现在我们知道了新旧语法的工作原理,接着,我们开始定制一些滚动条设计。
自定义滚动条设计
例1

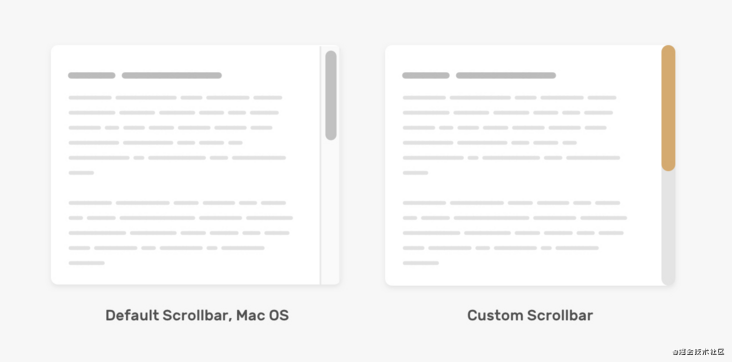
在研究定制滚动条之前,值得讨论一下Mac OS中的默认样式。下面是它的外观。
-
滚动条
track的左右两边都有边框,背景色为纯色。 -
滚动条
thumb是圆形的,左右两边都有空间。
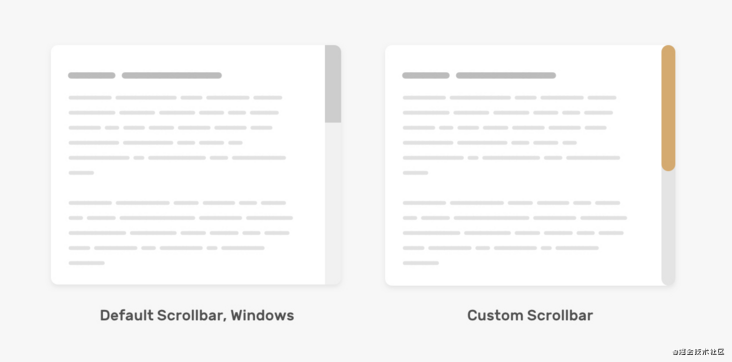
对于Windows,它有点不同。

下面是我们根据上面的模拟图来定制滚动条。
.section::-webkit-scrollbar {
width: 16px;
}
.section::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.section::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
}
为 track 和thumb添加








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3392
3392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








