


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
var mockData = generateMockData() //生成服务需要的模拟数据
handleOnData(mockData)
} else {
axios.get('http:///a-legacy-company-that-provide-unstable-api/api/v1/godBlessYouGetData').then(resp = >{
handleOnData(resp.data);
});
}
}
//这里是自己项目的代码不需要做任何修改。
// handleOnData函数: 是当前app用来接收其他服务数据的
function handleOnData(data){
//省略,这里是我的服务拿到别人公司数据后的后续处理。
//省略N行代码。
}
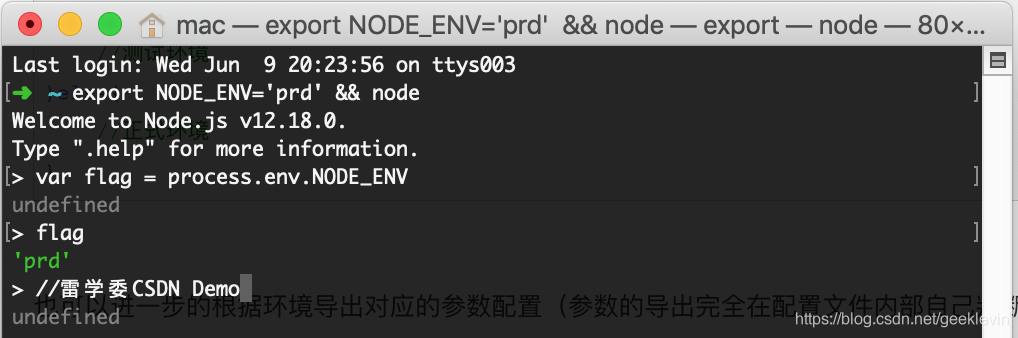
就这样解决了,flag的具体取值在环境变量设置了。

#### 这种方式可以解决小量少量依赖问题。
通常系统与系统之间不单单有一个接口调用!多了可是会让这代码看起来很凌乱!
调用越多的第三方服务,代码里面出现了很多开关代码,看起来就像层层套娃。(开关串联内部再串联)
最后你的系统看起来就像下面的图片那样,无法维护!

(图片来自:https://www.sohu.com/a/162197488\_813379)
你让后面的同学如何接手?自己想必也不太敢修改代码!
下面说说第二种。
### 镜像复制第三方站点接口
什么意思?
>
> 类比一下就是,家里原来的路由网络名字为:雷学委Wifi,路由器坏了,那买一个新的路由器把网络名也设置为:雷学委Wifi,一样的密码。那么我们的手机电脑都能正常链接了。
>
>
> 就像黑客钓鱼一样,仿造了高仿的服务接口,界面让你的服务无感知继续正常使用。
>
>
>

