofile会冲突,只能获取到uni.login一个的信息

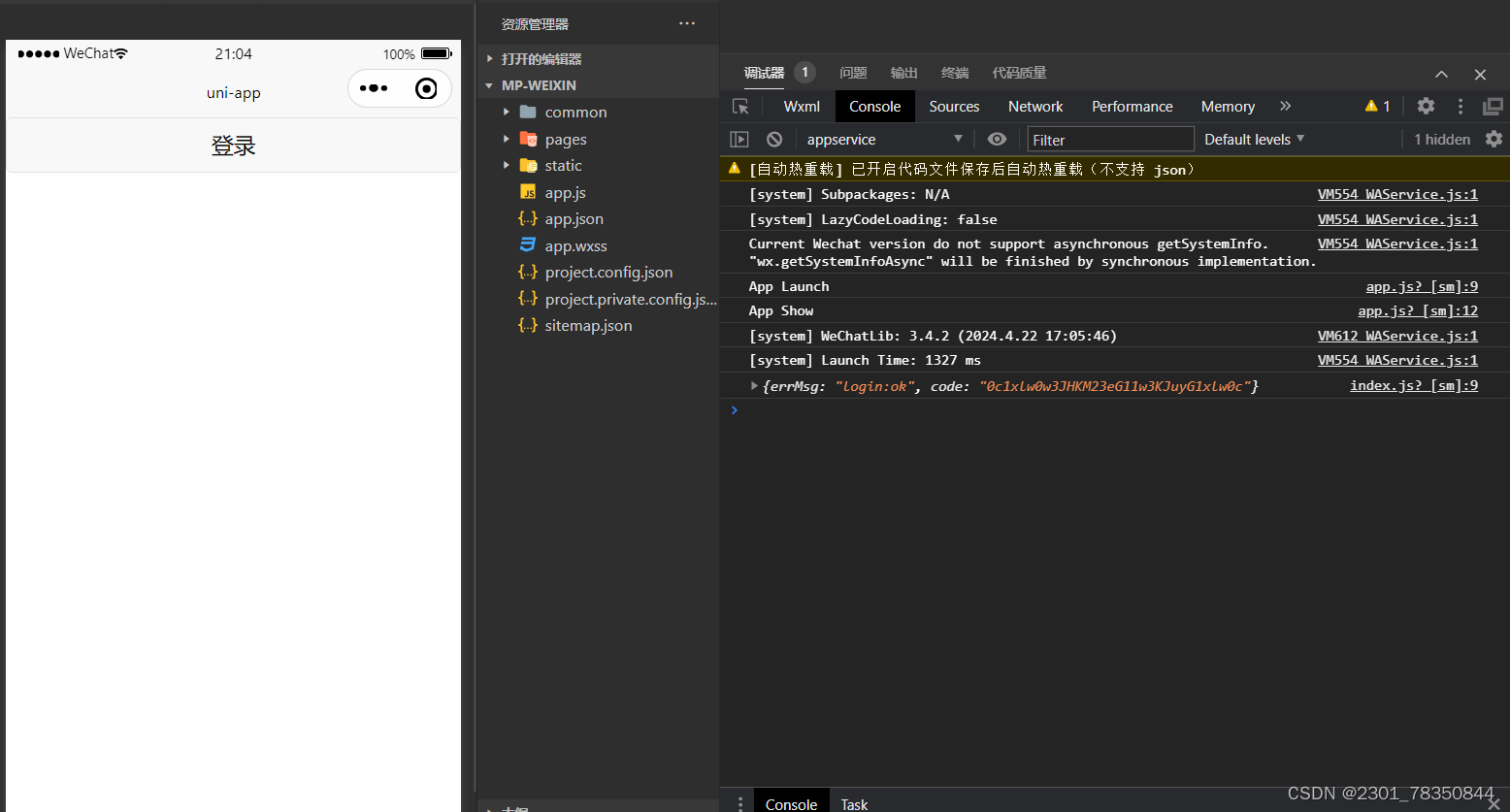
点击登录之后只能得到用户的code码,uni.getUserprofile这个方法不能够起作用
解决方法
