随着互联网行业的蓬勃发展,前端开发作为连接用户界面与后端服务的关键桥梁,其重要性日益凸显。本次实训,以“前端开发实战”为主题,历时两个月,旨在全面提升我们在HTML5、CSS3、JavaScript三大核心技术,以及React.js、Vue.js等流行框架下的编码能力和项目实践经验。实训期间,我们经历了从零搭建网站原型、优化页面布局、实现动态交互到部署上线的全过程,不仅深化了理论知识,更锻炼了实际操作技能,为将来投身前端开发领域奠定了坚实的基石。
在当前这个信息化社会中,前端开发不仅是连接用户与数据的窗口,更是塑造品牌形象、提升用户体验的关键一环。为期四个月的“前端精英实训营”项目,旨在通过理论与实践的深度融合,锻造一批具备扎实技术基础与创新思维的前端开发人才。本次实训覆盖了HTML5、CSS3、JavaScript三大核心技能,深入探索了React.js、Vue.js等现代框架,以及Webpack打包工具、Git版本控制等工程化手段,全方位打造前端综合能力。
在这个万物互联的时代,前端开发如同一座桥梁,链接着无数用户的指尖与丰富多彩的网络世界。为此,我有幸参加了一场名为“前端精英实训营”的深度培训项目,历时长达四个紧张而又充实的月度。该项目旨在通过全面的技术教学与真实的项目实战,培育新一代的前端开发精英,让他们不仅掌握最新的前端技术和框架,还能在实践中磨砺出卓越的团队协作精神与项目管理能力。
实训目标明确且具有挑战性:一是全面掌握HTML5、CSS3、JavaScript三项基础技能,为后续学习打下坚实的根基;二是深入学习React.js、Vue.js等现代化前端框架,理解并应用它们各自的优势于实际项目中;三是通过完整的项目周期体验,从需求分析到成品交付,全流程提升个人的实战经验和团队协作水平。
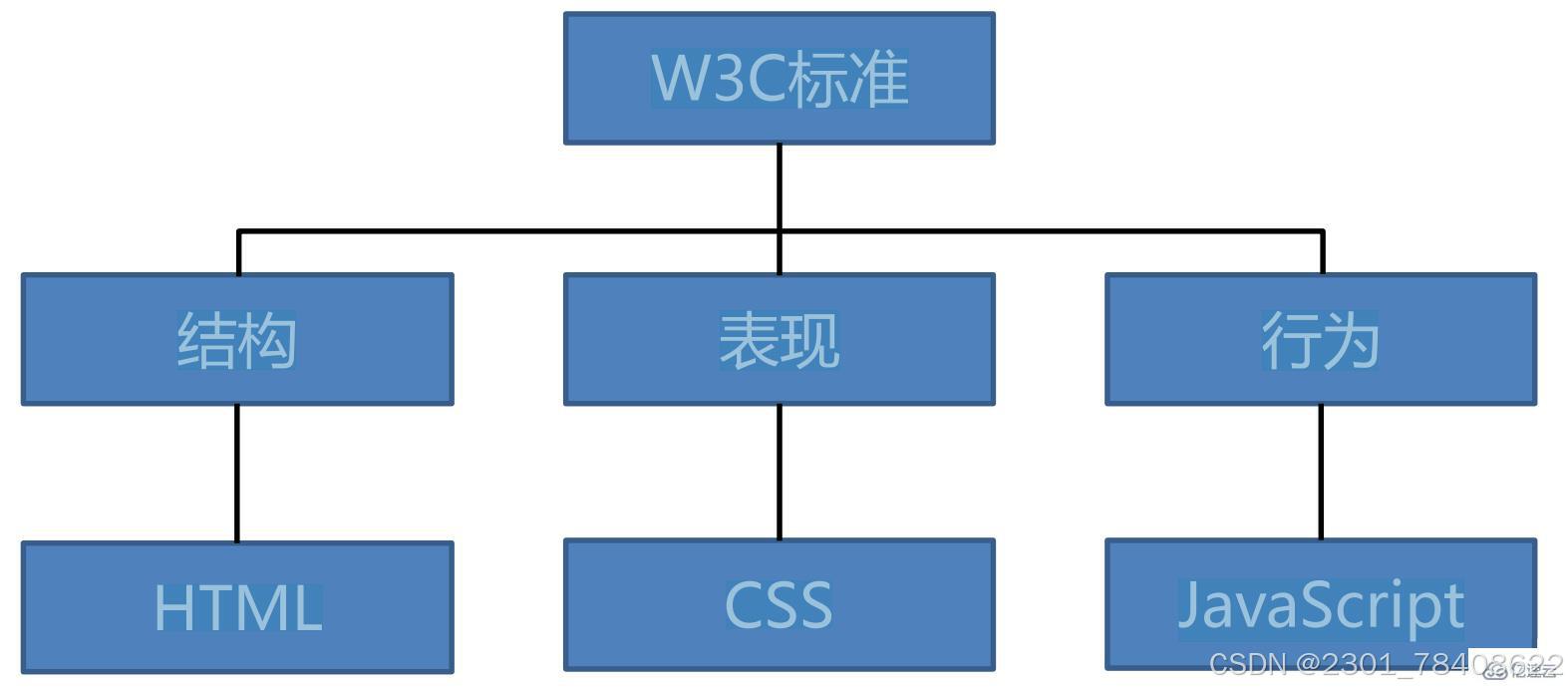
在这最初的征程中,我们沉浸在HTML5的语义海洋,领悟CSS3布局的艺术,探索JavaScript面向对象编程的秘密。每一天都在代码的海洋中畅游,每一个夜晚都被调试的灯火照亮。通过大量的实践练习,我不仅巩固了基础知识,还学会了如何将理论知识转化为实用的代码片段,这种转化能力是成为一名优秀开发者必不可少的素质。
随着实训的推进,我们踏入了一个全新的境 界——框架的世界。React.js与Vue.js,两颗璀璨的新星在前端领域熠熠生辉,各有千秋。React.js凭借其强大的组件化能力和高效的虚拟DOM更新机制,成为了大型项目开发的首选;而Vue.js则以轻量、灵活著称,尤其适合快速原型设计和中小型项目。在这一阶段,除了技术要点的学习,我还着重研究了状态管理的最佳实践、前端路由的实现机制以及如何优雅地处理异步请求,每一次技术突破都伴随着成就感的激增。
界——框架的世界。React.js与Vue.js,两颗璀璨的新星在前端领域熠熠生辉,各有千秋。React.js凭借其强大的组件化能力和高效的虚拟DOM更新机制,成为了大型项目开发的首选;而Vue.js则以轻量、灵活著称,尤其适合快速原型设计和中小型项目。在这一阶段,除了技术要点的学习,我还着重研究了状态管理的最佳实践、前端路由的实现机制以及如何优雅地处理异步请求,每一次技术突破都伴随着成就感的激增。
如果说之前的准备是为了这一刻的到来做铺垫,那么真正的较量才刚刚开始。我们接到了一项艰巨的任务:从零开始,设计并开发一款响应式的企业官网。这不仅考验着我们对所学知识的综合运用能力,更是对我们团队协作与项目管理技巧的一次重大检验。
