

index.js
// index.js
Page({
data:{
result:''
},
num1:0,
num2:0,
num1Input:function(e){
this.num1=Number(e.detail.value)
},
num2Input:function(e){
this.num2=Number(e.detail.value)
},
compare:function(){
var str=''
if(this.num1 > this.num2){
str='第一个数大'
}
else if(this.num1 < this.num2){
str='第二个数大'
}
else{
str='两数相等'
}
this.setData({
result:str
})
}
})
index.wxml
<!-- index.wxml -->
<navigation-bar title="比较数字大小" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view>
<text>输入第一个数字: </text>
<input type="number" bindinput="num1Input"/>
</view>
<view>
<text>输入第二个数字: </text>
<input type="number" bindinput="num2Input"/>
</view>
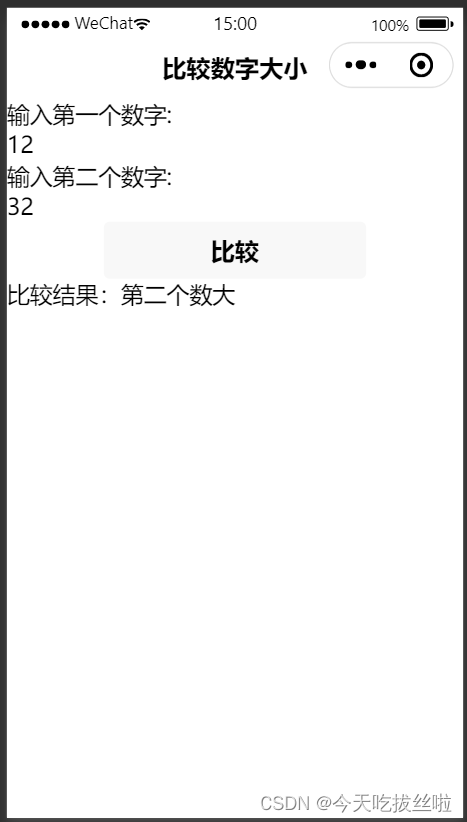
<button bindtap="compare">比较</button>
<view>
<text wx:if="{{result}}">比较结果:{{result}}</text>
</view>
</scroll-view>
index.wxss
/**index.wxss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}





















 516
516

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








