需求:vue3项目打成app
实现:
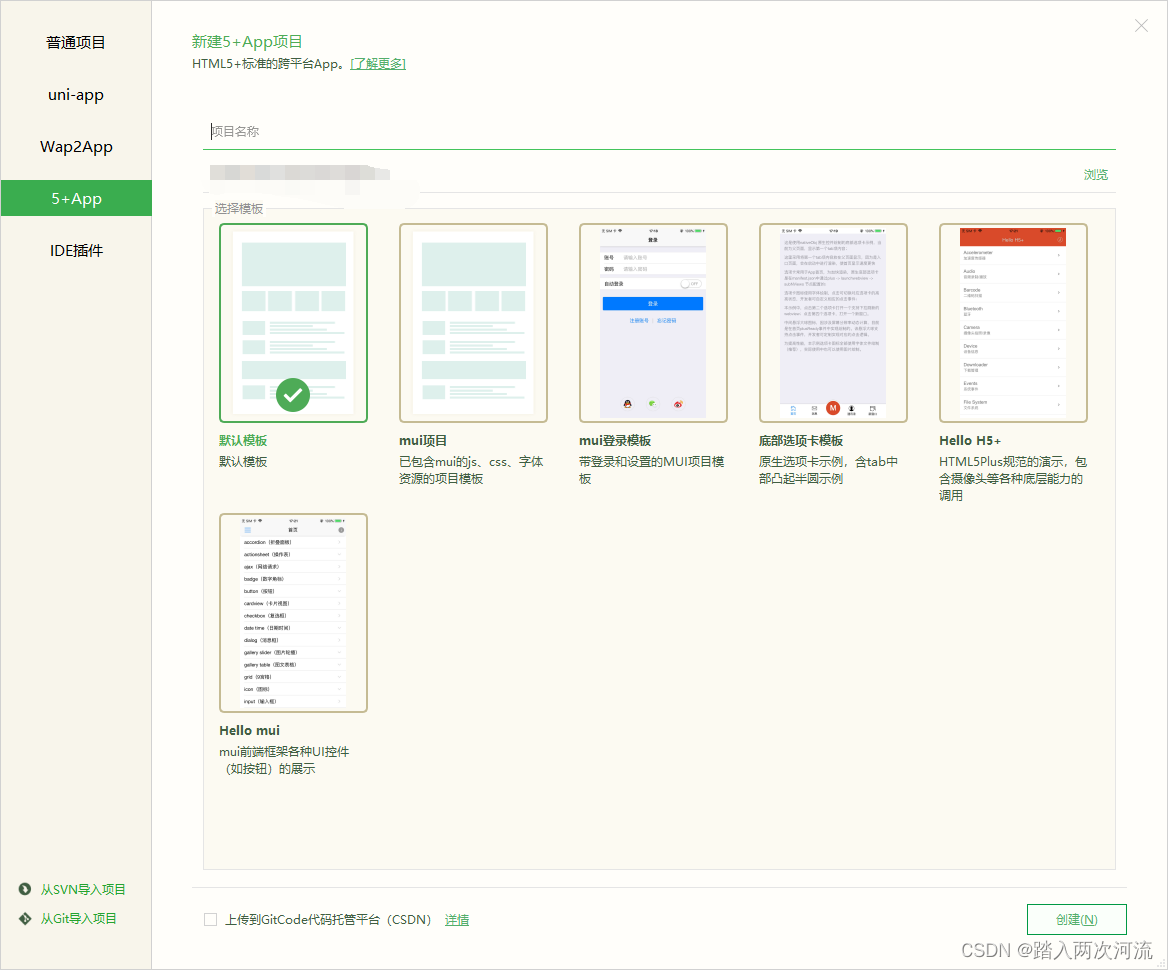
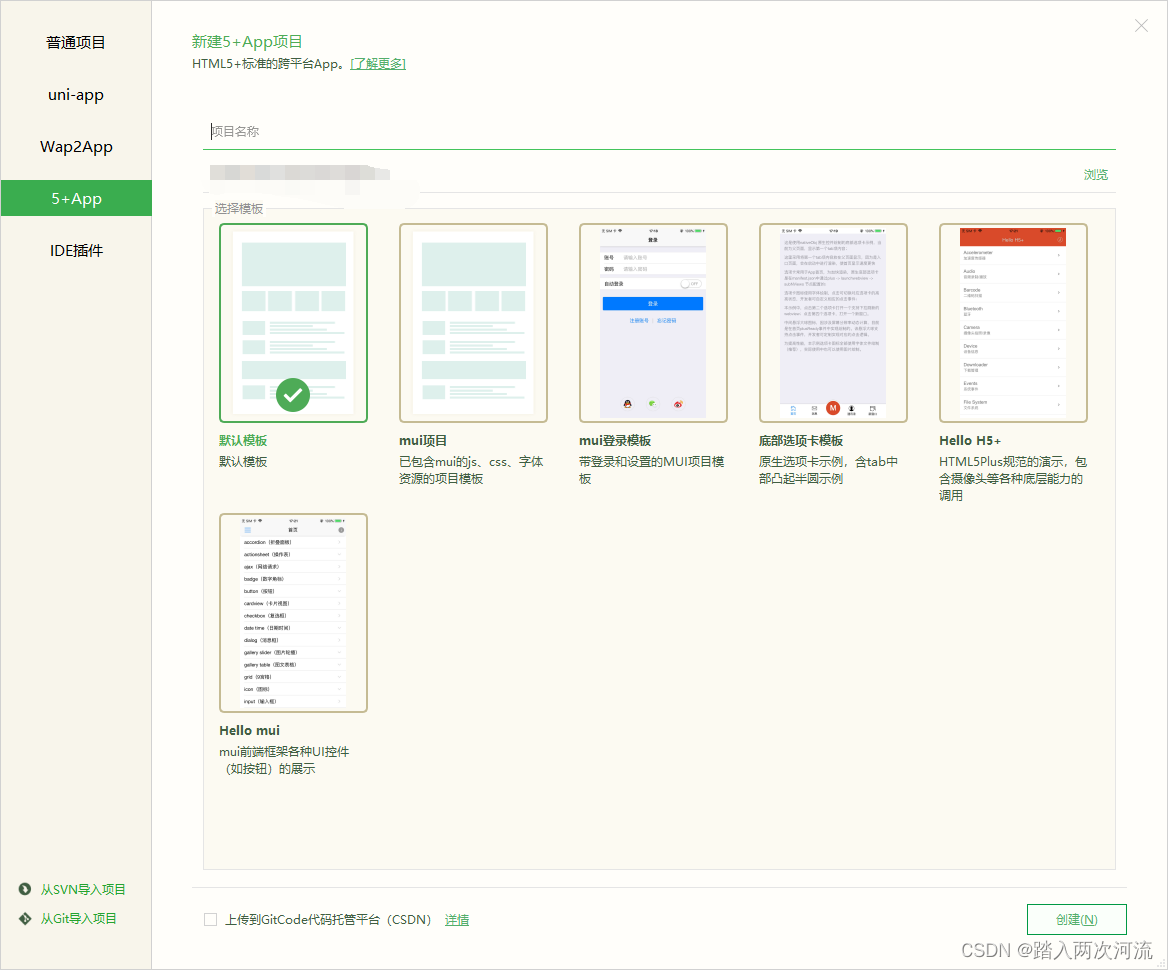
使用HBuildeX创建5+app项目,然后删除