(图片来自网络:https://m.sohu.com/a/256230090\_100248097)
这个聊的是通过技术手段把依赖服务代理了,把调用都转到自己开发的模拟服务器上。有些小白可能不明白,这里的第三方是别人的服务。
这种方式是可以**尽量不修改自己的应用代码或者少修改(不在代码加分支跳转的),通常就是配置网关或者配置修改**成调用一个备用服务(或者自己模拟的第三方服务)。
如果有第三方备用服务,理论上只需要把原来调用的站点配置修改成备用站点,不需要有任何代码修改。
我们这里会更多讨论的是没有备用站点/服务的情况。这里稍微有两个做法,当然本质是一样的。
#### 局部镜像模拟对方接口
局部镜像模拟对方接口,当对方有上千个接口被本系统调用的时候,又没有提供一个复制完整测试环境的方法。
只能采用这个策略,先把接口从入口调用先mock(模拟处理)
这样起码登录界面能登进去了,这样起码公司的demo还能做起来。
然后挑选重点的接口进行快速复制!这种方式也适用于第三方服务是一个大站点,他有某个子服务挂掉的情况。
#### 雷学委演示时间:如何局部模拟
好,这里我们还是拿之前的UI服务来展示,代码后面会贴链接。
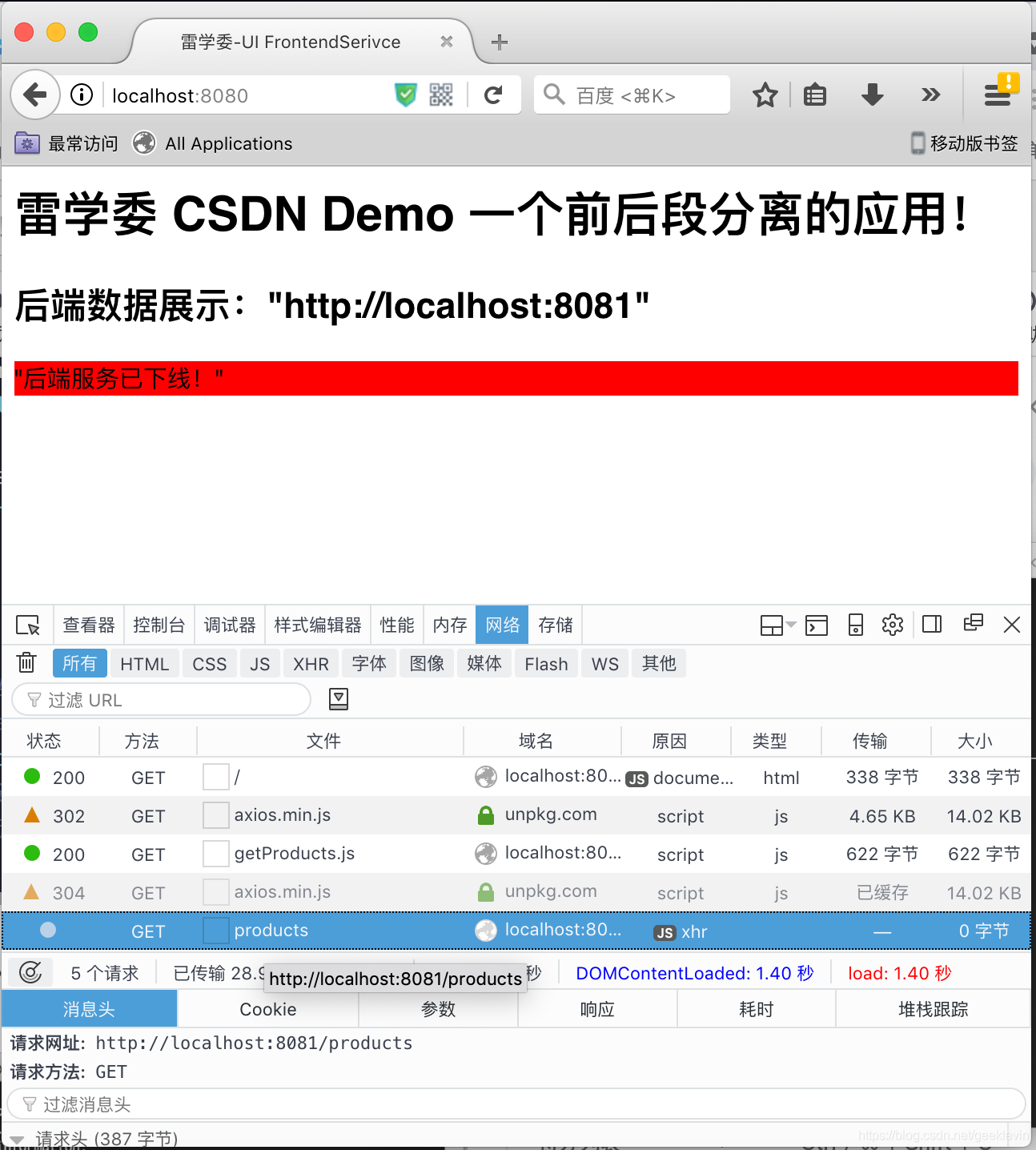
直接启动UI服务,因为后台产品服务没有启动所以这里显示:后端服务已下线!

