盒子模型:
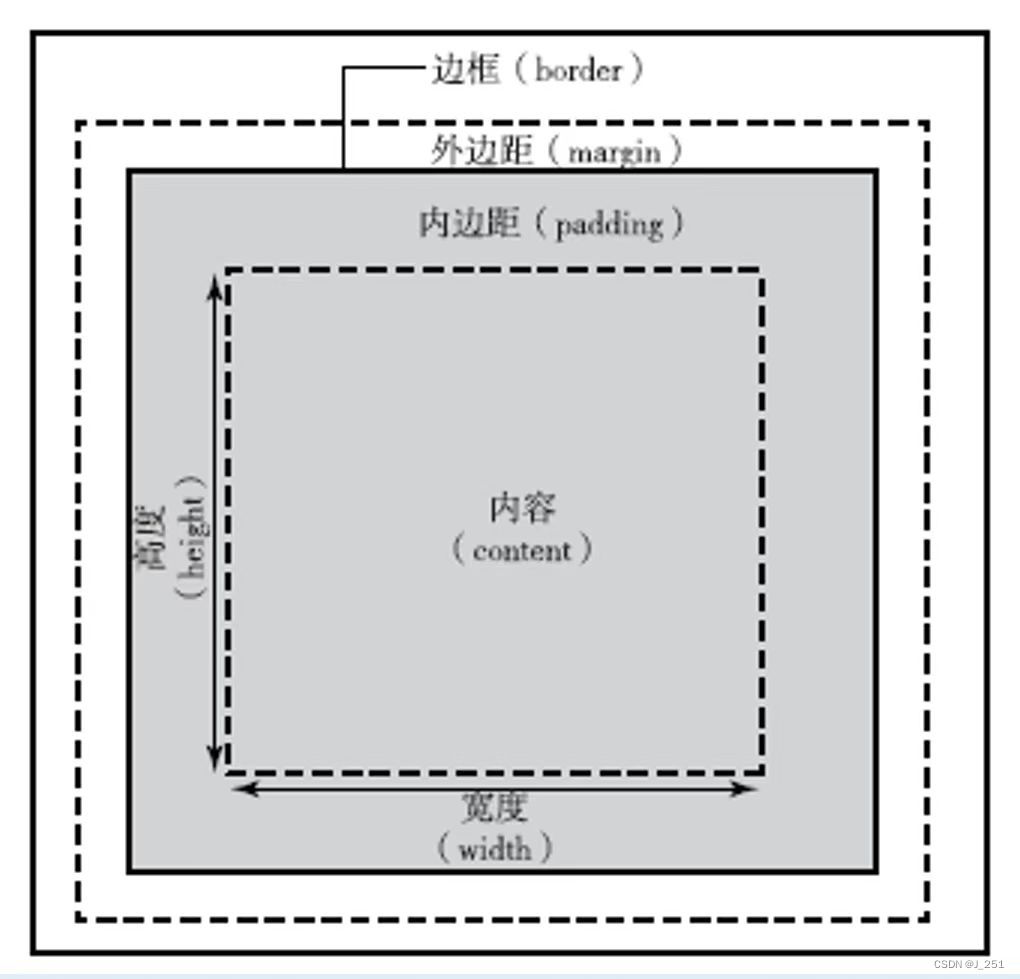
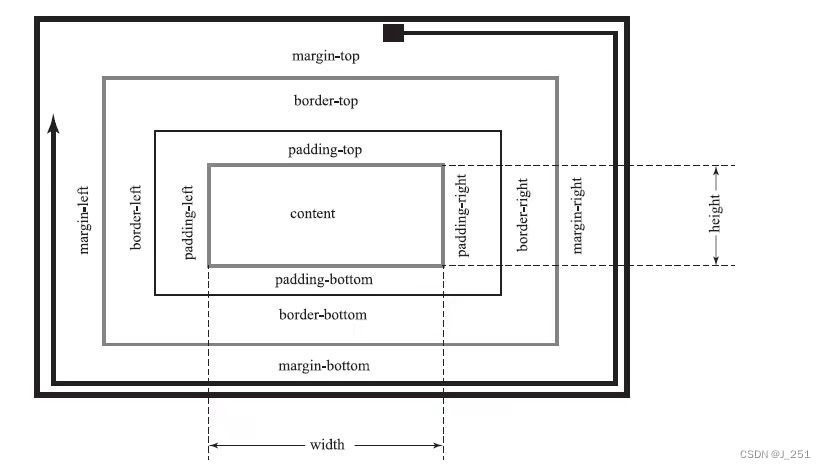
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。W3C组织建议把网页上元素看成是一个个盒子。盒模型主要定义四个区域:内容(content)、内边距(padding)、边框(border)、外边距(margin)。
如图:
这些都是通过css语法进行设置的,具体如下:

块级元素和行类元素:
基本的两类盒子,标签自带其中一种,例如:view为块级,p为行内,由css中display控制
块级元素:
可以独占一行,可以设置长宽高,可以嵌套块级元素和行内元素,display属性为block
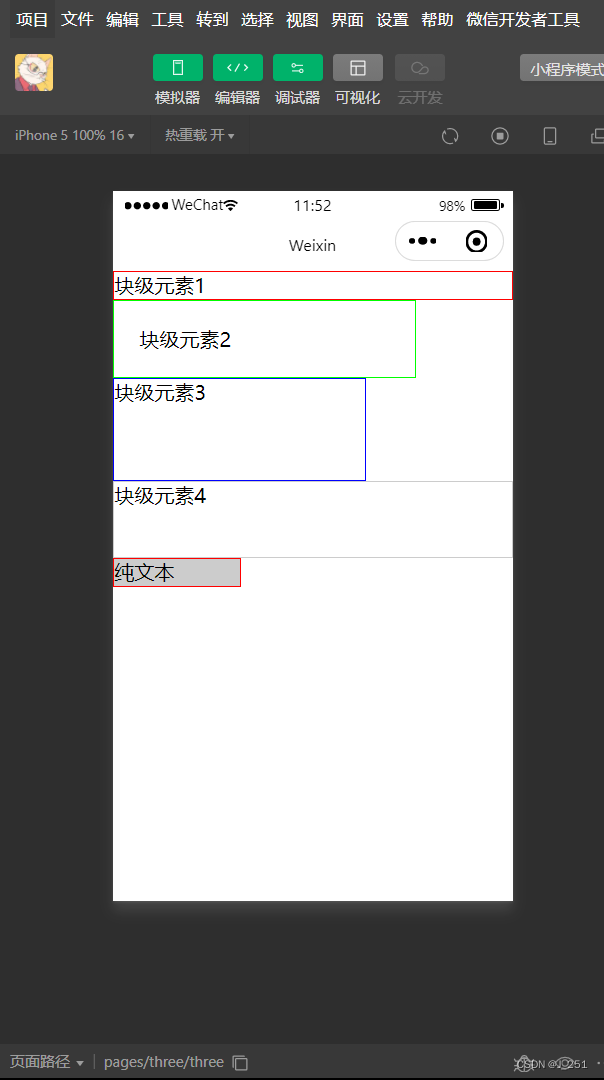
代码:
<view style="border: 1px solid #f00;">块级元素1</view>
<view style="border: 1px solid #0f0;width:200px;padding:20px;">块级元素2</view>
<view style="border: 1px solid #00f;width:200px;height:80px;">块级元素3</view>
<view style="border: 1px solid #ccc;">
<view style="height:60px;">块级元素4</view>
</view>
<view style="border: 1px solid #f00;width: 100px; background-color: #ccc;">
纯文本
</view>结果:

行内元素:
不会独占空间,不可设置长宽高,不能嵌套快进元素,display属性为inline
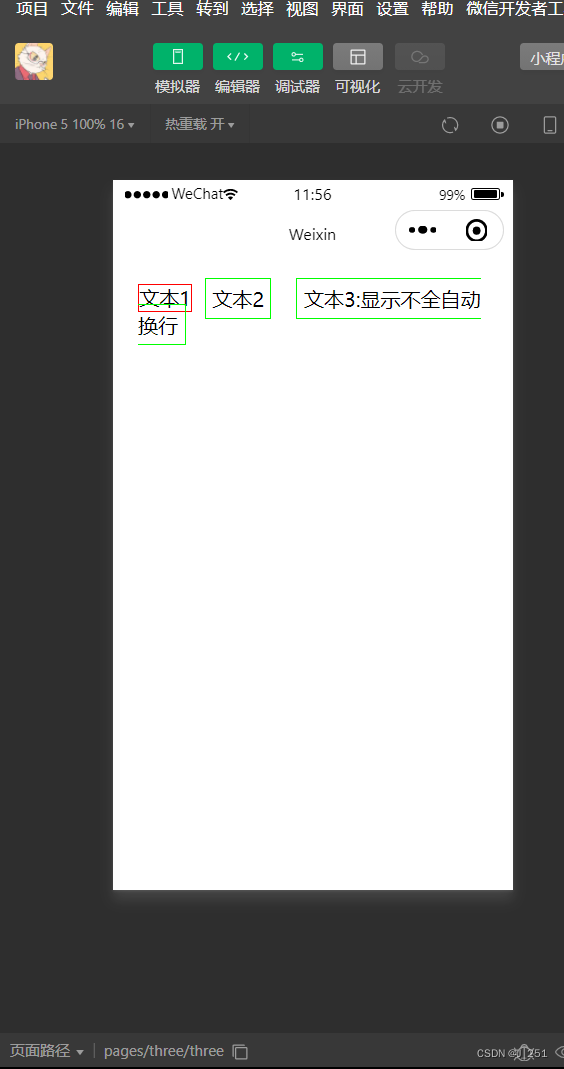
代码:
<view style="padding:20px">
<text style="border: 1px solid #f00;">文本1</text>
<text style="border: 1px solid #0f0; margin: 10px; padding: 5px;">文本2</text>
<text style="border: 1px solid #0f0; margin: 10px; padding: 5px;">文本3:显示不全自动换行</text>
</view>结果:

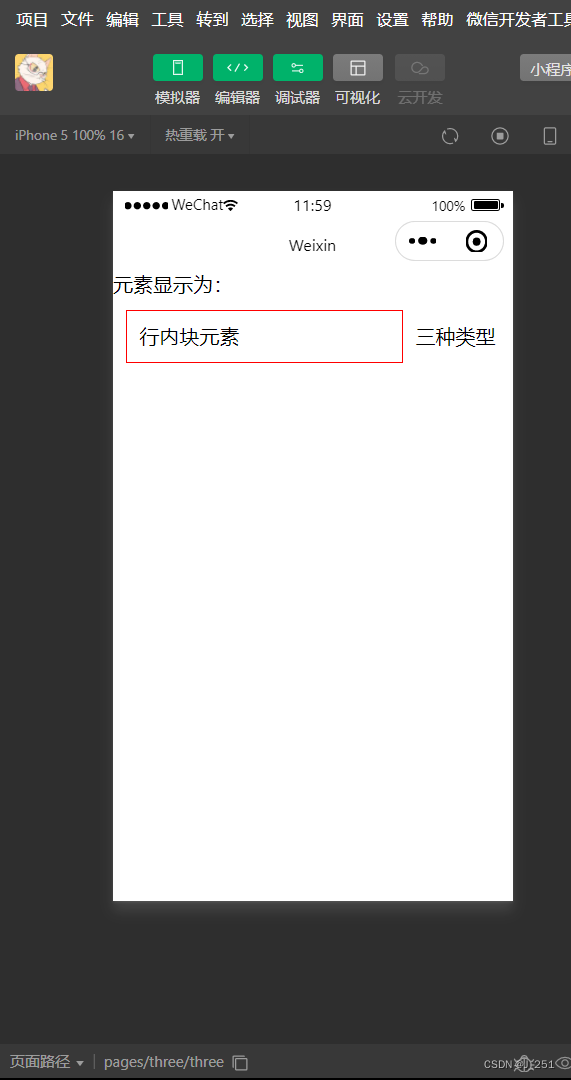
行内块元素:
具有块级和行内的特征,display属性为inline-block
代码:
元素显示为:<view style="display: inline-block; border: 1px solid #f00; margin: 10px;padding: 10px; width: 200px;">行内块元素</view>三种类型结果:

浮动与定位:
浮动:
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到父元素指定的位置的过程,由css中的float属性控制,具体如下
float: left|right|none;none是空,可以清除浮动
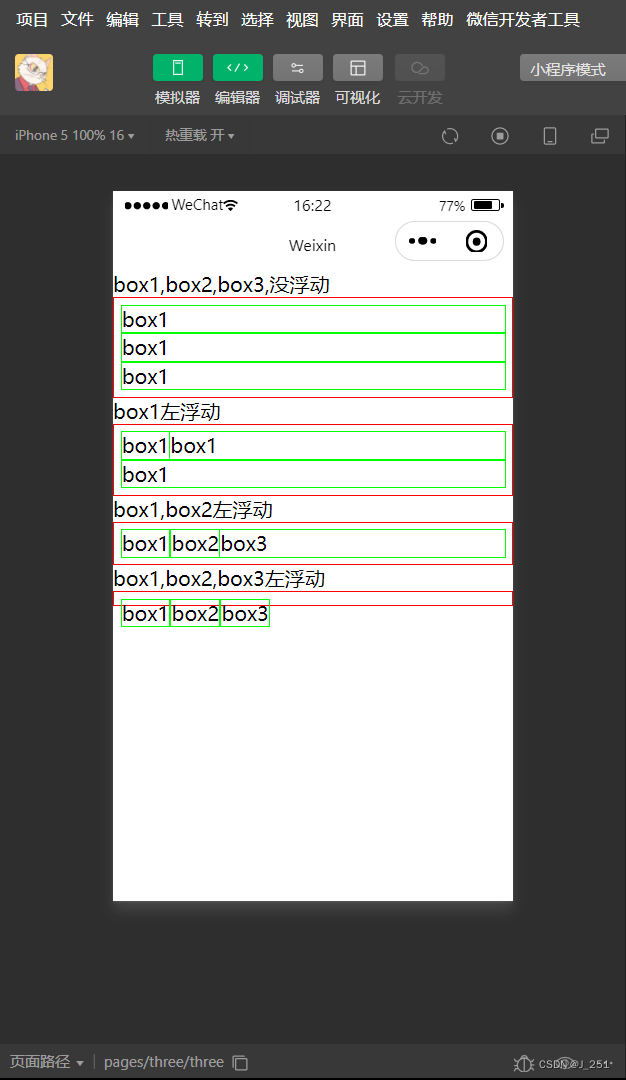
演示:
代码演示:
<view>box1,box2,box3,没浮动</view><view style="border: 1px solid #f00;padding: 5px">
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box1</view>
</view>
<view>box1左浮动</view>
<view style="border: 1px solid #f00;padding: 5px">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box1</view>
</view>
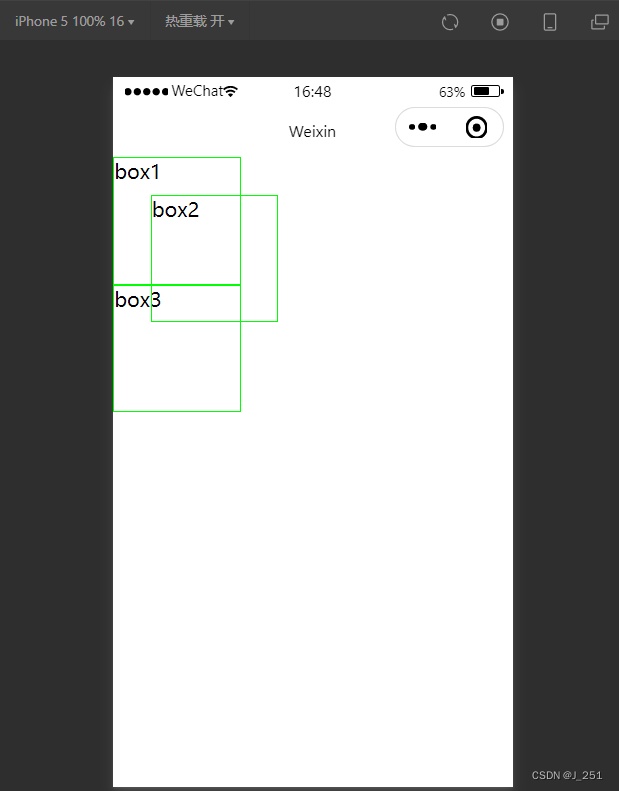
<view>box1,box2左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
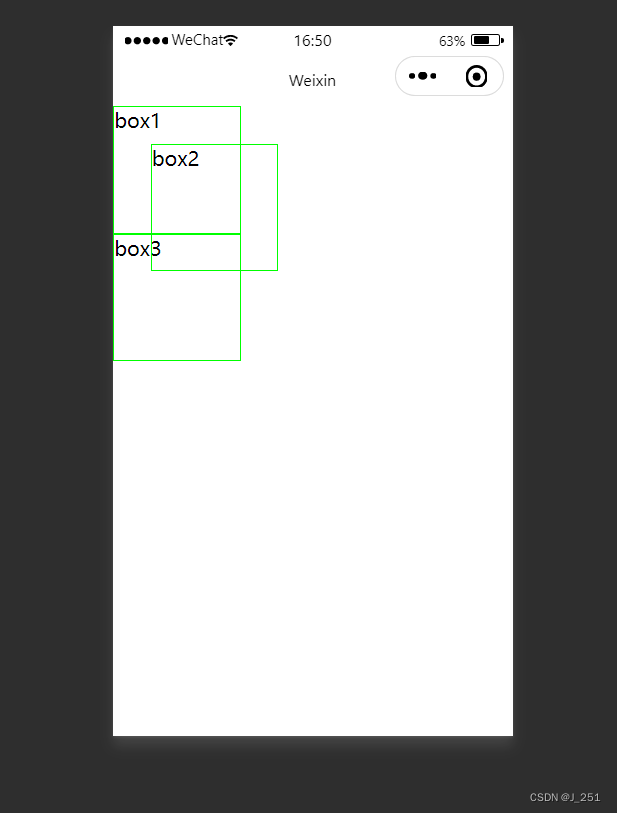
</view><view>box1,box2,box3左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="float: left;border: 1px solid #0f0;">box3</view>
</view>结果:

clear:
clear可以清除浮动
如果先前对view定义过左浮动,以下代码就可以清除
<view style="clear:left">box</view>定位:
演示:
可以对元素进行精准定位,由css中position控制
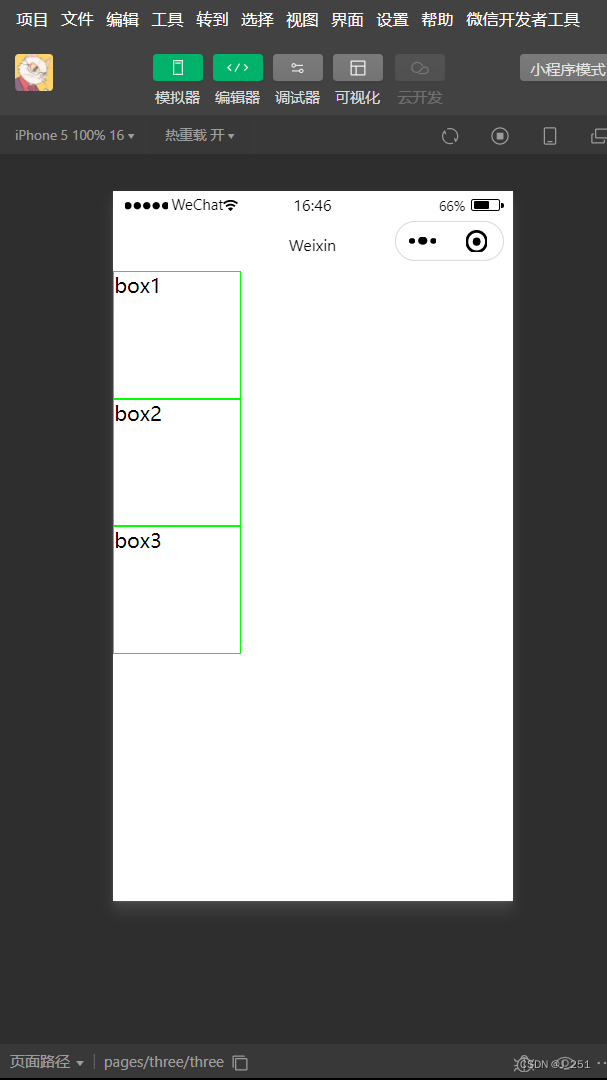
{position:static|relative|absolute|fixed}代码演示1:
<!-- 未定义绝对定位 -->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>结果:

代码演示2:
<!-- box2定义相对定位 -->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>结果:

代码演示3:
<!-- box2定义绝对定位 -->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>结果:

代码演示4:
<!-- box2定义固定定位 -->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>结果:

由于父元素都相同,所以代码演示3,4结果都相同
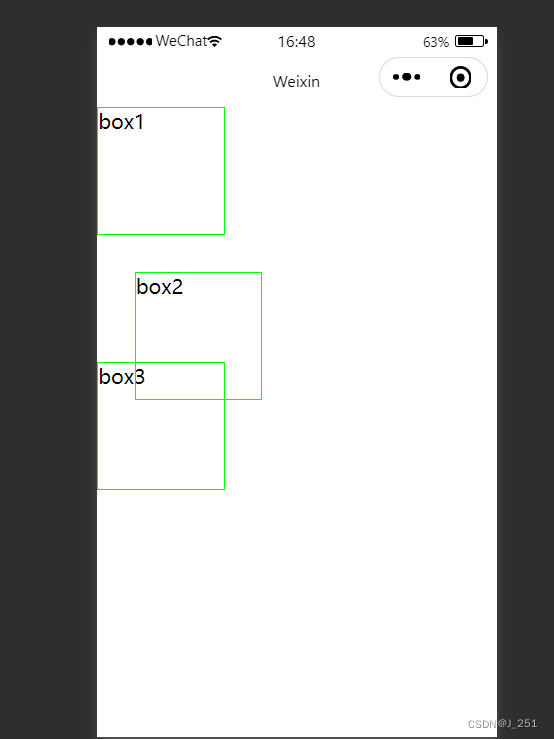
子绝父相:
给出一个父元素,设计相对定位,box2设计绝对定位
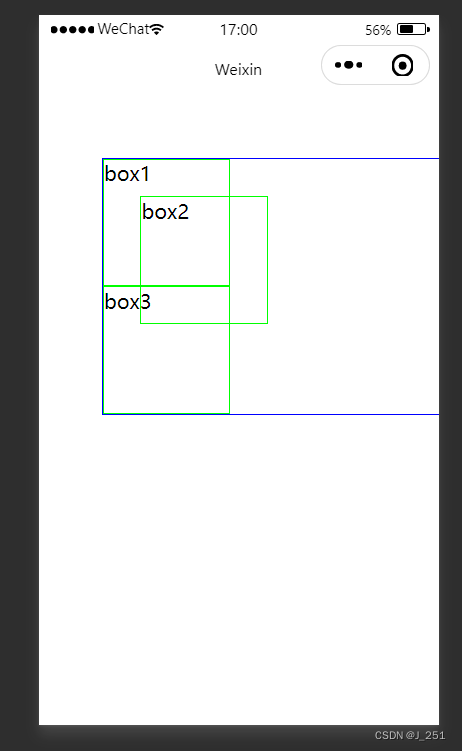
代码:
<view style="position:relative;top:50px;left:50px;border:1px solid #00f">
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
</view>结果:

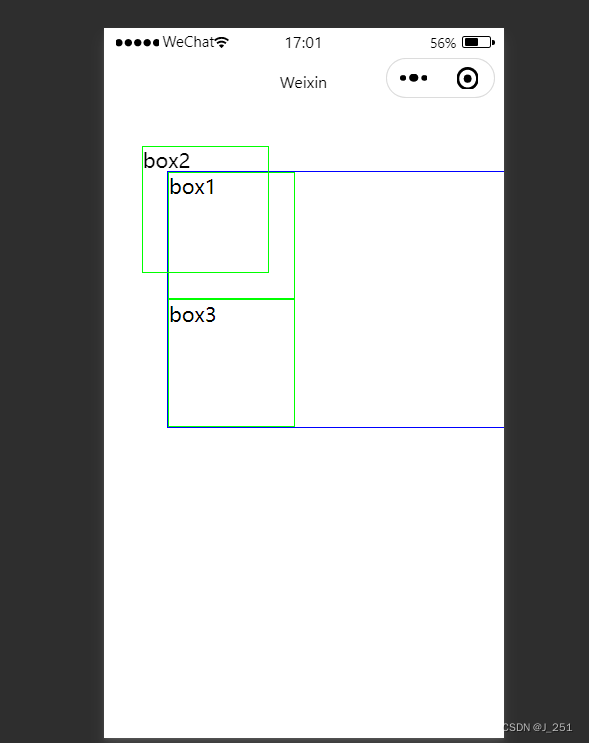
将box2的绝对改为固定定位:
结果:

可见绝对定位和固定定位的差别,此写法叫做“子绝父相”
flex布局:
意为弹性盒子布局,简单快速的完成各种伸缩设计
容器属性:
display定义元素是否为flex布局
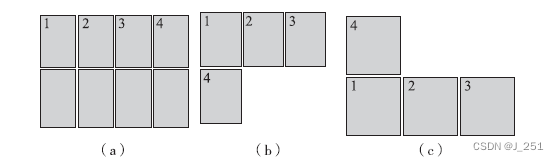
display:flex|inline-flexflex-direction,flex-wrap分别设置主轴方向和是否换行


flex-flow综合设置以上两项
.box{flex-flow:nowrap;}//水平方向不换行
.box2{flex-flow:row-reverse wrap;}//水平方向逆方向换行
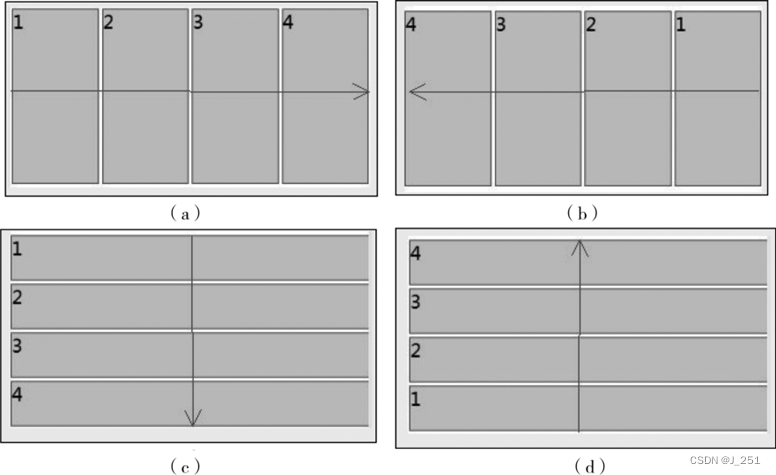
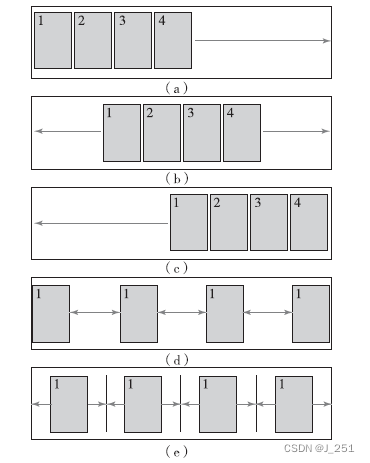
.box3{flex-flow:column wrqp-reverse;}//垂直方向逆方向换行justify-content定义项目在主轴上的对齐方式
.box{justify-content:flex-start|flex-end|center|spqce-between|space-around;}
align-ltem用于指定交叉轴的对齐方式
flex-start:起点对齐
flex-end:终点对齐
center:交叉中线对齐
baseline:第一行文字基线对齐
代码演示:
wxml:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>wxss:
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
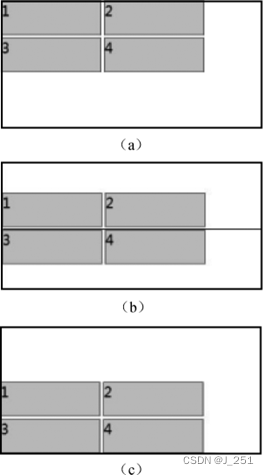
}align-content:定义多条轴线的对齐方式
属性和align-item一样

项目属性:
order定义项目排列顺序:
<view class="cont1">
<view class="item" style="order: 3;">1</view>
<view class="item" style="order: 2;">2</view>
<view class="item" style="order: 1;">3</view>
<view class="item">4</view>
</view>输出结果为4,3,2,1
flex-grow对盒子进行放大
.item{flex-grow:<放大倍率>;}flex-shrink对盒子进行缩小
.item{flex-shrink:<缩小倍率>;}flex-basis定义具体缩放的数值
.item{flex-basis:<具体缩放值>|auto(本来大小);}以上的设计,可以用flex综合设置





















 1538
1538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