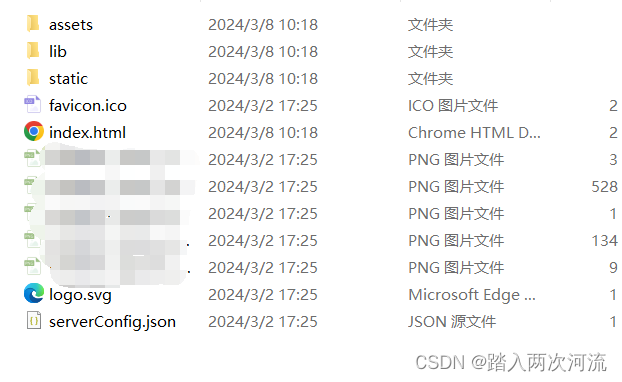
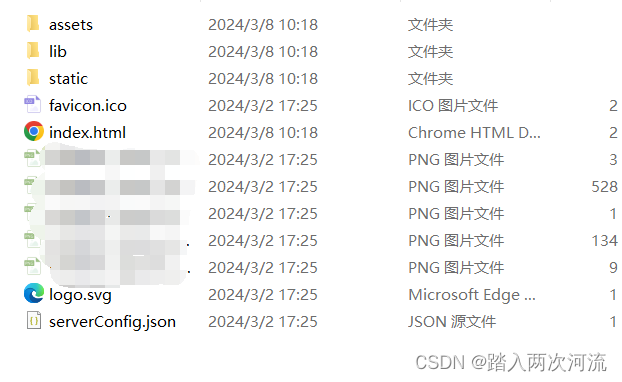
并将vue3打包出来的dist文件夹中的