编写局部镜像(Mock)
//雷学委-CSDN-代码Demo
const express = require(‘express’);
const cors = require(‘cors’);
const { createProxyMiddleware } = require(‘http-proxy-middleware’);
//雷学委-CSDN-代码Demo:这里创建一个web服务
const app = express();
app.use(cors());
//01 我们拦截模拟了局部的接口
app.use(‘/products’,function(req,res){
console.log(‘雷学委:这里调用了我们代理接口:’,req.originalUrl)
res.status(200).send({}); // 这里随便整点啥都行
})
//02 其他调用仍然走这个网站http://a-legacy-company-that-provide-unstable-api
// 这里通过代理把对/otherApi的请求转发到原站点。
app.use(‘/otherApi’, createProxyMiddleware({
target: ‘http:///a-legacy-company-that-provide-unstable-api/api/v1/godBlessYouGetData’,
changeOrigin: true
}));
app.listen(8081);
这里我们看到01代码段:把所有/products的请求拦截在当前模拟服务内进行简单处理(直接send发送一个空的数据{})。
实际上,第三方服务只是暂时不能用,我们要关注的只是把接口(WebAPI对应的处理)进行快速模拟,方便我们开发调试。
**当项目开发到差不多,以后还是得切换到正真的服务进行联合调试的!这点需要记住,不可恋战!**
启动局部代理服务, 刷新右边的UI服务,UI服务显示第三方服务上线了(绿色的)并打印了服务数据。
复制上述代码保存位proxy8081.js, 安装下图运行。
看看效果,虽然数据不完整,但是UI服务能够正常使用了。

#### 全站镜像模拟别人服务接口
快速全站模拟对方服务
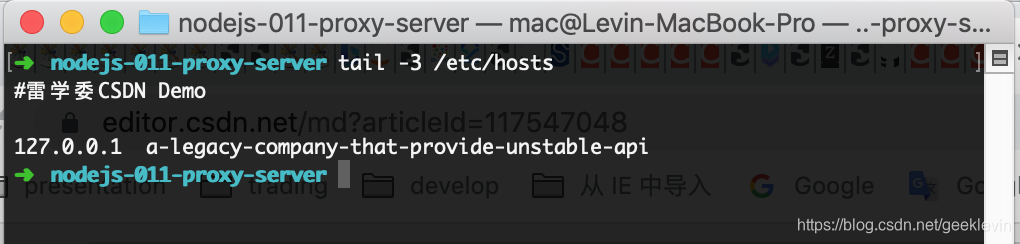
这种情况,如果对方已经下线,但是提供了代码,而且能跑起来,那直接跑起来,配置网络host mapping(主机映射站点:a-legacy-company-that-provide-unstable-api 到本机ip)