项目启动后,我们迅速进入了战斗状态。需求分析、原型设计、代 码实现……每一步都充满了挑战与惊喜。在团队的共同努力下,我们克服了诸如跨域请求限制、数据持久化存储等技术难题,通过CORS策略与JSONP技术实现了跨域资源共享;借助IndexedDB与localStorage技术,保障了用户数据的安全性和持久性。历经无数次的修改和完善,终于,一个充满生机与活力的网站诞生了,它不仅承载了企业的品牌形象,更展现了我们团队的凝聚力与创造力。
码实现……每一步都充满了挑战与惊喜。在团队的共同努力下,我们克服了诸如跨域请求限制、数据持久化存储等技术难题,通过CORS策略与JSONP技术实现了跨域资源共享;借助IndexedDB与localStorage技术,保障了用户数据的安全性和持久性。历经无数次的修改和完善,终于,一个充满生机与活力的网站诞生了,它不仅承载了企业的品牌形象,更展现了我们团队的凝聚力与创造力。
这一阶段,我们系统复习了HTML5的语义标签体系、CSS3的布局技巧以及JavaScript的面向对象编程。通过大量的代码练习,我不仅牢固掌握了基础知识,而且对前端开发的底层逻辑有了更深层次的认知。
接下来,我们进入到了框架的世界,React.js与Vue.js成为了我们的主攻方向。通过对比学习,我领略了两种框架各自的特色与优势:React.js以其强大的组件化能力和虚拟DOM更新机制脱颖而出,而Vue.js则凭借简洁易学的API与高度可配置性赢得了众多初学者的喜爱。在此过程中,我特别聚焦于状态管理、路由导航与异步请求处理等核心知识点,大大增强了处理复杂前端业务的能力。
实训的高 潮在于最后的项目实战环节。我们的任务是设计并开发一款响应式的企业官网,涵盖首页、产品展示、新闻动态、联系我们等模块。整个项目周期严格参照敏捷开发流程,从需求调研、原型设计到前后端分离开发、测试部署,每一步都凝聚了团队的智慧与汗水。在这个过程中,我不仅亲身体验了前端技术在实际项目中的应用,也学会了如何在团队中扮演好自己的角色,无论是作为领导者还是协作者,都能为项目的成功做出贡献。
潮在于最后的项目实战环节。我们的任务是设计并开发一款响应式的企业官网,涵盖首页、产品展示、新闻动态、联系我们等模块。整个项目周期严格参照敏捷开发流程,从需求调研、原型设计到前后端分离开发、测试部署,每一步都凝聚了团队的智慧与汗水。在这个过程中,我不仅亲身体验了前端技术在实际项目中的应用,也学会了如何在团队中扮演好自己的角色,无论是作为领导者还是协作者,都能为项目的成功做出贡献。
实训的时光如同白驹过隙,转瞬即逝。但那些日夜奋斗的记忆却深深烙印在我的心中,成为我前行路上最宝贵的财富。我深刻体会到,前端开发并非孤立存在的技术活动,而是需要与设计师、产品经理乃至后端开发者紧密配合的集体创作。每一次代码的提交,都是对美的追求与逻辑的尊重;每一次bug的修复,都是对耐心的考验与智慧的展现。
在项目实战中,我们遇到了一些预想之外的难题,尤其是涉及到跨域请求与数据持久化存储的部分。面对跨域限制,我们通过CORS(Cross-Origin Resource Sharing)策略与JSONP技术找到了可行的解决方案;而对于数据持久化的需求,则引入了IndexedDB与localStorage技术,实现了本地数据的安全存储与快速检索。
未来,我将带着实训中积累的丰富经验和满腔热情,继续深耕前端领域。我计划深入研究PWA(Progressive Web Apps)、Web Components、GraphQL等前沿技术,同时不忘关注用户体验与设计趋势,力争成为一名既有深厚技术底蕴,又有敏锐市场洞察力的前端工程师。我深知,这条道路并不平坦,但正如实训教给我的那样:“勇敢追梦,一切皆有可能。”
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