全部内容复制到5+app项目中;然后用

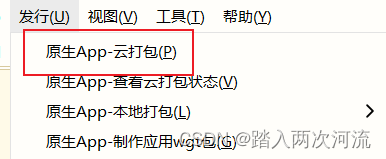
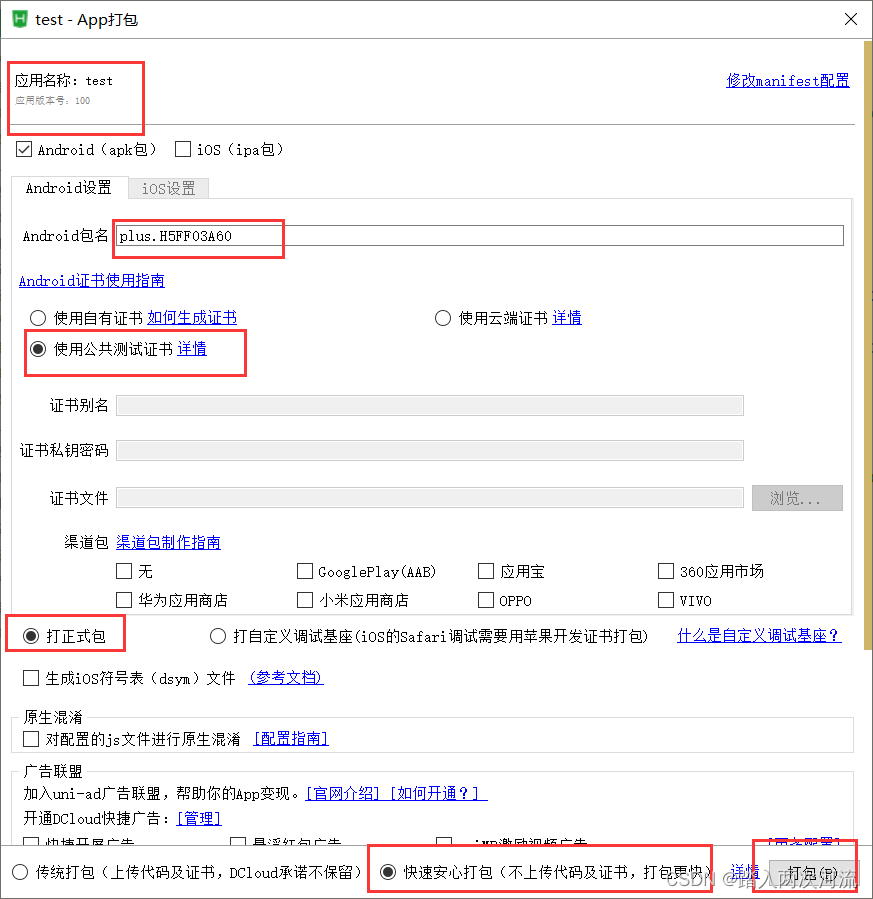
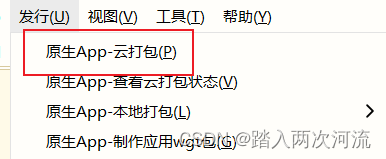
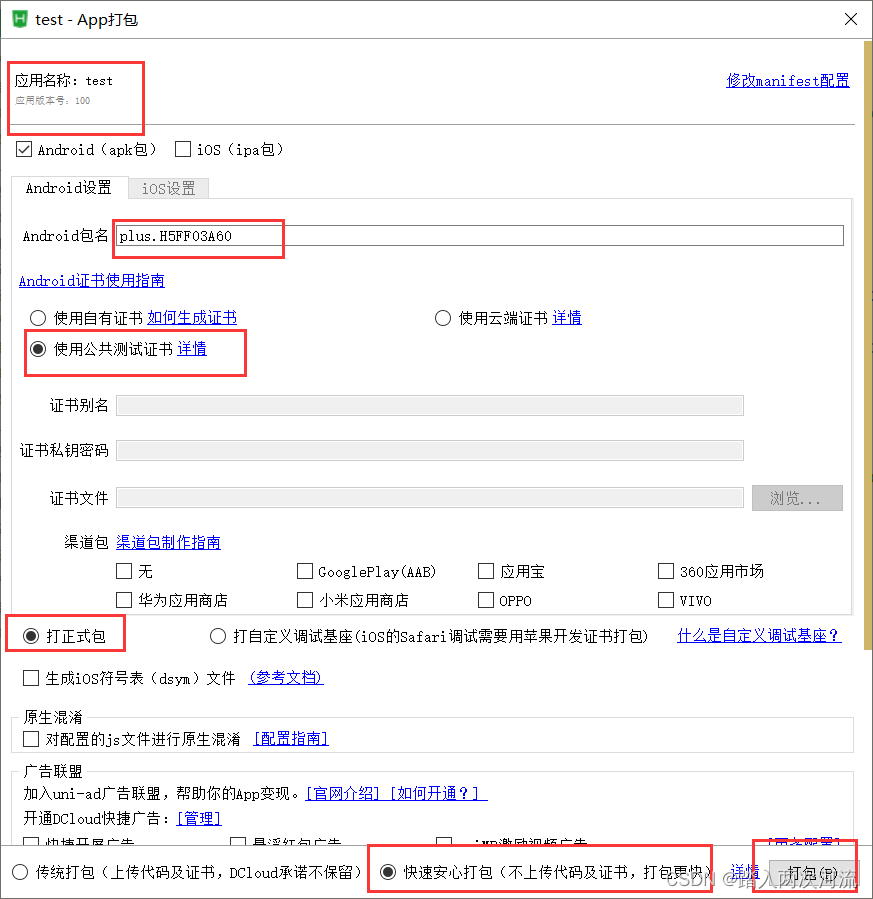
 配置完毕后进行打包
配置完毕后进行打包
遇到的坑:
1、打出来的app连不上后端
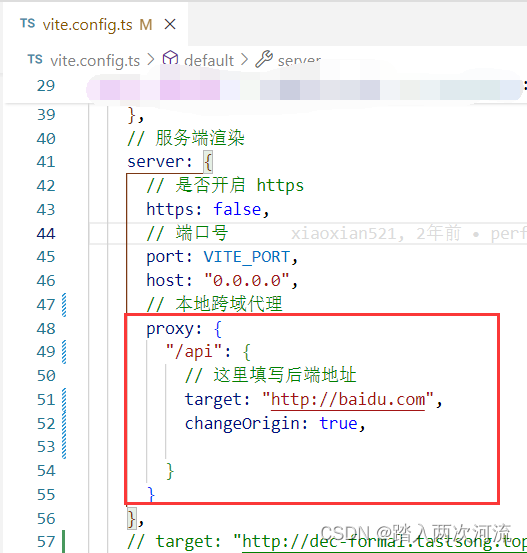
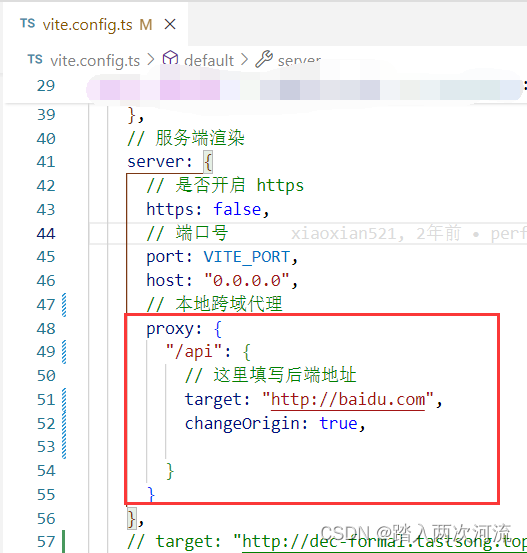
使用app在真机上安装完成后,进入首页后登录时遇到了连不上后端api的问题,在处理完跨域的问题后,发现因为发布app时 vue开发模式下配置的跨域是无效的,打包后会找不到接口

