起因:配置完路由后,点新增的页面时没有通过主页打开
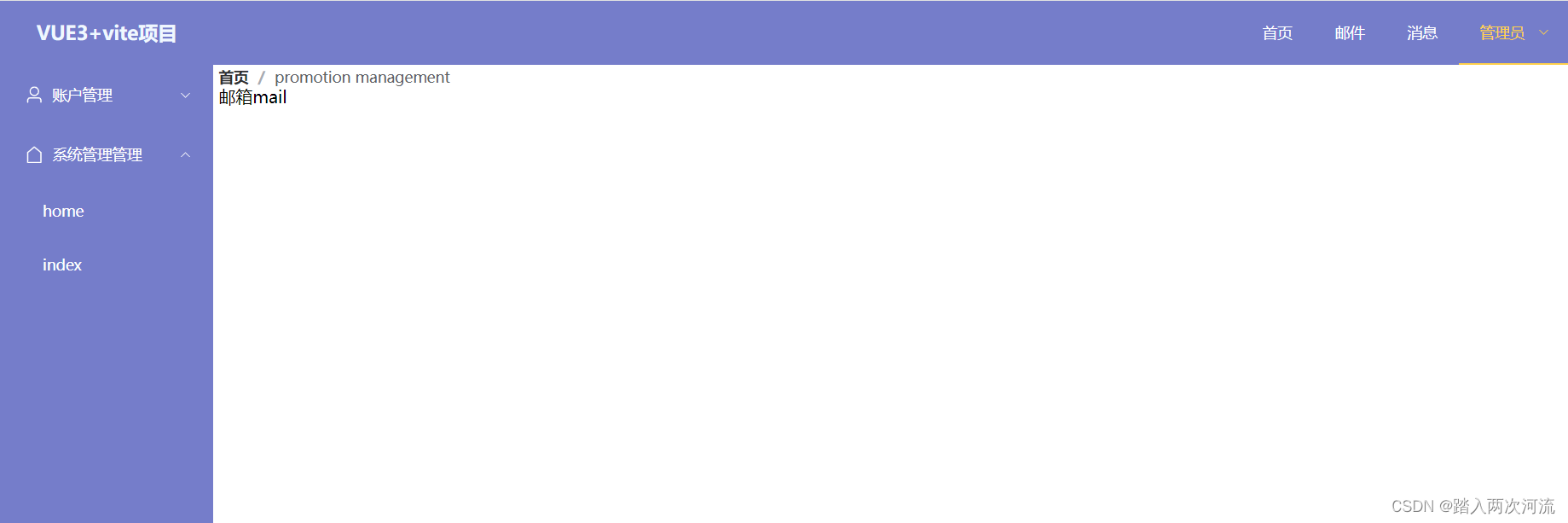
正常如下:

问题情况:

原因:路由配置时,component的配置问题;应该在这里指向主页
export default[
{
path: '/game',
meta: { title: '游戏区' },
//错误的指向,所以导致在主页外打开
//component: () => import('../../views/game/index/index.vue'),
component: () => import('@/views/index.vue'),
children: [
{
path: '/game/home',
meta: { title: '封面' },
component: () => import('../../views/game/home/index.vue')
},
{
path: '/game/index',
meta: { title: '序章' },
component: () => import('../../views/game/index/index.vue')
},
],
},
]



















 1677
1677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








