

index.js
// index.js
Page({
data:{
shopList:[],
},
listData:{
page:1,
pageSize:10,
total:0
},
isLoading : false,
getShopList:function(callback){
this.isLoading = true
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'http://127.0.0.1:3000/data',
method:'GET',
data:{
page:this.listData.page,
pageSize:this.listData.pageSize
},
success:res=>{
console.log(res)
this.setData({
shopList:[...this.data.shopList, ...res.data],
})
this.listData.total = res.header['X-Total_Count'] - 0
},
complete:()=>{
wx.hideLoading()
this.isLoading = false
callback && callback()
}
})
},
onLoad:function(){
this.getShopList()
},
onReachBottom:function(){
if(this.listData.page * this.listData.pageSize >=this.listData.total){
return wx.showToast({
title:'数据加载完毕',
icon:'none',
})
}
if(this.isLoading) {
return
}
++this.listData.page
this.getShopList()
},
onPullDownRefresh:function(){
this.setData({
shopList:[]
})
this.listData.page = 1
this.listData.total = 0
this.getShopList(() =>{
wx.stopPullDownRefresh()
})
}
})
index.json
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
},
"onReachBottomDistance": 200,
"enablePullDownRefresh":true,
"backgroundColor": "#efefef",
"backgroundTextStyle":"dark",
"onPullDownRefresh":"true"
}index.wxml
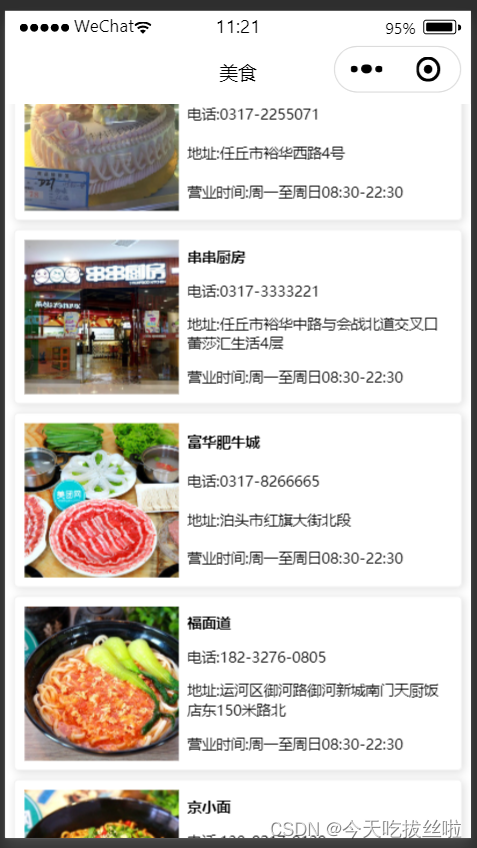
<wxs src="../../utils/tools.wxs" module="tools"></wxs>
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="thumb">
<image src="{{item.image}}" />
</view>
<view class="info">
<text class="shop-title">{{item.name}}</text>
<text>电话:{{tools.splitPhone(item.phone)}}</text>
<text>地址:{{item.address}}</text>
<text>营业时间:{{item.businessHours}}</text>
</view>
</view>
index.wxss
/**index.wxss**/
.shop-item {
display: flex;
padding: 15rpx;
border: 1rpx solid #efefef;
border-radius: 8rpx;
margin: 15rpx;
box-shadow: 1rpx 1rpx 15rpx #ddd;
}
.thumb image {
width: 250rpx;
height: 250rpx;
display: block;
margin-right: 15rpx;
}
.info {
display: flex;
flex-direction: column;
justify-content: space-around;
font-size: 24rpx;
}
.shop-title {
font-weight: bold;
}





















 1617
1617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