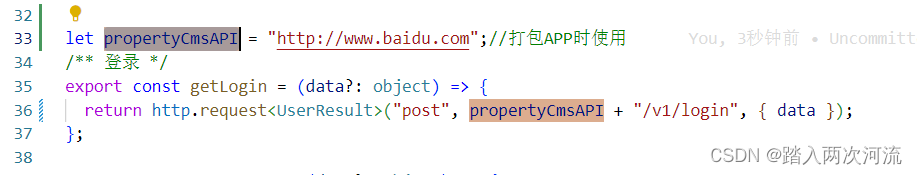
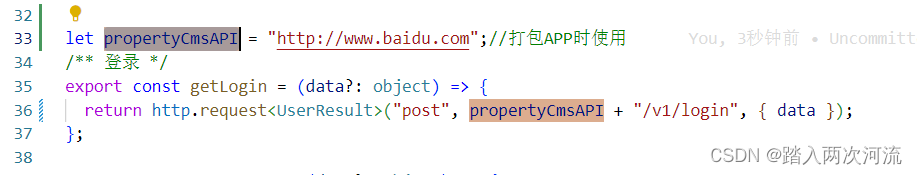
如图,应该在

api中写明;

使用HBuildeX创建5+app项目,然后删除

并将vue3打包出来的dist文件夹中的

全部内容复制到5+app项目中;然后用

 配置完毕后进行打包
配置完毕后进行打包
使用app在真机上安装完成后,进入首页后登录时遇到了连不上后端api的问题,在处理完跨域的问题后,发现因为发布app时 vue开发模式下配置的跨域是无效的,打包后会找不到接口

如图,应该在

api中写明;
 1916
1916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