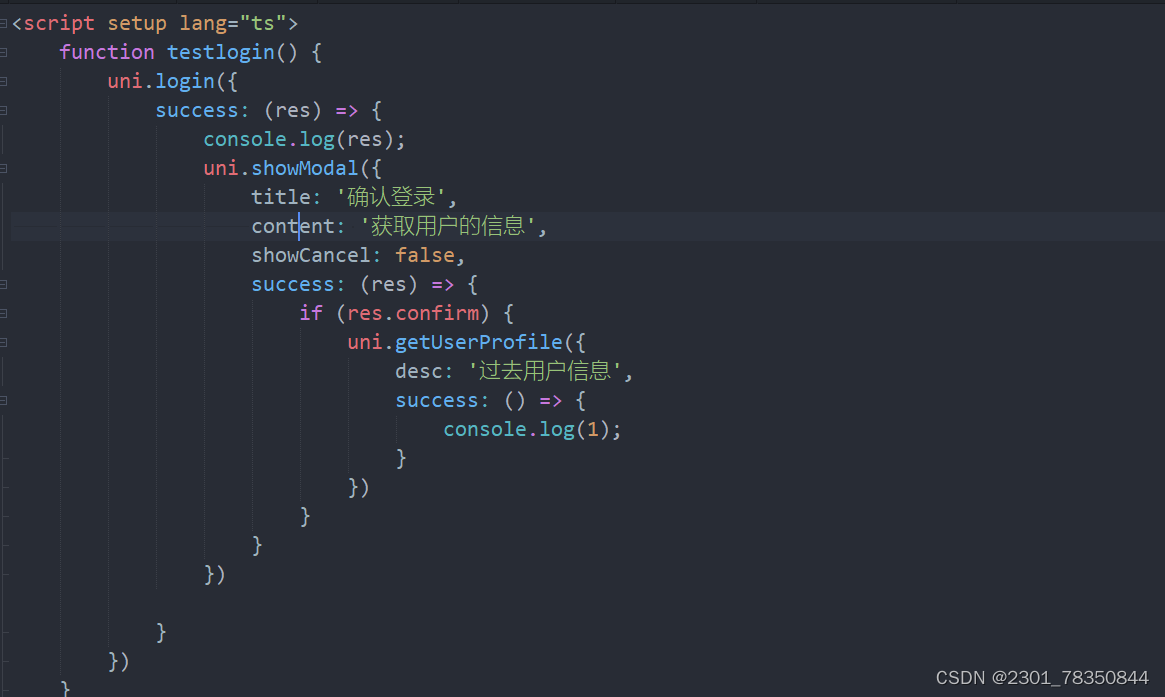
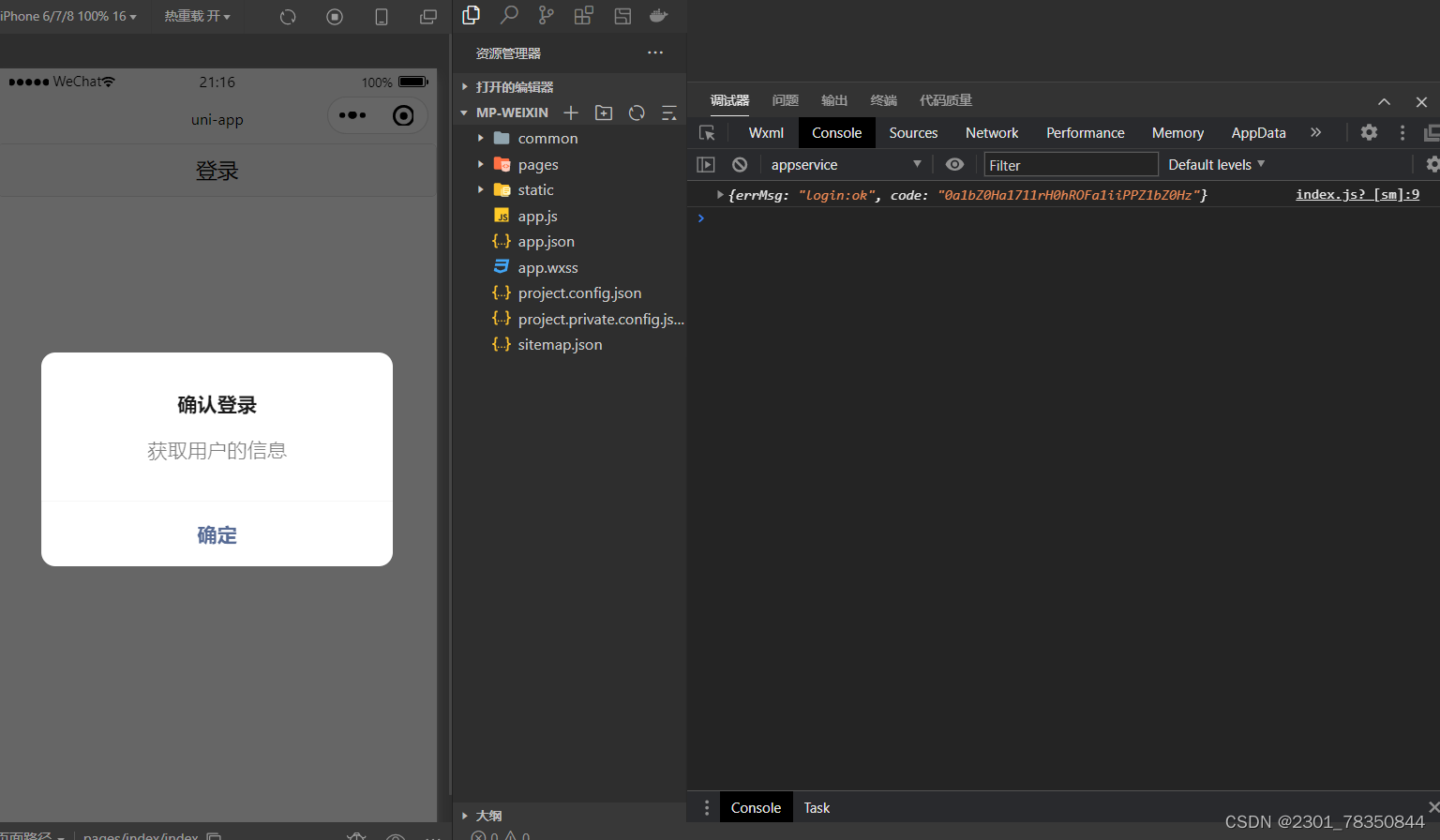
在uni.login和uni.getUserprofile之间套用一个uni.showModel会很好的解决这个问题