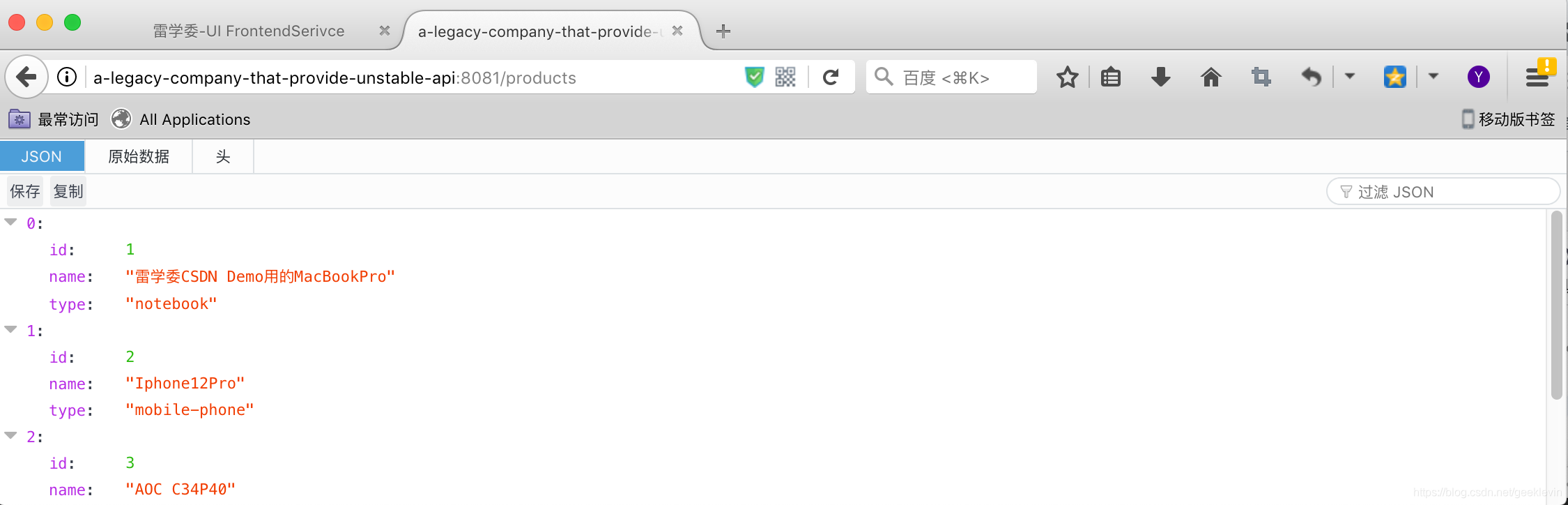
看,现在本机能够访问站点的接口:http://a-legacy-company-that-provide-unstable-api:8081/products

读者也可以拿上面的proxy8081.js 稍微调整就是全站镜像模式了,但是需要把第三方服务的所有接口都写上。
const express = require(‘express’);
const cors = require(‘cors’);
const { createProxyMiddleware } = require(‘http-proxy-middleware’);
//雷学委-CSDN-代码Demo
const app = express();
app.use(cors());
//01 需要代理接口一
app.use(‘/products’,function(req,res){
console.log(‘雷学委:这里调用了我们代理接口:’,req.originalUrl)
res.status(200).send({}); // 这里随便整点啥都行
})
//02 需要代理接口二
app.use(‘/api02’,function(req,res){
console.log(‘雷学委:这里调用了我们代理接口:’,req.originalUrl)
res.status(200).send({}); // 这里随便整点啥都行
})
//省略一万行代码实现多个接口代理。
// 代理了第N个接口
app.use(‘/lastApi’,function(req,res){
console.log(‘雷学委:这里调用了我们代理接口:’,req.originalUrl)
res.status(200).send({}); // 这里随便整点啥都行
})
app.listen(8081);
从这里看,你是否感觉全站镜像,有提供第三方服务完整代码的时候,是很快就办到的。
但是很多时候,别人给的第三方服务的代码未必可以跑。那么这个全站代理/镜像,就需要进行很大量的代码,基本上是快速实现整个第三方站点的后台接口。
好,这里先停一停,看看代理的原理展示:
没加代理的架构:

加了代理的架构:
中间多了一个代理层,也就是我们写的代理代码或者也能理解为网络映射层。

#### 那么,全站代理这么复杂,有什么用?
* 没有后台代码/依赖服务代理的唯一选择
当我们拿到一个项目没有后台代码或者后台服务时候,只能硬刚了。
这个是很有用的,可以快速的把项目跑起来!如果是一个有价值的UI或者App项目,那可以很快跑起来,通过查看运行效果,了解其他优秀应用的原理和业务流程。
* 你拿到的是一个App,或者一个打包好的项目
你没有环境也没有足够知识去加toggle并重新编译。
这时候,可以发动人海战术,看看App用了多少的接口,分配好接口快速开发,让这个App运行起来。
这个懂的读者就知道,这里只是场景举例,很多逆向工程的也是会这样做。
## 总结
本文讲述了几种模拟第三方服务的方法,也是几种重定向请求(流量)到模拟测试服务的方法。
相信所有开发者都会遇到类似的问题。


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








