好用且免费的ip查询工具超简易傻瓜操作版(点击标题自动跳转)
最新推荐文章于 2024-07-19 16:27:02 发布
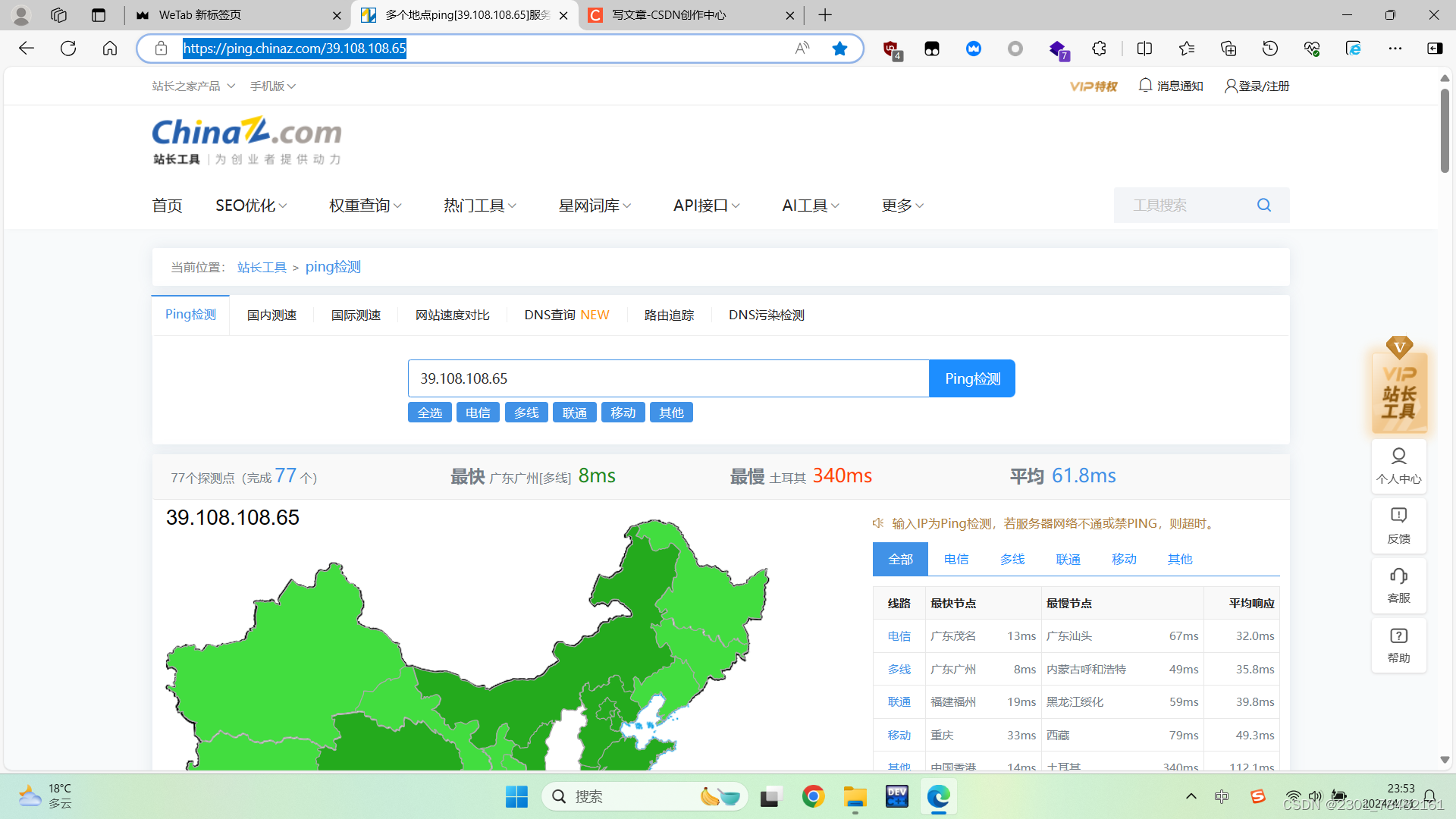
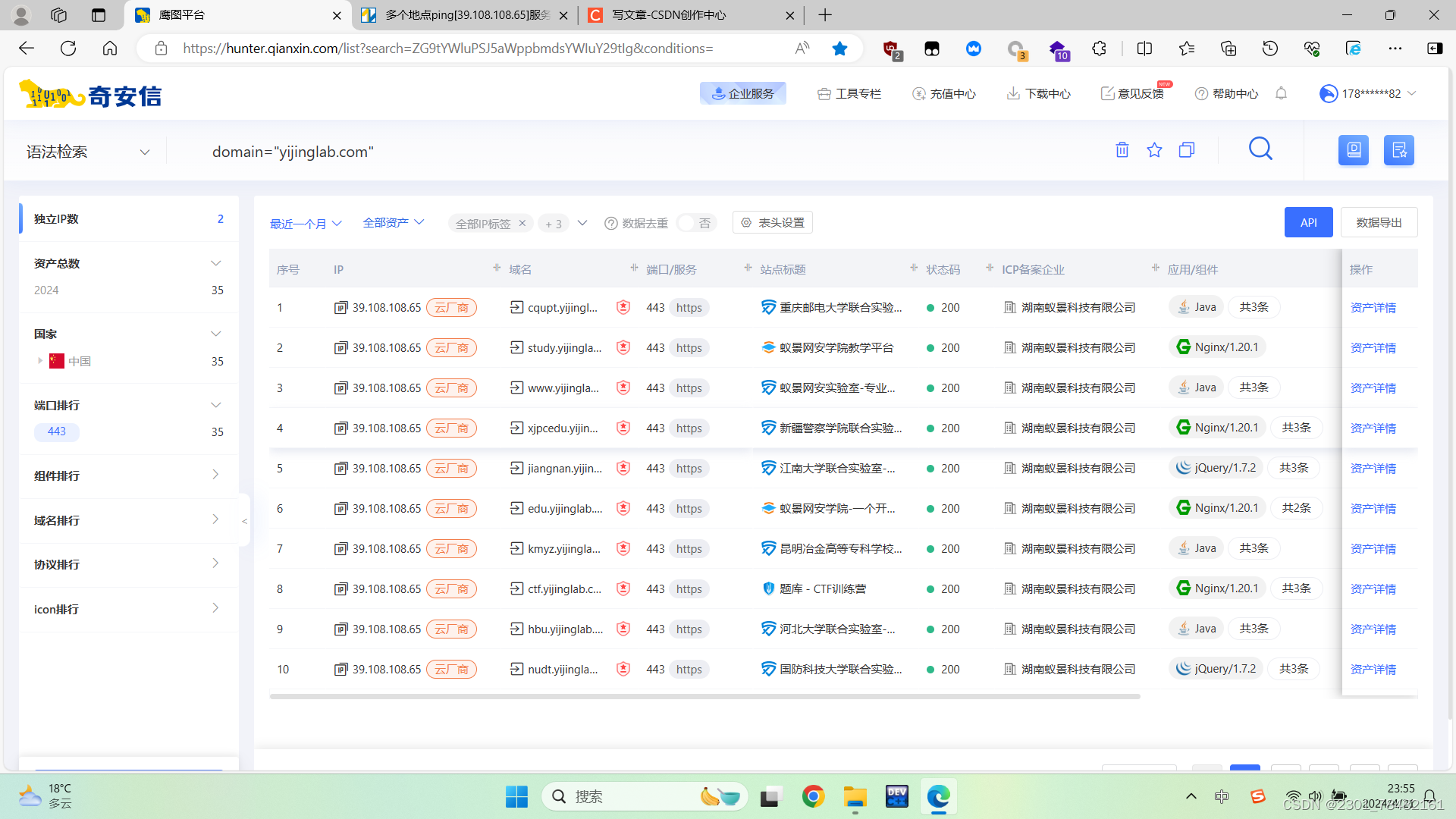
 本文探讨了FOFA(全方位域名搜索工具)和DNSG(动态域名系统监控)在信息技术领域的应用,以及它们在网站管理员和网络安全专家眼中的重要性,同时提及了站长之家和鹰图这两个相关资源平台。
本文探讨了FOFA(全方位域名搜索工具)和DNSG(动态域名系统监控)在信息技术领域的应用,以及它们在网站管理员和网络安全专家眼中的重要性,同时提及了站长之家和鹰图这两个相关资源平台。


























 4256
4256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