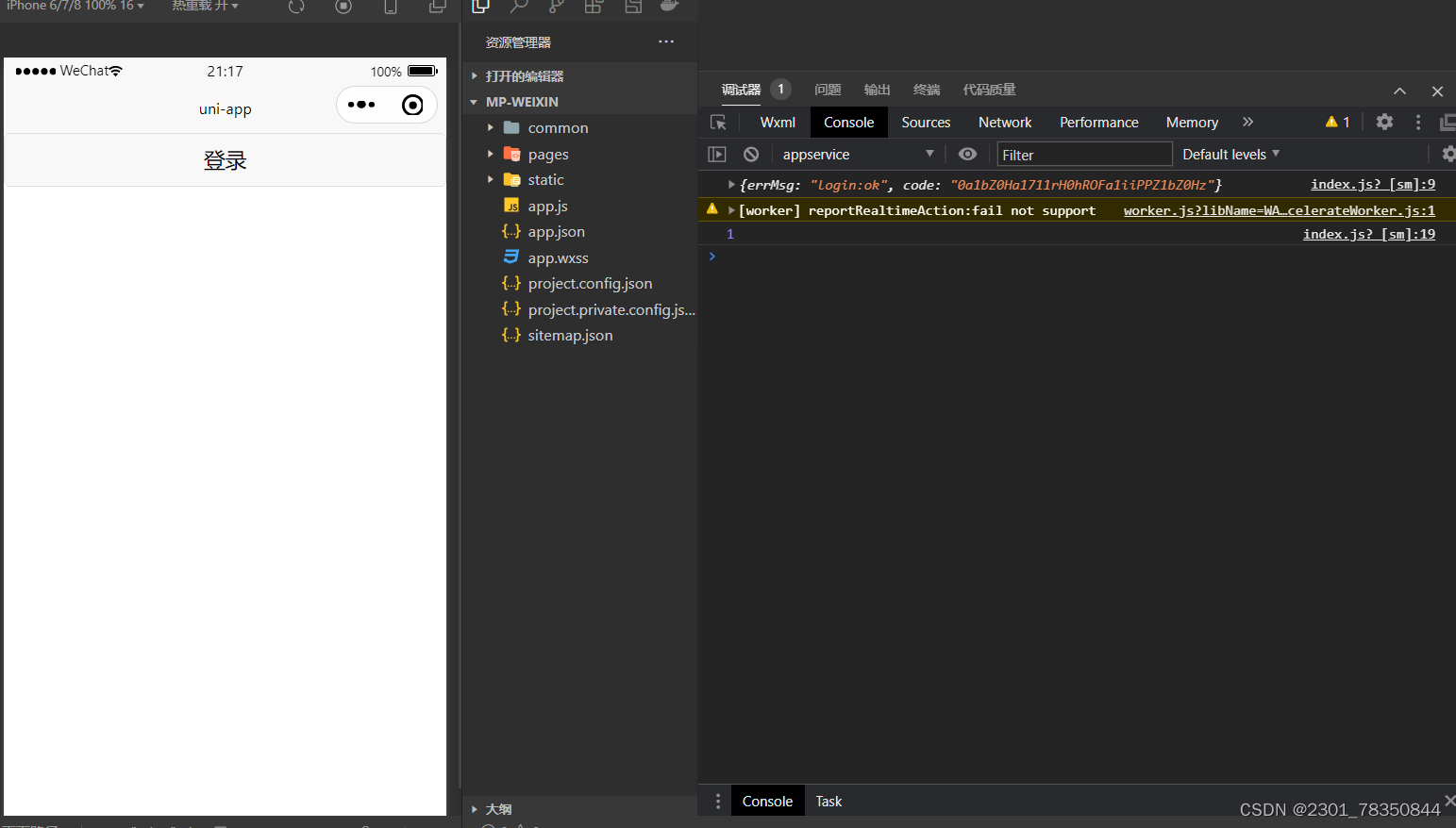
第一次获取的信息为uni.login调用成功获取的code

第二的显示的1是点击确认之后调用uni.getUserprofile之后显示的值

最后可以实现在登录以后完美衔接获取用户信息,最后就吧用户信息展现出来





















 658
658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








